5.1 Customize Guardian Portfolio
You can customize Portfolio in Theme Options Settings.
Go to Admin Dashboard → Appearance → Guardian Options → Portfolio Setting.
In Portfolio Option, you can set
Real Estate is the perfect WordPress real estate theme. Easy to use and fully responsive, Real Estate is the property theme you need when listing buildings for sale. designed for individuals looking to find their next property and companies such as estate agents who need to list multiple properties for sale. You can see Demo.
6. About Page
8. Social Links
14. How To Add Facts
15.How RealEstate System Works
16. Templates
First, download your theme package from your Weblizar Amember Account. Upload Theme package zip folder using theme installer WordPress option Otherwise Any FTP (FileZilla). We recommend you upload theme zip package using FTP( FileZilla/Bitwise), In your host-server-directory\wp-content\themes\After that Activate theme into WordPress site follow the below steps –
Go to Admin Dashboard -> Appearance -> Themes and activate the theme.

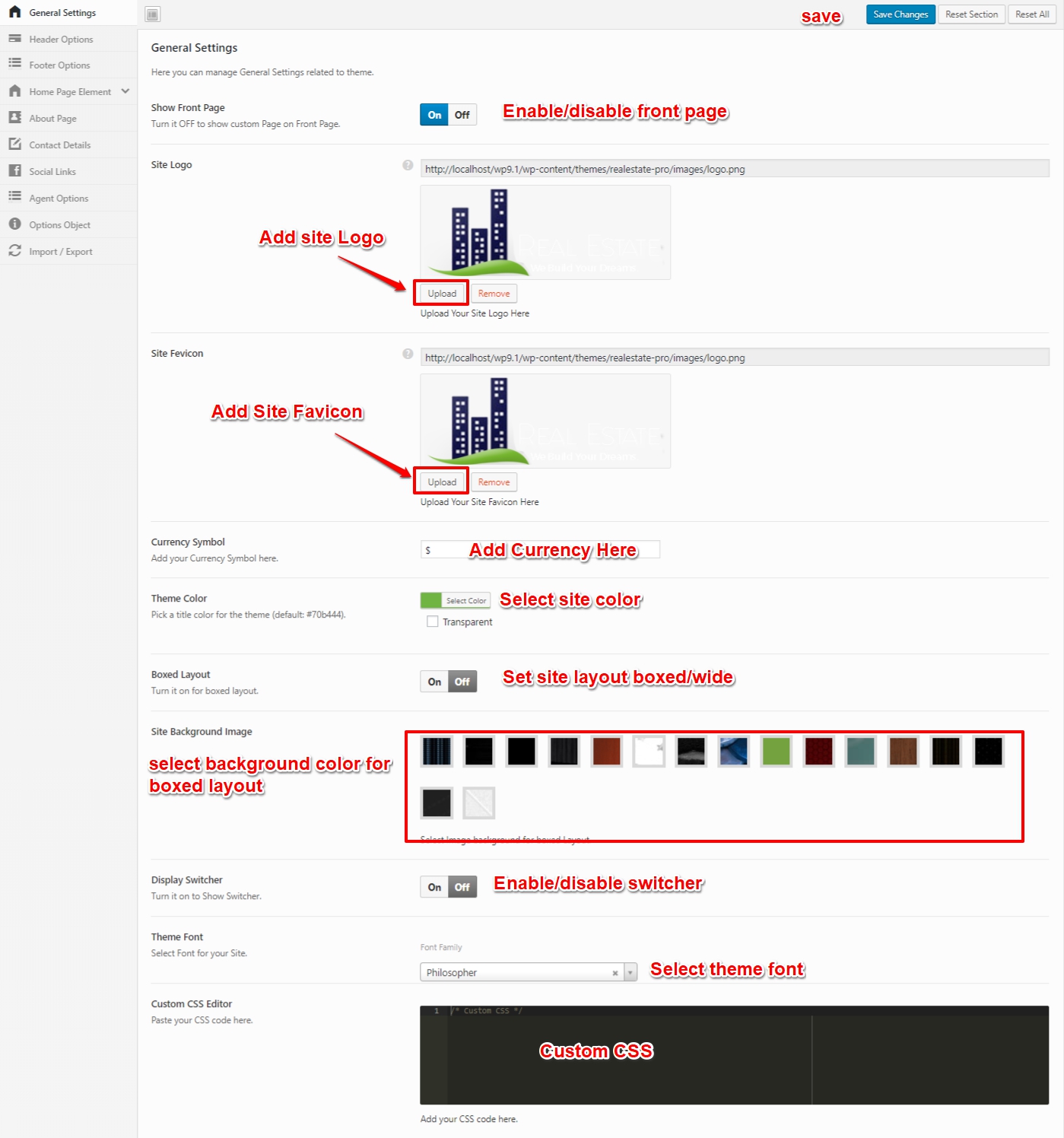
You can customize General options setting go to Admin Dashboard -> Appearance ->Real Estate Options -> General Options. General options contain options –

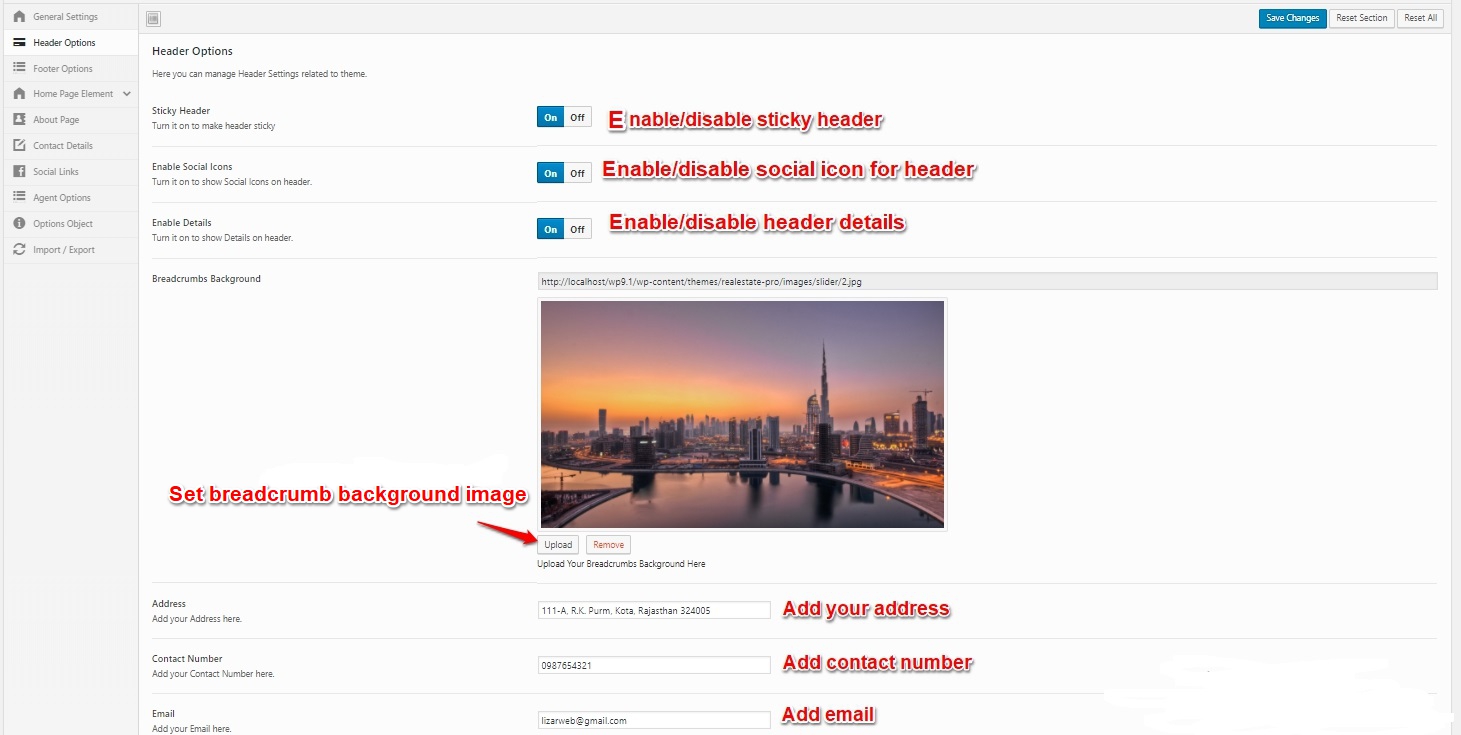
You can customize General options setting go to Admin Dashboard -> Appearance ->Real Estate Options -> Header Options. Header options contain options –

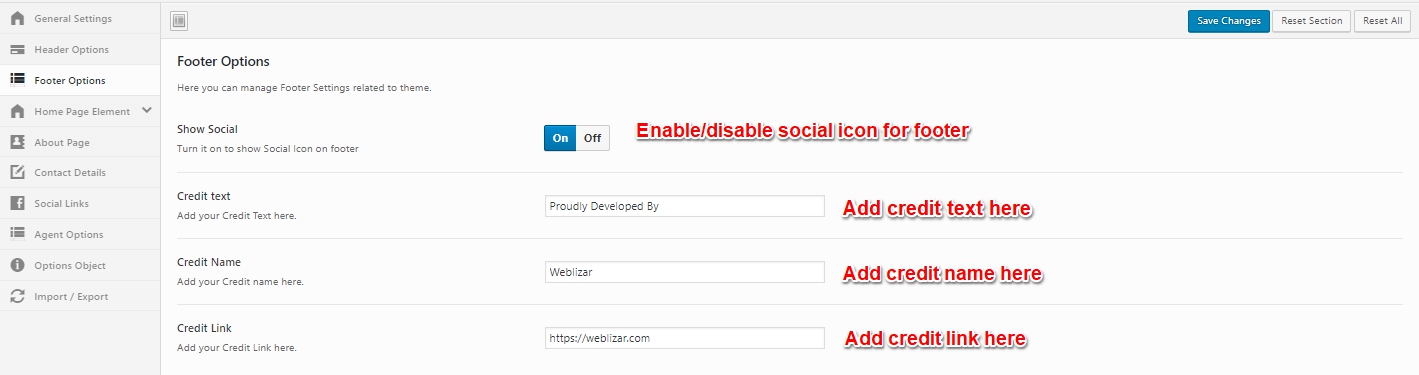
You can customize General options setting go to Admin Dashboard -> Appearance ->Real Estate Options -> Footer Options. Footer options contain options –

You can customize this section General options setting go to Admin Dashboard -> Appearance ->Real Estate Options -> Home Page Element. Home Page Element contains options –
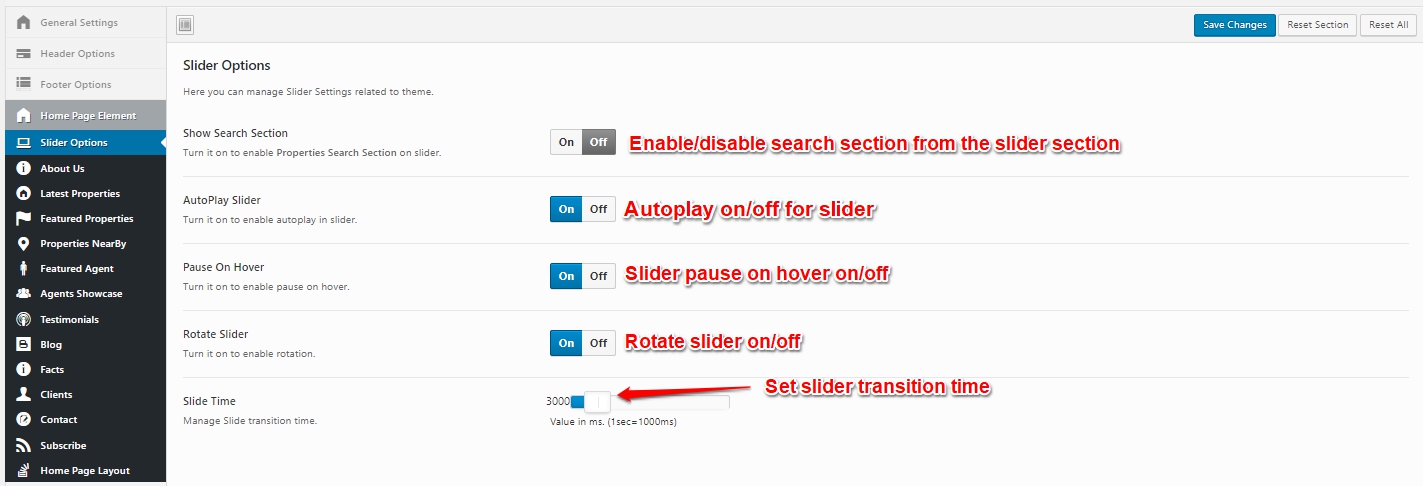
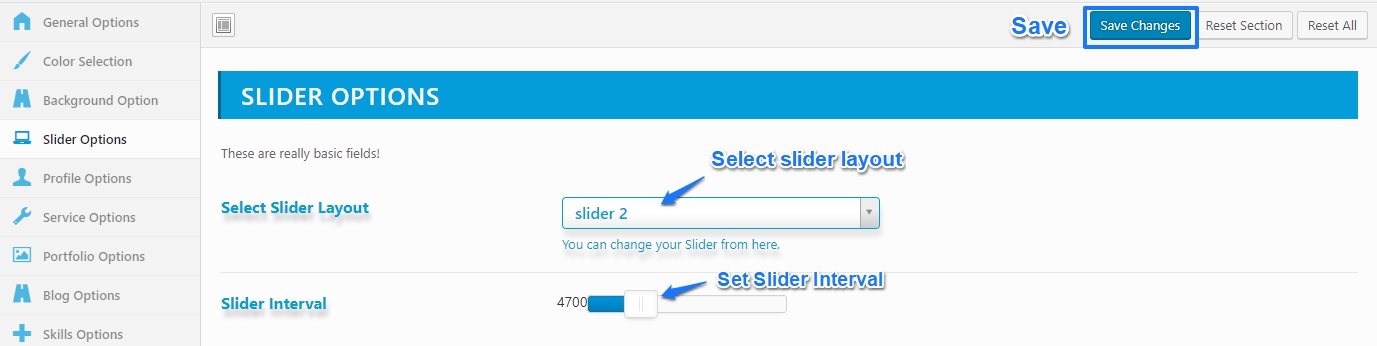
5.1 Slider Options –
In the slider option, you can customize many options

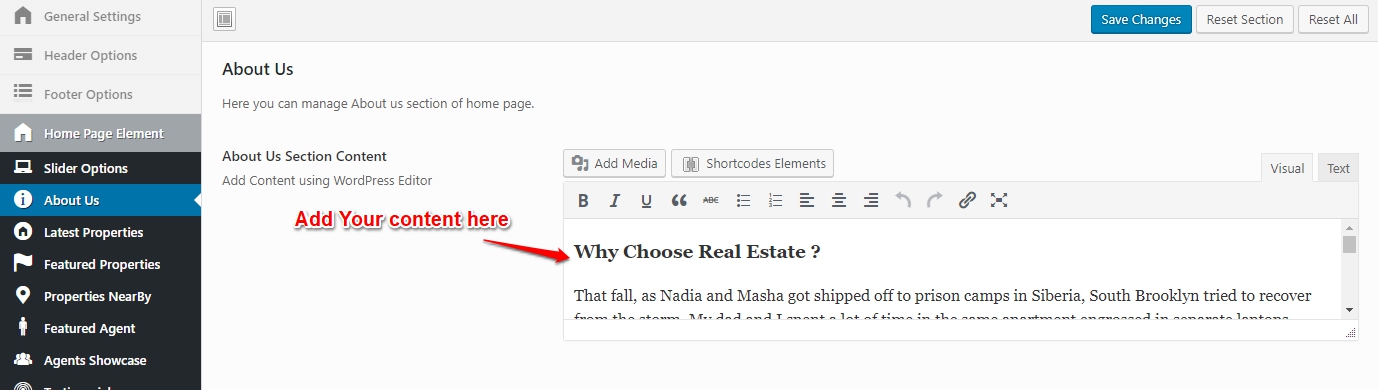
5.2 About Us –
In the About Us, you can Add Content using WordPress Editor.

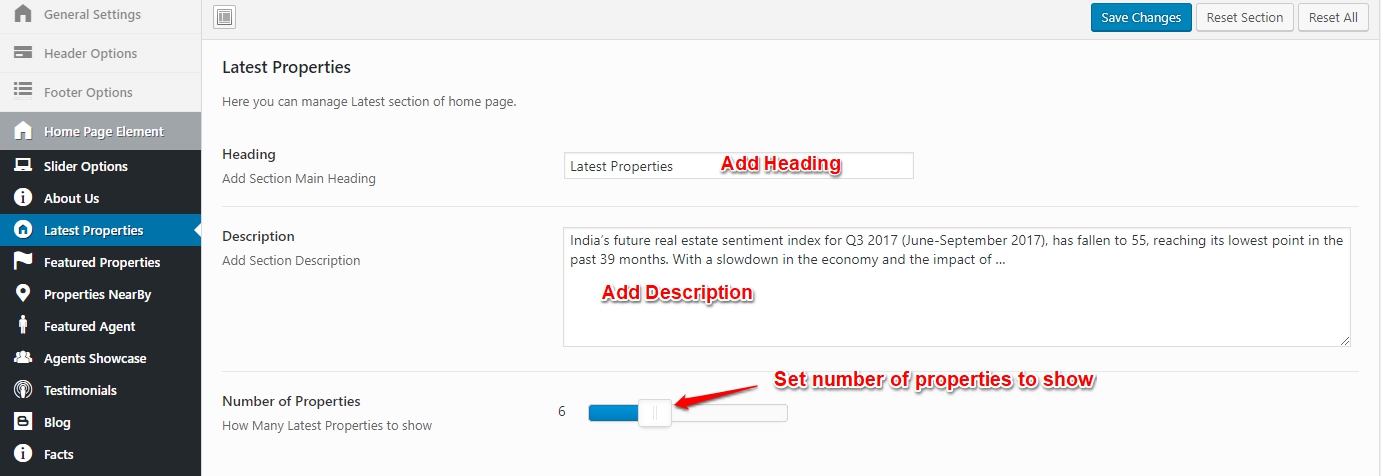
5.3 Latest Properties –
In the Latest Properties, you can Customize many sections –

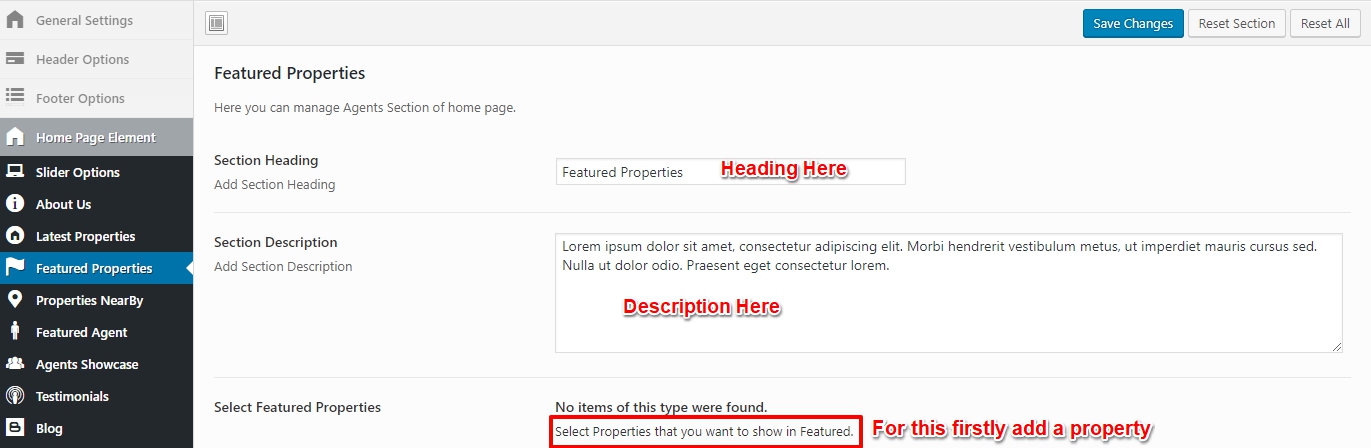
5.4 Featured Properties –
In the Featured Properties, you can Customize many sections –

5.5 Featured Properties –
In the Featured Properties, You can Add Section Heading.

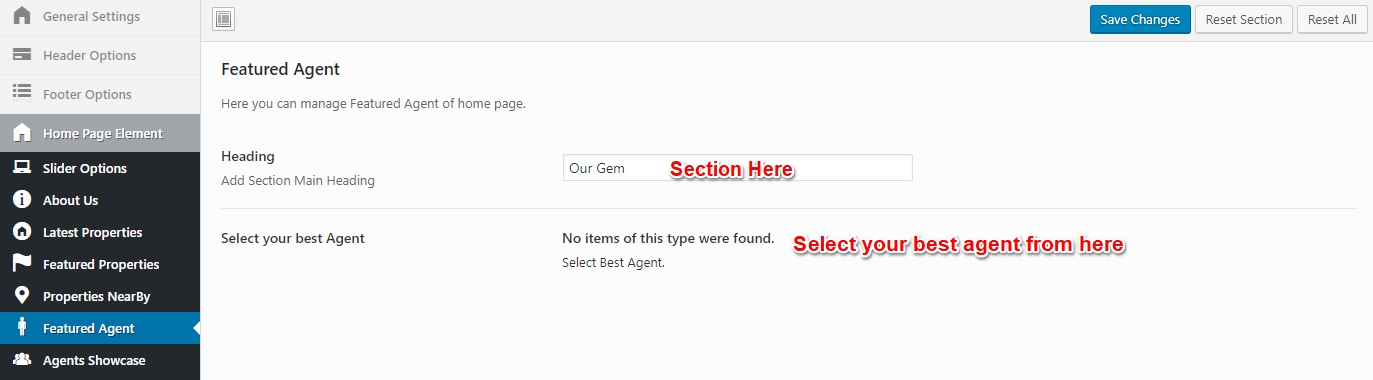
5.6 Featured Agent –
In the Featured Agent, you can Customize many sections –

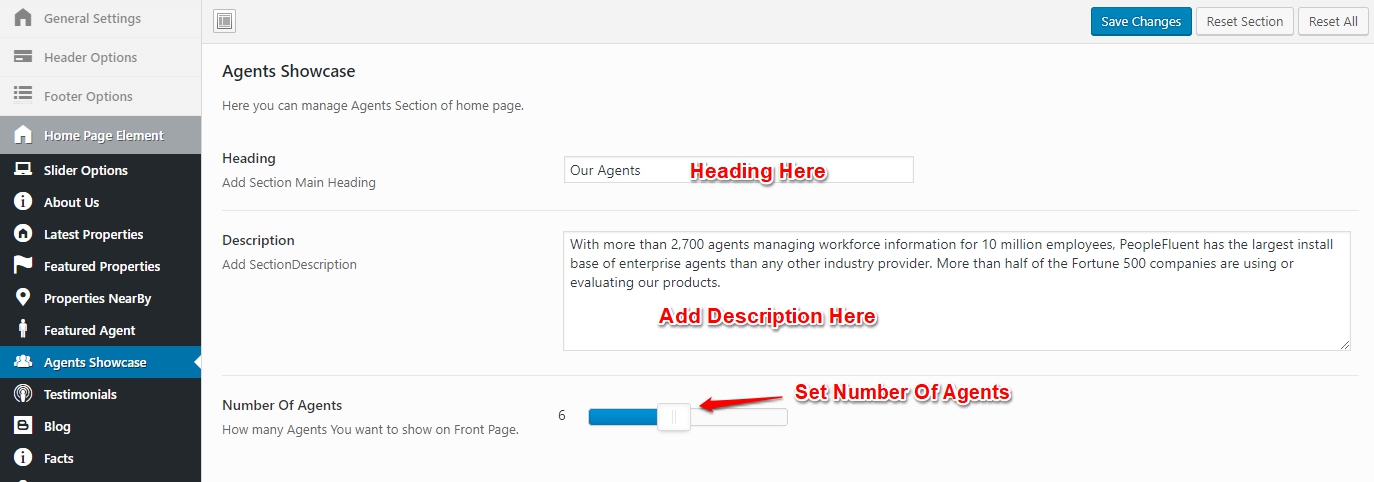
5.7 Agent Showcase –
In the Agent Showcase, you can Customize many sections –

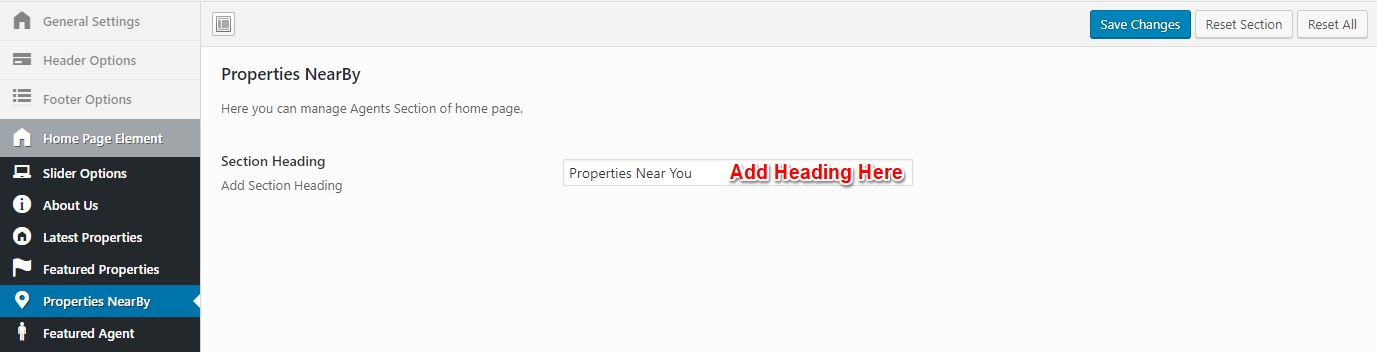
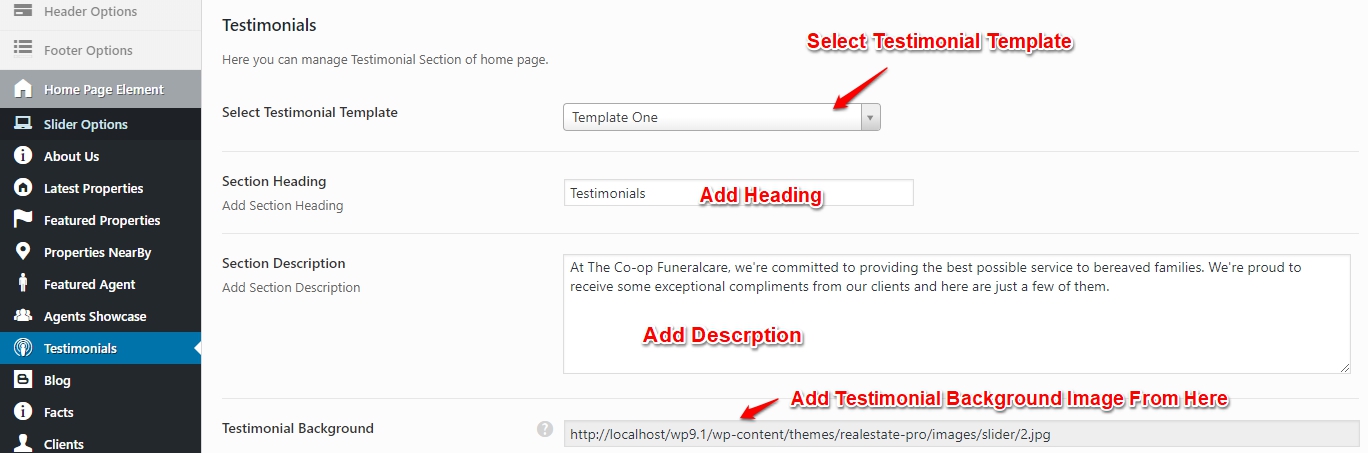
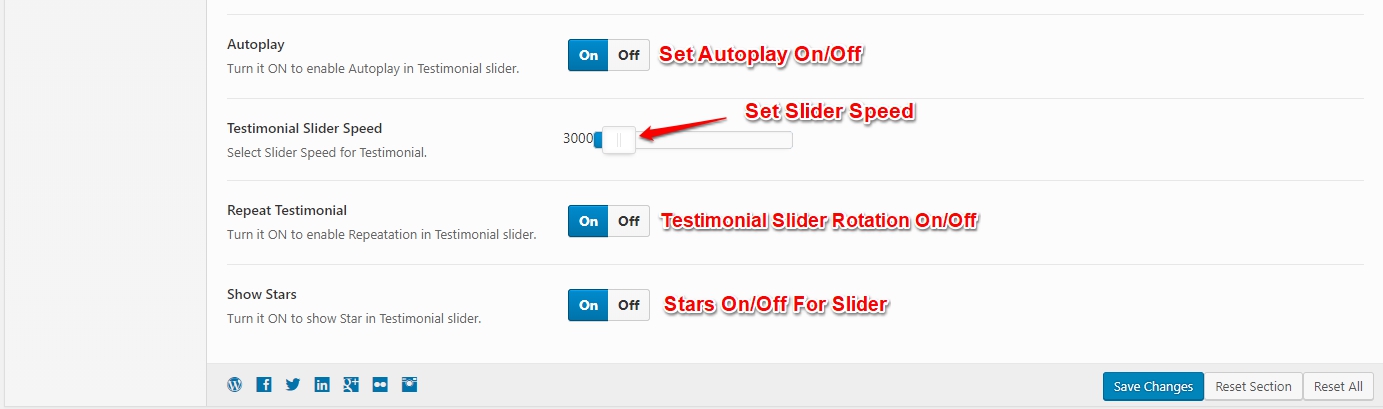
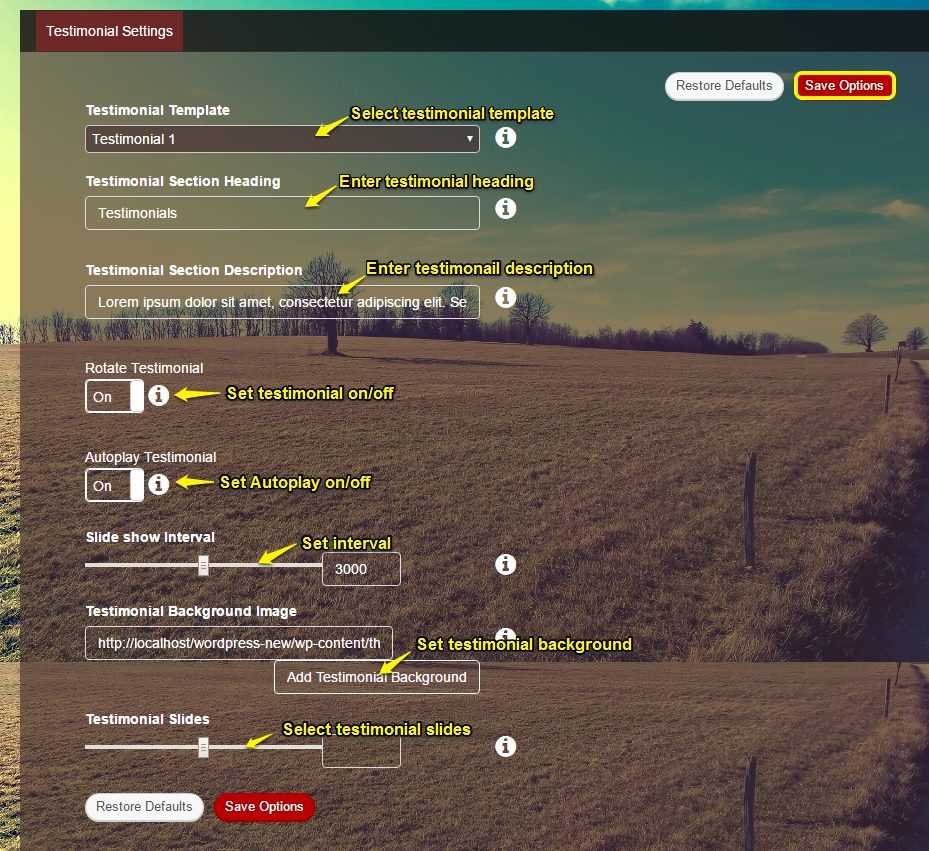
5.8 Testimonial –
In the Testimonial, you can Customize many sections –
Image Part 1-

Image Part 2-

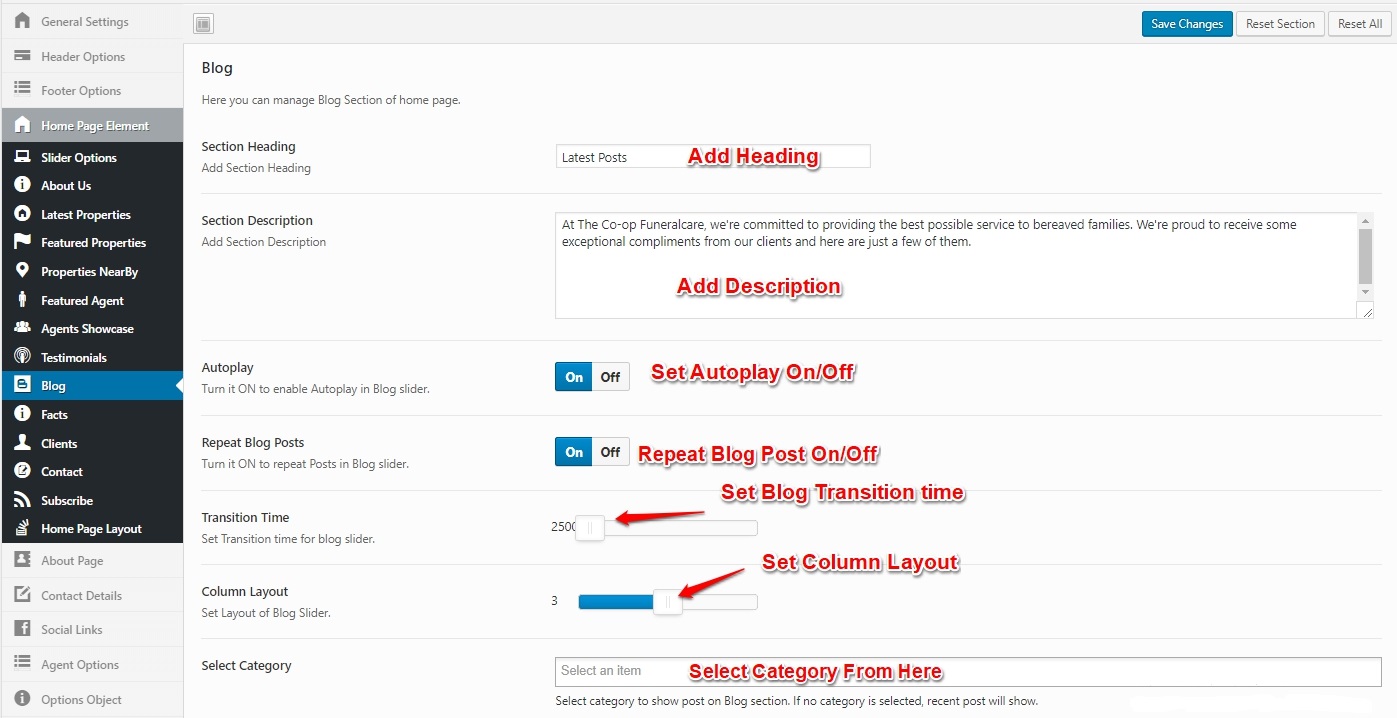
5.9 Blog –
In the Blog, you can Customize many sections –

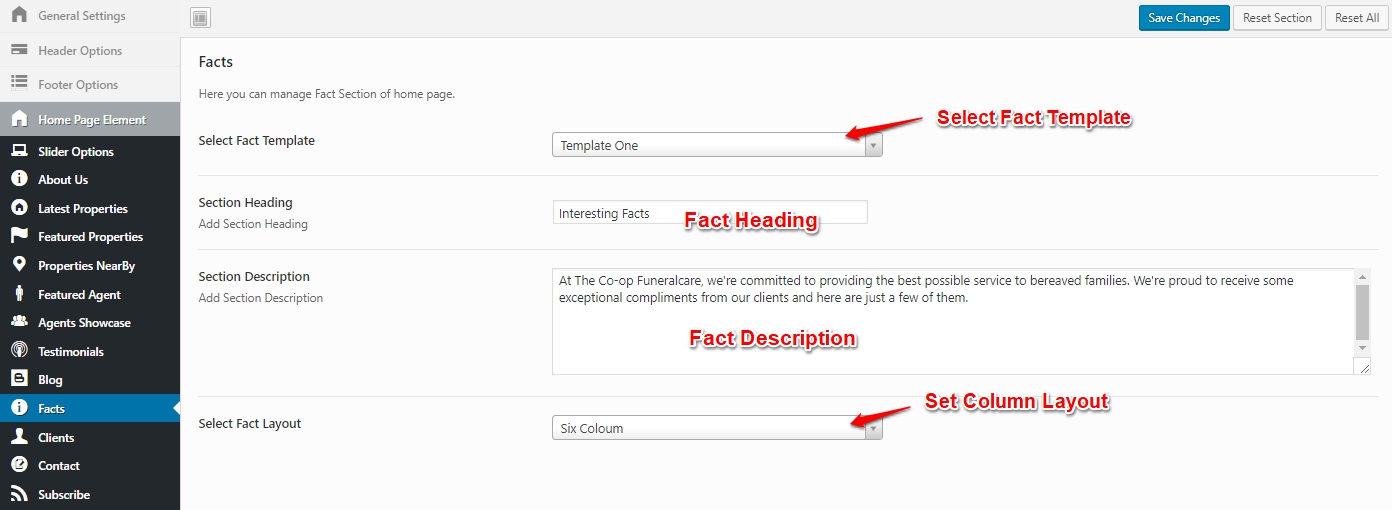
5.9 Facts –
In the Facts, you can Customize many sections –

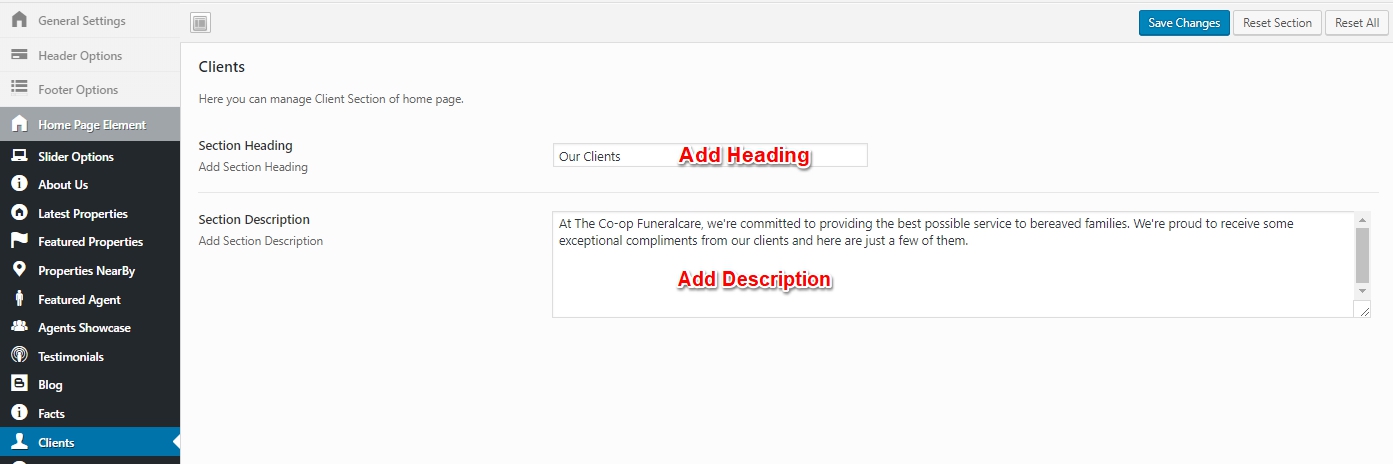
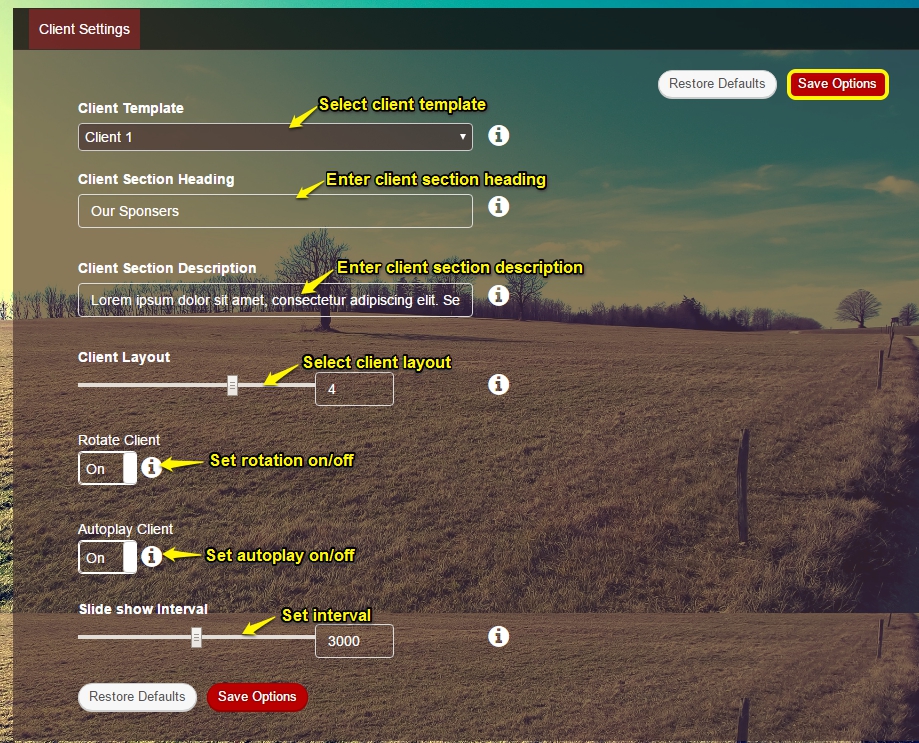
5.10 Clients –
In the clients, you can Customize many sections –

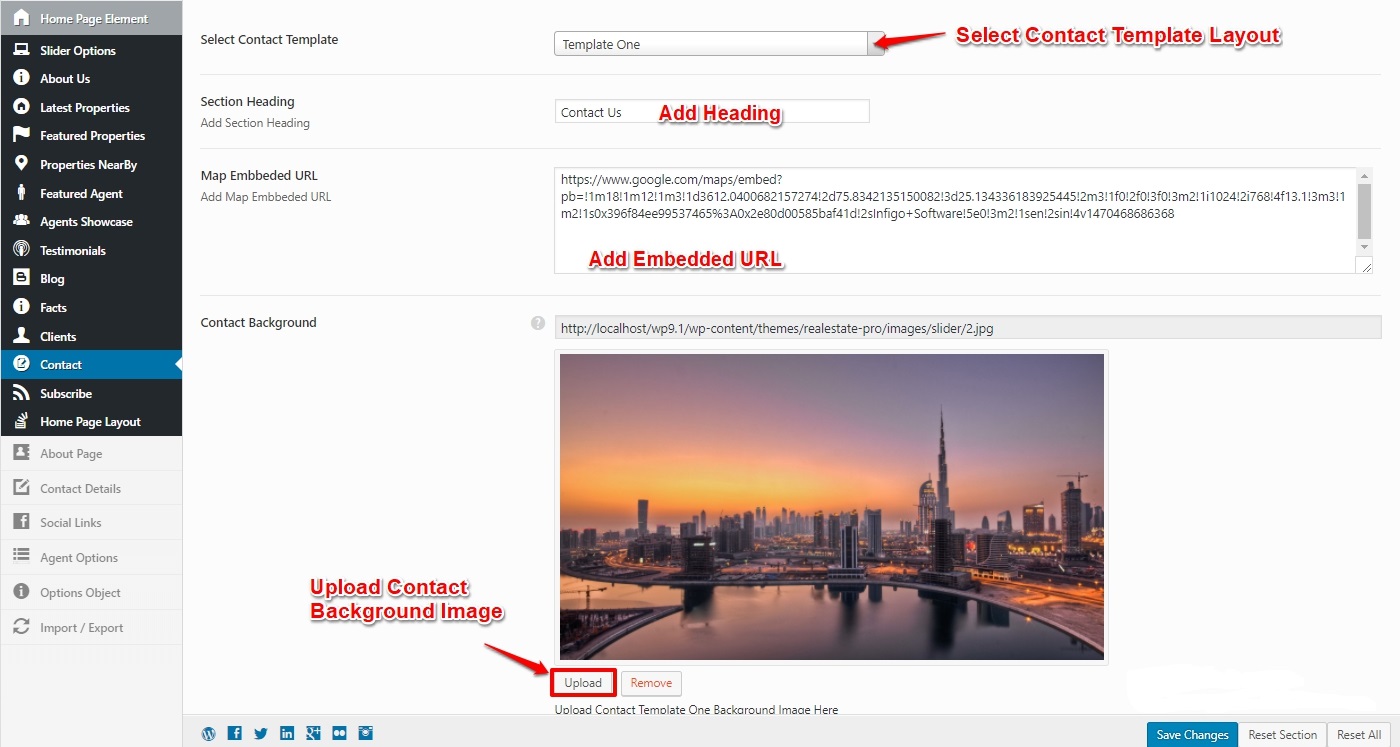
5.11 Contact –
In the Contact, you can Customize many sections –

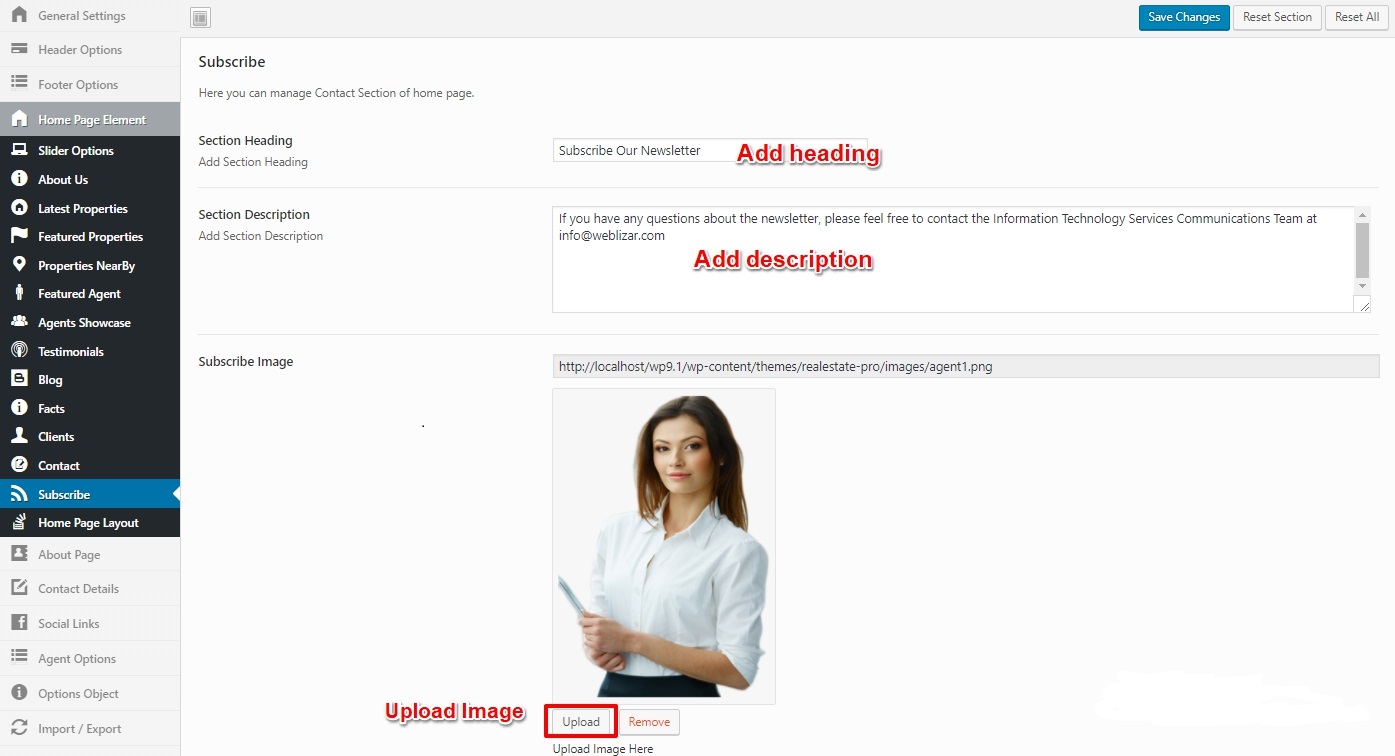
5.12 Subscribe –
In the Subscribe, you can Customize many sections –

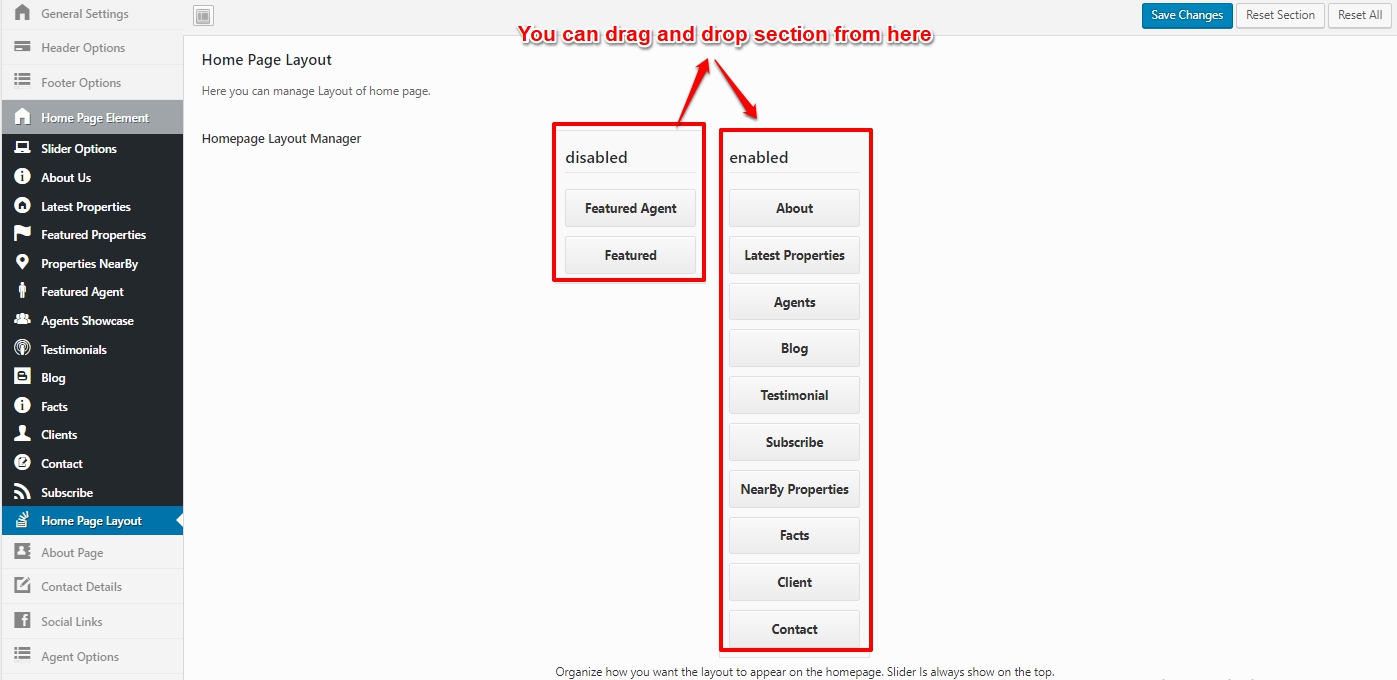
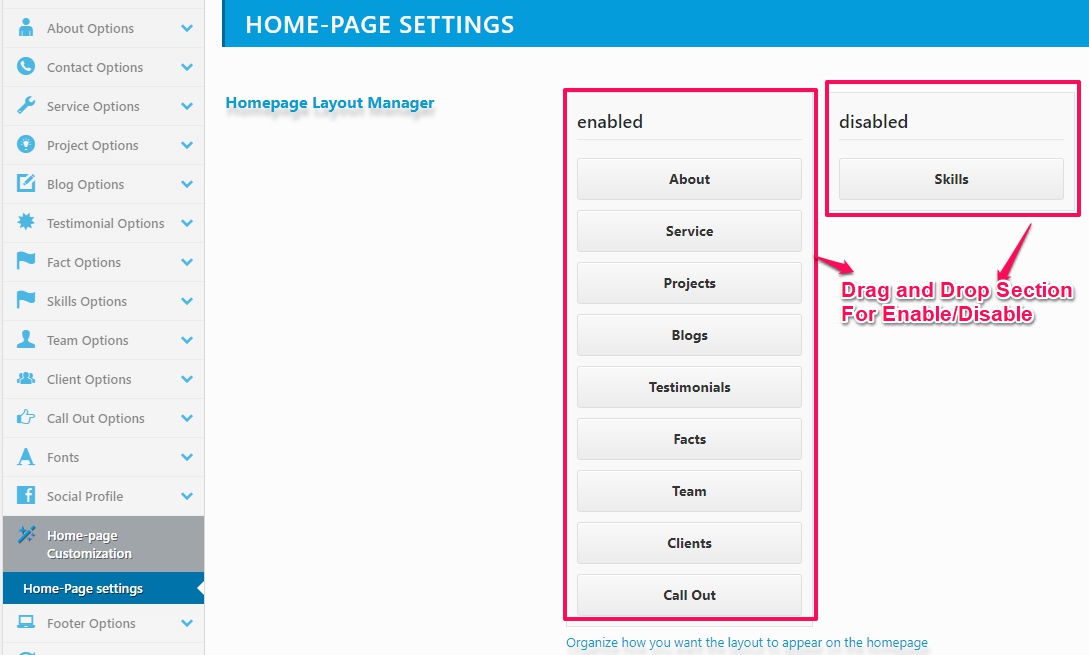
5.13 Home Page Layout –
In the Home Page Layout, you can Enable/disable sections by drag and drop the section.

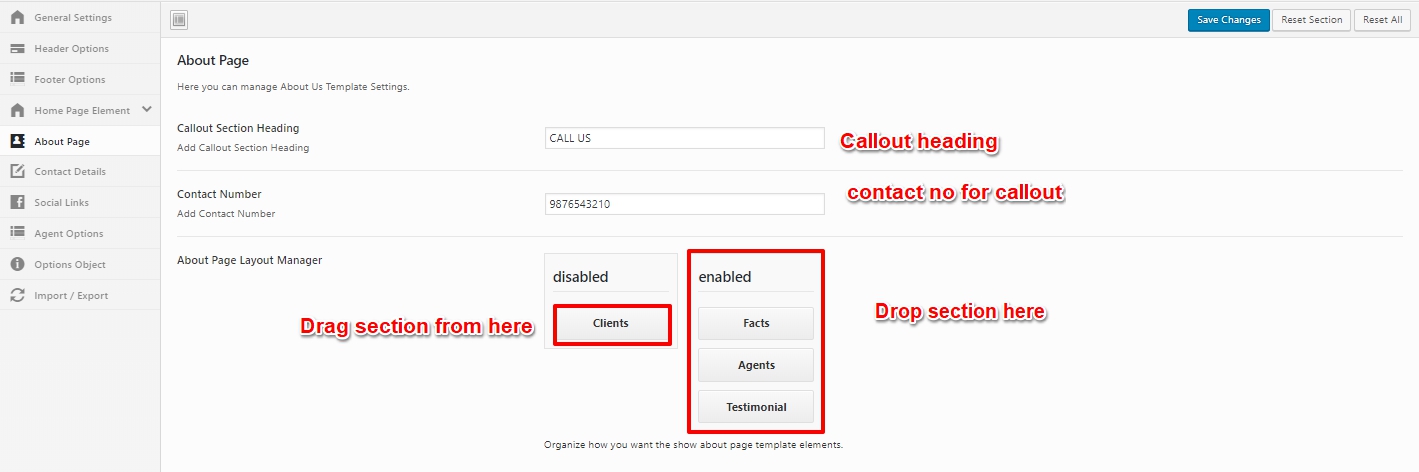
You can customize General options setting go to Admin Dashboard -> Appearance ->Real Estate Options -> About Page. About options contain options –

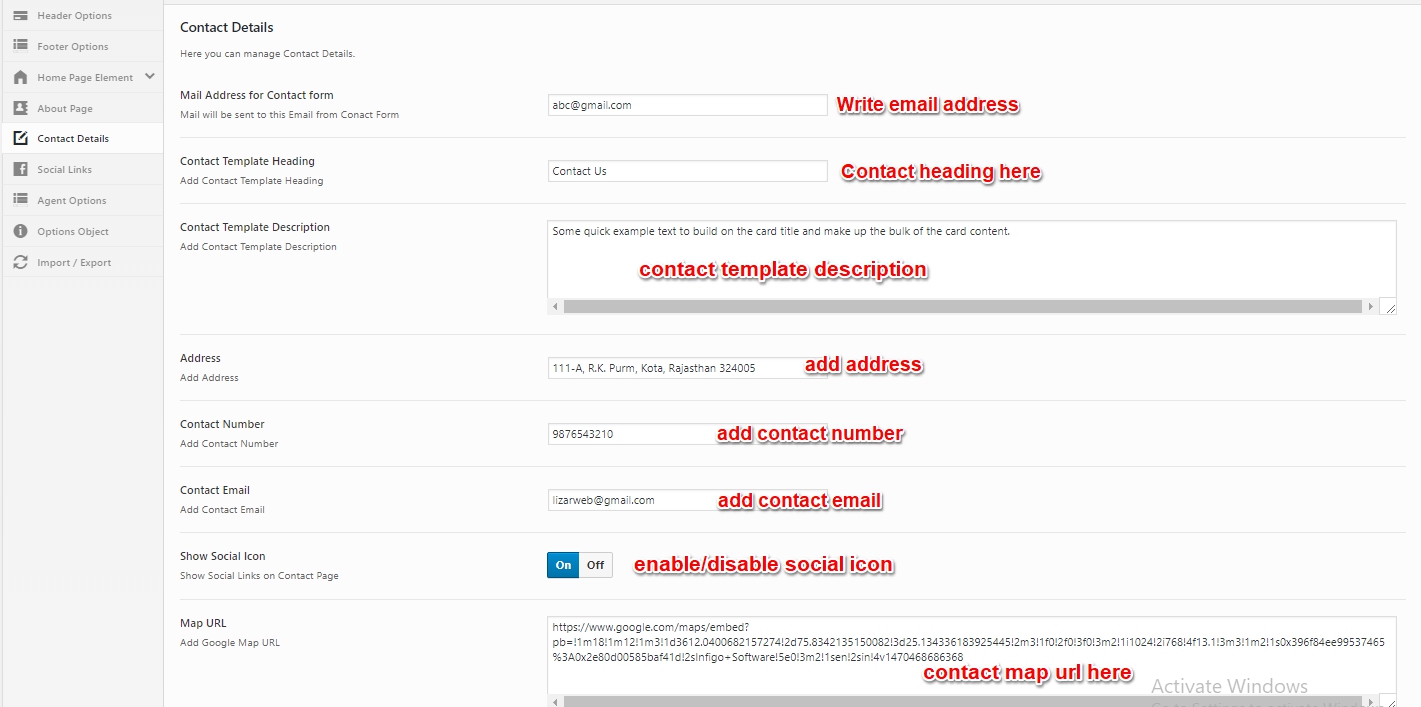
You can customize General options setting go to Admin Dashboard -> Appearance ->Real Estate Options -> Contact Details. Contact details contain options –

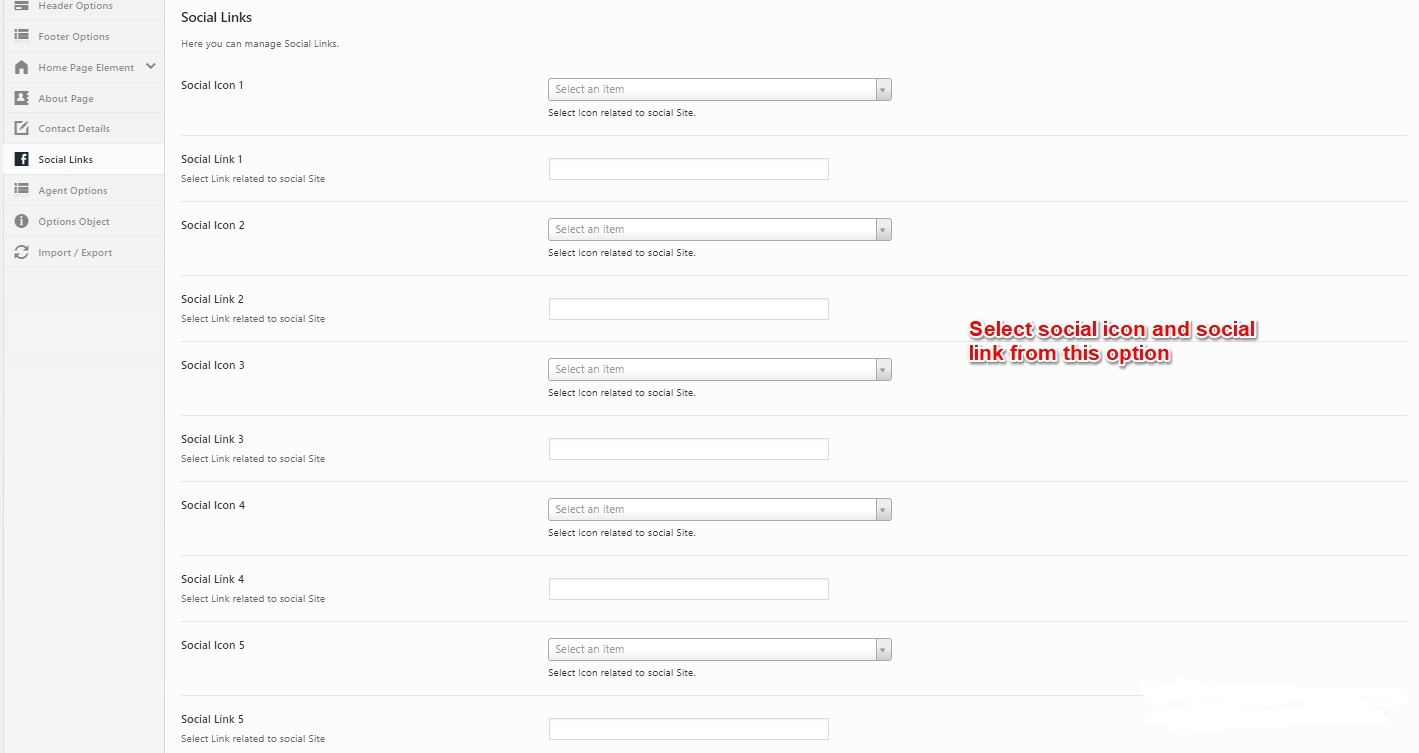
You can customize General options setting go to Admin Dashboard -> Appearance -> Real Estate Options -> Social Links. Social links contain options –

You can customize General options setting go to Admin Dashboard -> Appearance -> Real Estate Options -> Agent Options. Agent option contain options –

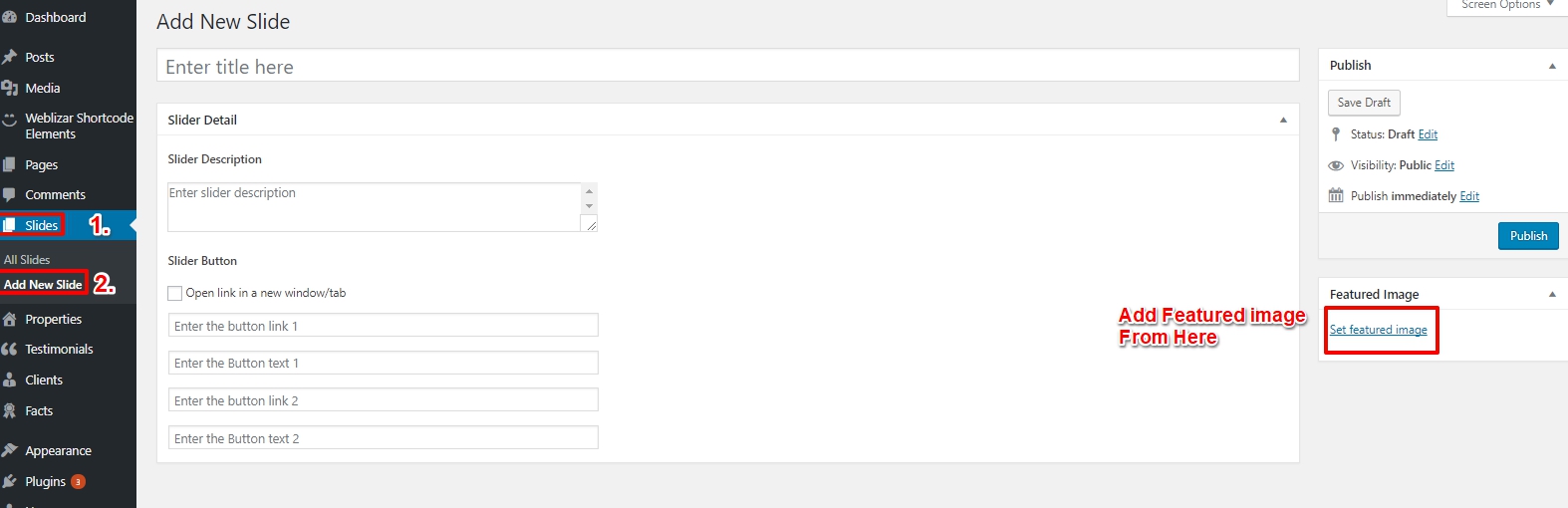
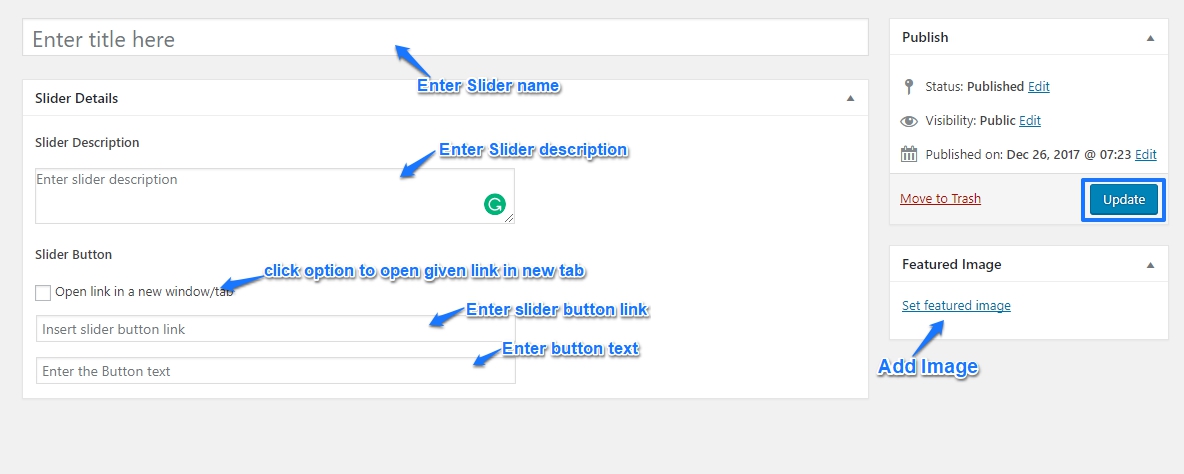
You can add new slider just go to Dashboard -> Slides -> Add New Slide.
You can add –

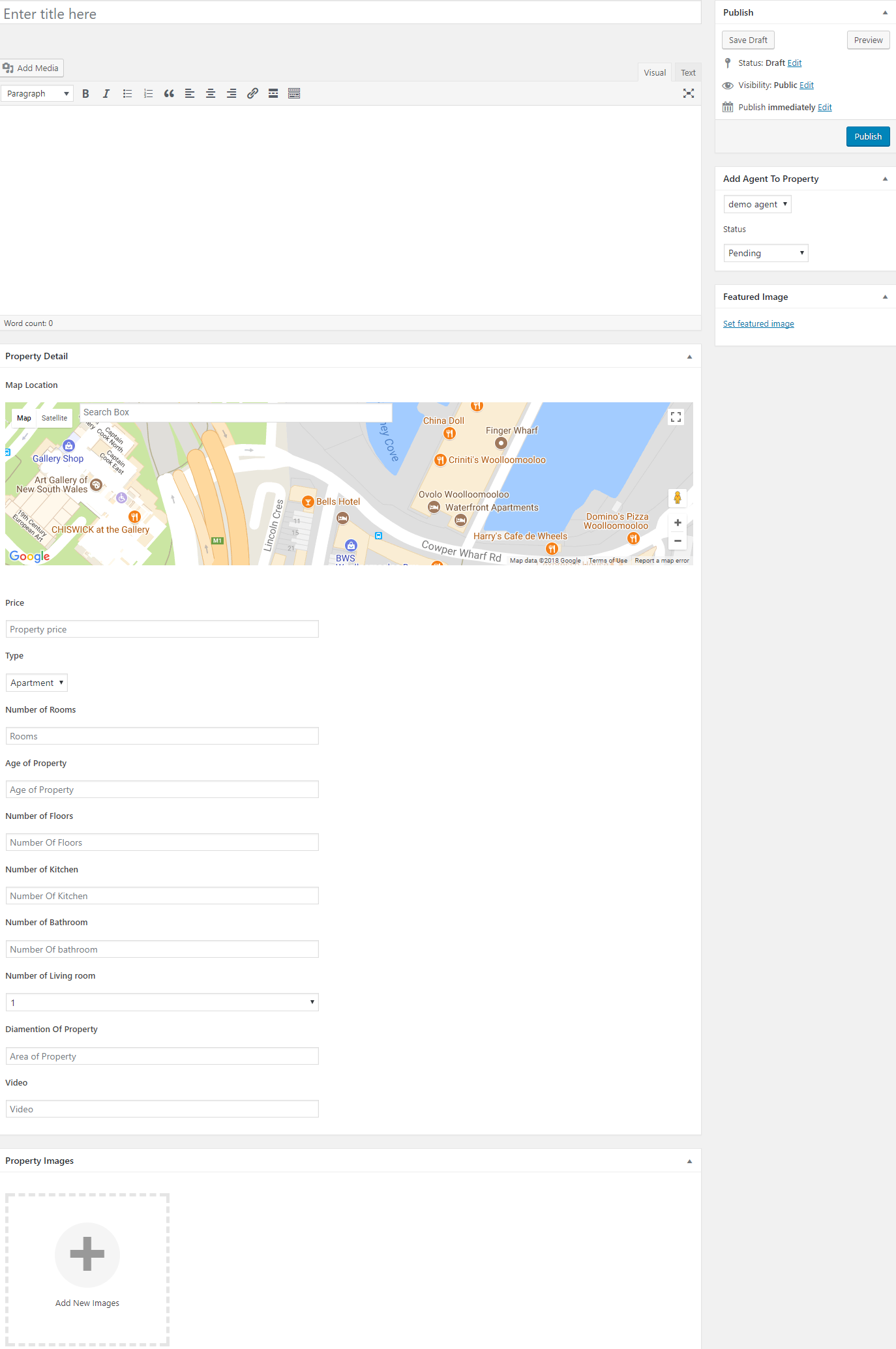
You can add new slider just go to Dashboard -> Properties-> Add New Property.
You can add –

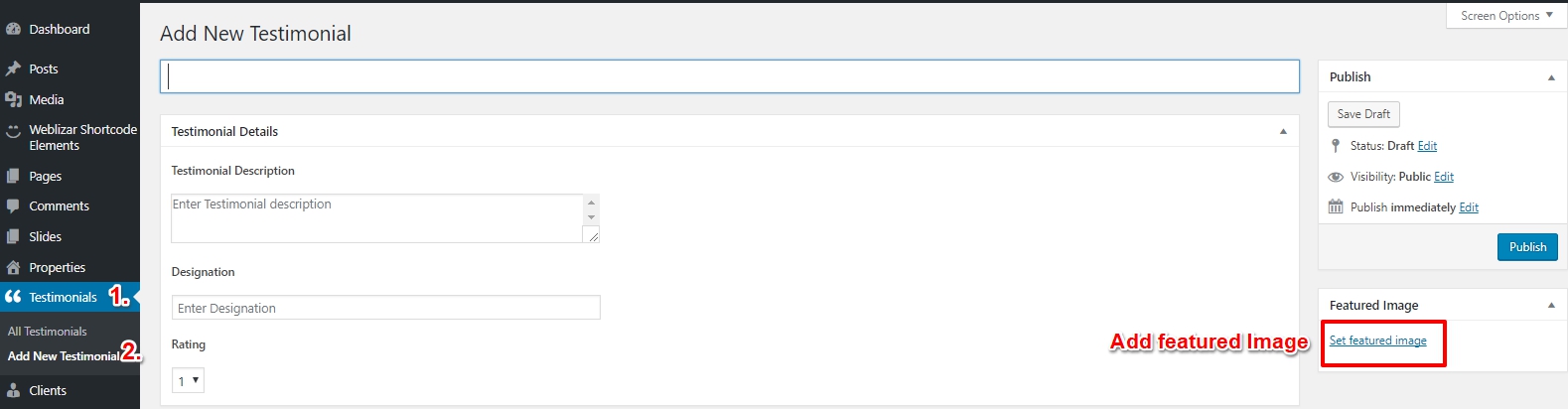
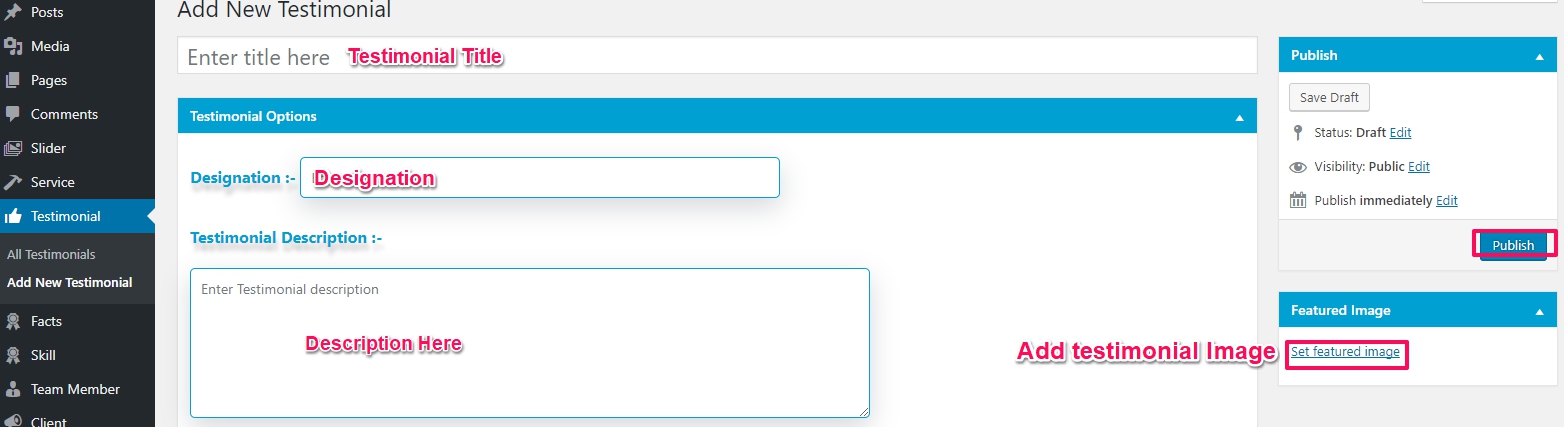
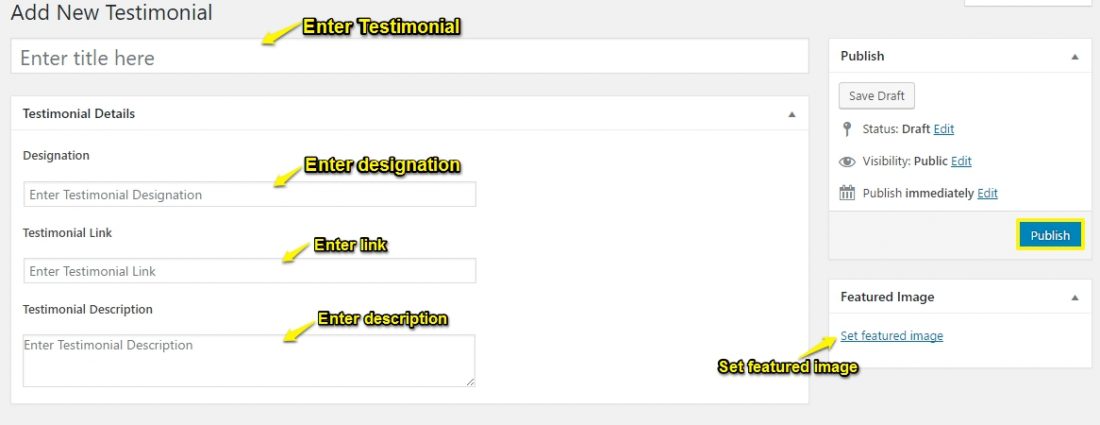
You can add new Testimonial just go to Dashboard -> Testimonial -> Add New Testimonial.
You can add –

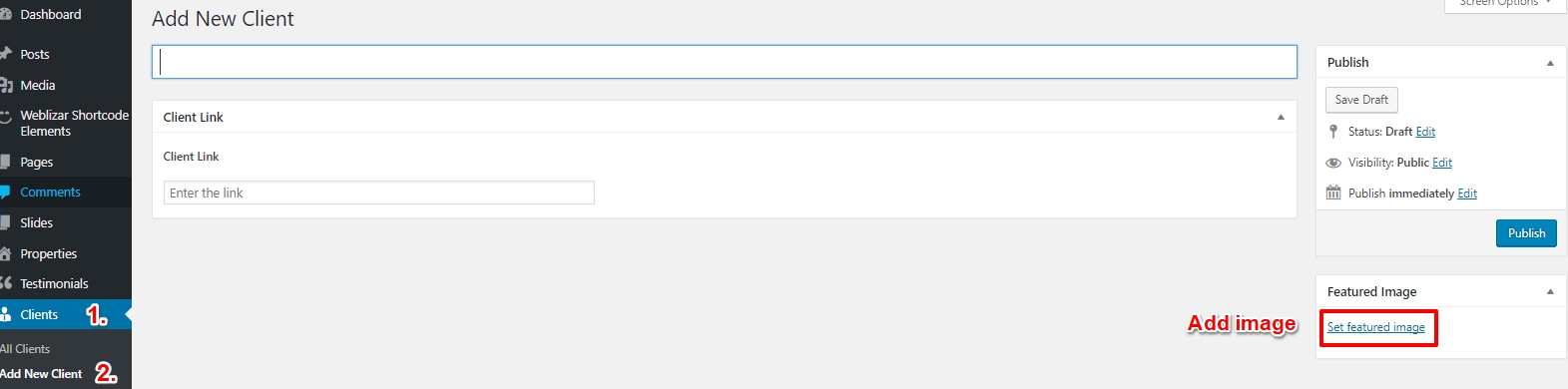
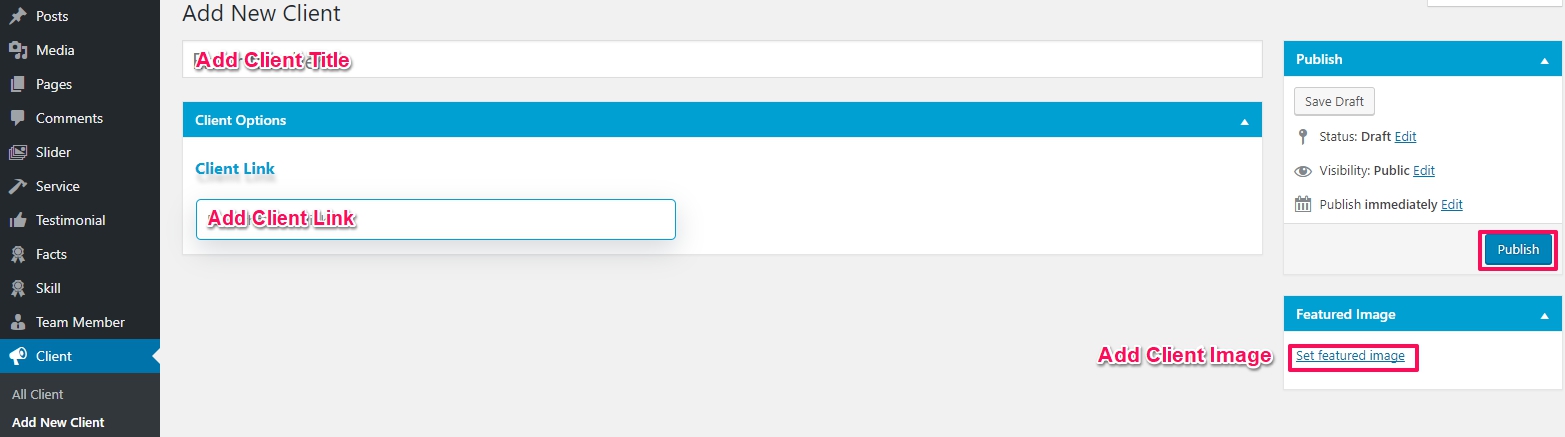
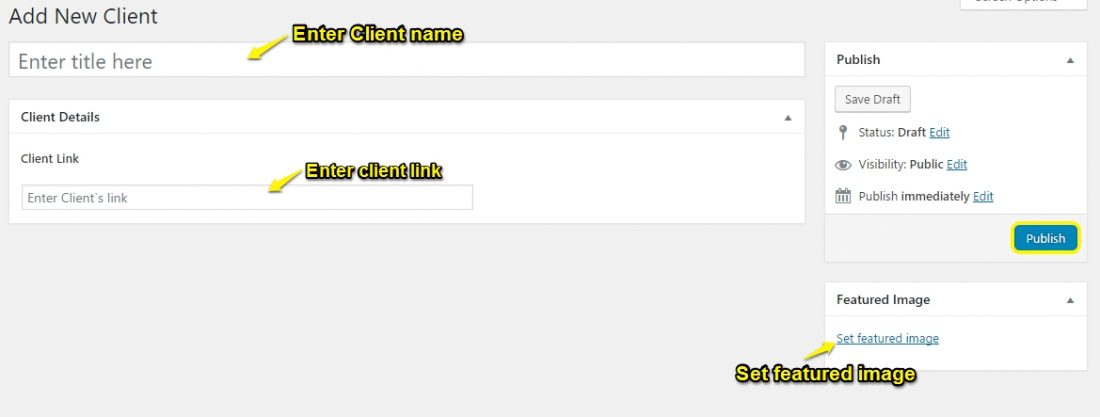
You can add new Client just go to Dashboard -> Client -> Add New Client.
You can add –

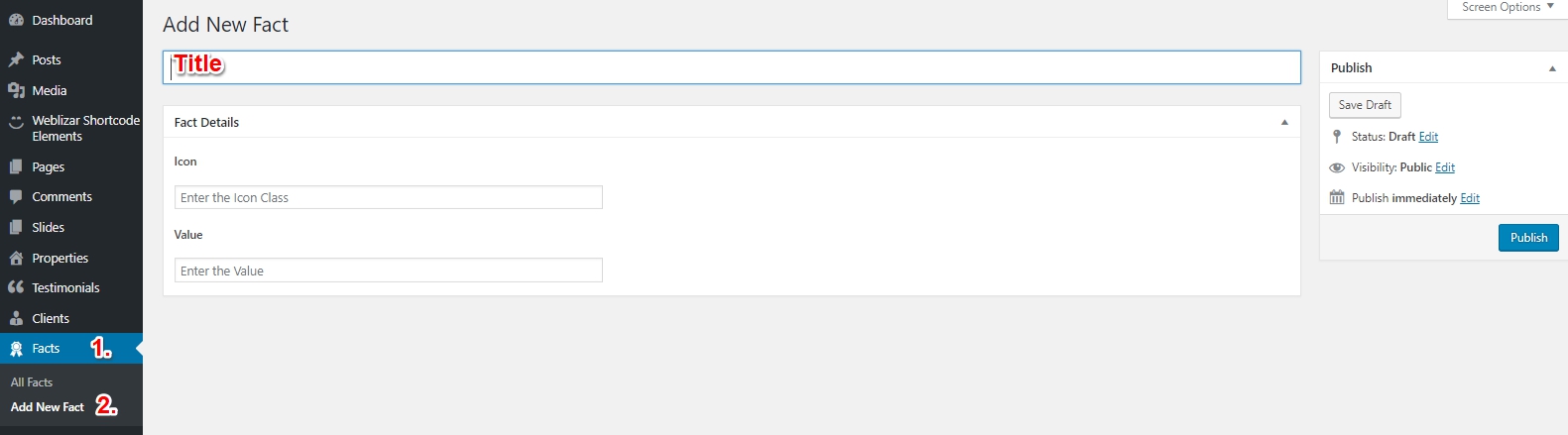
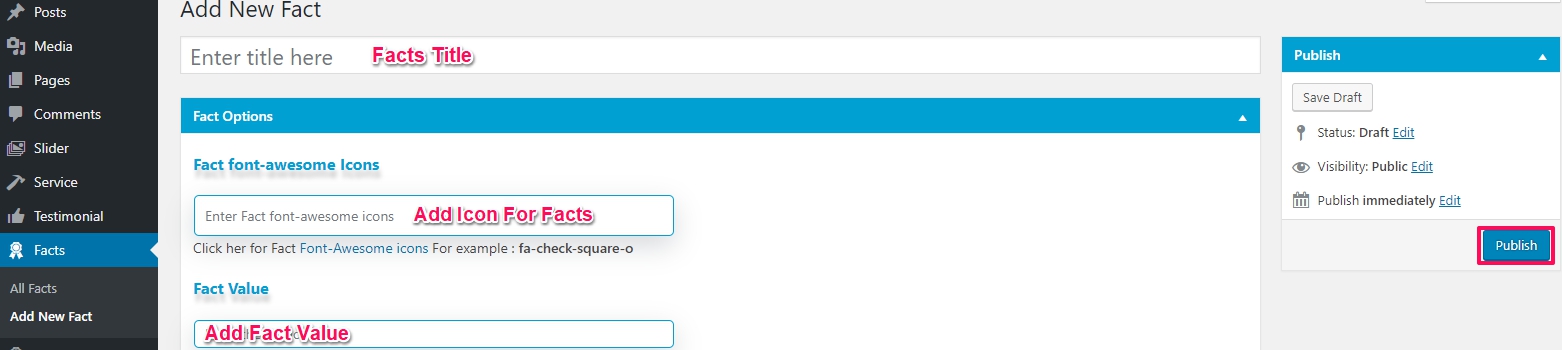
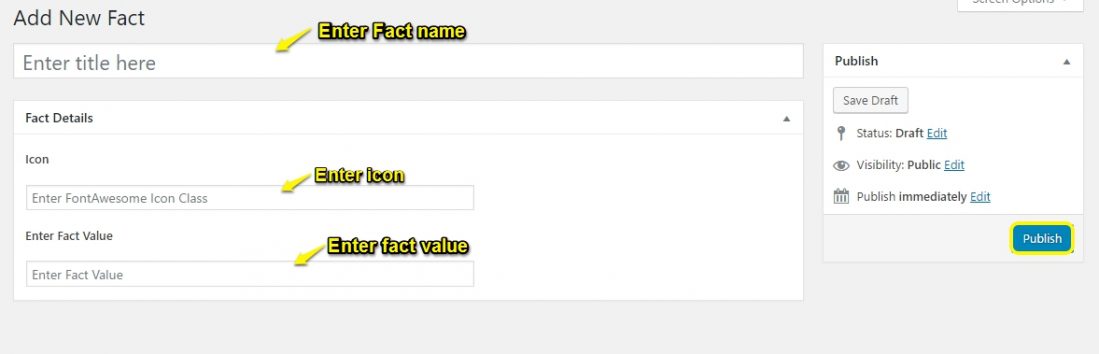
You can add new Facts just go to Dashboard -> Facts -> Add New Facts.
You can add –

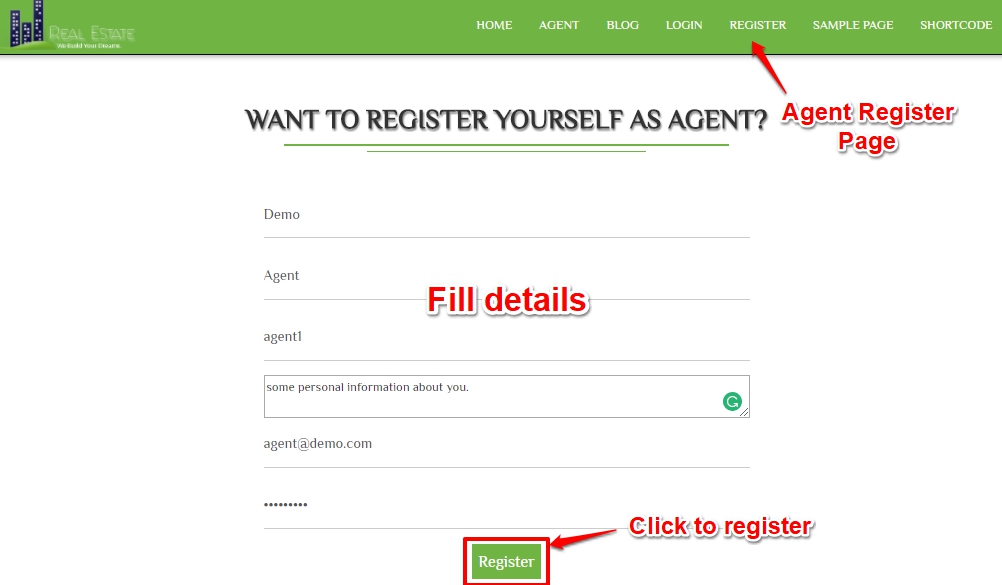
Firstly go to register page here fill the registration form.

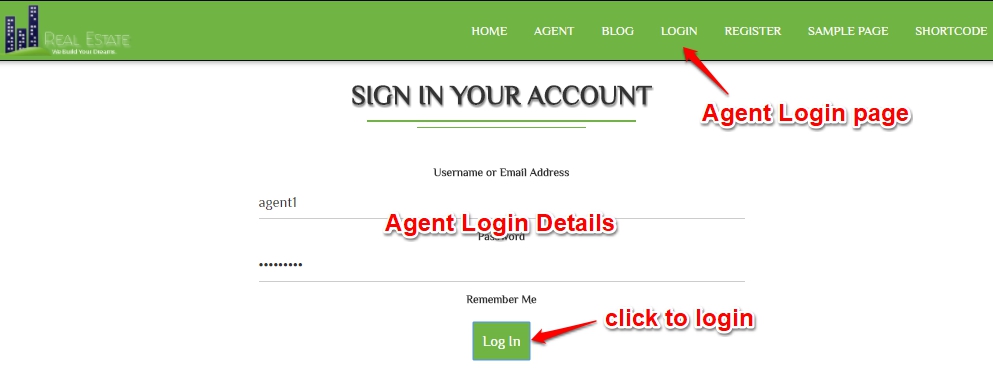
Click on the Login and fill your login credentials and click the Log in button.

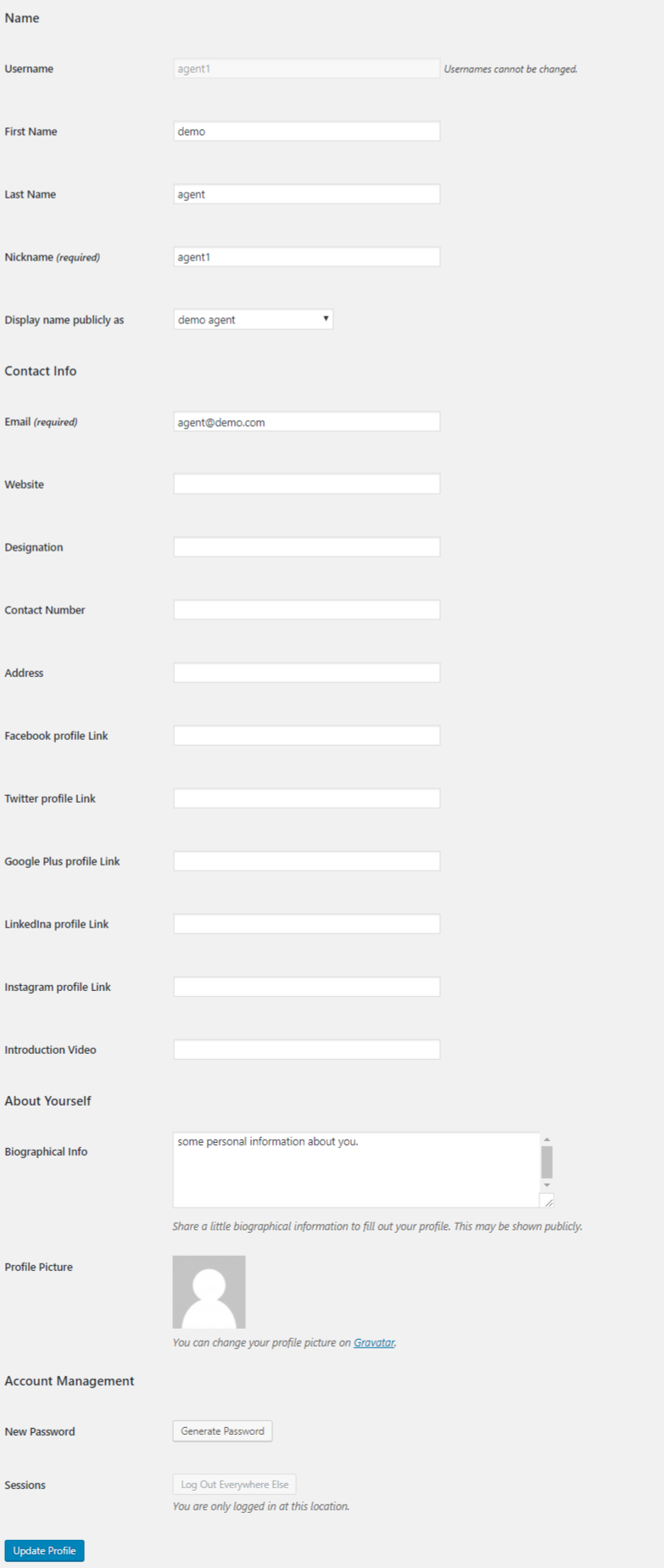
After logging in, the agent can manage his profile from going to Dashboard -> Profile. In this Profile Picture can change by Gravatar.
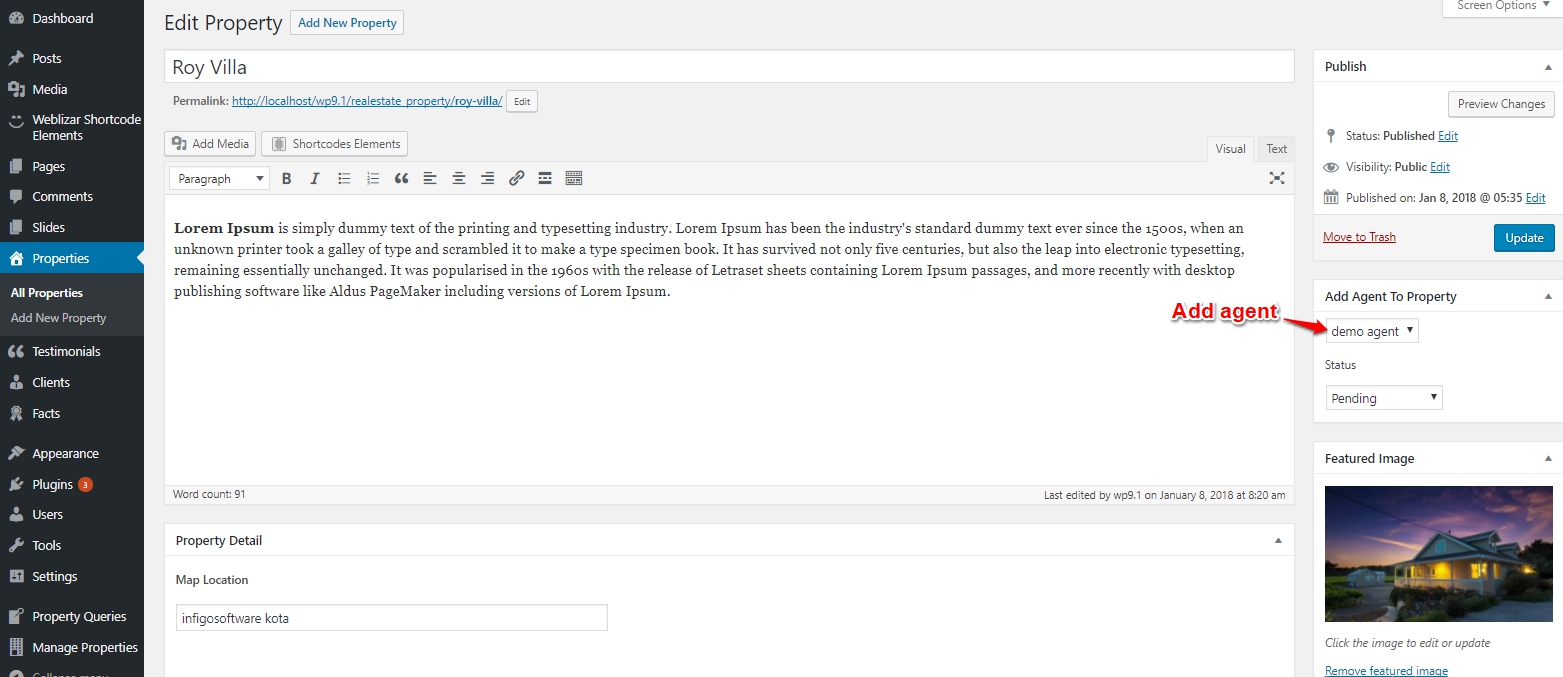
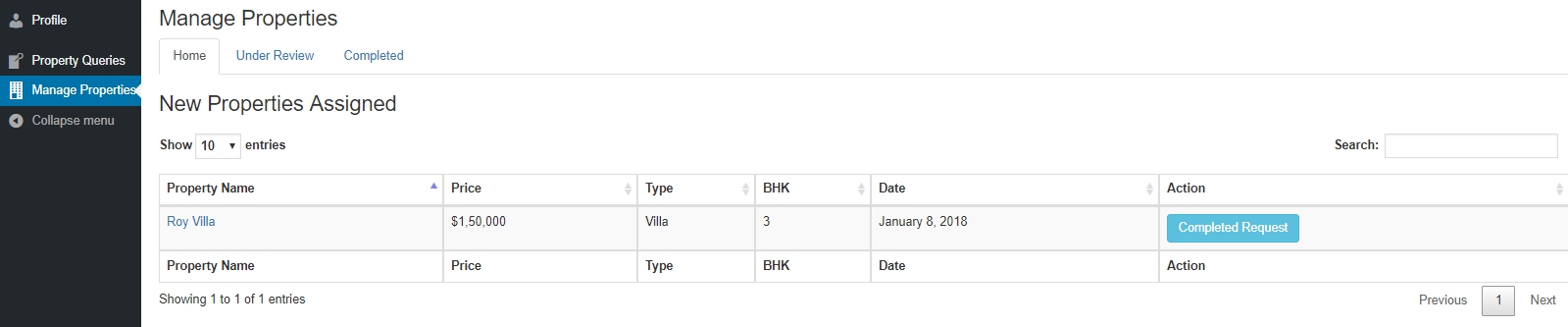
Admin needs to “Add Agent To property ” Dashboard -> Properties.

The agent can manage the properties. The agent needs to click on “completed request”.

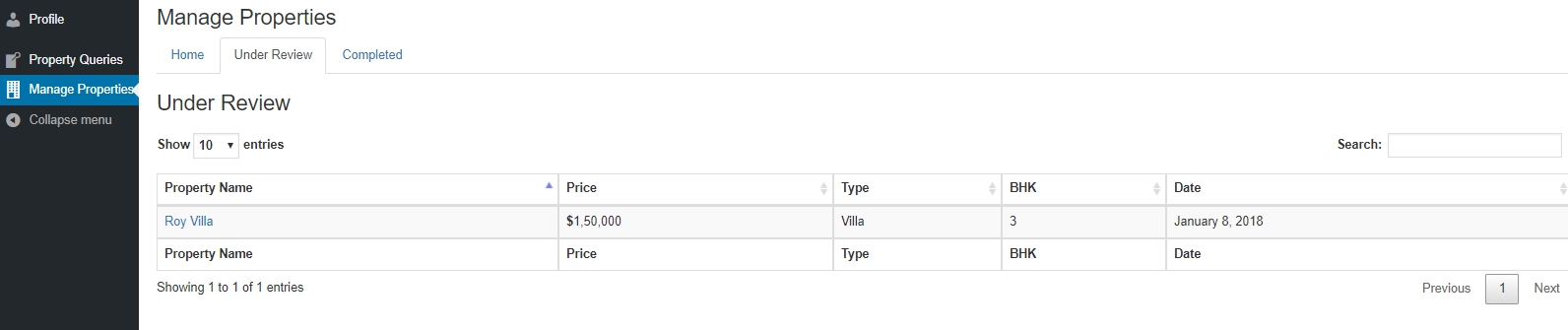
Property under review –

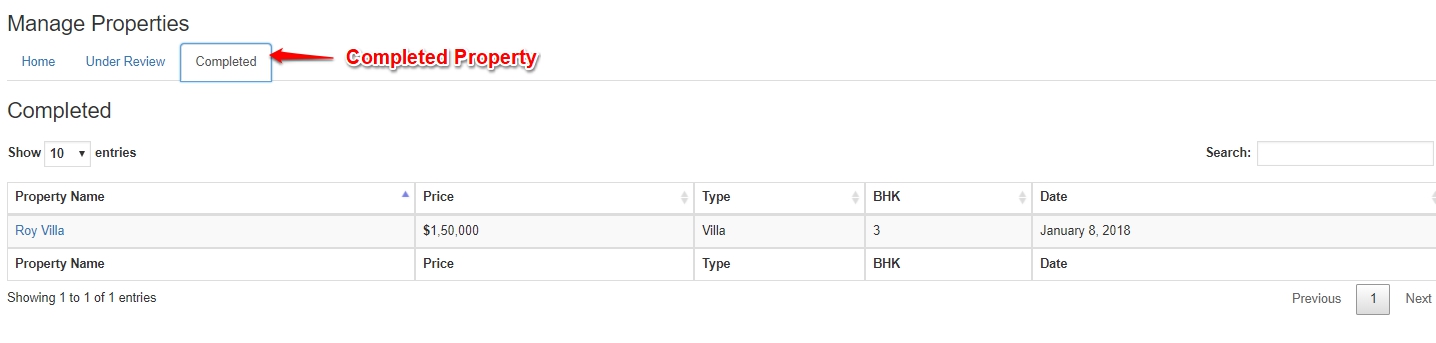
when admin mark property as completed or sold, the property will show in completed section.

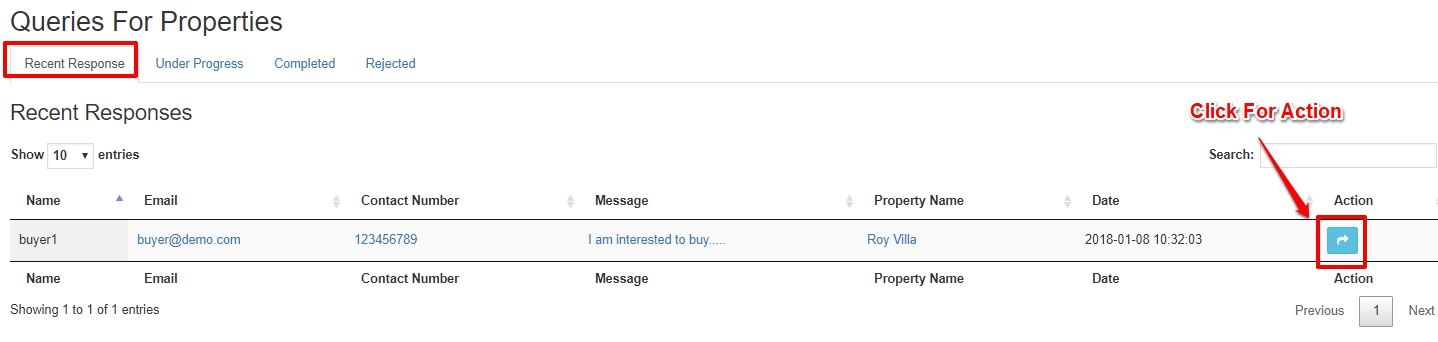
6. Manage Queries –
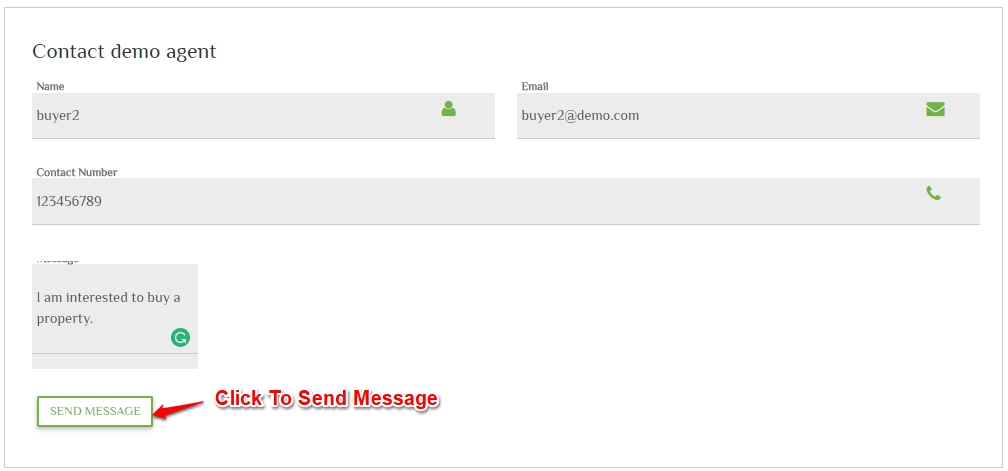
Click on the single property and put your query here.

The agent can change the property query status. In recent response or query, the agent can take it Under progress. Here underprocess means agent communicate with the buyer via email or contact number that he provided in query form.

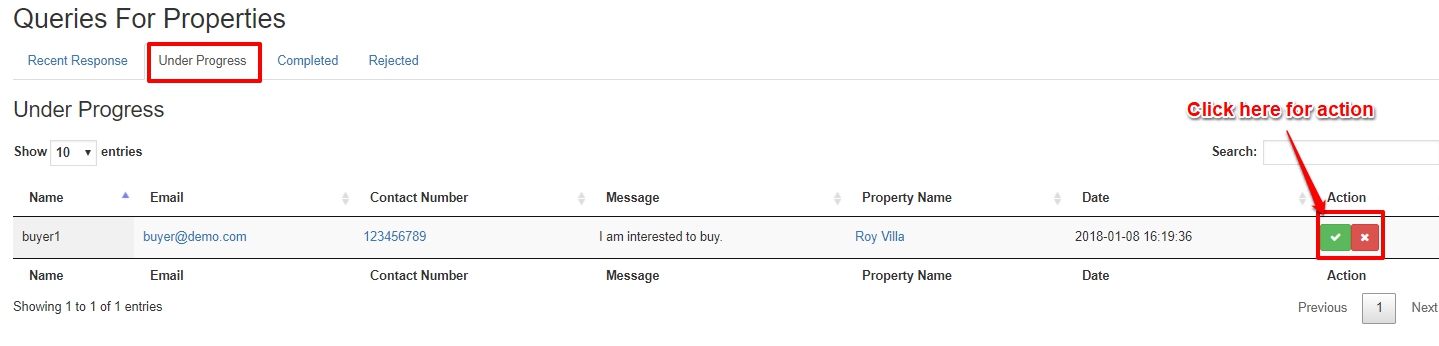
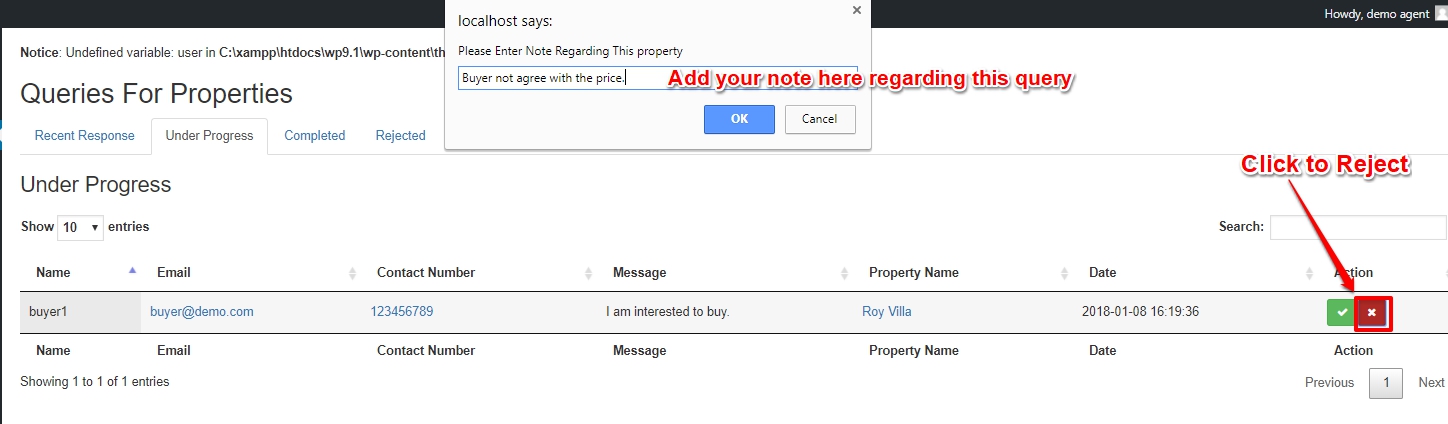
The agent can change the property action. The agent can complete or reject the query. click on the green button to mark complete the query and for rejection click on the red button. When agent completes the query then it goes to completed section otherwise goes to rejected section.

When you reject or complete the query, Agent needs to add final submission note related to query. Like if buyer negotiates and ready to buy property agent note should be like this. buyer ready to buy but negotiates on price. Like the same agent need to submit the final note on reject query also.

The Real Estate theme contains 9-page template.
16.1 About Page
Demo here for about page template.
16.2 About Page2
Demo here for about page2 template..
16.3 Contact Us One
Demo here for contact us one template.
16.4 Contact Us Two
Demo here for contact us two templates.
16.5 Full-Width Page
Demo here for the full-width page template.
16.6 Left Sidebar Page
Demo here for the left-sidebar page template.
16.7 Property Filter Page
Demo here for property filter page template.
16.8 Properties List Page
Demo here for properties list template
16.9 Agent Detail Page
Demo here for agent details page template.
Construction is a business theme designed specifically for construction, building firms and people that supply building services. The theme comes pre-packed with Redux Framework to ensure you can easily design your website.
The layout of the theme is completely responsive. It looks beautiful at any size, be it a laptop screen, iPad, iPhone, Android Mobile or tablets. Plus, Construction includes many of customization options that allow you to change the visual style of any elements without touching to a single line of codes.
View Demo Here
First, download your theme package from your Weblizar Amember Account. To install the theme there are two methods –
Method1 – Upload Theme package zip folder using theme installer WordPress option.
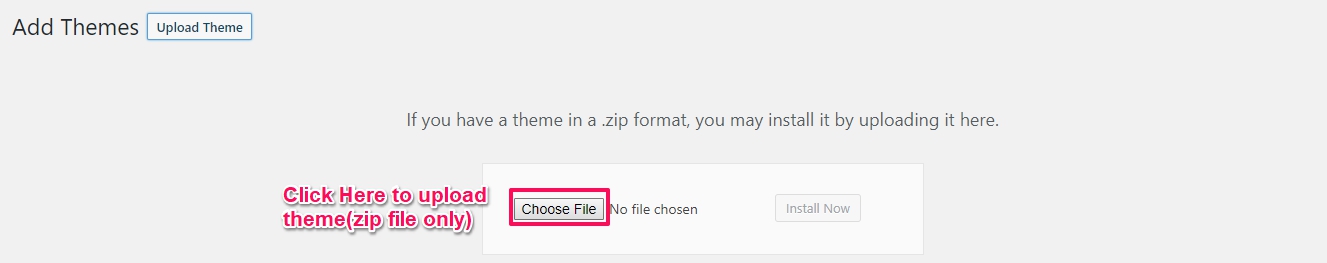
Go to Admin Dashboard -> Themes. Here you can see the “Add New” Button at the top click on it. After clicking on it you can see the “Upload Theme” button. After clicking on the button, “Choose File” (in zip format only) and choose file and install it from the clicking “Install Now”. For activating the theme Go to Admin Dashboard -> Appearance -> Themes and activate the theme.

Method2 – Install the theme via FTP (FileZilla). We recommend you upload theme zip package using FTP( FileZilla/Bitwise), In your host-server-directory\wp-content\themes\After that Activate theme into WordPress site follow the below steps –
Go to Admin Dashboard -> Appearance -> Themes and activate the theme.
You can follow the video tutorial for uploading the theme via FTP(Filezilla)
You can customize General Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> General Settings. General Settings contain options –

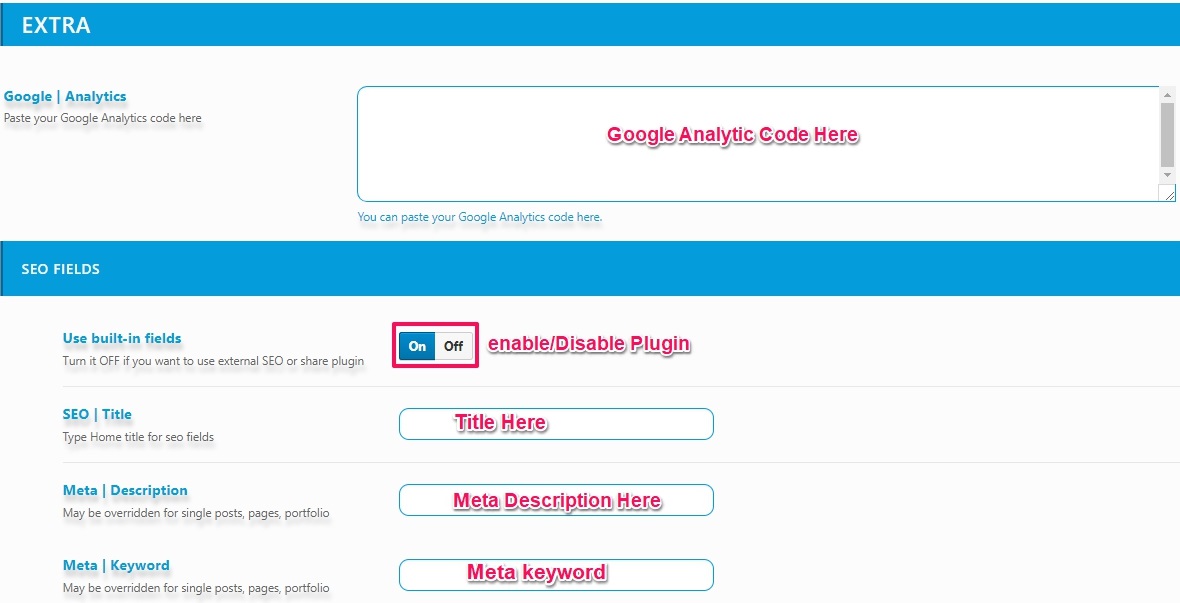
You can customize Extra Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Extra. Extra Settings contain options –

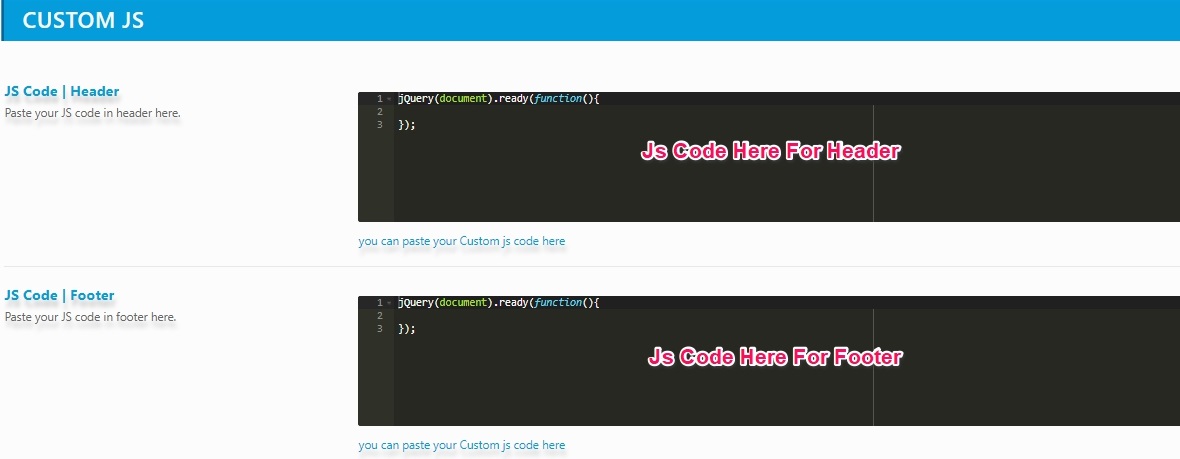
You can customize Custom js Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Custom Js. Custom Js Settings contain options –

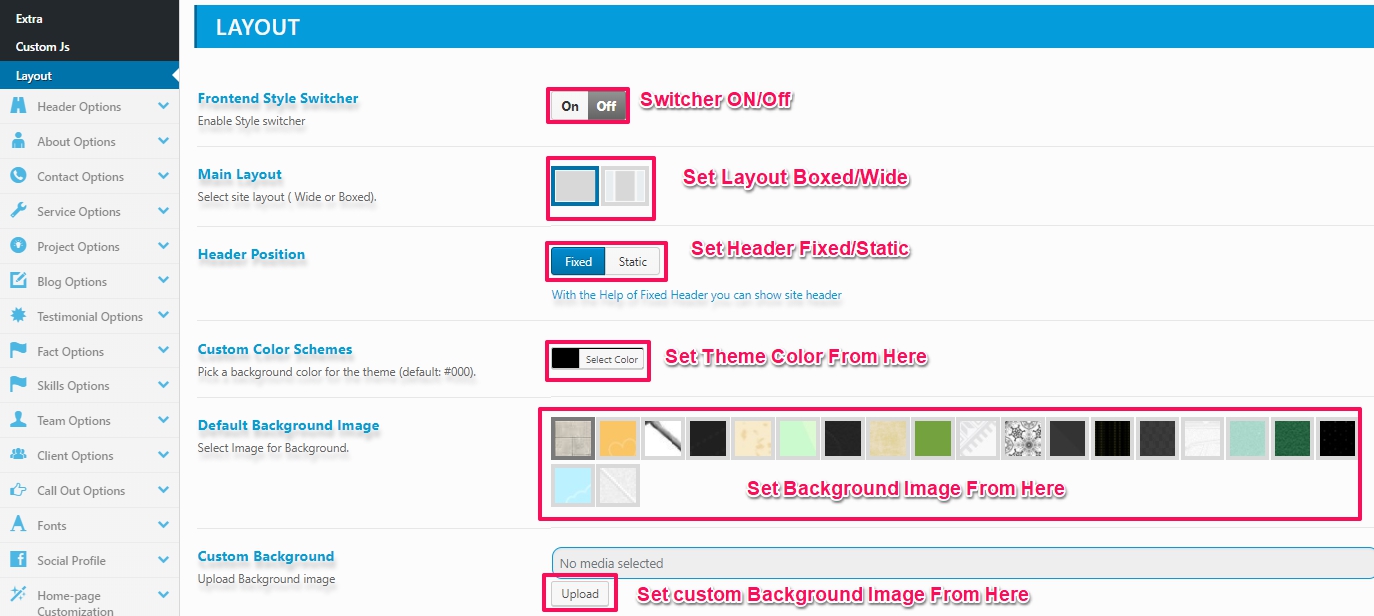
You can customize Layout Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Layout. Layout Settings contain options –

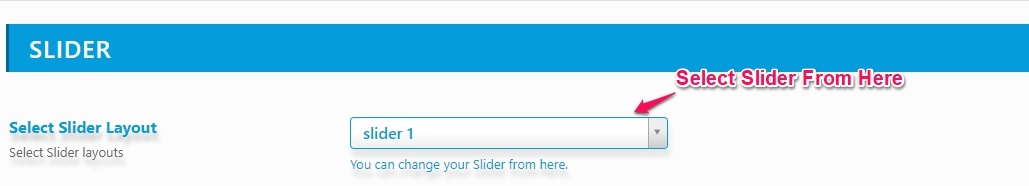
You can customize Slider Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Slider. Slider Settings contain options –

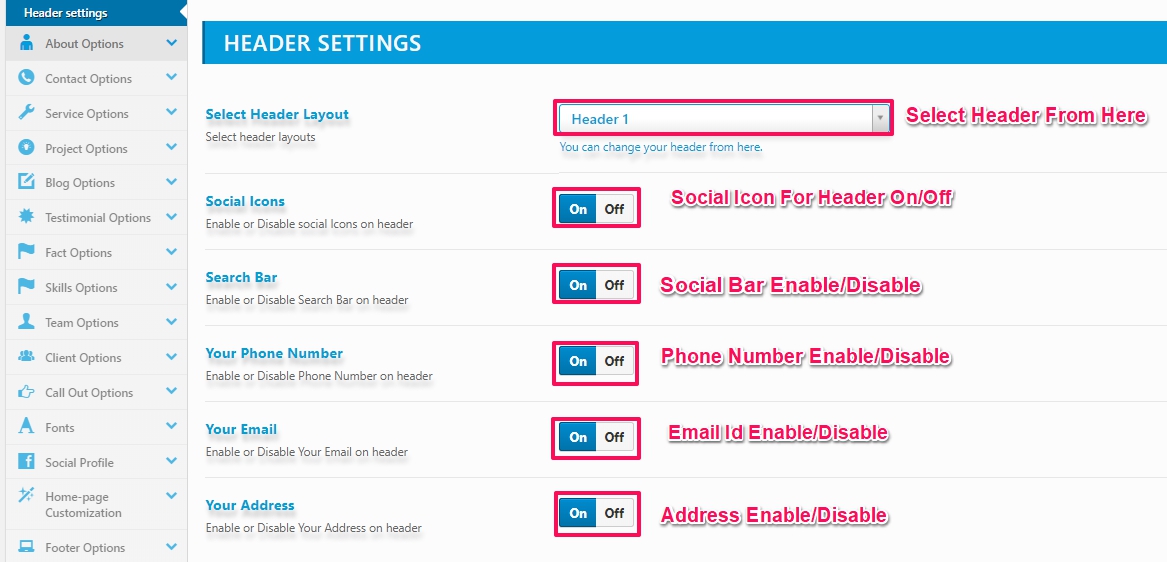
You can customize Header Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Header. Header Settings contain options –

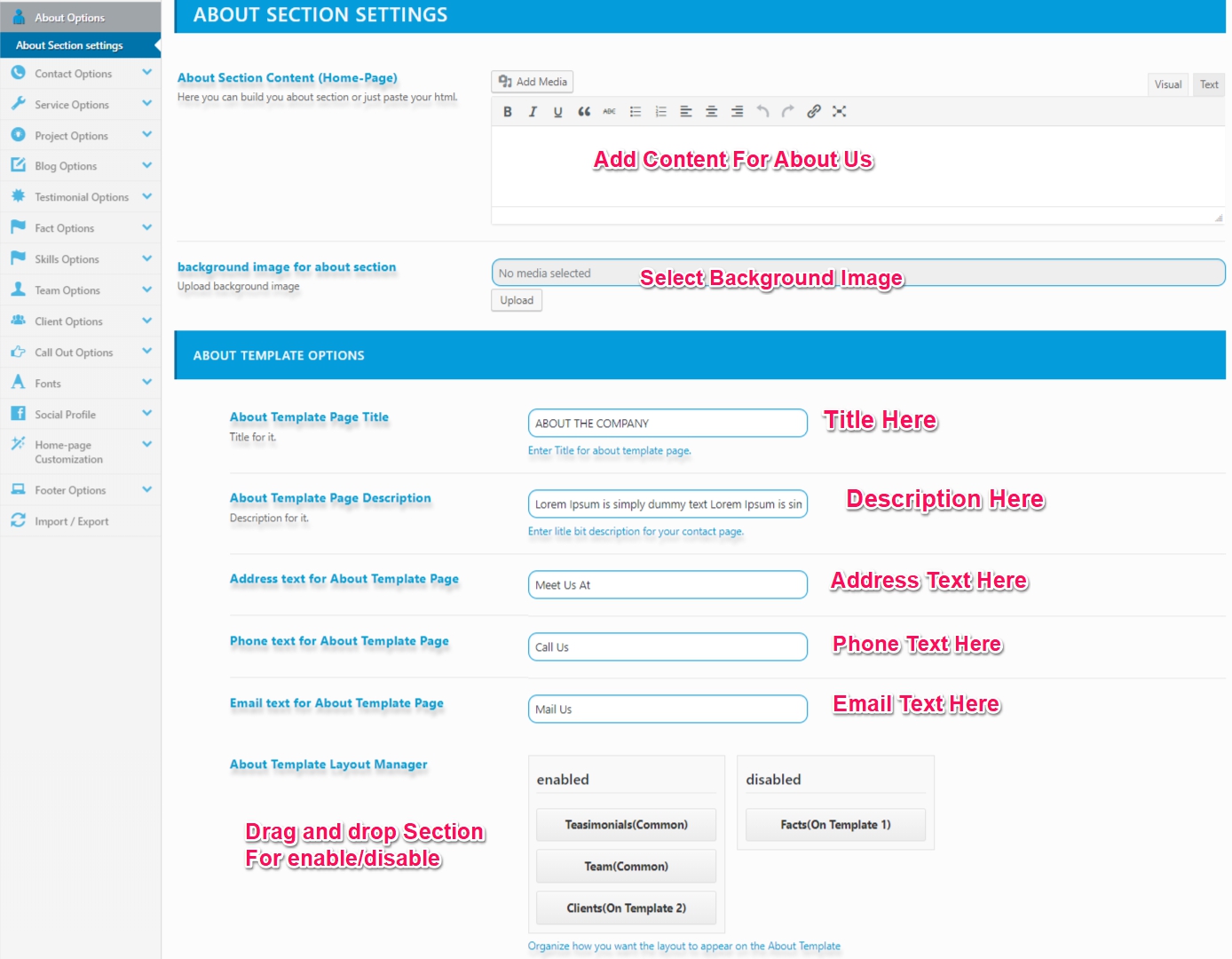
You can customize About Section Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> About Section Setting. About Section Settings contain options –

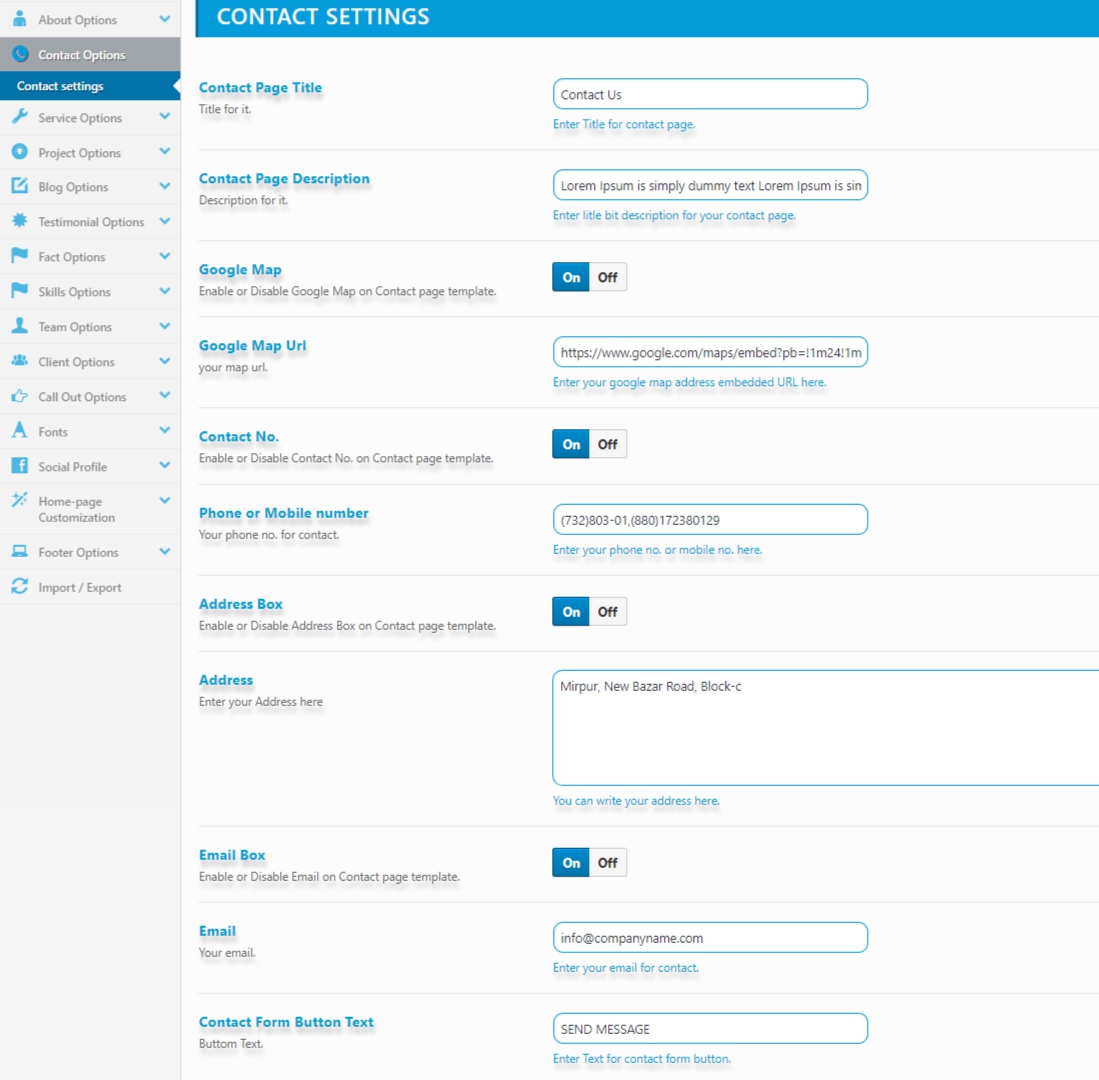
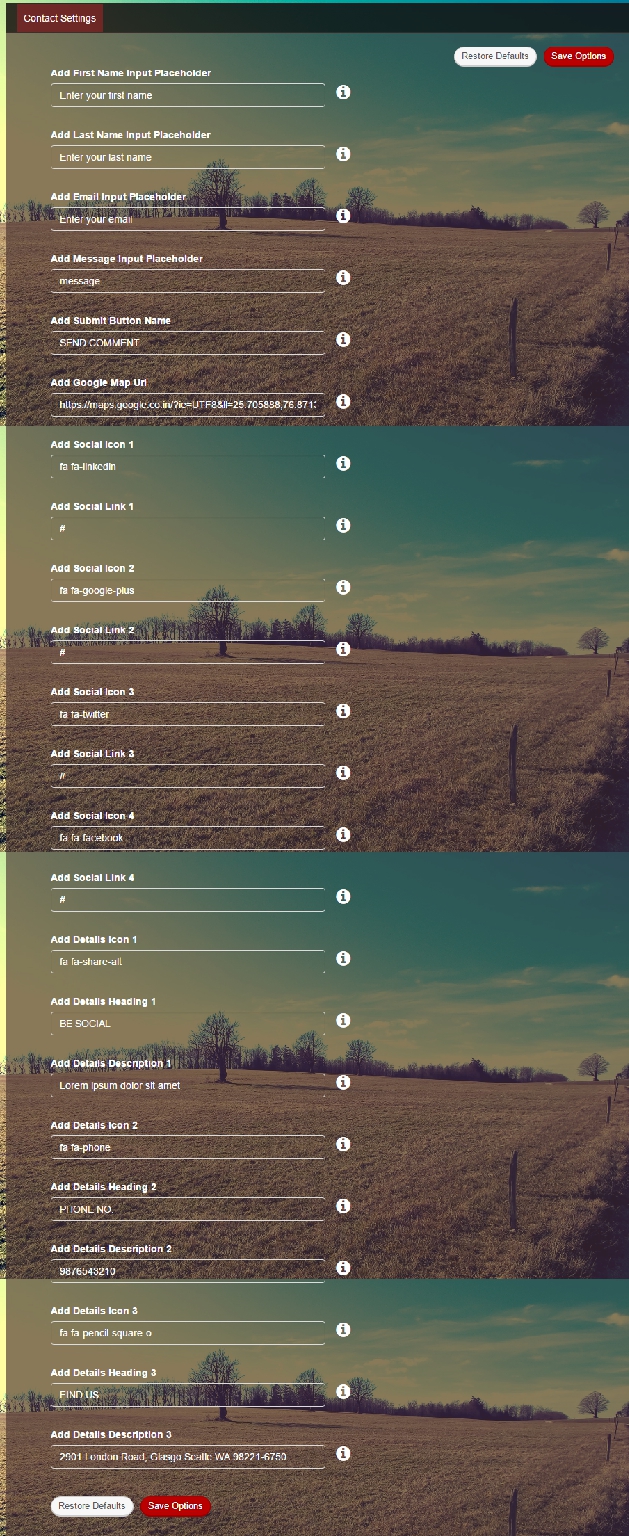
You can customize Contact Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Contact Section Setting. Contact Settings contain options –

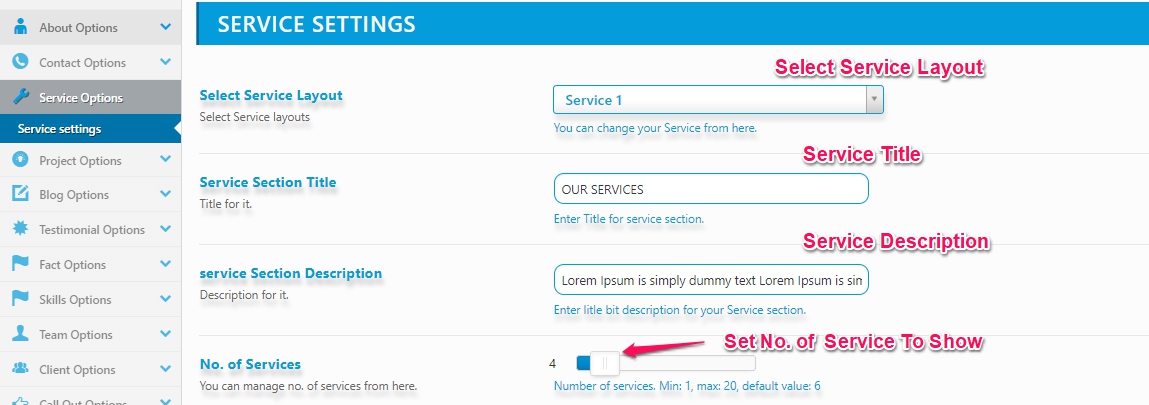
You can customize Service Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Service Setting. Service Settings contain options –

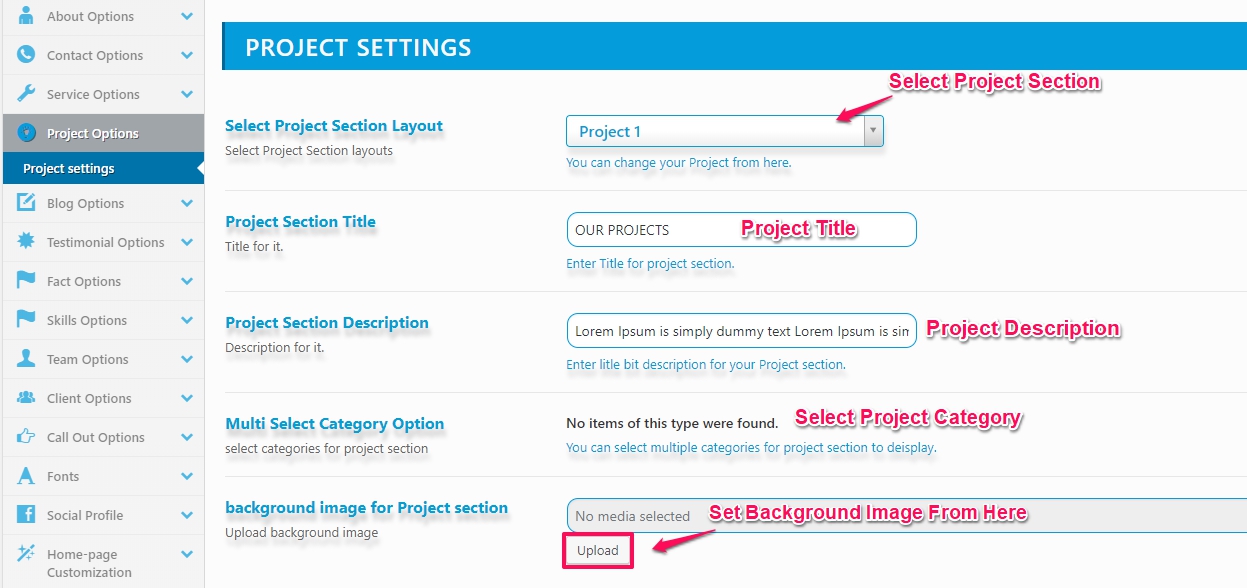
You can customize Project Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Project Option -> Project Option. Project Settings contain options –

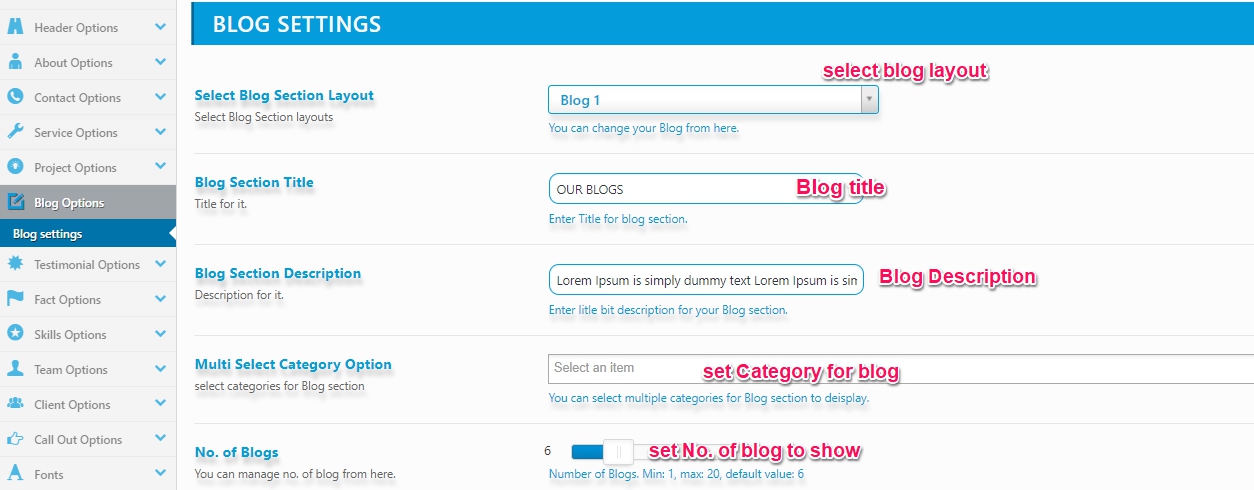
You can customize Blog Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Blog Option -> Blog Option. Blog Settings contain options –

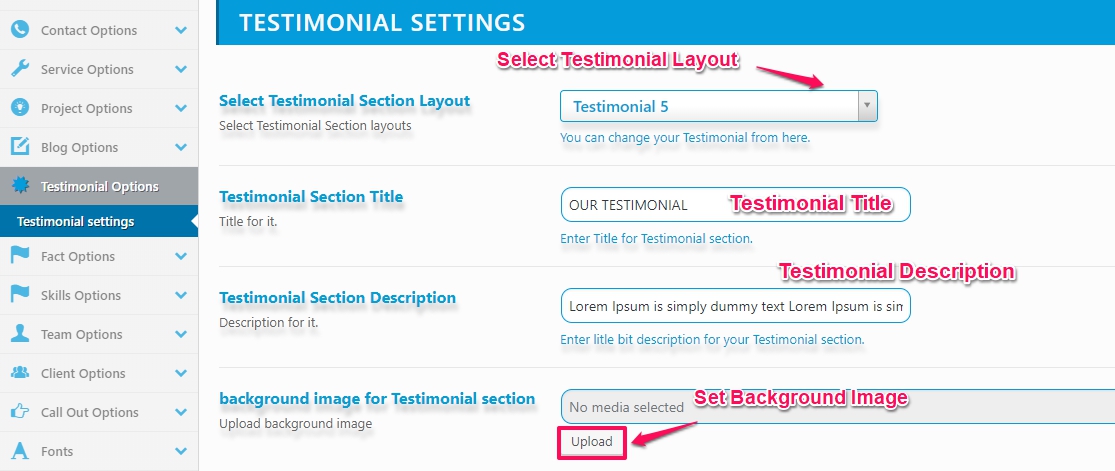
You can customize Testimonial Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Testimonial Option -> Testimonial Option. Testimonial Settings contain options –

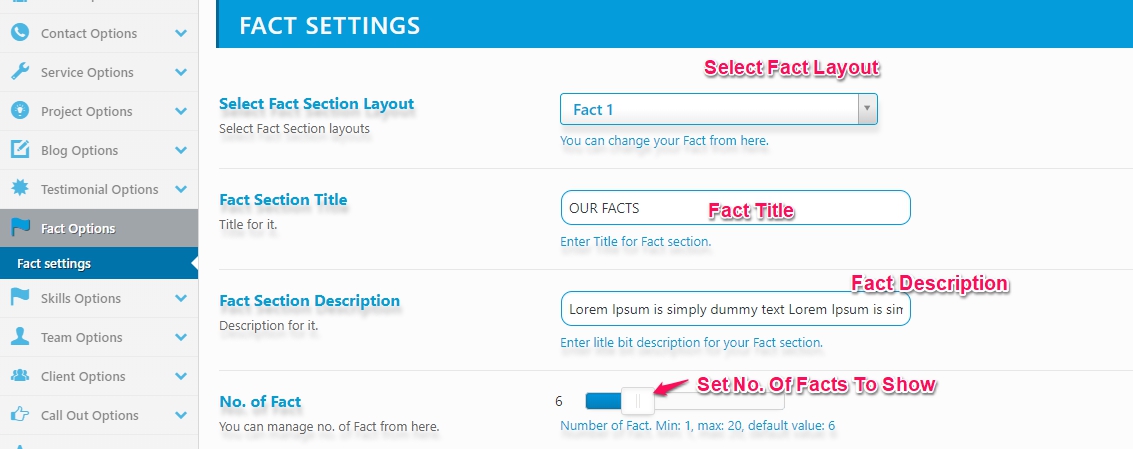
You can customize Testimonial Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Fact Option -> Fact Option. Fact Settings contain options –

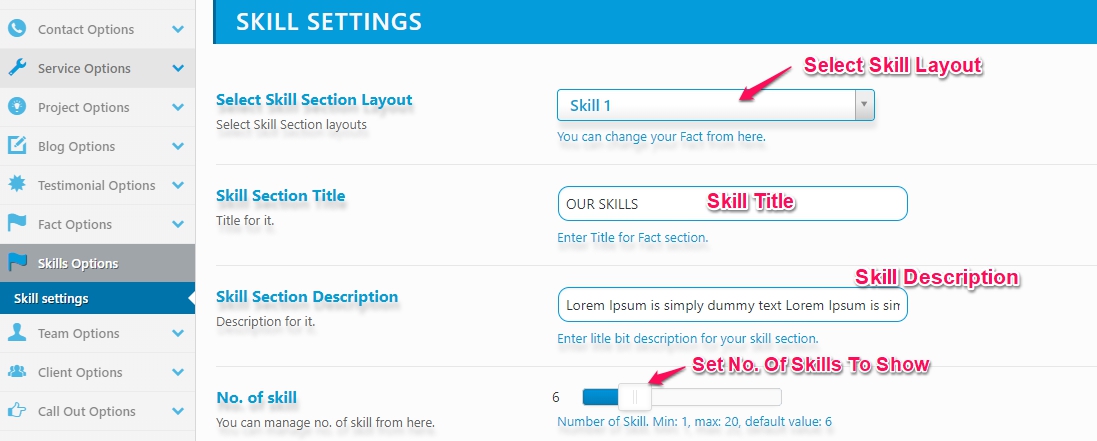
You can customize Skill Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Skill Option -> Skill Option. Skill Settings contain options –

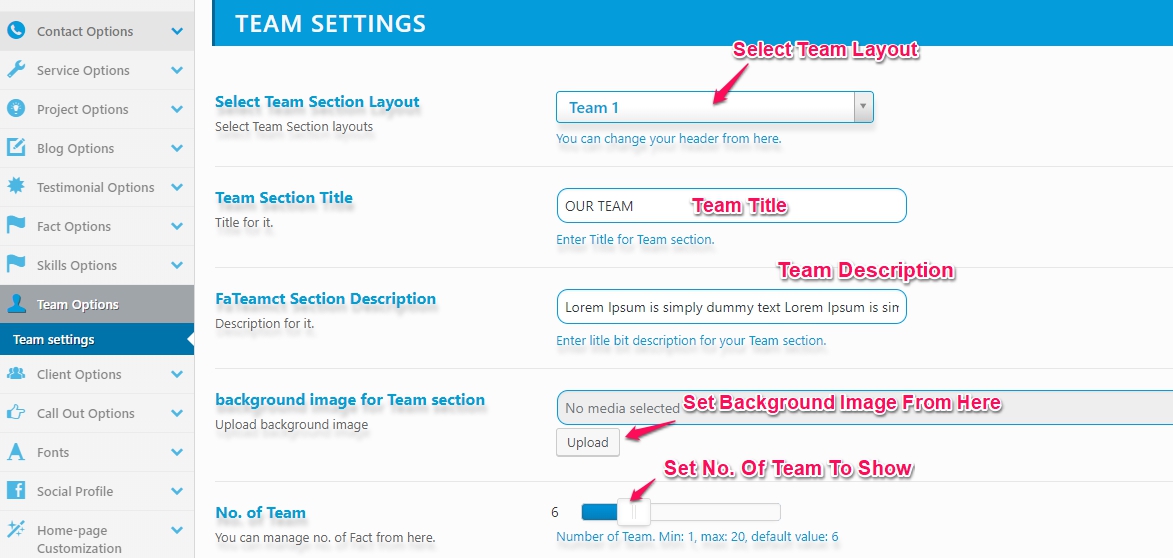
You can customize Team Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Team Option -> Team Option. Team Settings contain options –

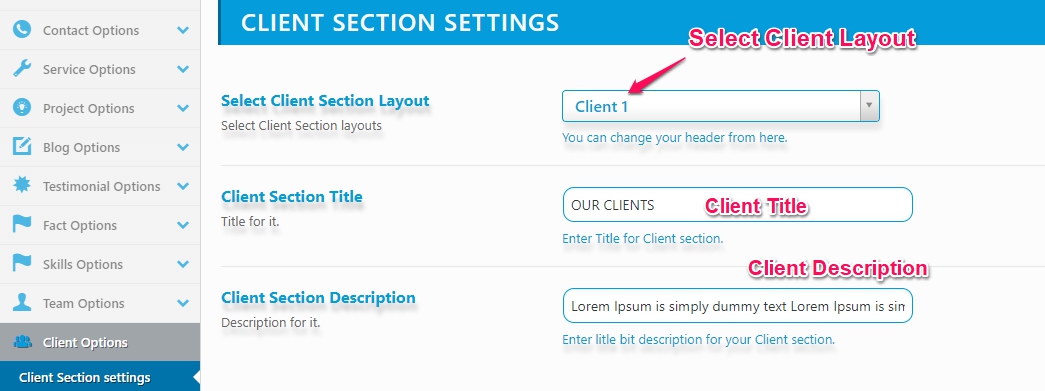
You can customize Client Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Client Option -> Client Option. Client Settings contain options –

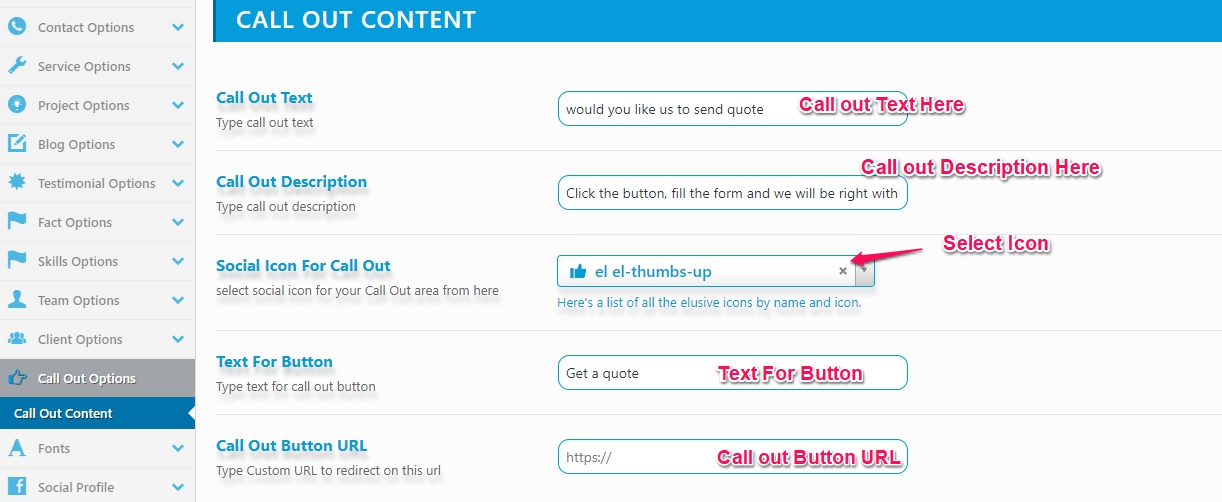
You can customize Call Out Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Call Out Option -> Client Option. Call Out Settings contain options –

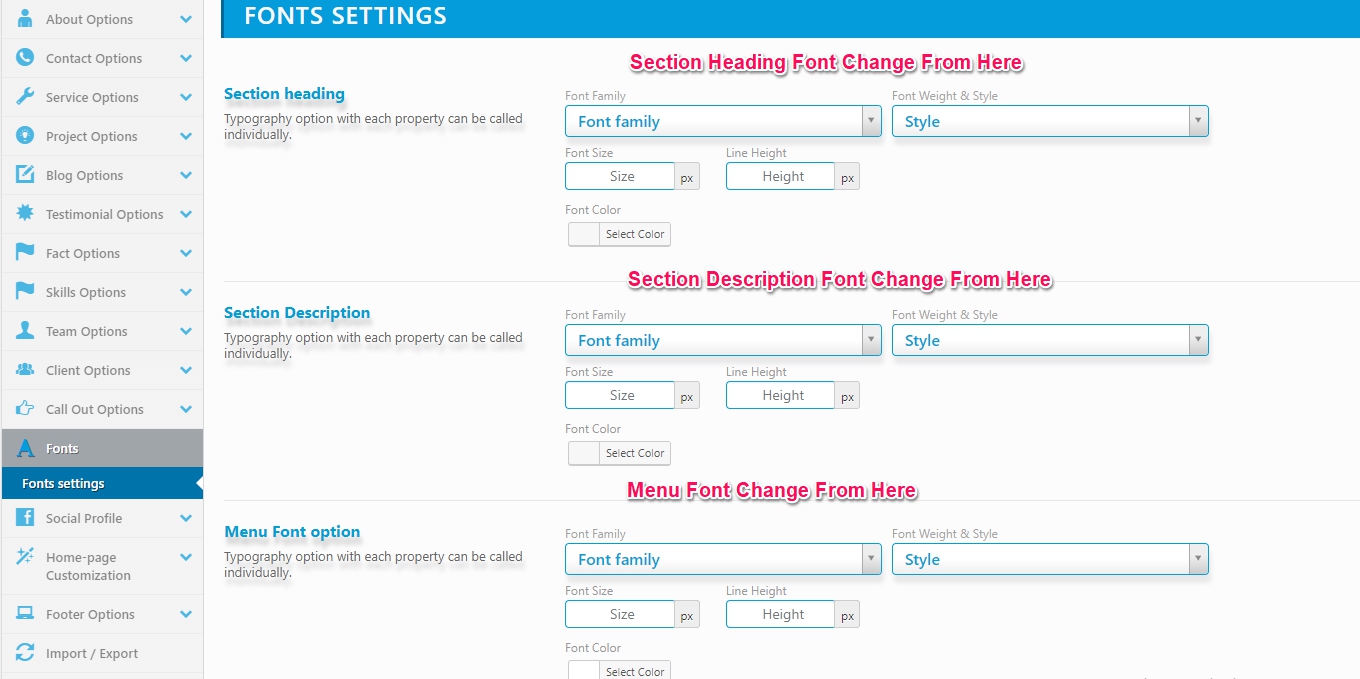
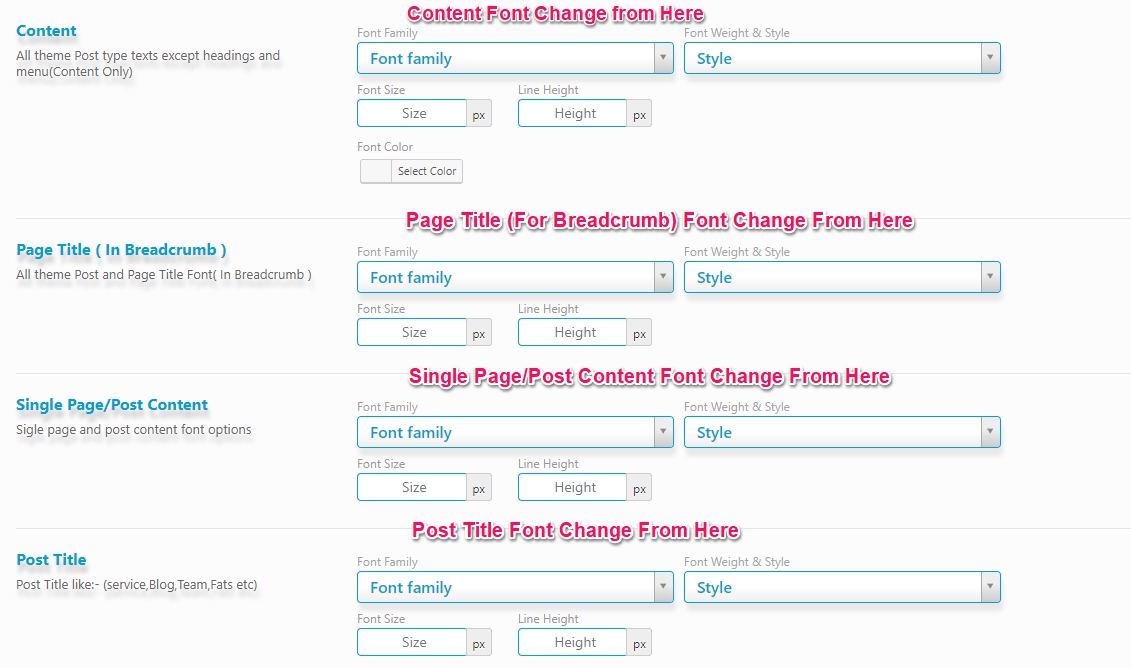
You can customize Font Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Font -> Fonts Option. In Fonts Setting you can customize Font Family, Font style, font-size, Line height, font color. Font Settings contain options –


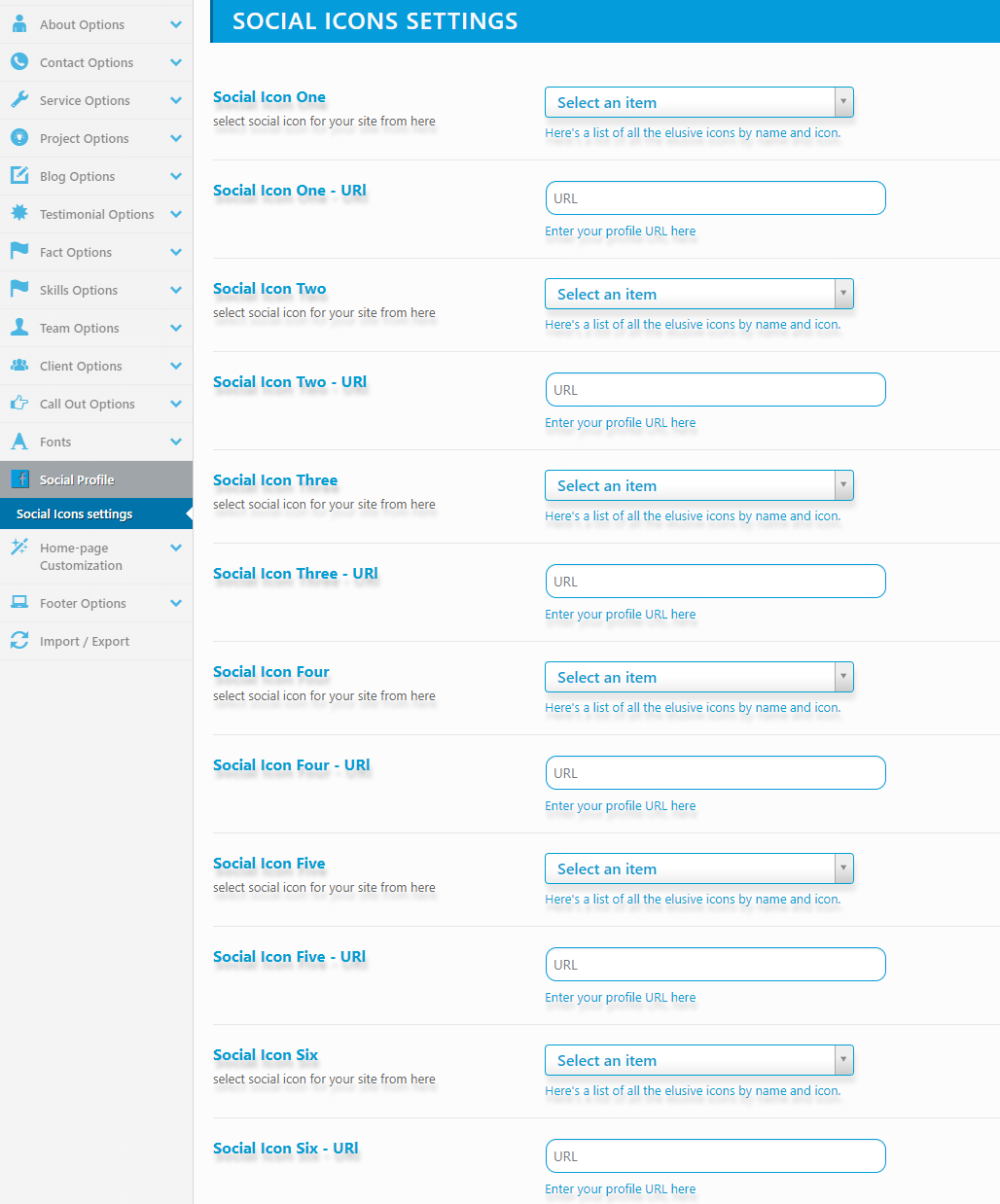
You can customize Social Icon Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Social Profile -> Social Icon Setting. Social Icon Settings contain options –

You can customize Home Page Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Home Page Customization ->Home Page Setting.

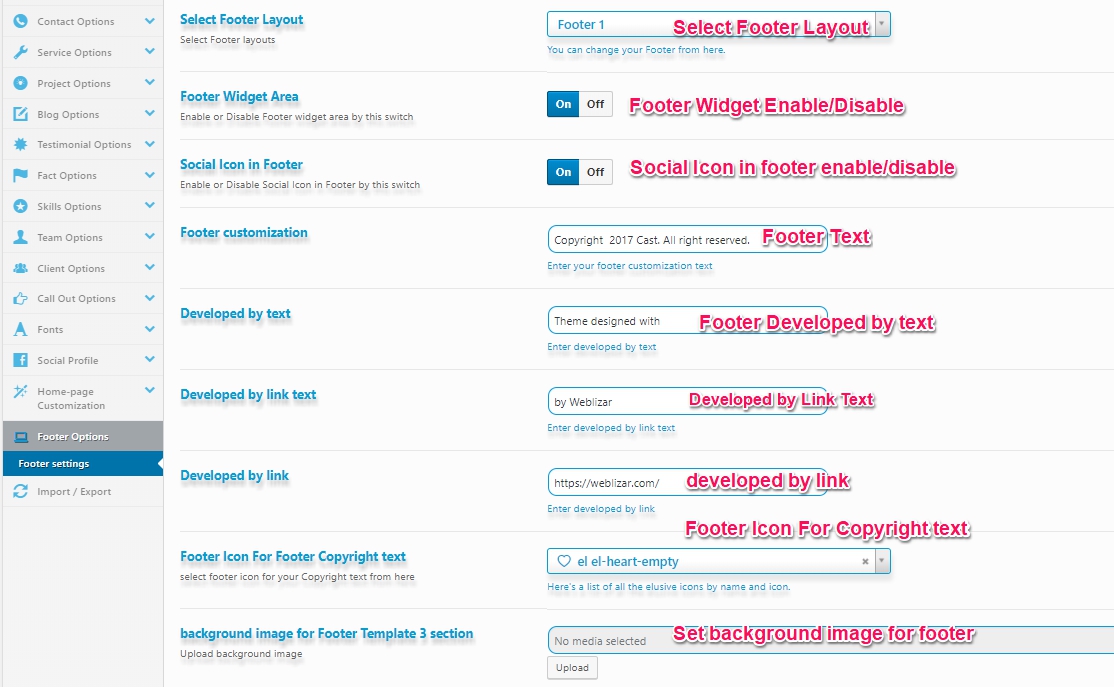
You can customize Footer Settings. Go to Admin Dashboard -> Appearance -> Theme Options -> General Options -> Footer Option -> Footer Setting.Footer Settings contain options –

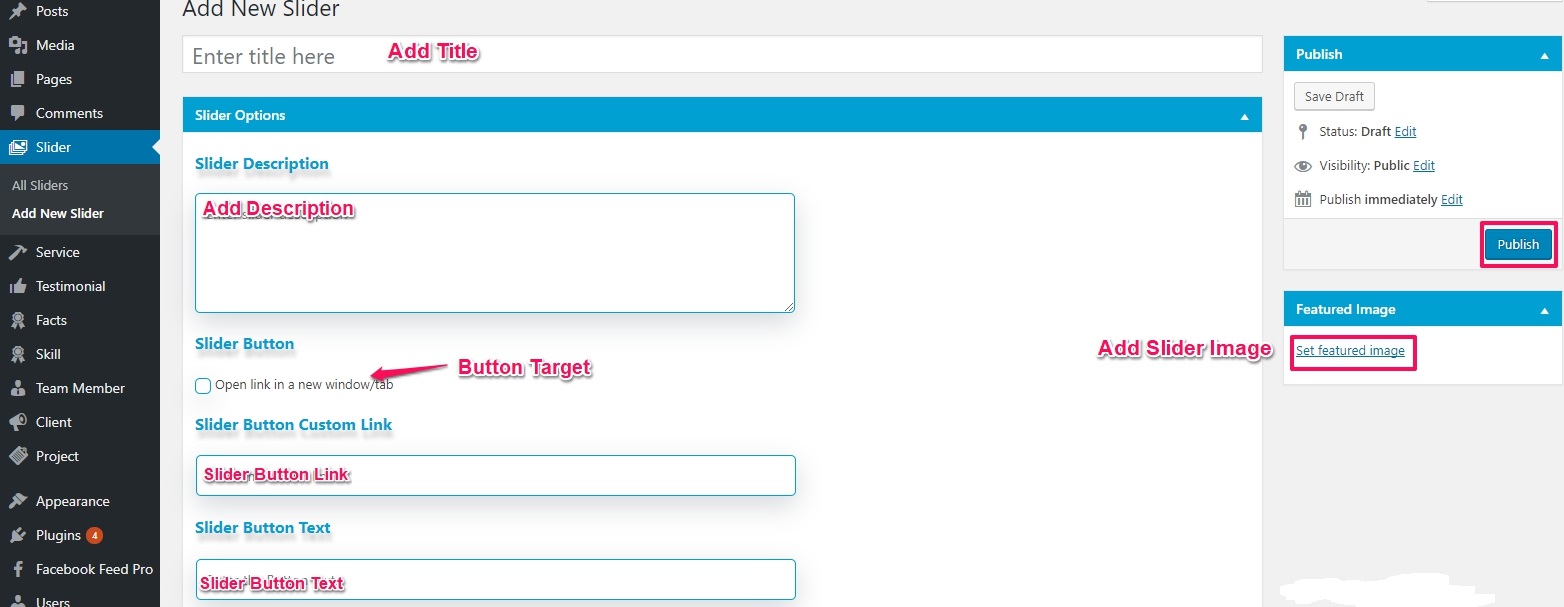
You can add new Slider just go to Dashboard -> Slider -> Add New Slider.
You can add –

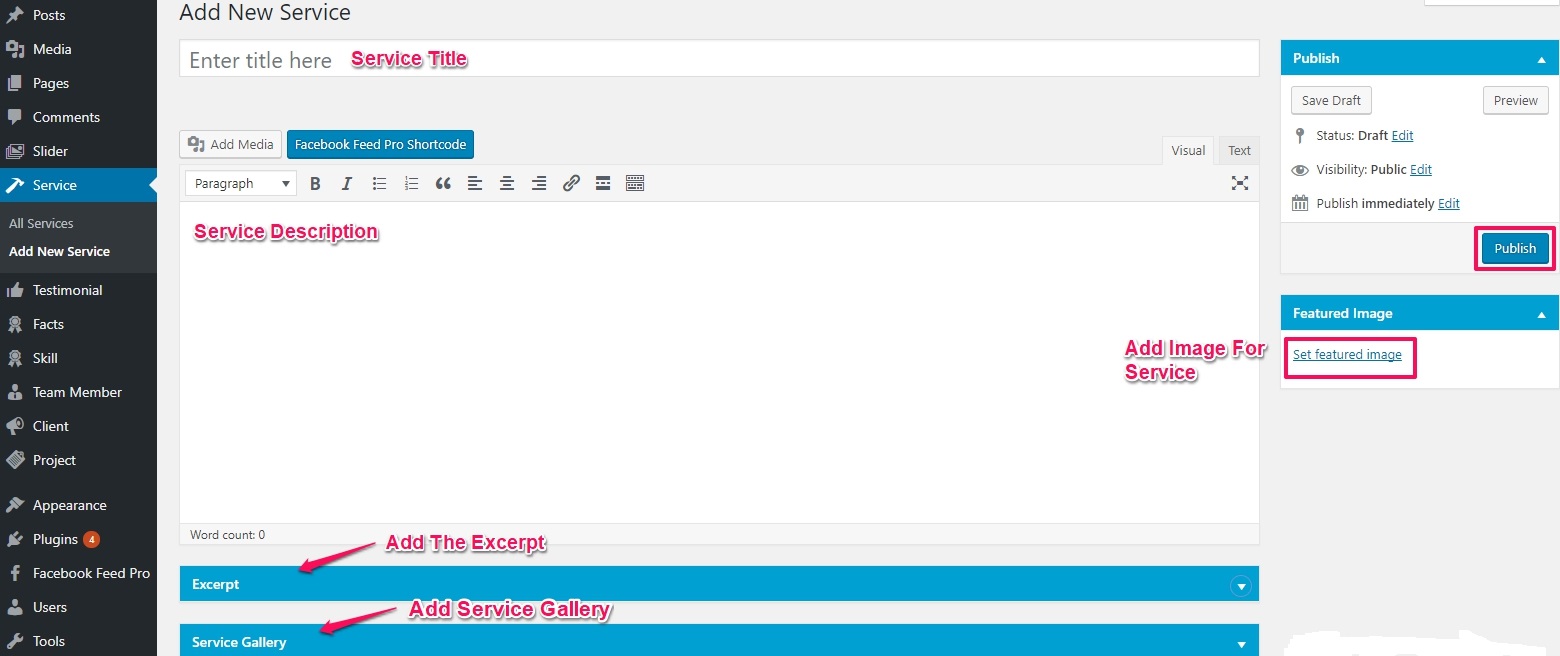
You can add new Service just go to Dashboard -> Service-> Add New Service.
You can add –

You can add new Testimonial just go to Dashboard -> Testimonial -> Add New Testimonial.
You can add –

You can add new Facts just go to Dashboard -> Facts -> Add New Facts.
You can add –

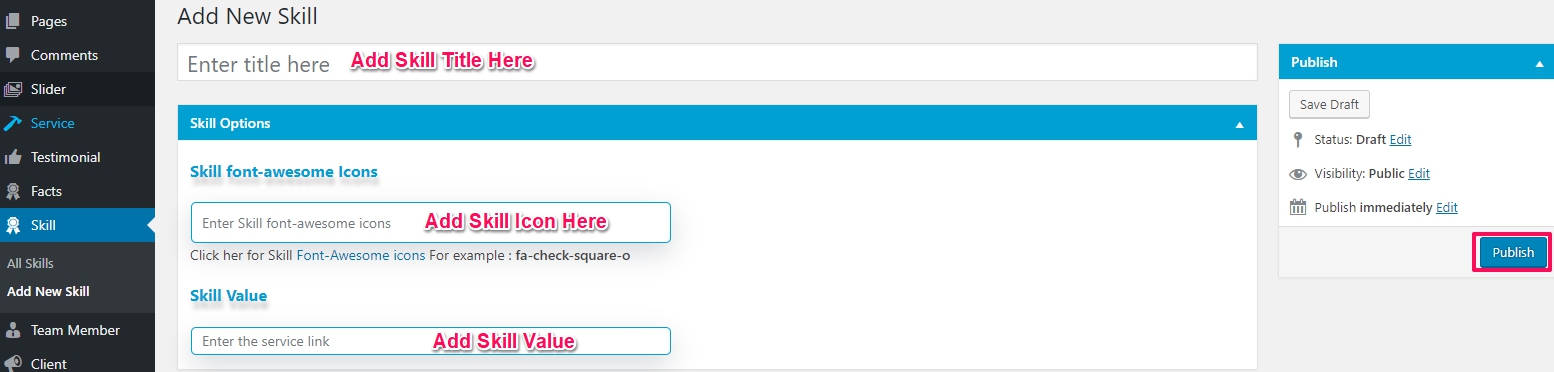
You can add new Skill just go to Dashboard -> Skill -> Add New Skill.
You can add –

You can add new Client just go to Dashboard -> Client -> Add New Client.
You can add –

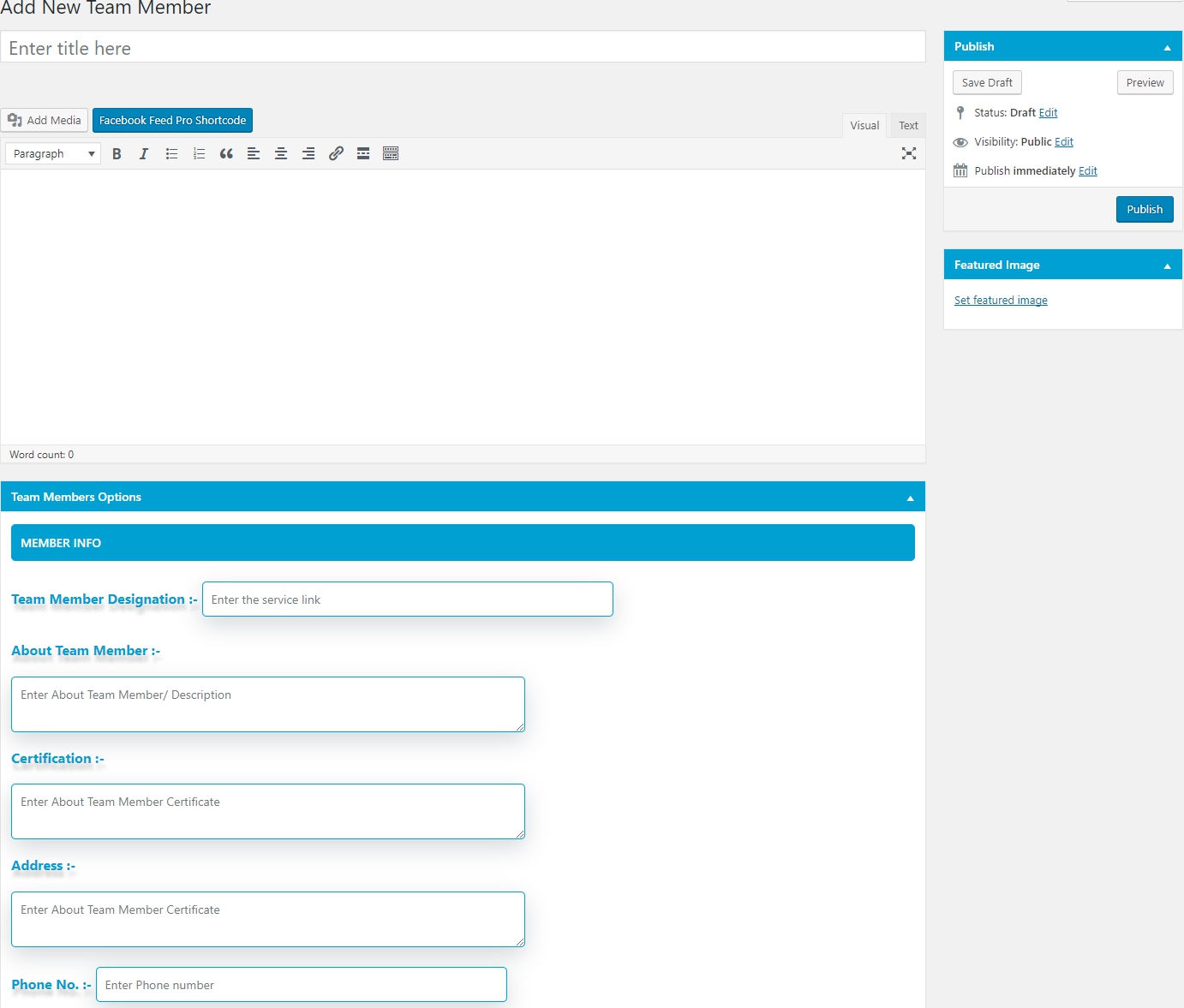
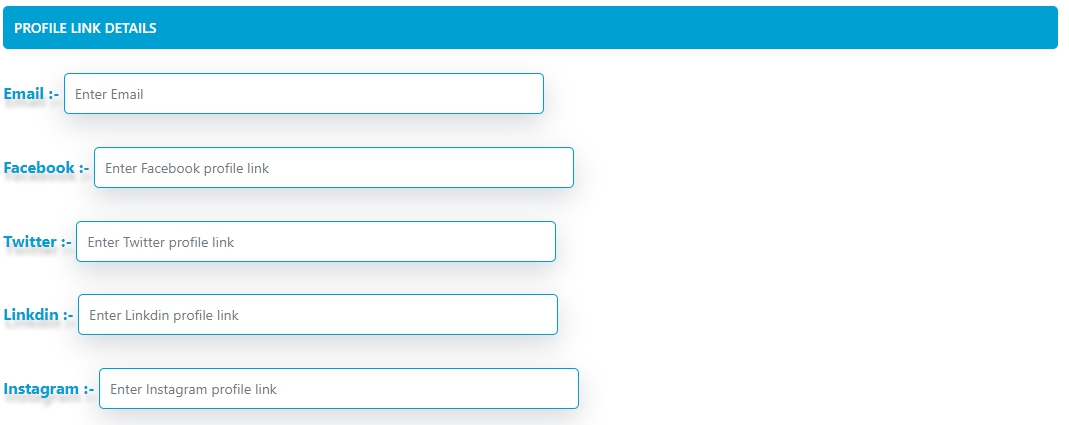
You can add new Team Member just go to Dashboard -> Team Member -> Add New Team Member.
You can add –


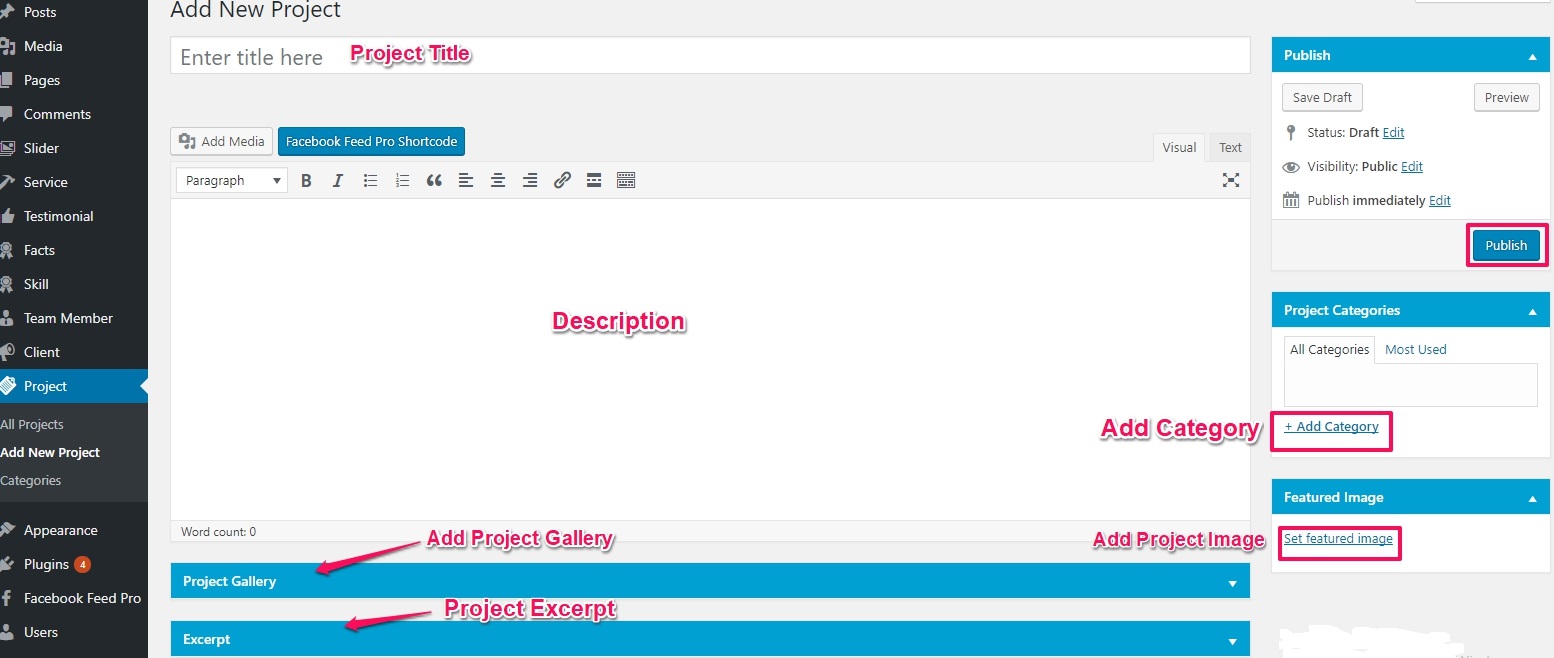
You can add new Project just go to Dashboard -> Project -> Add New Project.
You can add –

The Construction theme contains 6-page template.
27.1 About One
Demo here for about one template.
27.2 About Second
Demo here for about second template.
27.3 Contact One
Demo here for contact one template.
27.4 Contact Second
Demo here for contact Second templates.
27.5 Project Gallery
Demo here for the project gallery template.
27.6 Team Template
Demo here for the team template.
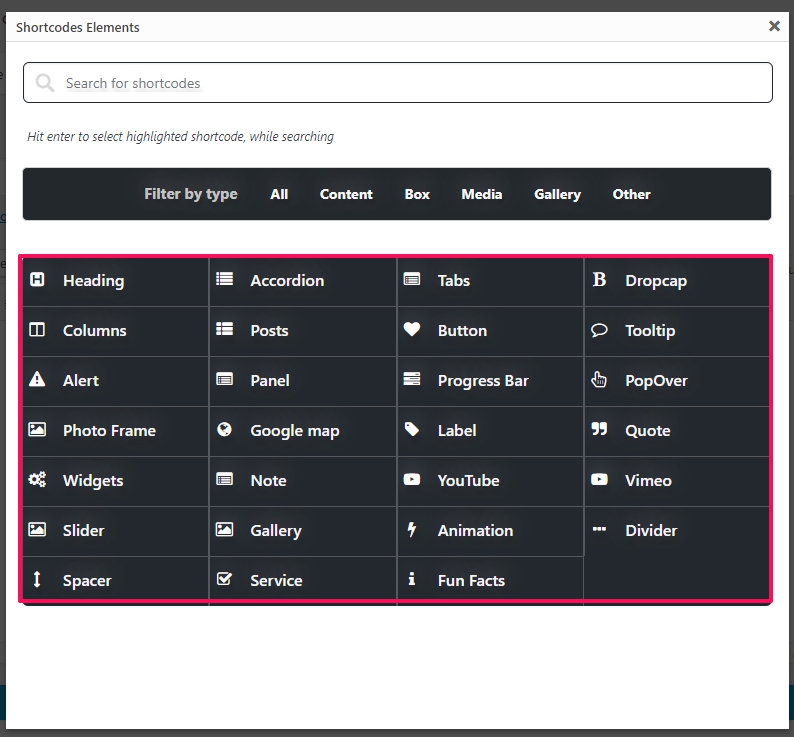
You can also use Shortcodes Elements plugin to insert elements in your site. Firstly download and install the shortcode plugin. Now Go to your Dashboard -> Pages -> Add New. In the page, you can see the shortcode button, click on it to add the shortcode elements.

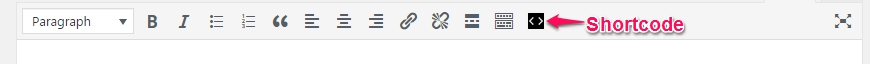
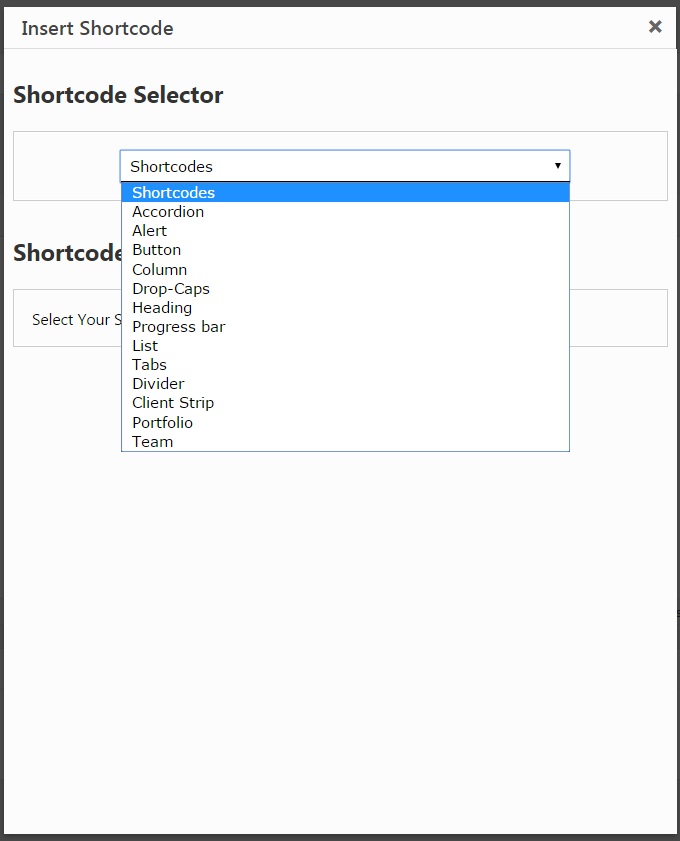
After clicking the shortcode button –

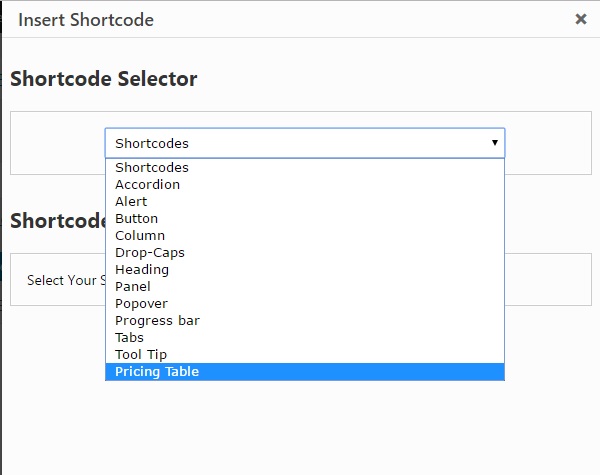
For add Shortcode click on any element. Different elements have their own settings.
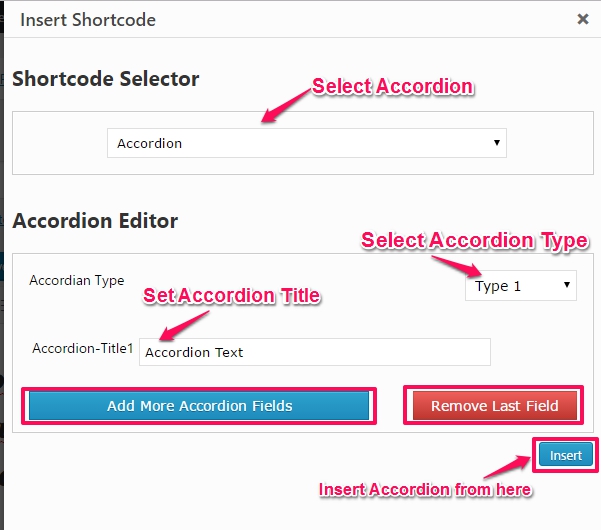
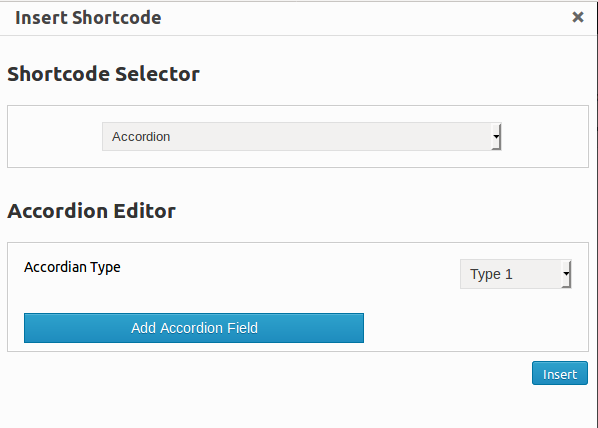
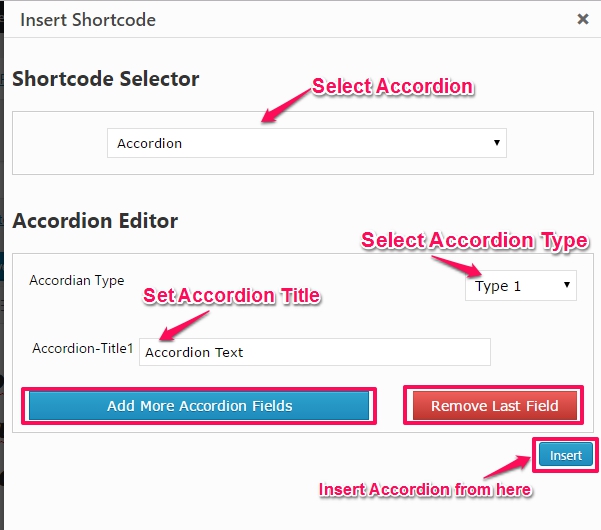
29.1 Accordion –
See the front view of Accordion – demo
29.2 Alerts –
See the front view of Alerts – demo
29.3 Animations –
See the front view of Animations – demo
29.4 Blog-shortcode –
See the front view of Blog-shortcode- demo
29.5 Quote –
See the front view of Quote – demo
29.6 Progress-Bars –
See the front view of Progress-Bars – demo
29.7 DropCaps –
See the front view of DropCaps – demo
29.8 Dividers –
See the front view of Dividers – demo
29.9 Columns –
See the front view of Columns – demo
29.10 Buttons –
See the front view of Buttons – demo
29.11 Popovers –
See the front view of Popovers – demo
29.12 Panels –
See the front view of Panels – demo
29.13 Notes –
See the front view of Notes – demo
29.14 Labels –
See the front view of Labels – demo
29.15 Heading –
See the front view of Heading – demo
29.16 Gallery –
See the front view of Gallery – demo
29.17 Fun-Facts –
See the front view of Fun-Facts – demo
29.18 Google-Map –
See the front view of Google-Map – demo
29.19 Services –
See the front view of Services – demo
29.20 YouTube Video Frame –
See the front view of YouTube Video Frame – demo
29.21 Vimeo Video Frame –
See the front view of Vimeo Video Frame- demo
29.22 Sliders –
See the front view of Sliders – demo
29.23 Tool-Tip –
See the front view of Tool-Tip – demo
29.24 Tabs –
See the front view of Tabs – demo
29.25 Spacer –
See the front view of Spacer – demo
29.26 Photo-Frame –
See the front view of Photo-Frame – demo
29.27 Widget –
See the front view of Widget – demo
Katelyn theme is a trendy, clean and professional woocommerce theme, it comes with a plenty of useful and unique features and unlimited variations. Katelyn theme is totally responsive, it looks stunning on all types of screens and devices.
It is super for fashion shop, digital shop, games shop, food shop, devices shop, household appliances shop or any other categories. Easy install with great documentation.
You can See Demo -> Here
Theme Index –
3. Background
5. Add Slider
11. Banner Slides
12. Testimonial
13. Add Testimonial
14. Service Option
15. Add Service
16. Team Option
17. Add Team
18. Callout Option
19. Social Option
20. Footer Option
21. Fun-Facts Option
22. Deal Of the Day
23. Contact Option
25. Templates
First, download your theme package from your Weblizar Amember Account. Upload Theme package zip folder using theme installer WordPress option Otherwise Any FTP (FileZilla). We recommend you upload theme zip package using FTP( FileZilla/Bitwise), In your host-server-directory\wp-content\themes\After that Activate theme into WordPress site follow the below steps –
Go to Admin Dashboard -> Appearance -> Themes and activate the theme.

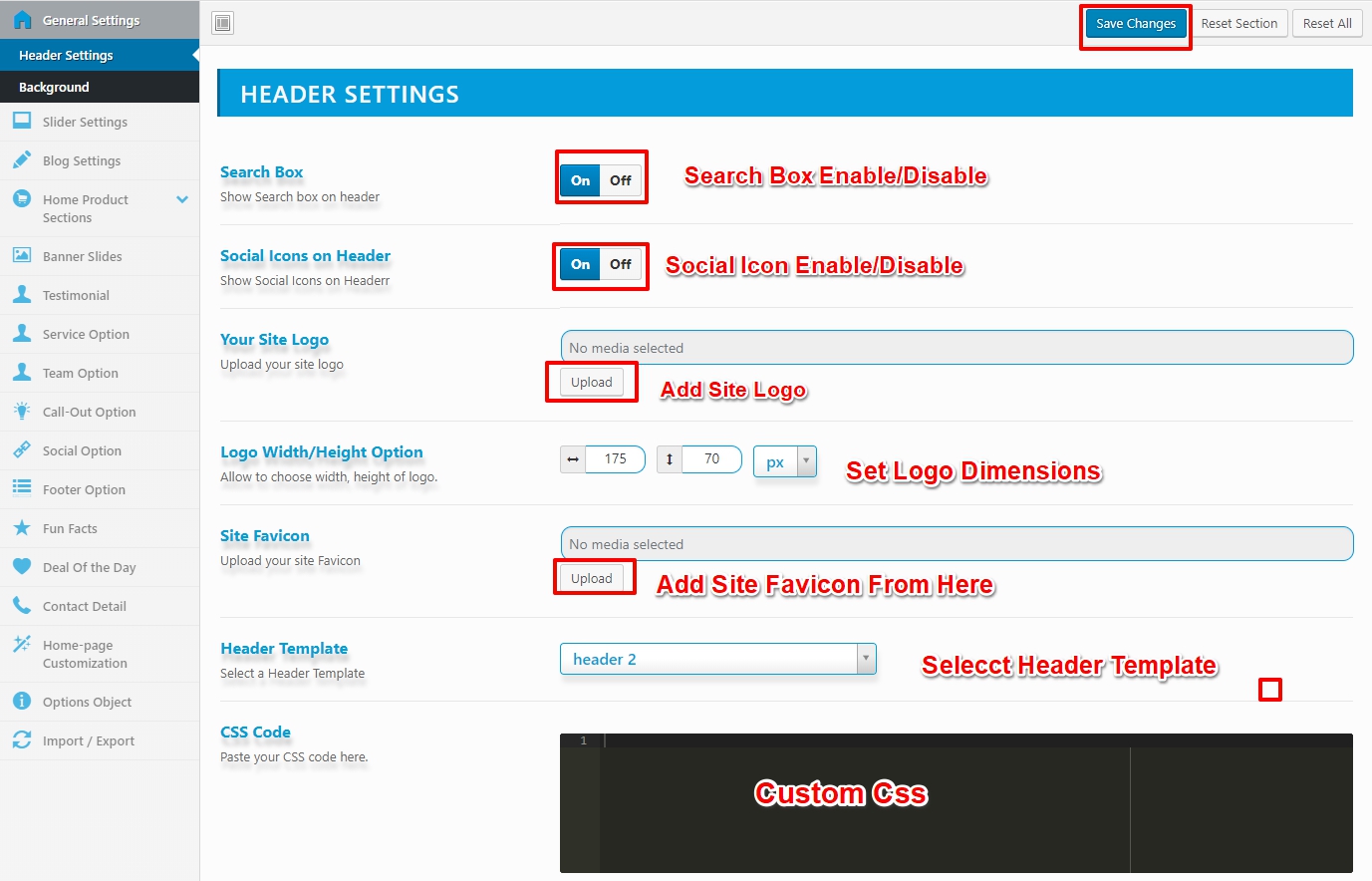
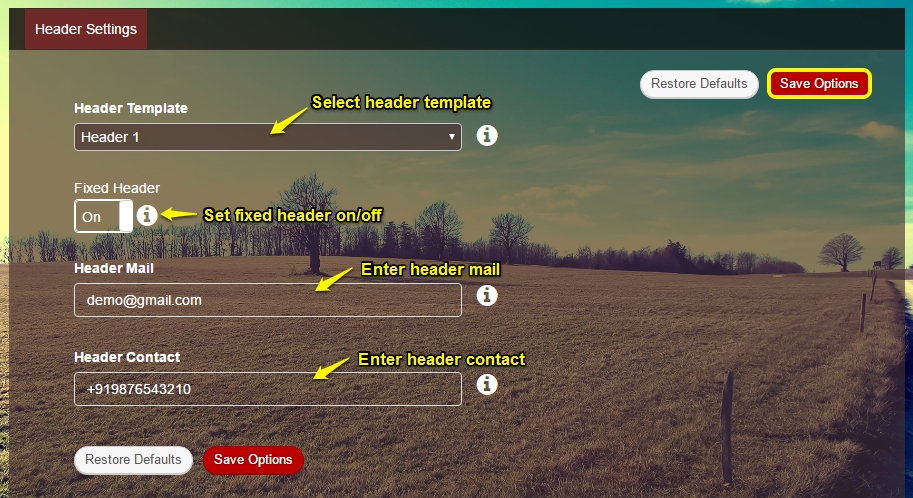
You can customize Header settings go to Admin Dashboard -> Appearance ->Theme Options -> General Settings -> Header Settings . Header Options include –

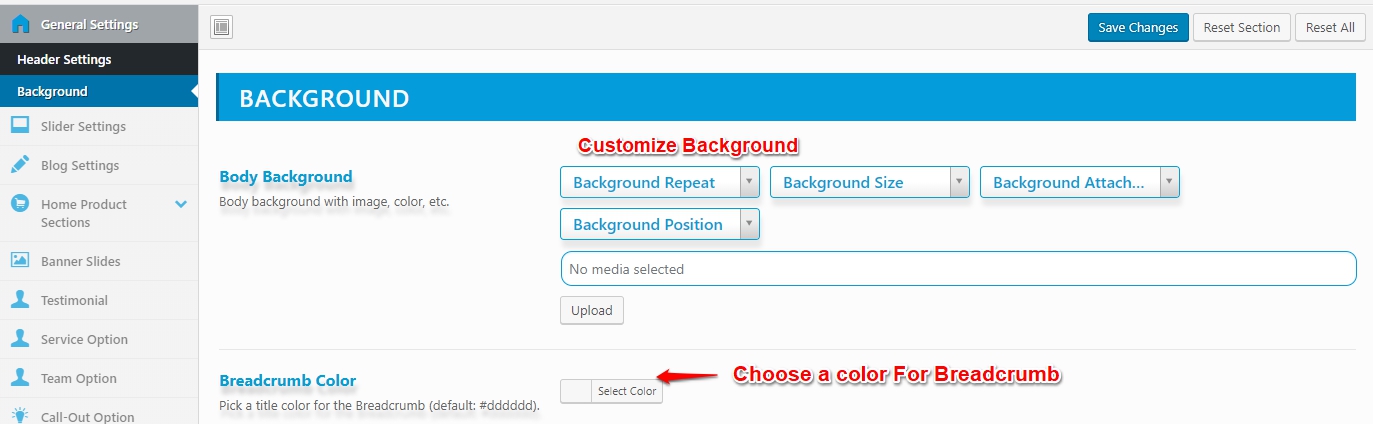
You can customize Background go to Admin Dashboard -> Appearance ->Theme Options -> General Settings -> Background. Background Options include –

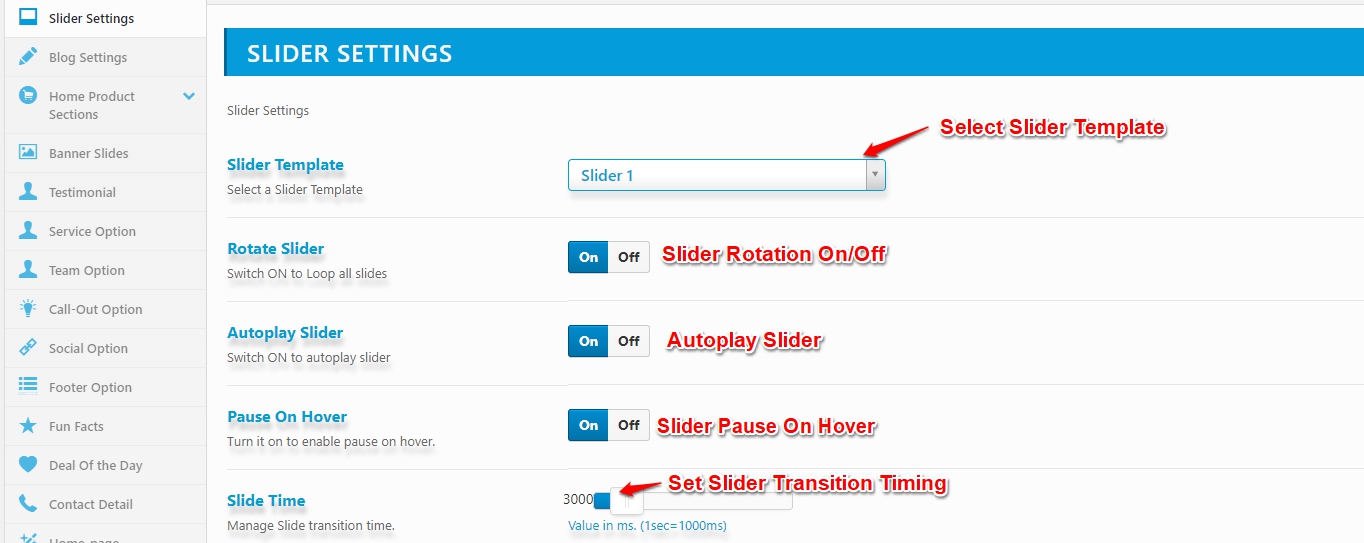
You can customize Slider go to Admin Dashboard -> Appearance ->Theme Options -> General Settings -> Slider Settings. Slider Options include –

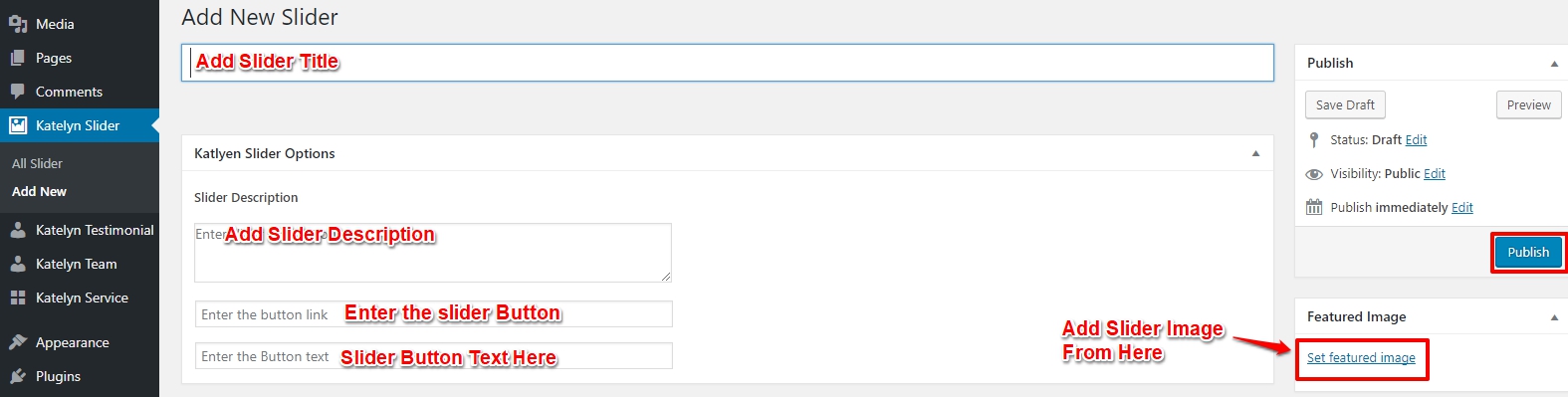
You can add slider go to Admin Dashboard -> Katelyn Slider -> Add New Slider. Katelyn slider contains the options –

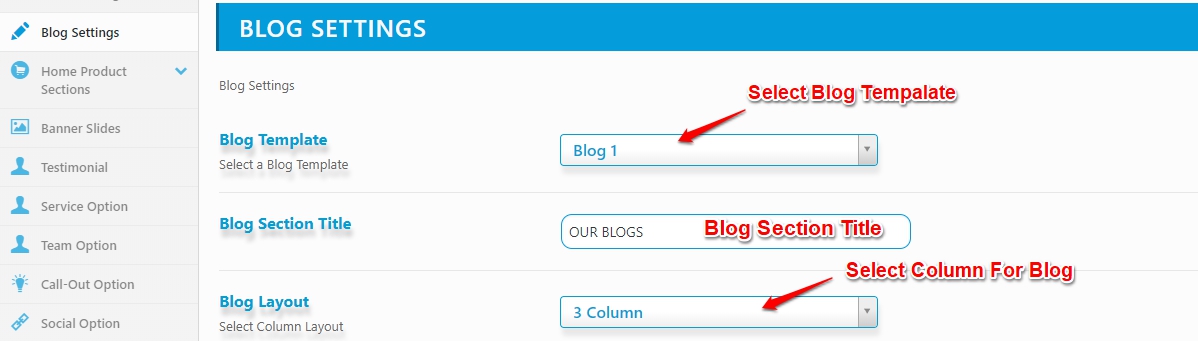
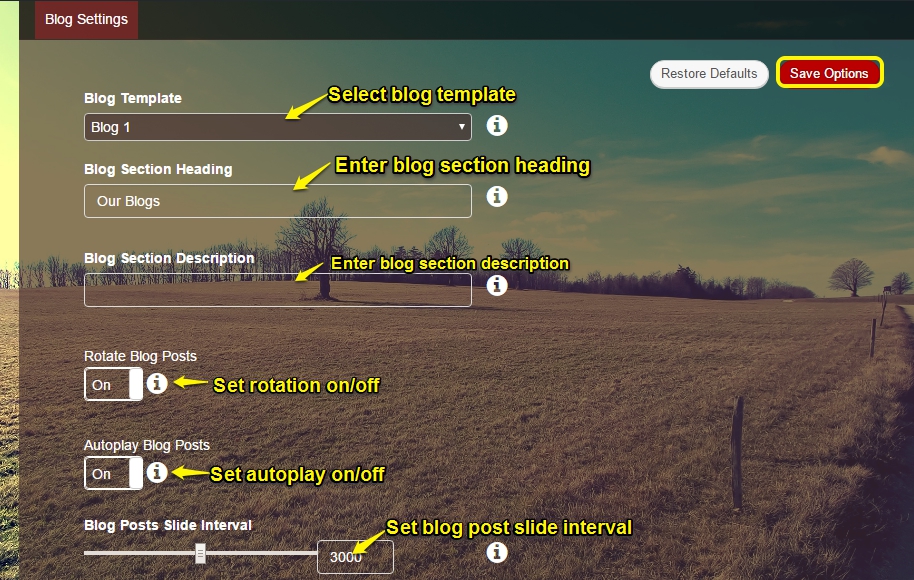
You can customize Blog go to Admin Dashboard -> Appearance ->Theme Options -> General Settings -> Blog Settings. Blog Options include –

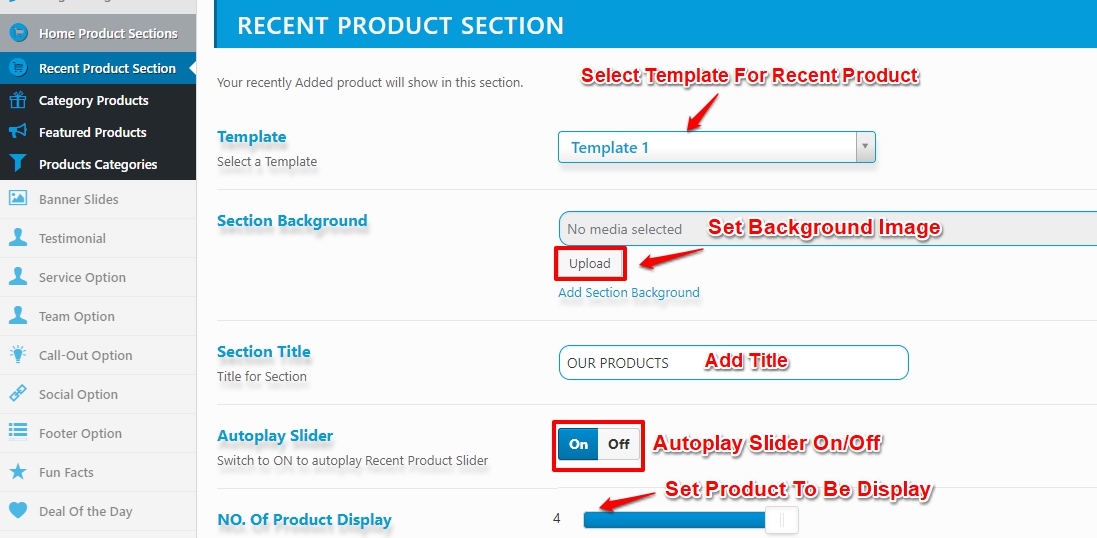
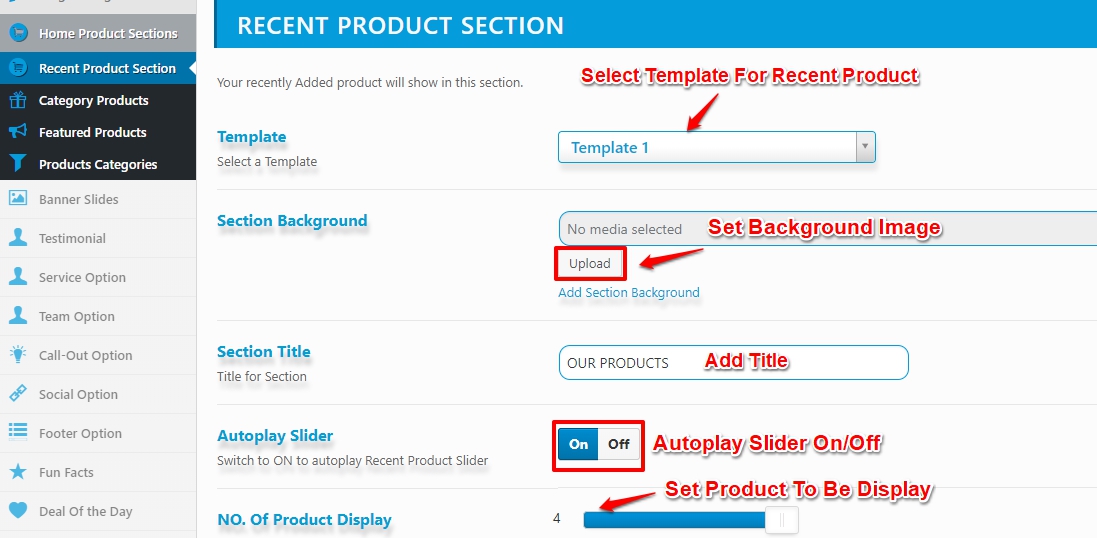
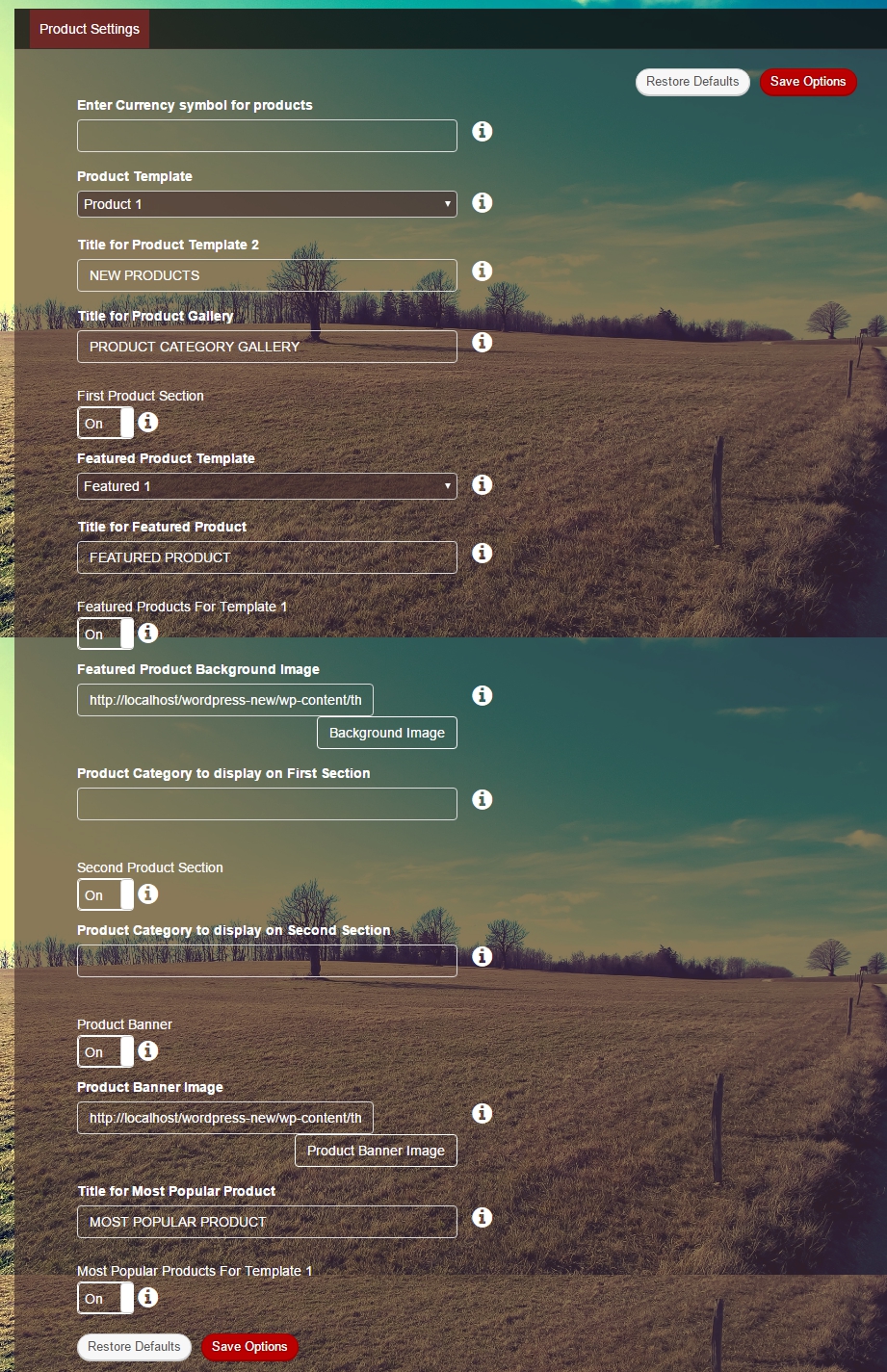
You can customize Home Product Section go to Admin Dashboard -> Appearance ->Theme Options -> General Settings -> Home Product Section -> Recent Product Section. Home Product Section include –

You can customize Category Product Section go to Admin Dashboard -> Appearance -> Theme Options -> General Settings -> Home Product Section -> Category Product. Category Product Section include –

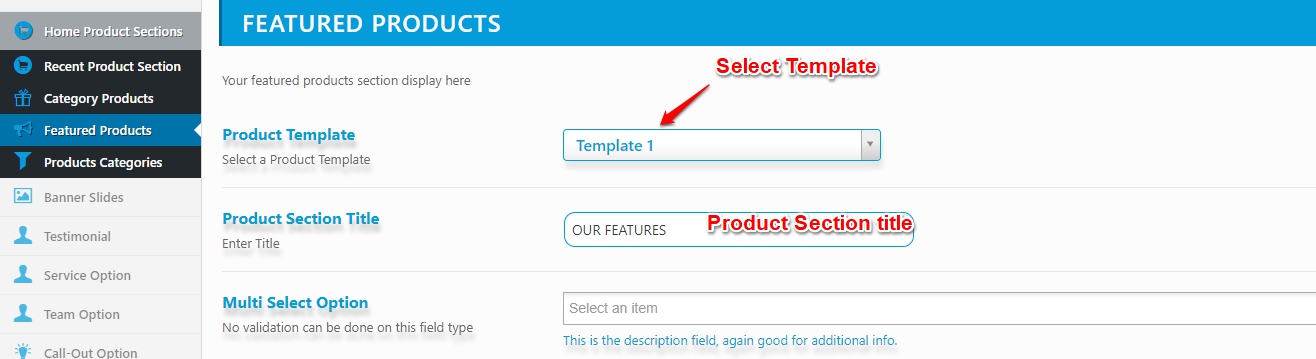
You can customize Category Product Section go to Admin Dashboard -> Appearance -> Theme Options -> General Settings -> Home Product Section -> Category Product. Category Product Section include –

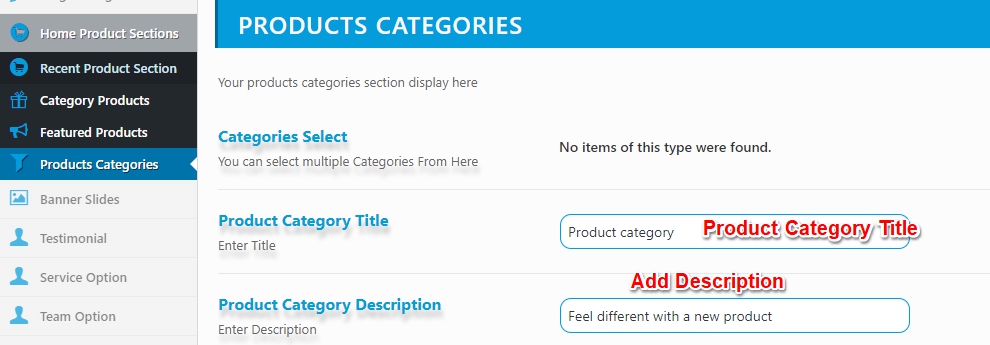
You can customize Product Category Section go to Admin Dashboard -> Appearance -> Theme Options -> General Settings -> Home Product Section -> Product Category. Product Category Section include –

You can customize Product Category Section go to Admin Dashboard -> Appearance -> Theme Options -> Product Category. Product Category Section include –

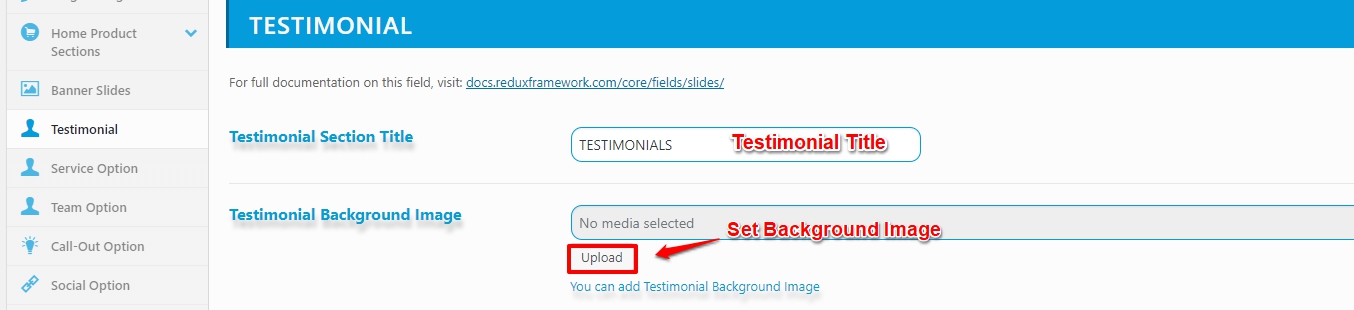
You can customize Testimonial Section go to Admin Dashboard -> Appearance -> Theme Options -> Testimonial. Testimonial Section include –

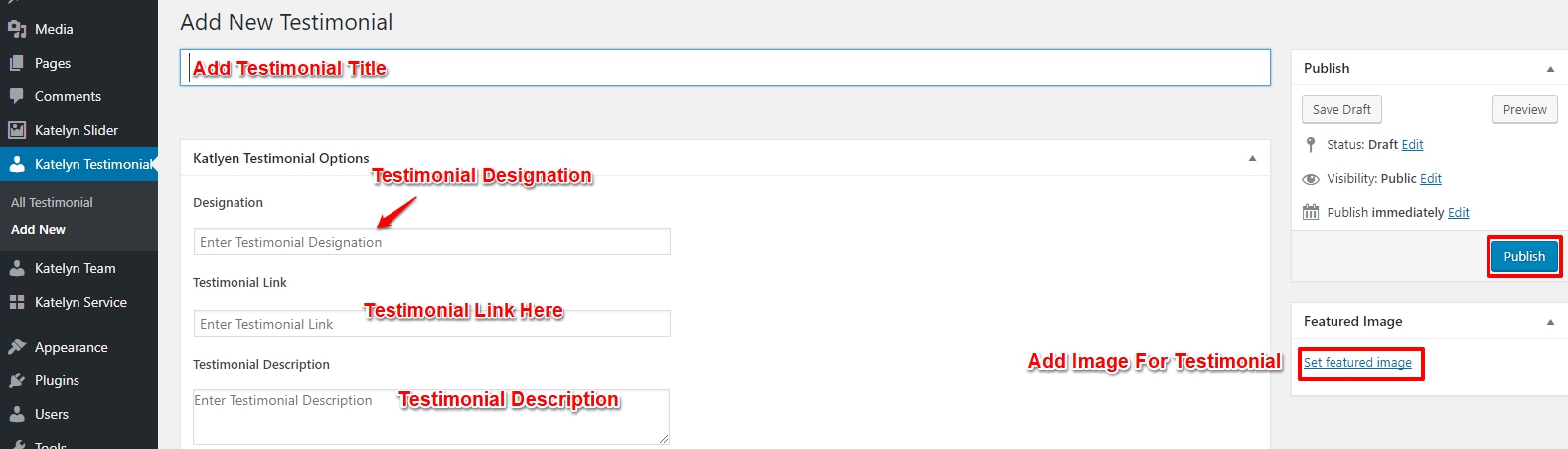
You can add testimonial go to Admin Dashboard -> Katelyn Testimonial -> Add New Testimonial. Katelyn testimonial contains the options-

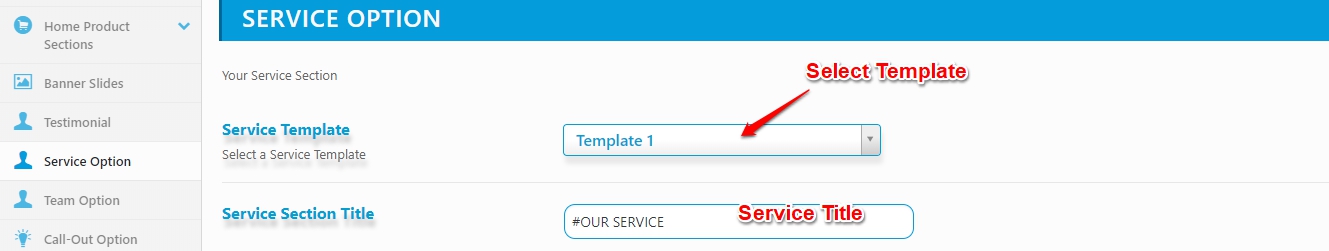
You can customize Service Section go to Admin Dashboard -> Appearance -> Theme Options -> Service Option. Service Section include –

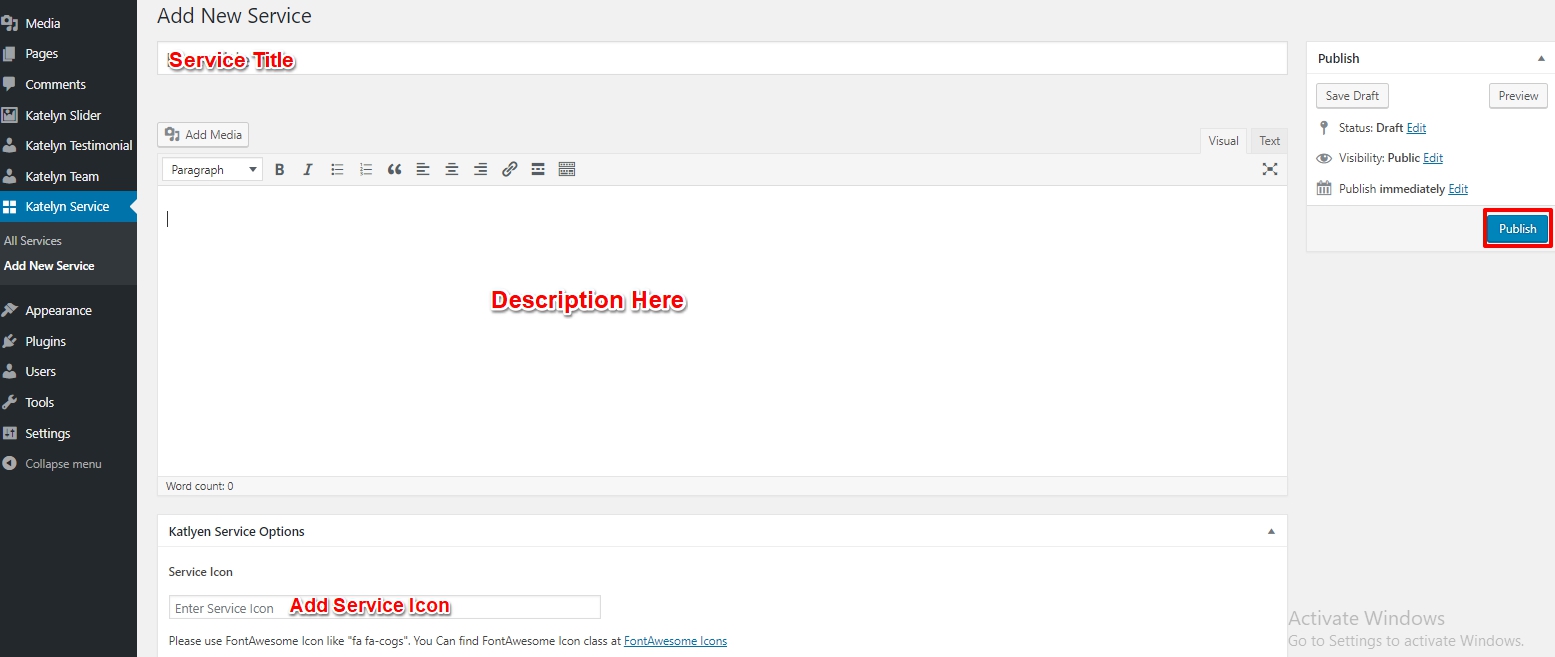
You can add service go to Admin Dashboard -> Katelyn Service -> Add New Service. Katelyn servicecontains the options-

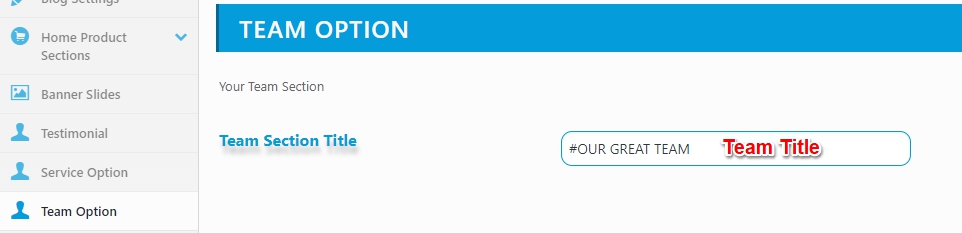
You can customize Team Section go to Admin Dashboard -> Appearance -> Theme Options -> Team Option. Team Section include –

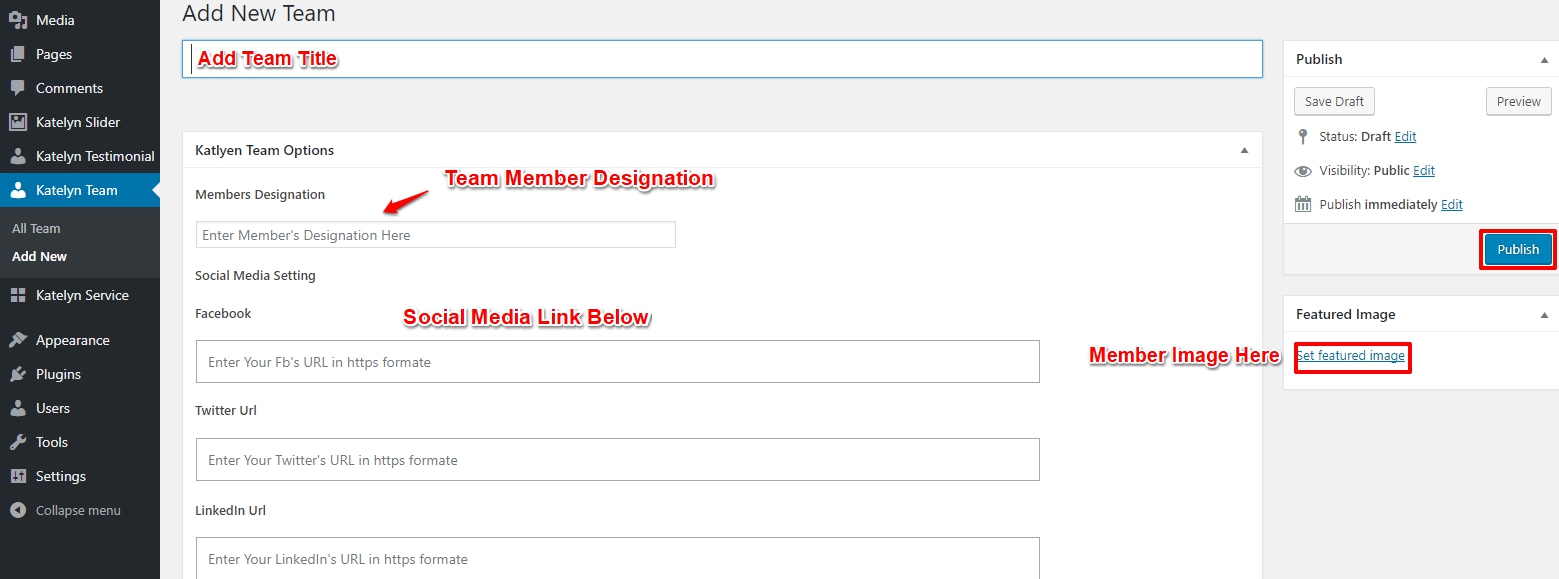
You can add team go to Admin Dashboard -> Katelyn Team -> Add New Team. Katelyn team contains the options-

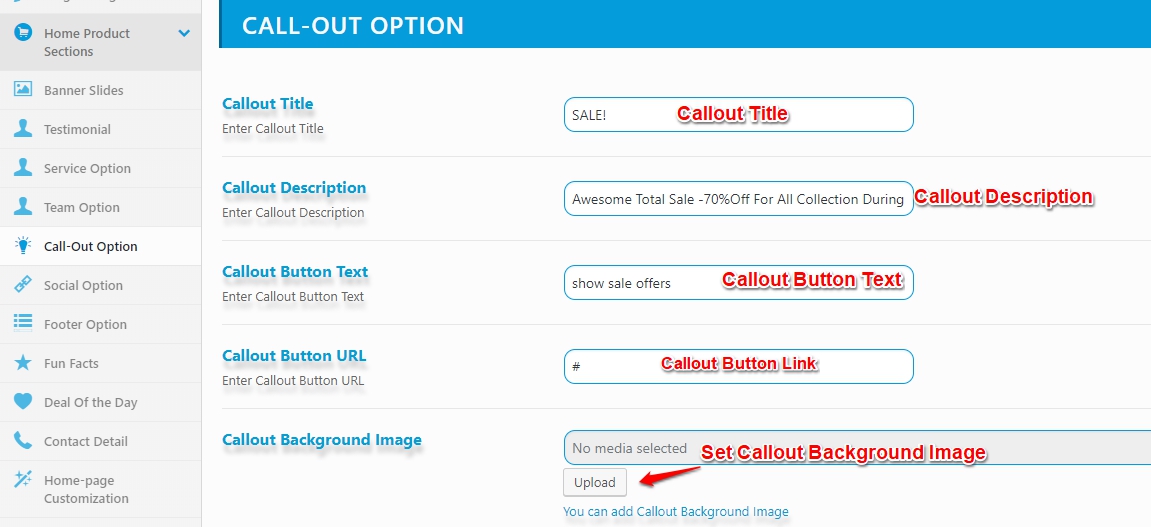
You can customize Callout Section go to Admin Dashboard -> Appearance -> Theme Options -> Callout Option. Callout Section include –

You can customize Social Section go to Admin Dashboard -> Appearance -> Theme Options -> Social Option. Social Section include –
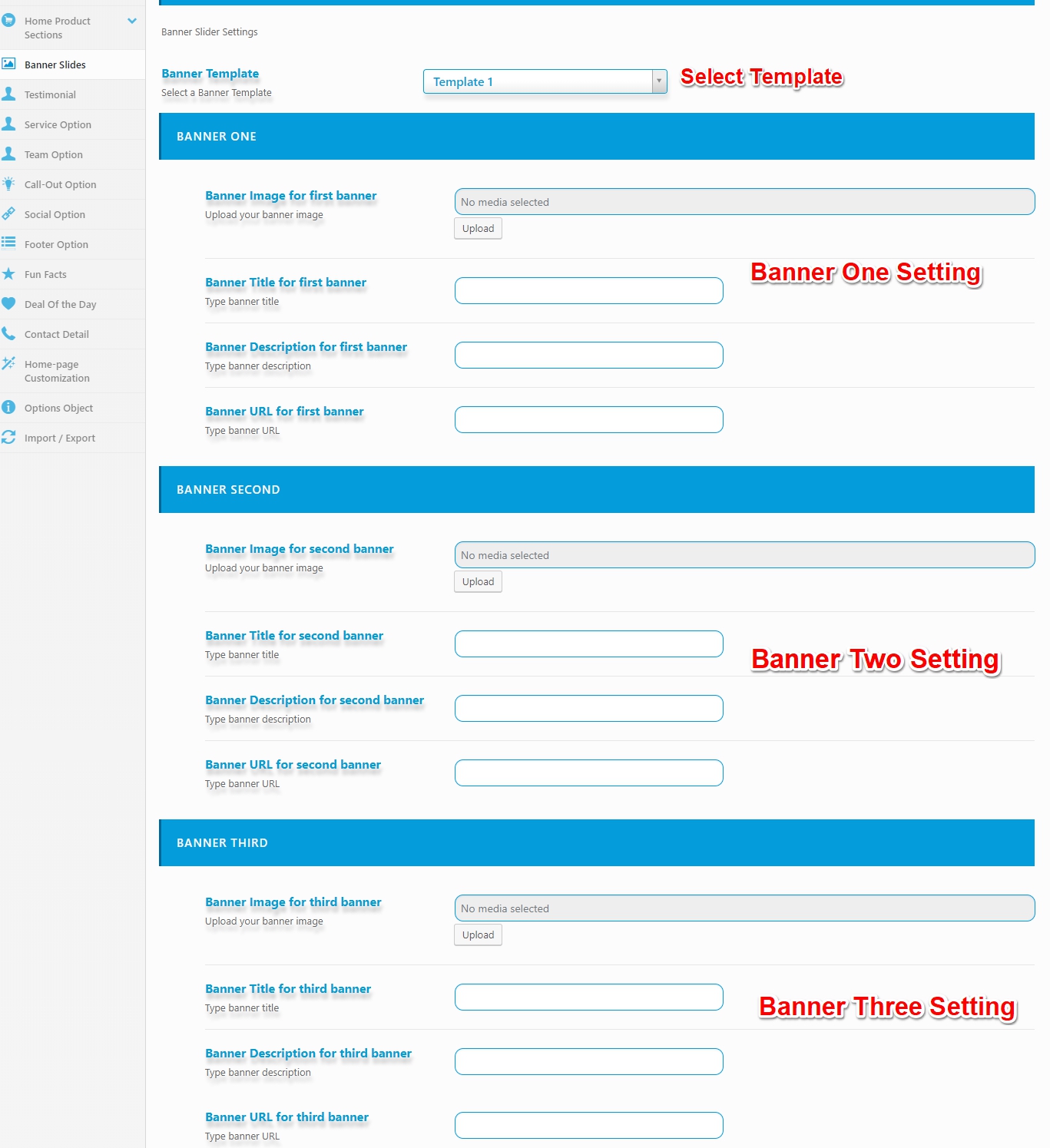
![]()
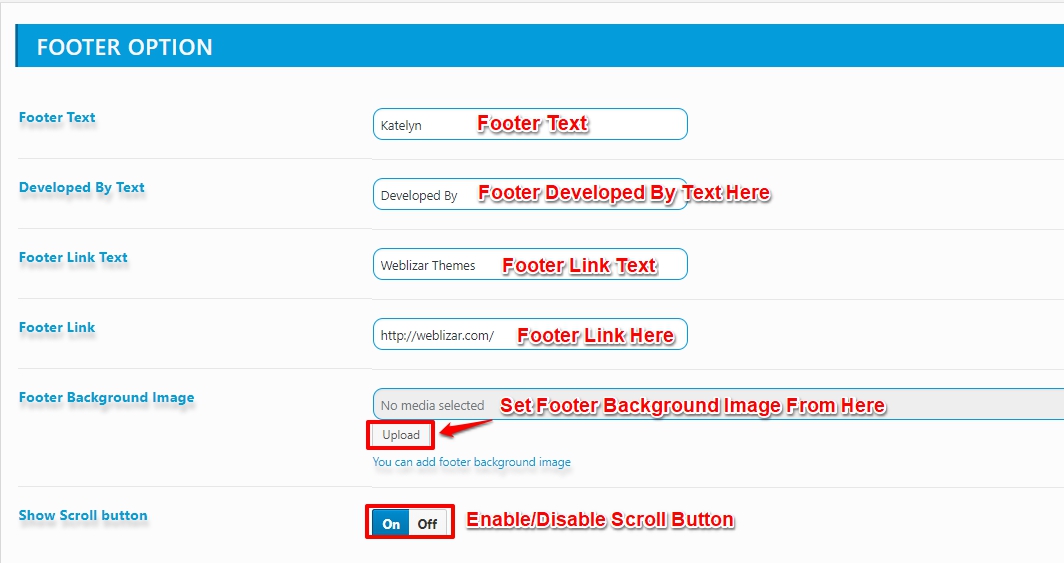
You can customize Footer Section go to Admin Dashboard -> Appearance -> Theme Options -> Footer Option. Footer Section include –

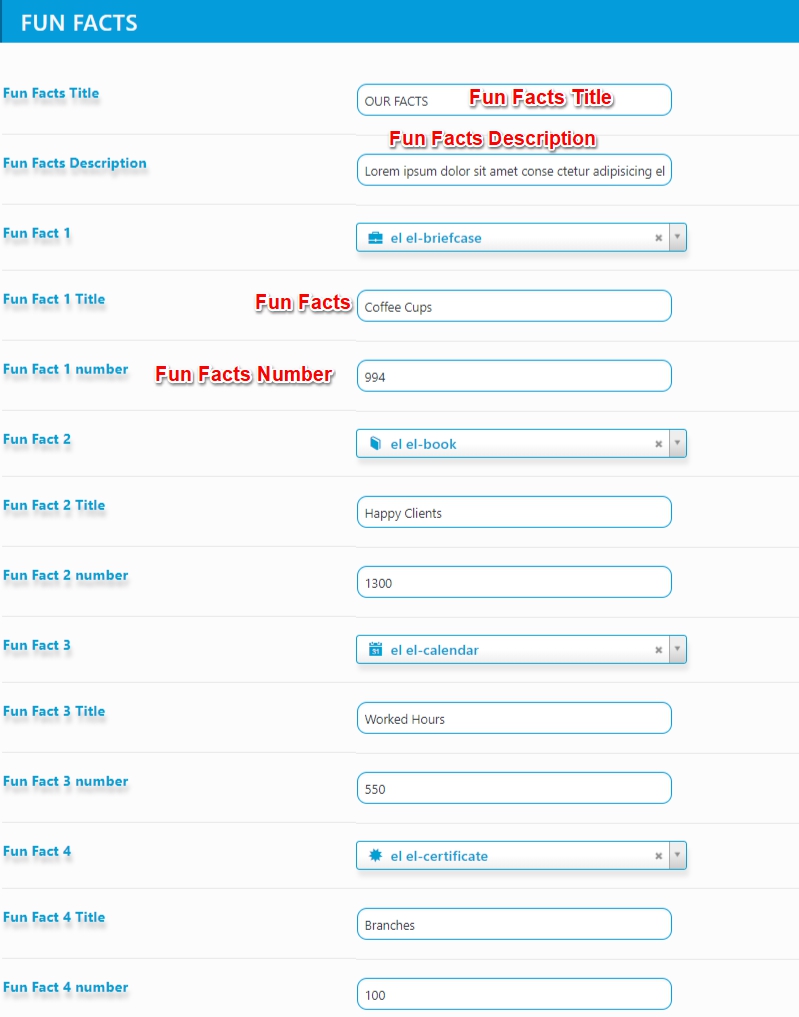
You can customize Fun Facts Section go to Admin Dashboard -> Appearance -> Theme Options -> Fun Facts Option. Fun Facts Section include –

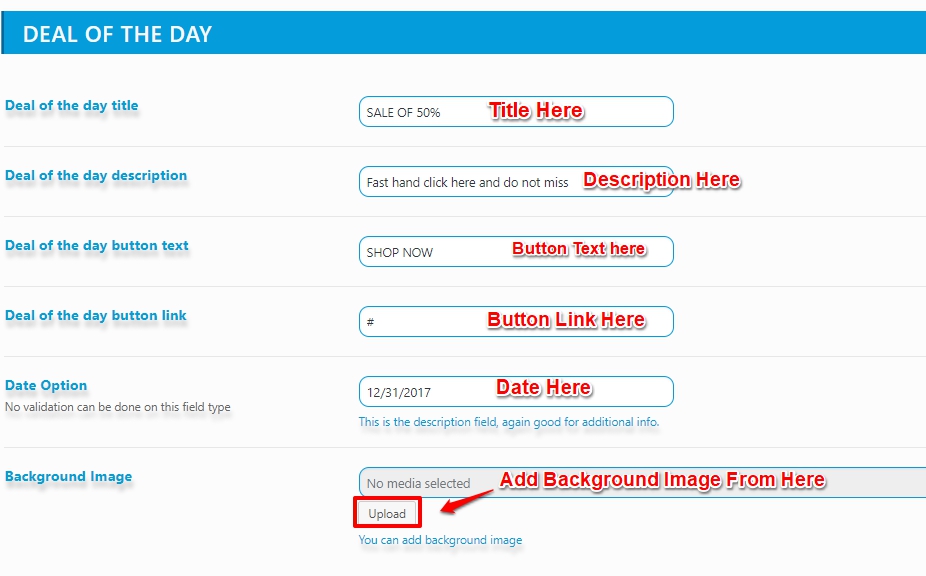
You can customize Deal Of The Day Section go to Admin Dashboard -> Appearance -> Theme Options -> Deal Of The Day Option. Deal Of The Day Section include –

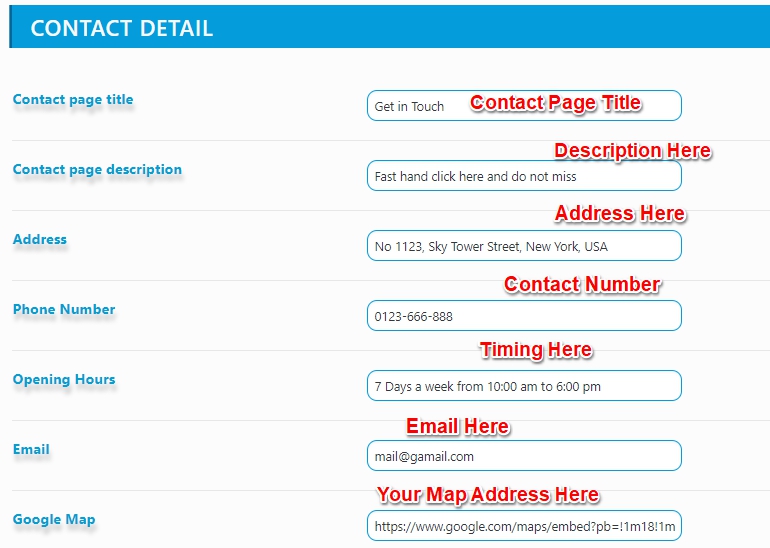
You can customize Contact Section go to Admin Dashboard -> Appearance -> Theme Options -> Contact Option. Contact Section include –

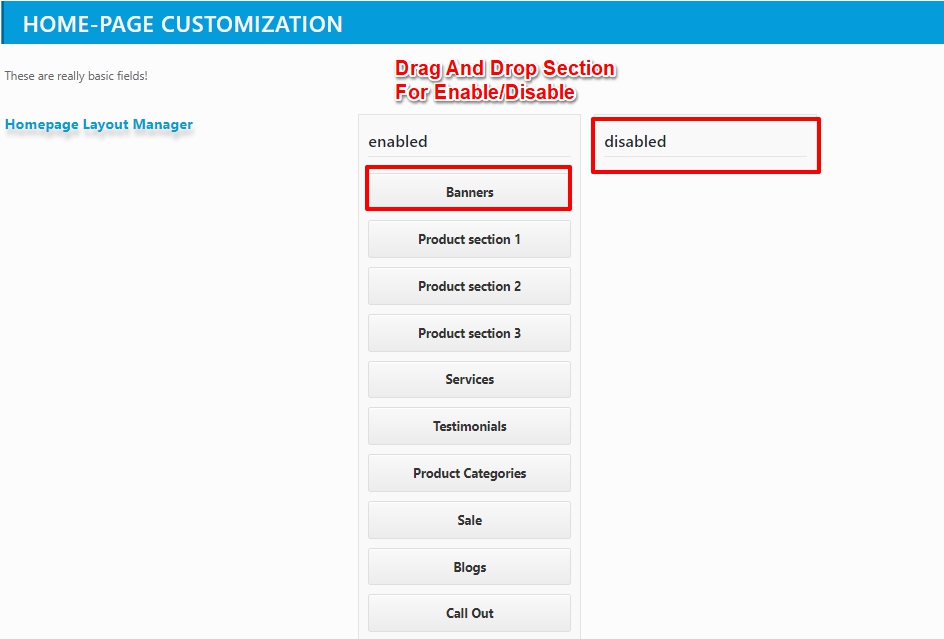
You can customize home page go to Admin Dashboard -> Appearance -> Theme Options -> Home-Page Customization. Home-Page Customization Section include –

25.1 About us Template 1. See Demo Here
25.2 About us Template 2. See Demo Here
25.3 Blog Full Width. See Demo Here
25.4 Blog 2 Column. See Demo Here.
25.5 Blog 3 Column. See Demo Here.
25.6 Blog 4 Column. See Demo Here.
25.7 Blog Left Sidebar. See Demo Here.
25.8 Page Full Width. See Demo Here.
25.9 Page With Left sidebar. See Demo Here.
25.10 Contact us Template 1. See Demo Here.
25.11 Contact us Template 2. See Demo Here.
25.12 Contact us Template 3. See Demo Here.
25.13 Theme Shop Page Template. See Demo Here.
9. Blog Options
10. Skill Options
12. Footer Options
16. Templates
First, download your theme package from your Weblizar Amember Account. Upload Theme package zip folder using theme installer WordPress option Otherwise Any FTP (FileZilla). We recommend you upload theme zip package using FTP( FileZilla/Bitwise), In your host-server-directory\wp-content\themes\After that Activate theme into WordPress site follow the below steps –
Go to Admin Dashboard -> Appearance -> Themes and activate the theme.

You can customize General options setting go to Admin Dashboard -> Appearance ->Theme Options -> General Options. General options contain options –

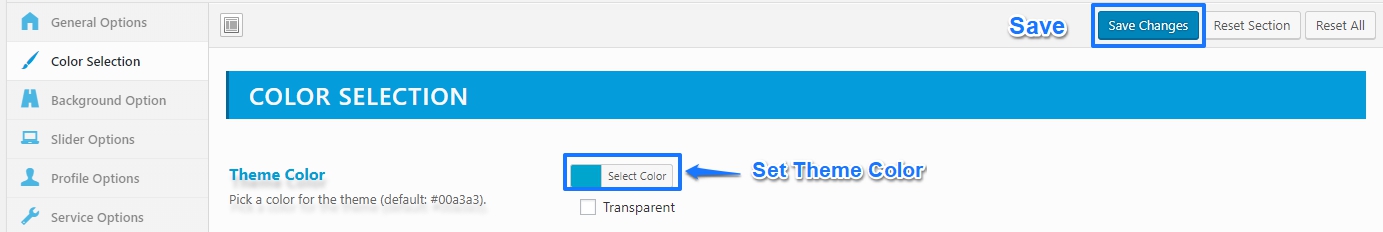
You can customize General options setting go to Admin Dashboard -> Appearance ->Theme Options -> Color Selection. Here you can change the theme color.

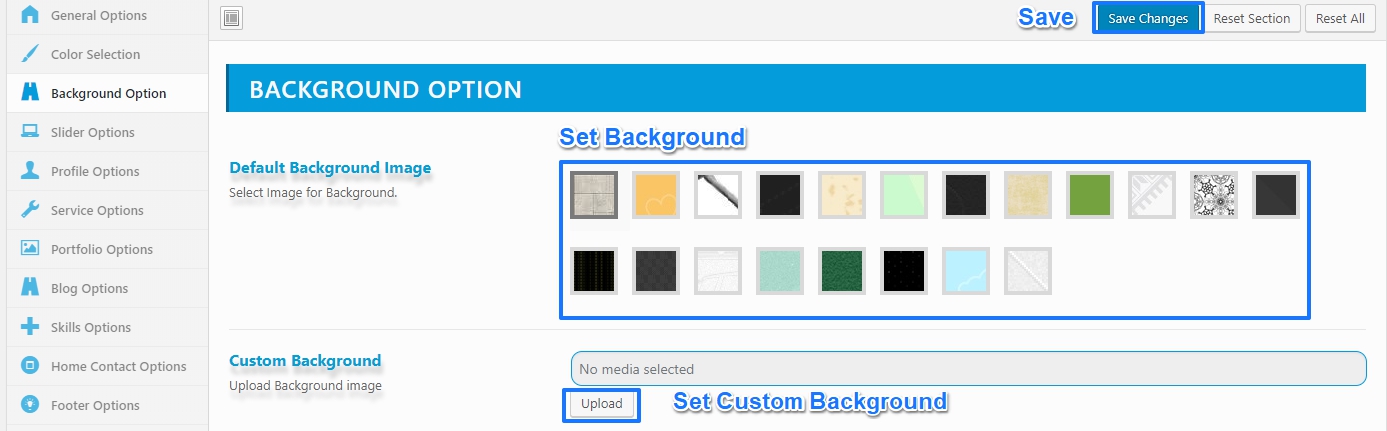
You can customize Background options go to Admin Dashboard -> Appearance ->Theme Options -> Background Option. Here you can select Body background color and Image and options like background-repeat, background size, background attachment and background position.

You can add slider go to Admin Dashboard -> Slider -> Add New Slide.

You can customize Slider settings go to Admin Dashboard -> Appearance ->Theme Options -> Slider Options. Slider Options include –

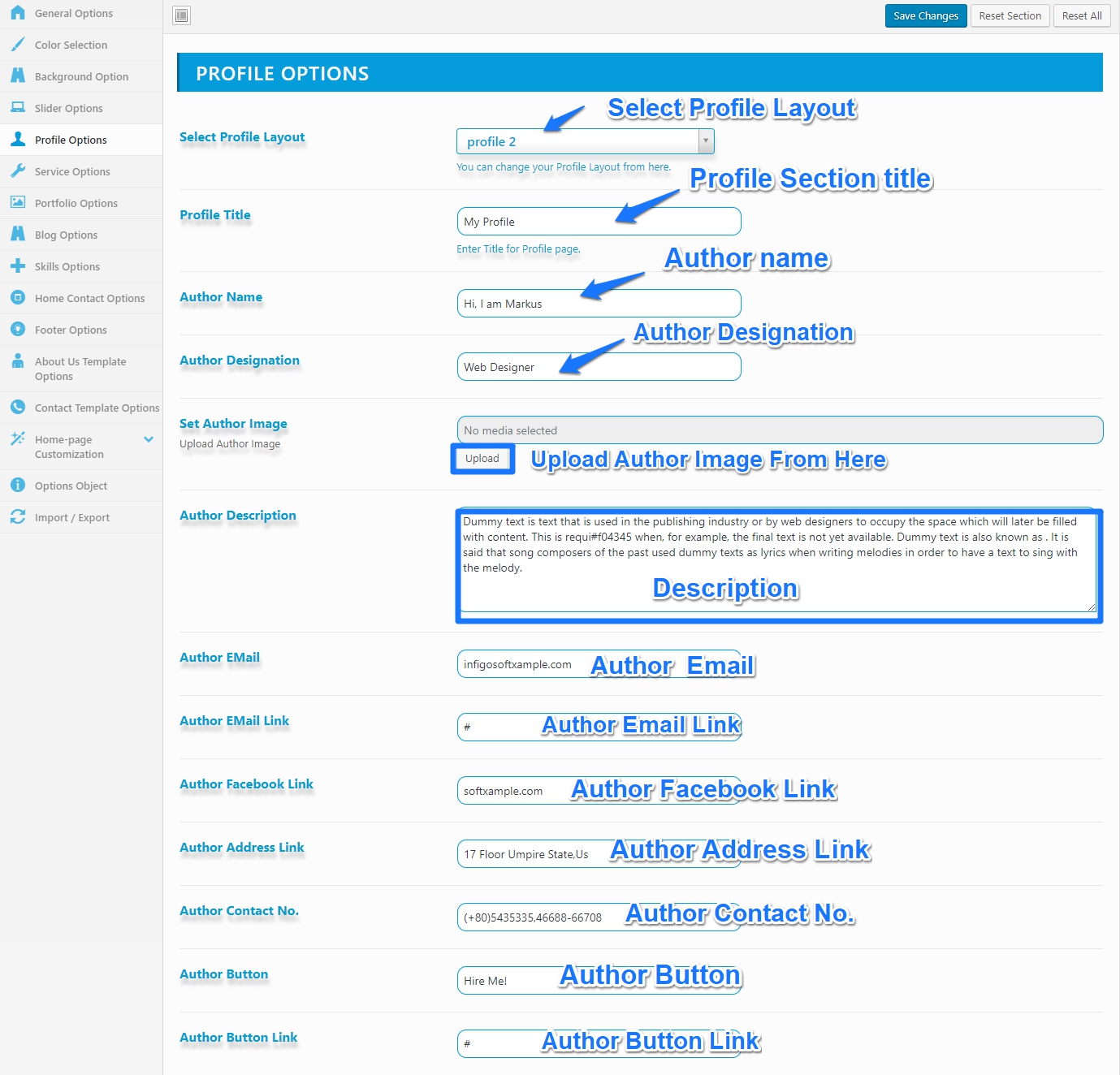
You can customize Profile Options go to Admin Dashboard -> Appearance ->Theme Options -> Profile Options. Profile Options include –

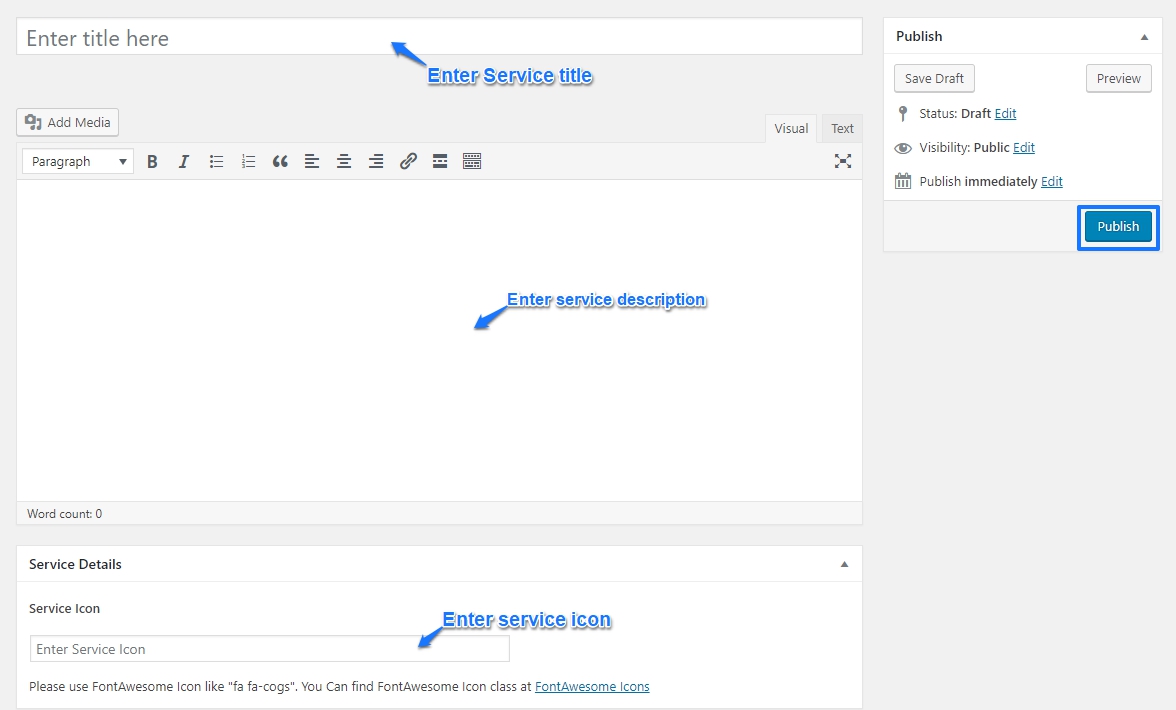
You can add Service go to Admin Dashboard -> Service -> Add New Service.

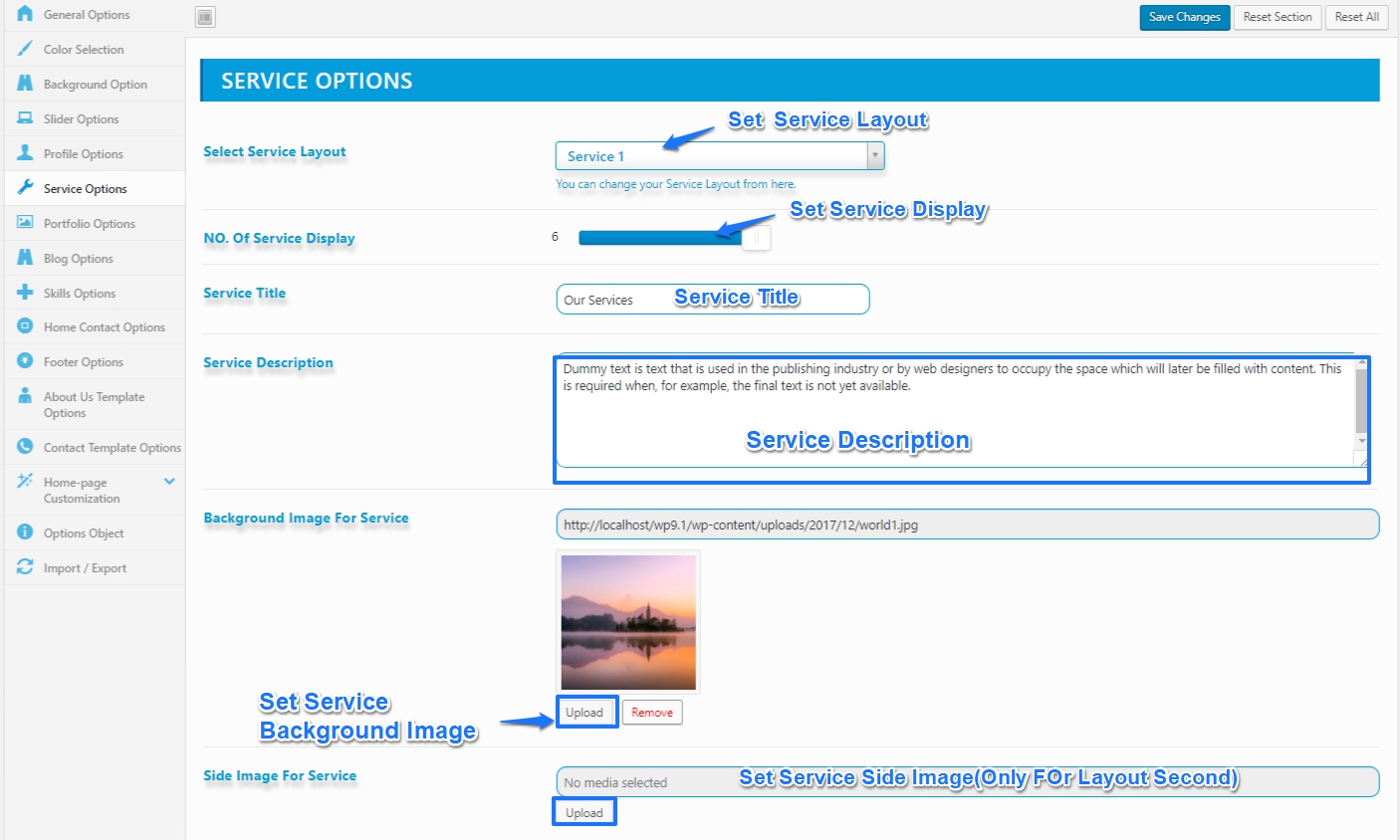
You can customize Service Options go to Admin Dashboard -> Appearance ->Theme Options -> Service Options. Service Options include –

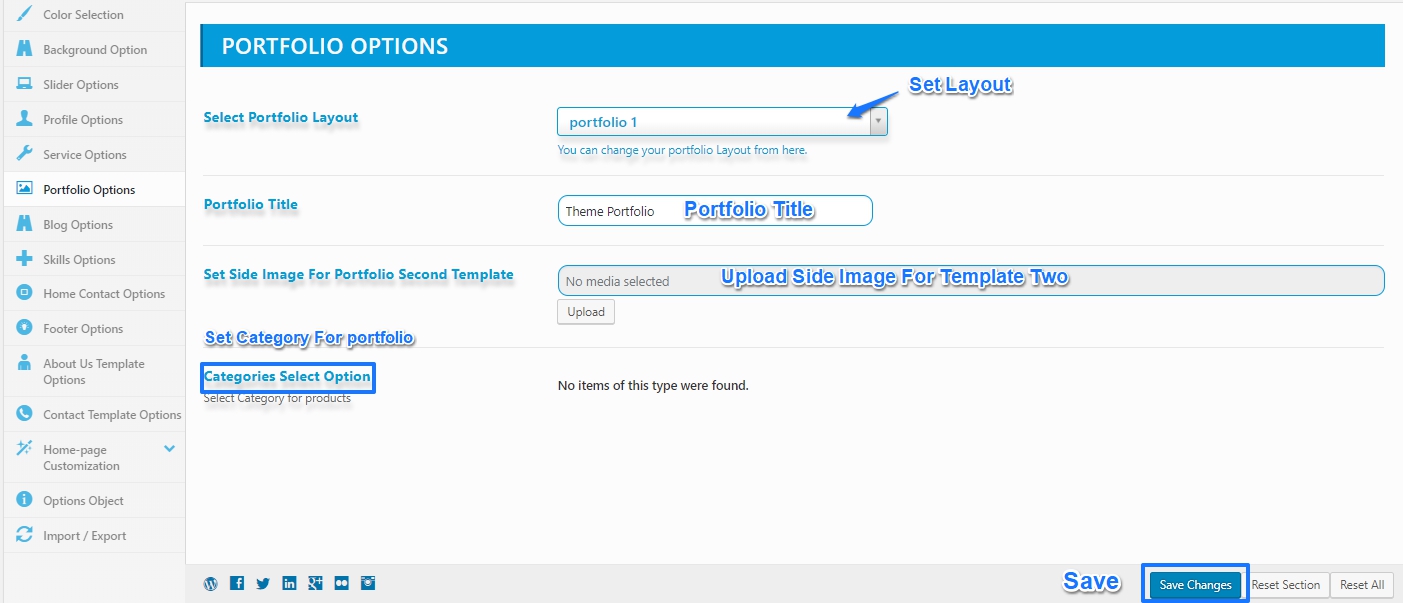
You can customize Portfolio Options go to Admin Dashboard -> Appearance ->Theme Options -> Portfolio Options. Portfolio Options include –

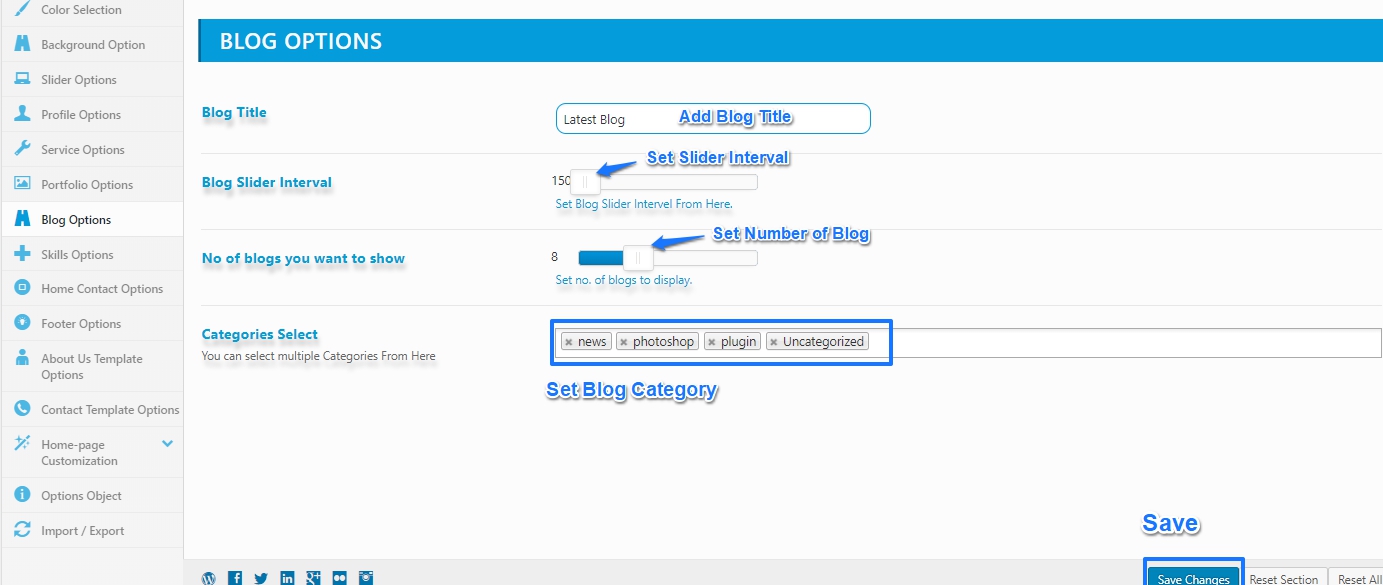
You can customize Blog Options go to Admin Dashboard -> Appearance ->Theme Options -> Blog Options. Blog Options include –

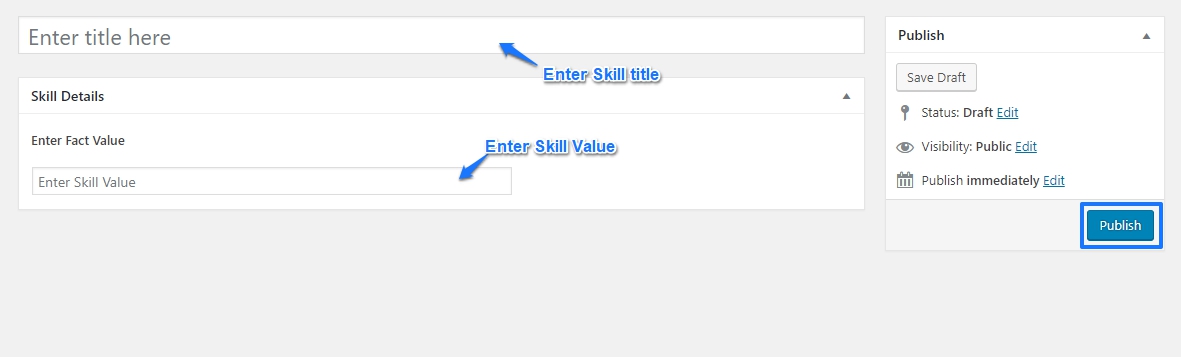
You can add skill go to Admin Dashboard -> Skills -> Add New Skill.

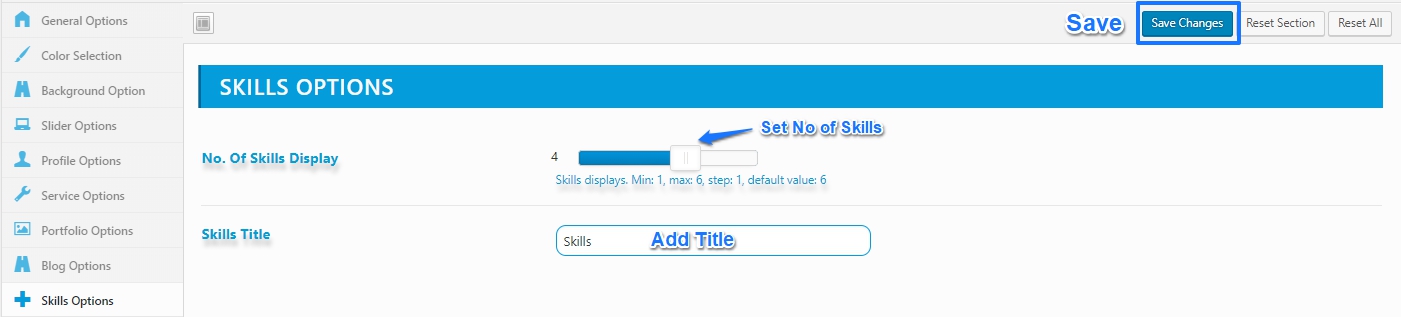
You can customize Skill Options go to Admin Dashboard -> Appearance ->Theme Options -> Skill Options. Skill Options include –

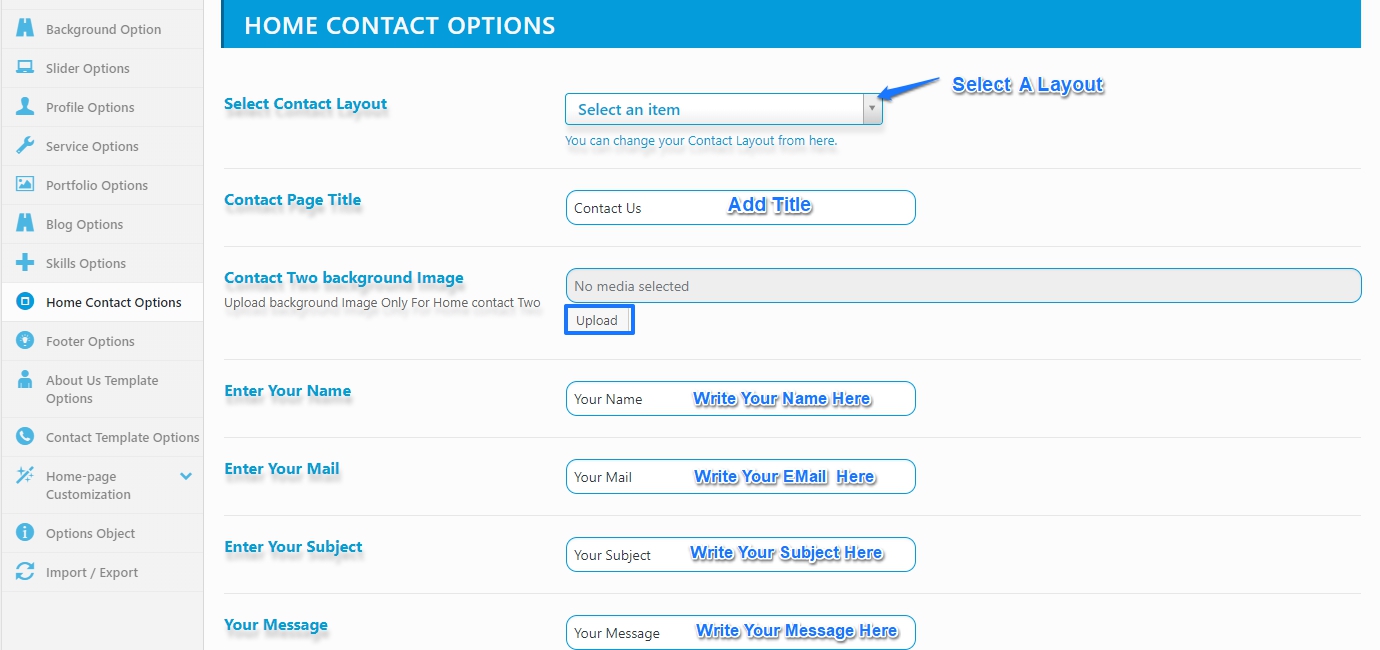
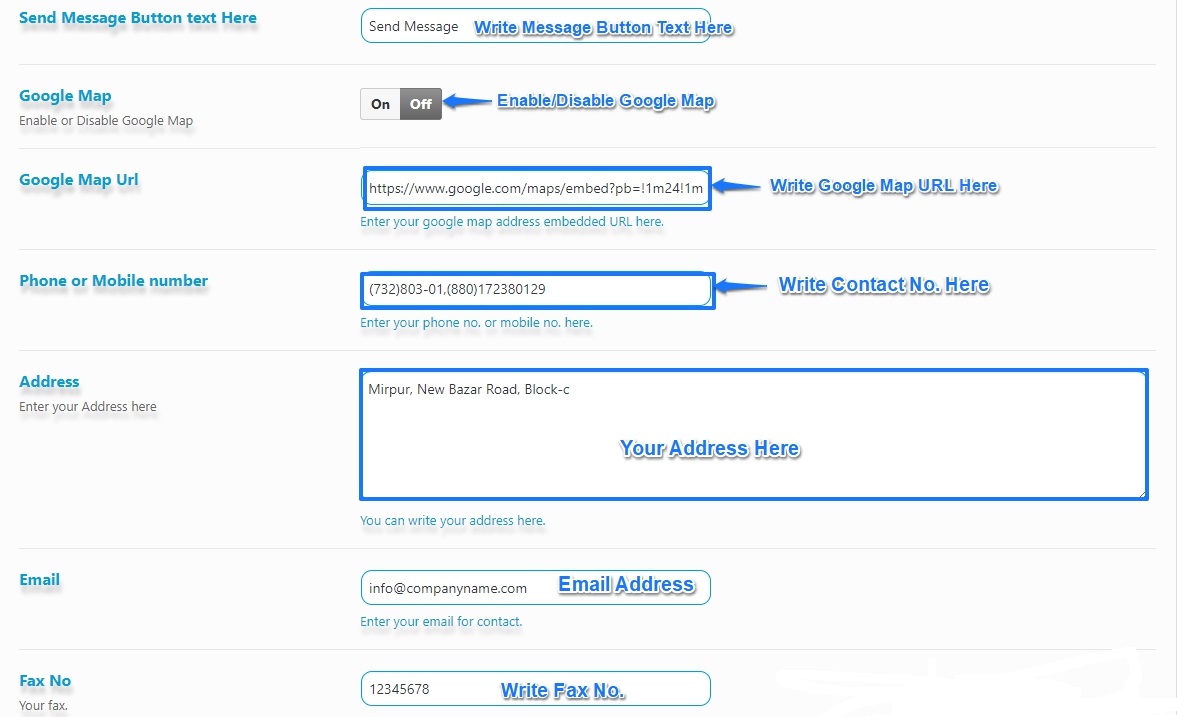
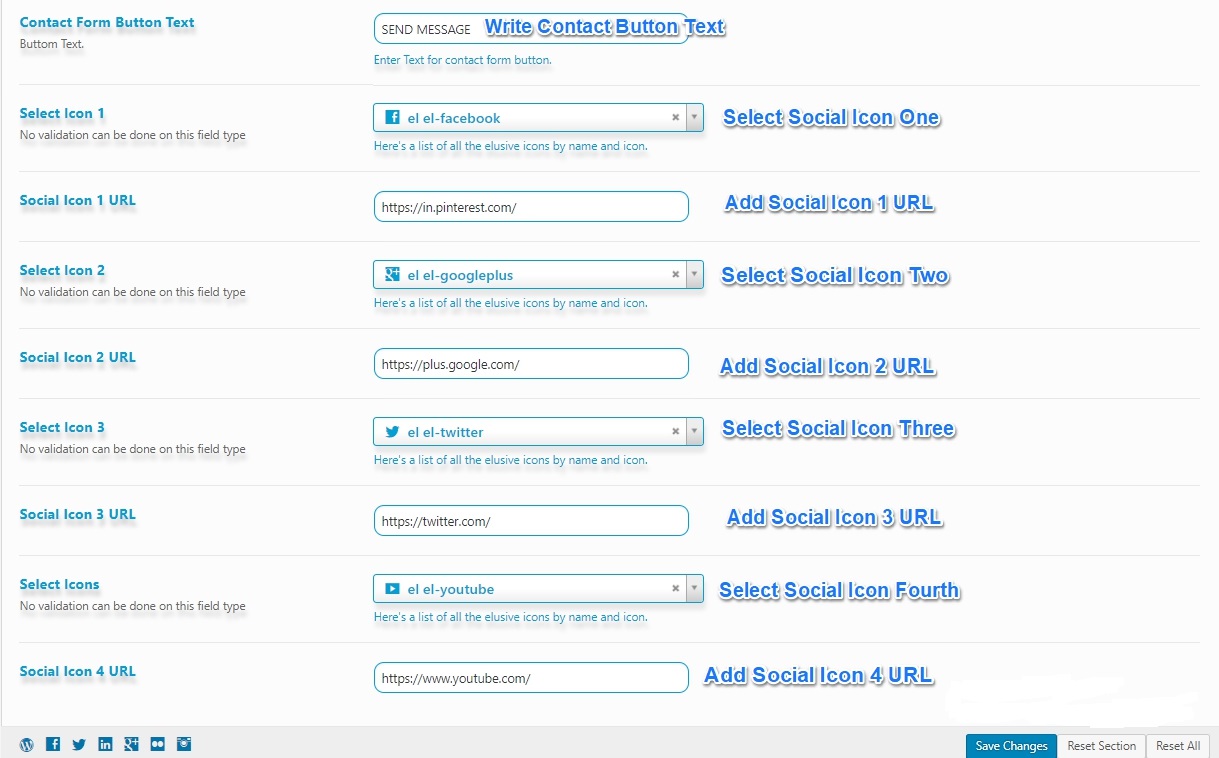
You can customize Home Contact Options go to Admin Dashboard -> Appearance ->Theme Options -> Home Contact Options. Home Contact Options include –
Image Part-One

Image Part-Two

Image Part-Three

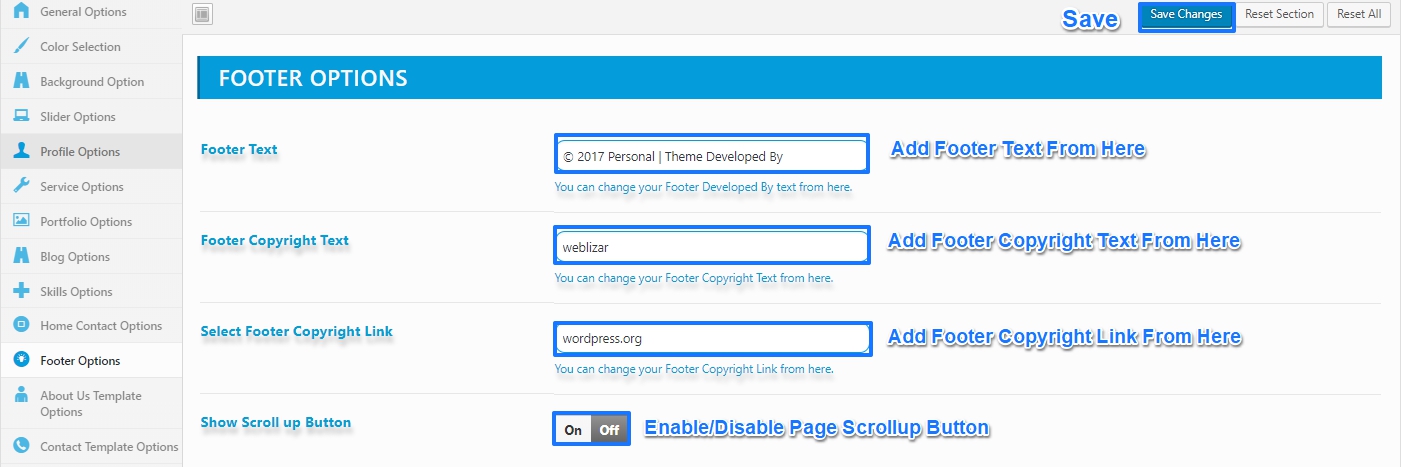
You can customize Footer options go to Admin Dashboard -> Appearance ->Theme Options ->Footer Options. Footer Options include –

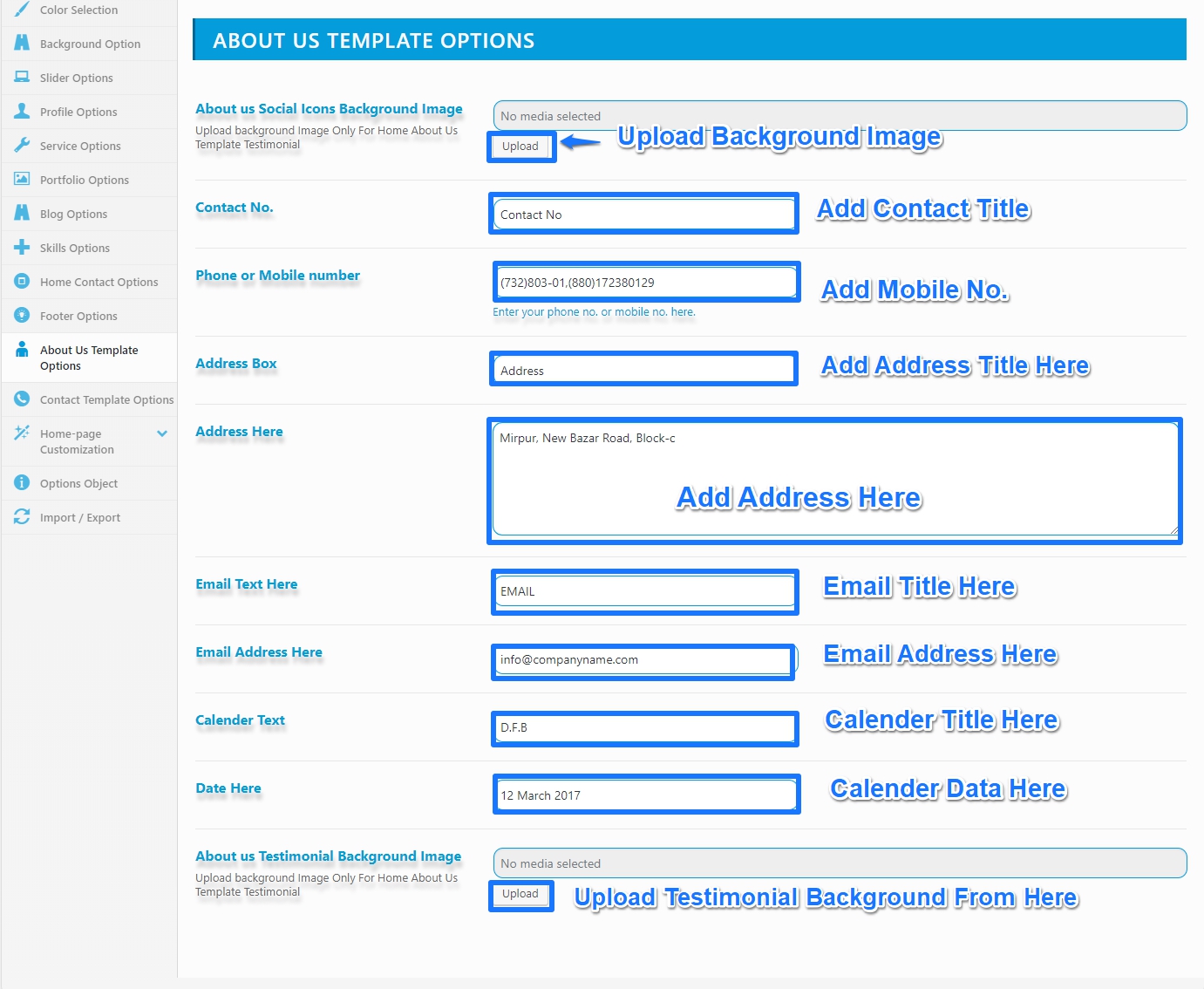
You can customize About us Template Options go to Admin Dashboard -> Appearance ->Theme Options ->About us Template Options. About us Template Options include –

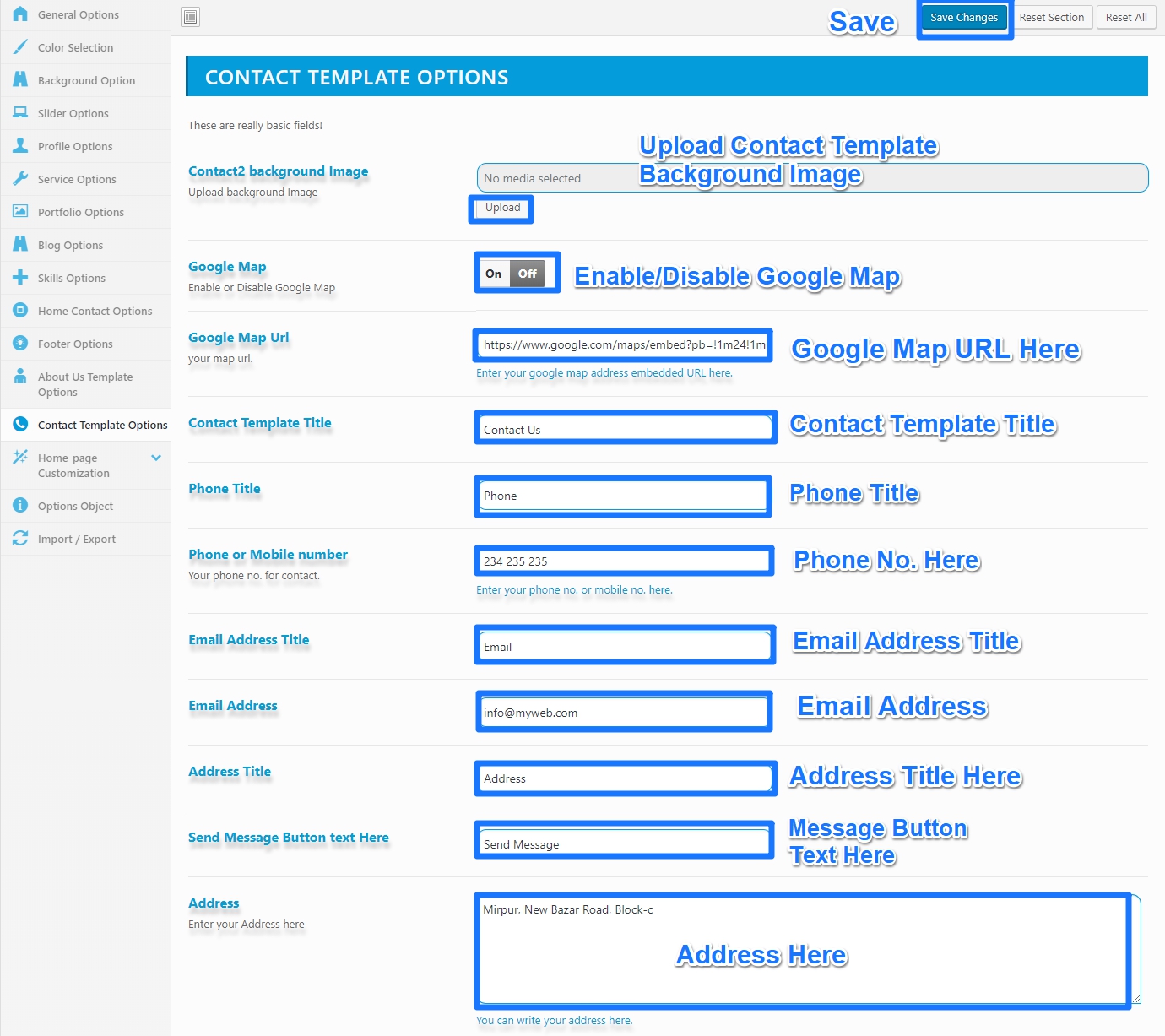
You can customize Contact Template Options go to Admin Dashboard -> Appearance ->Theme Options ->Contact Template Options. Contact Template Options include –

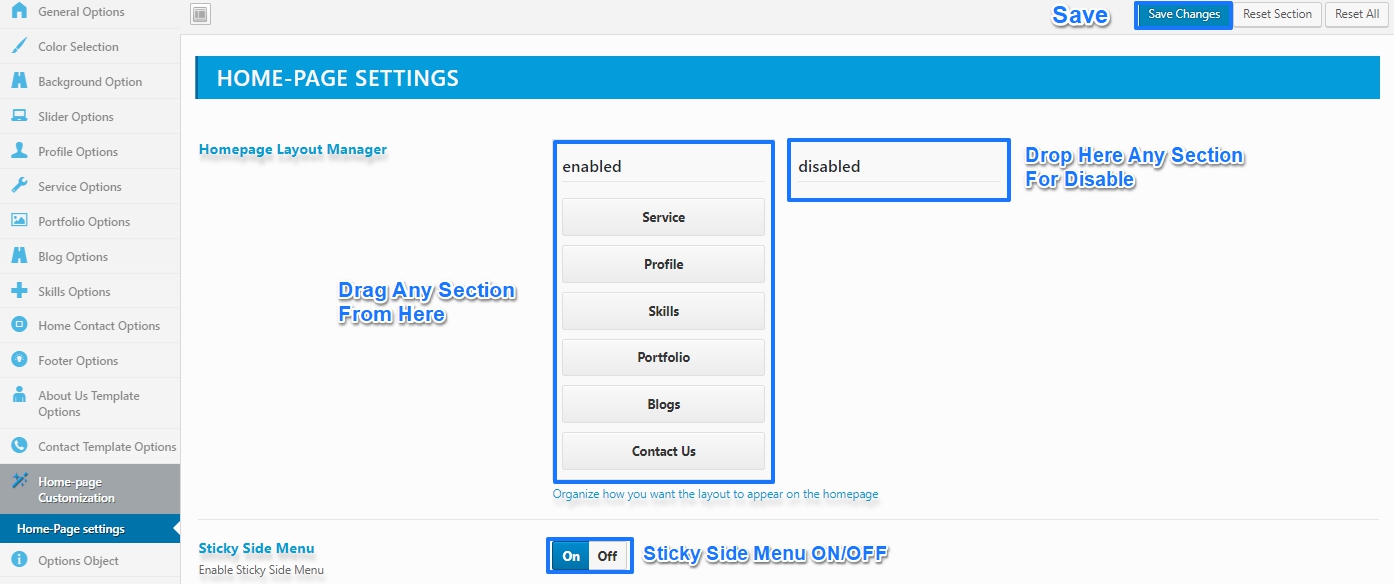
You can customize Home Page Customization go to Admin Dashboard -> Appearance ->Theme Options -> Home Page Customization. Home Page Customization include –

Personal Premium Theme comes with 16 template pages. We are explaining below one by one each, how to use or activate different templates.
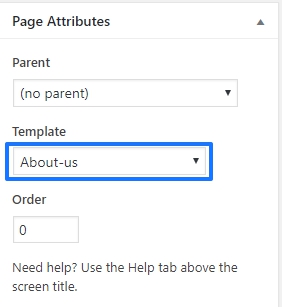
You can use full-width template go to Admin Dashboard → Pages → Add New. Now from Page Attributes section select About us template.

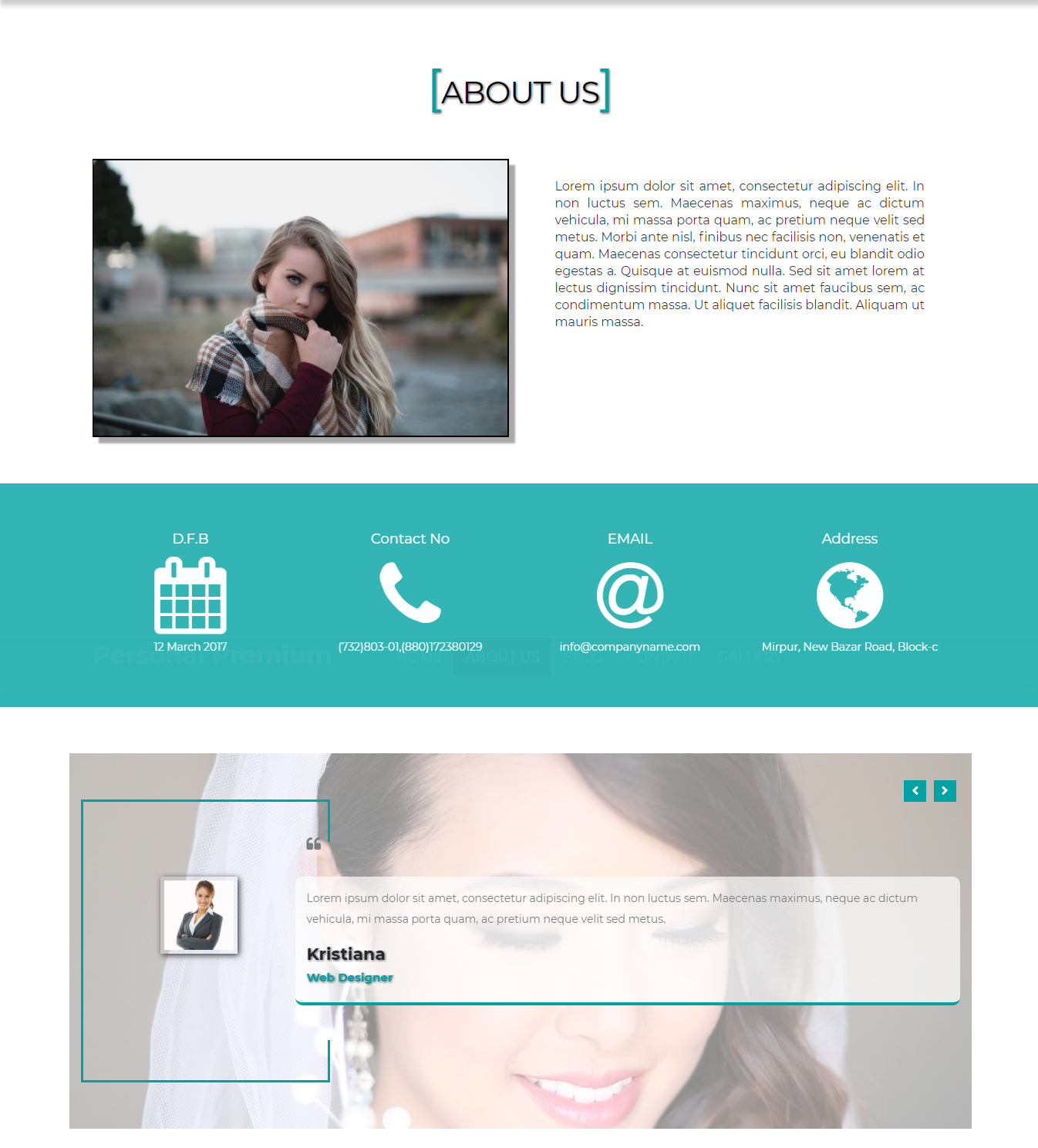
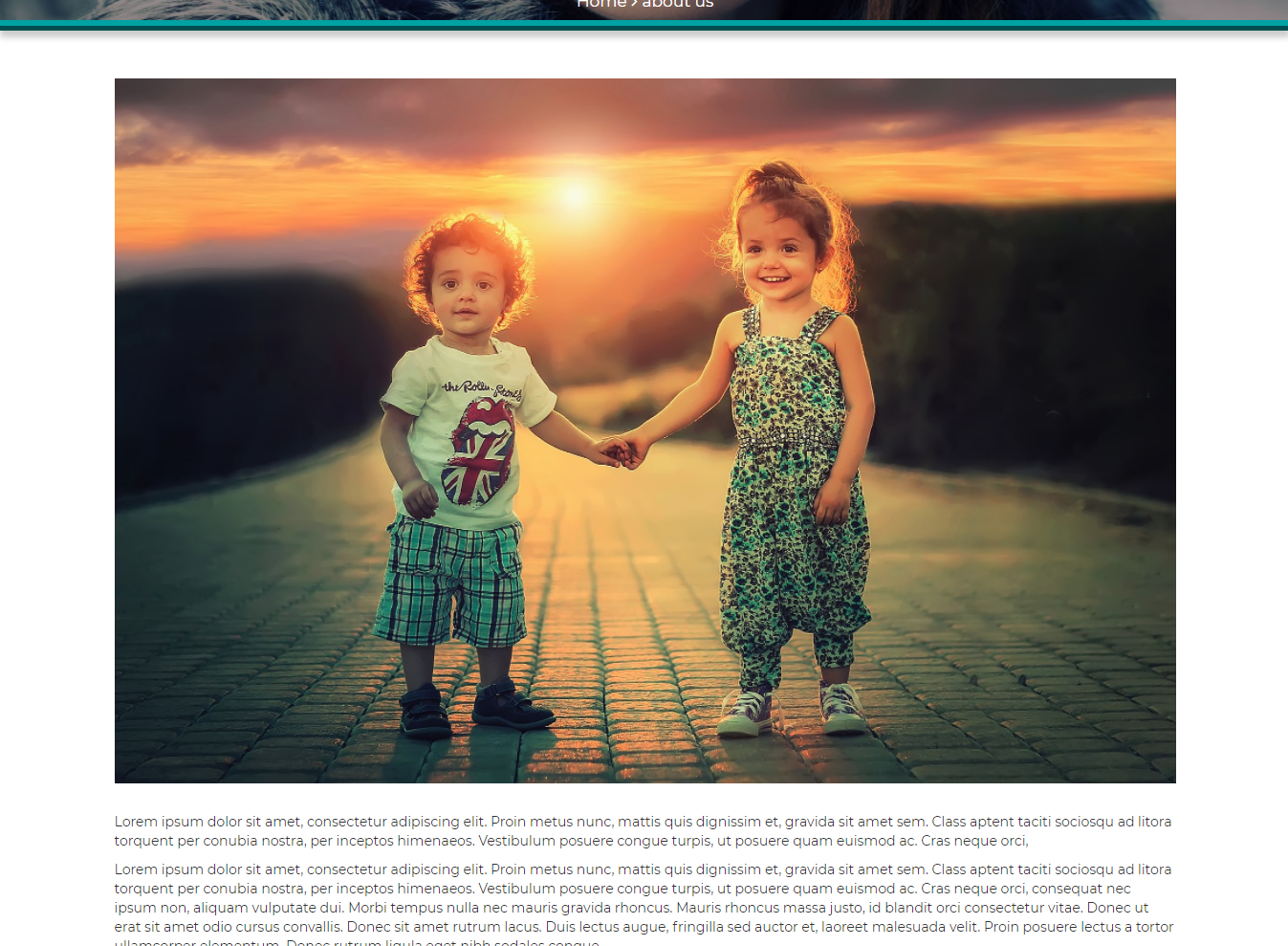
About US Page Template can be used to display your Business information, User reviews(testimonial info), Working information. This template contains three section, first one for About Us information, the second one is for Working information and the last one is for User review(testimonial).
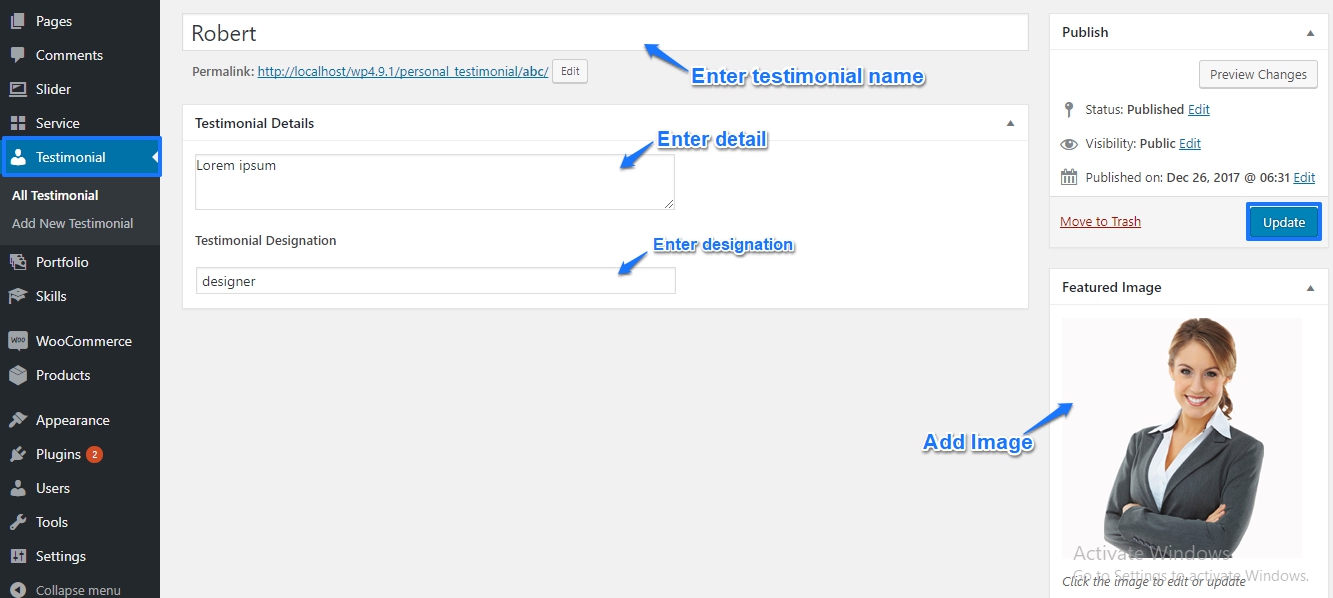
you can add testimonial information go to Admin Dashboard -> Testimonial -> Add New Testimonial.


Using Page with the full width you can display a specific information in wide page layout.
You can use full-width template go to Admin Dashboard → Pages → Add New. Now select Full With page template and Publish.

Using Page with Page-left With sidebar template you can display a specific information with left sidebar.
You can use Page-left With sidebar template go to Admin Dashboard → Pages → Add New. Now select Page-left With sidebar template and Publish.

You can use Page-right With sidebar template go to Admin Dashboard → Pages → Add New. Now select Page-right With sidebar template and Publish.

Blog template is used to display blog in different layout or format. Theme contains 5 type of blog template.
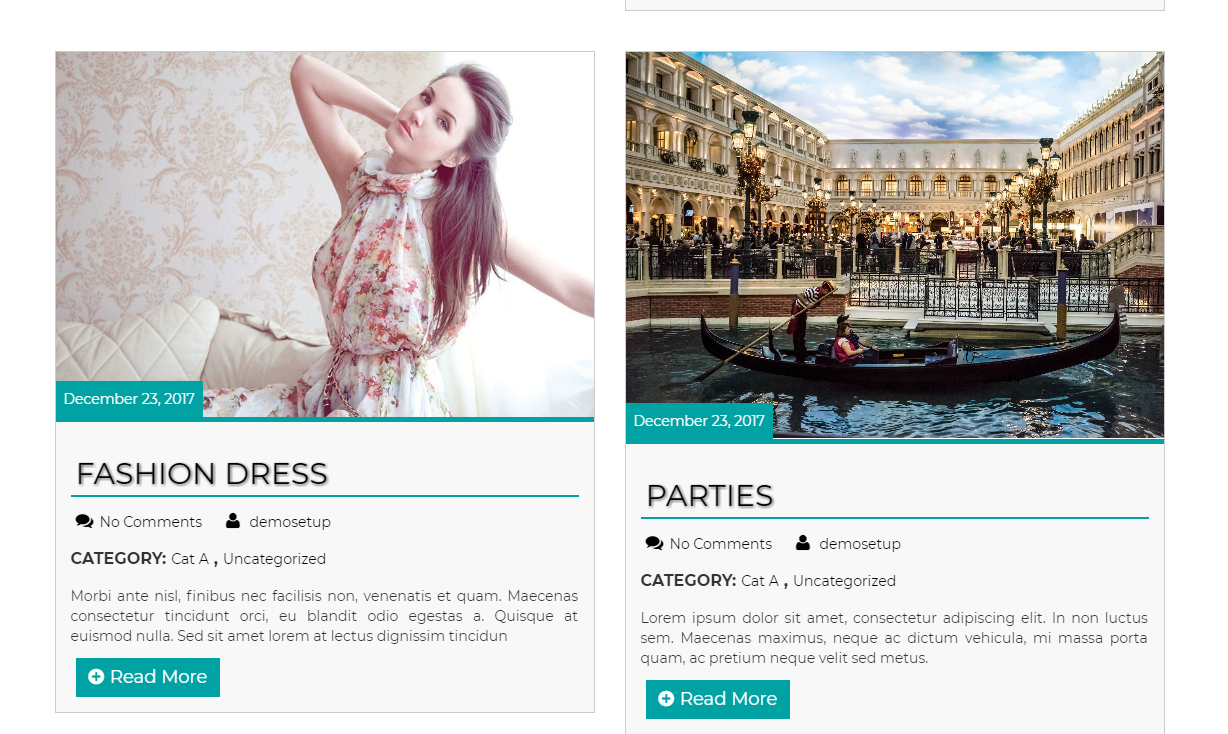
You can use Blog col 2 template go to Admin Dashboard → Pages → Add New. Now select blog-col-2-template and Publish.

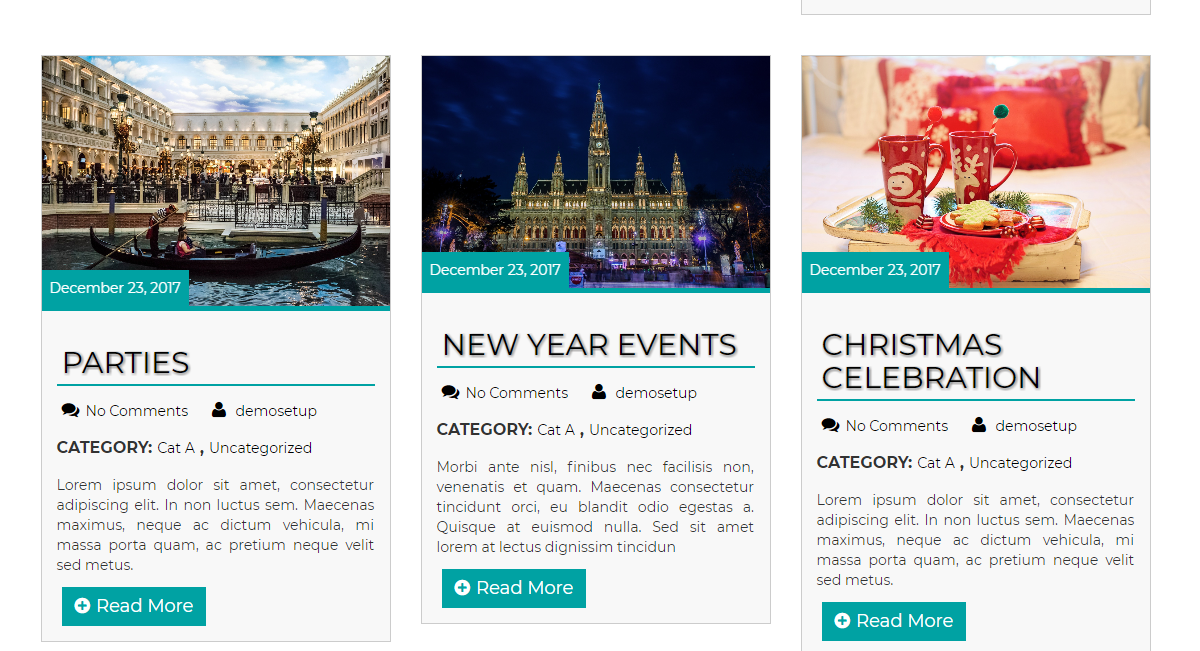
You can use Blog col 3 template go to Admin Dashboard → Pages → Add New. Now select blog-col-3-template and Publish.

You can use Blog col 4 template go to Admin Dashboard → Pages → Add New. Now select blog-col-4-template and Publish.

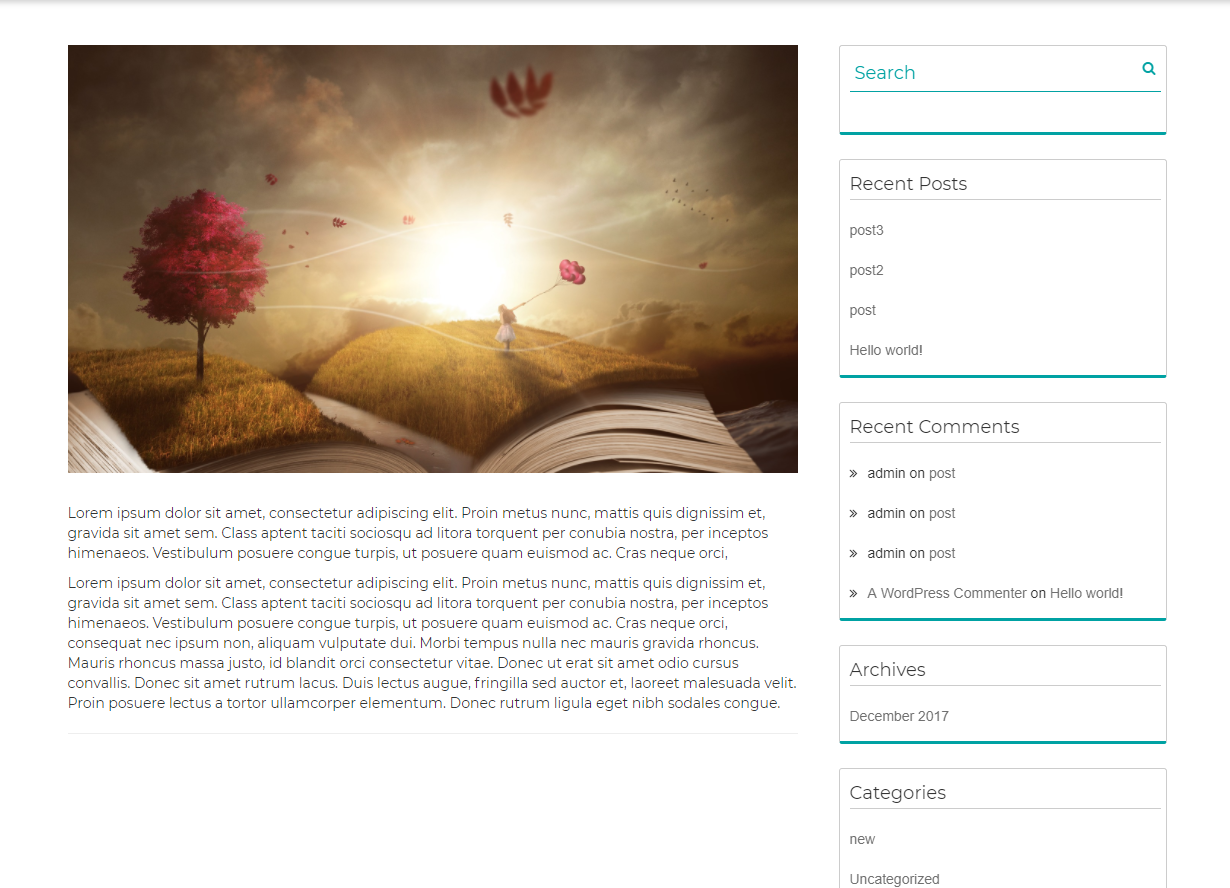
You can use blog full width template go to Admin Dashboard → Pages → Add New. Now select blog-full-width-template and Publish.

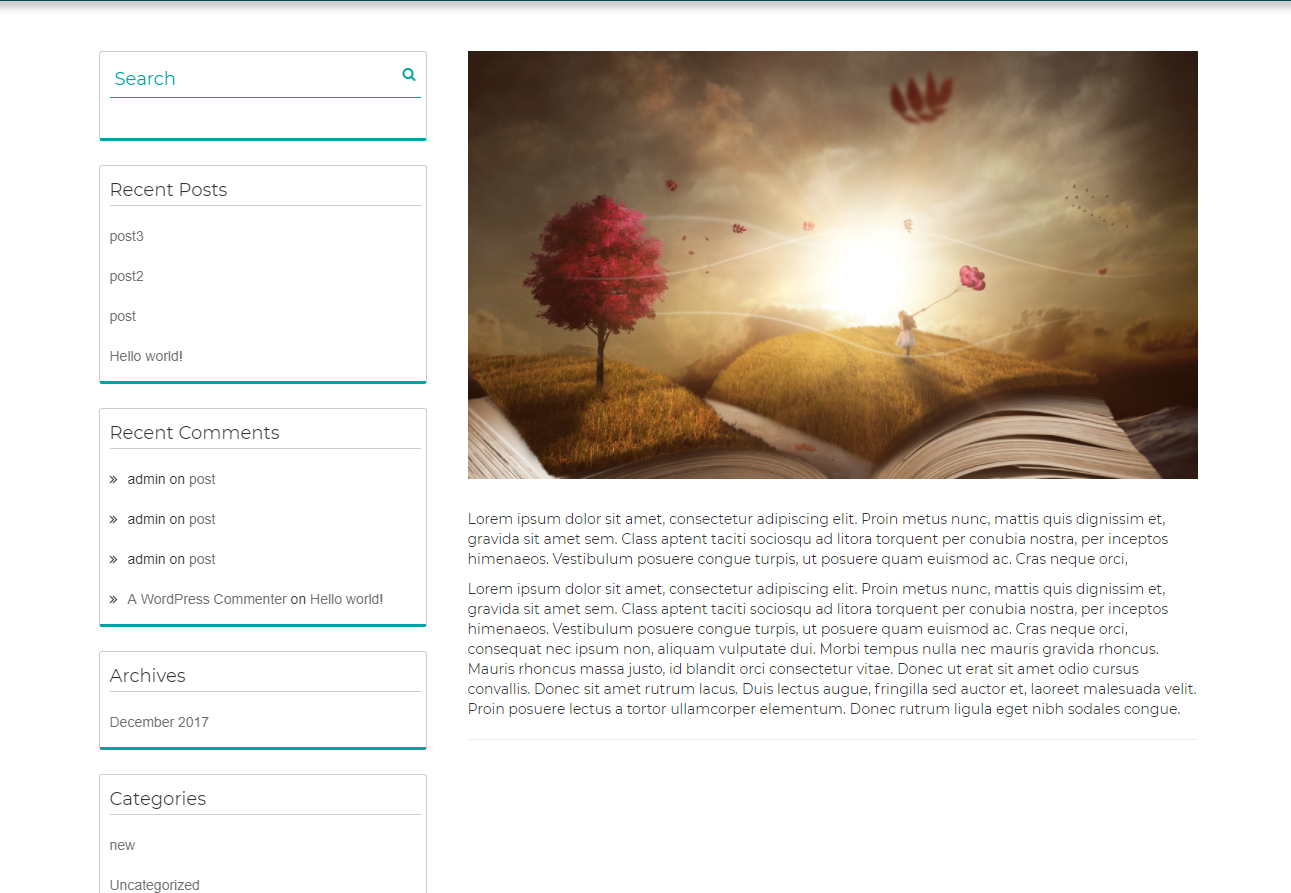
You can use Blog left sidebar template go to Admin Dashboard → Pages → Add New. Now select blog-left-sidebar-template and Publish.

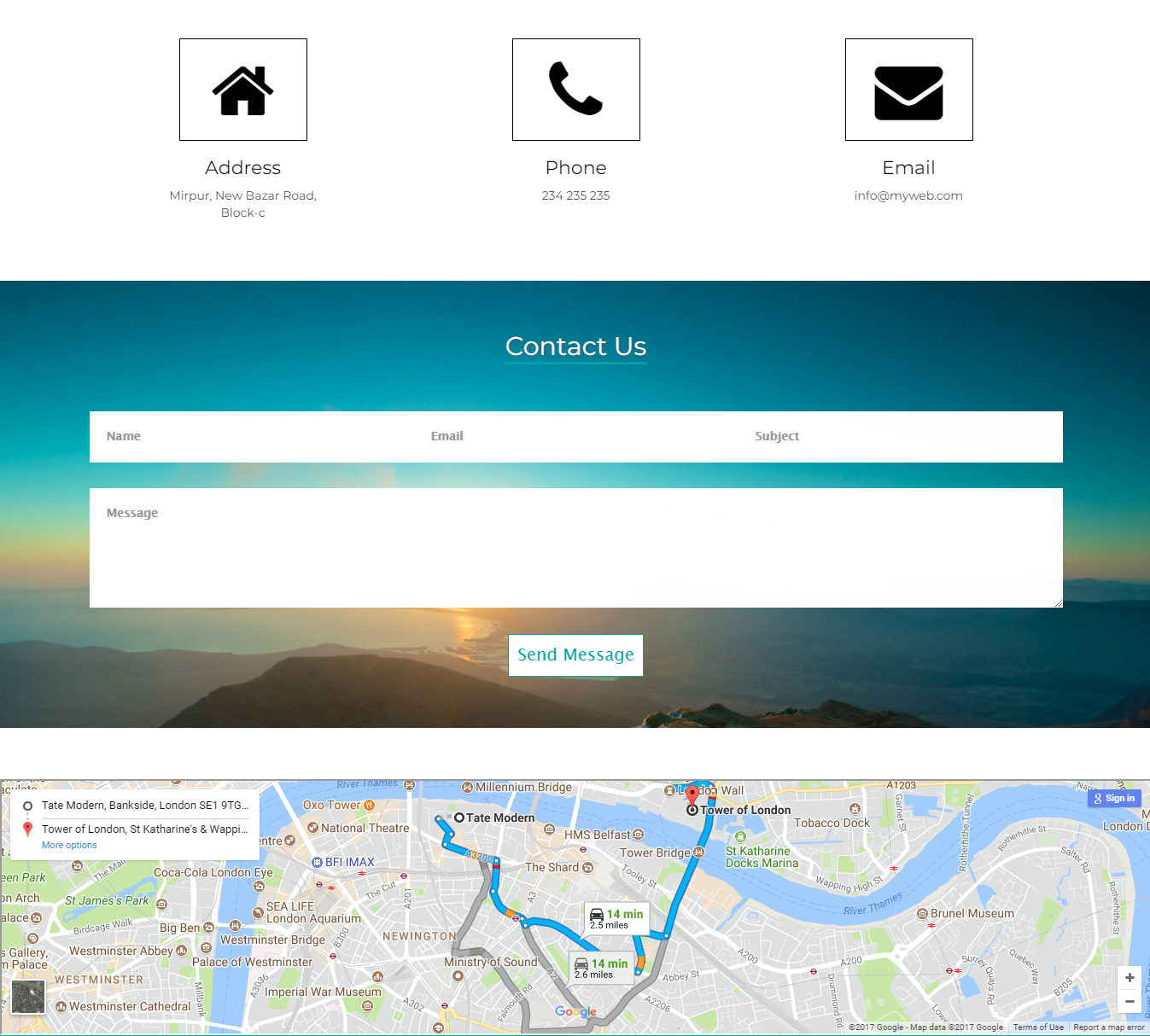
Contact Page Template can be used to display your Business, Office contact, and location information. Other Contact & Location information like Google Map, Phone, Email and Office Address. You can add the following information visit Admin Dashboard → Appearance → Theme Options → Contact Template Options. The theme includes 3 templates for contact us.
You can use Contact-page-1 template go to Admin Dashboard → Pages → Add New. Now select a contact-page-1 template and Publish.

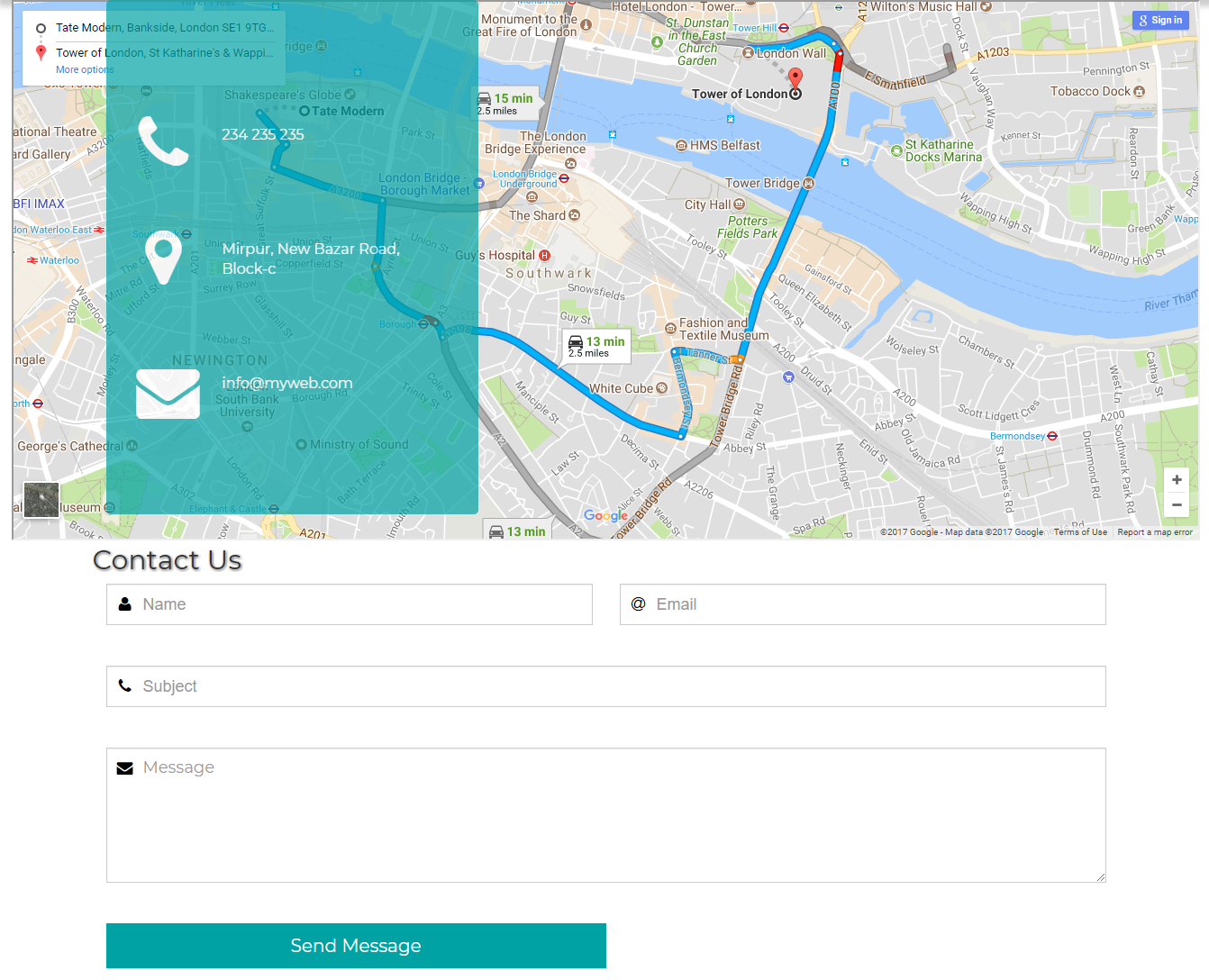
You can use Contact-page-2 template go to Admin Dashboard → Pages → Add New. Now select a contact-page-2 template and Publish.

You can use Contact-page-3 template go to Admin Dashboard → Pages → Add New. Now select a contact-page-3 template and Publish.

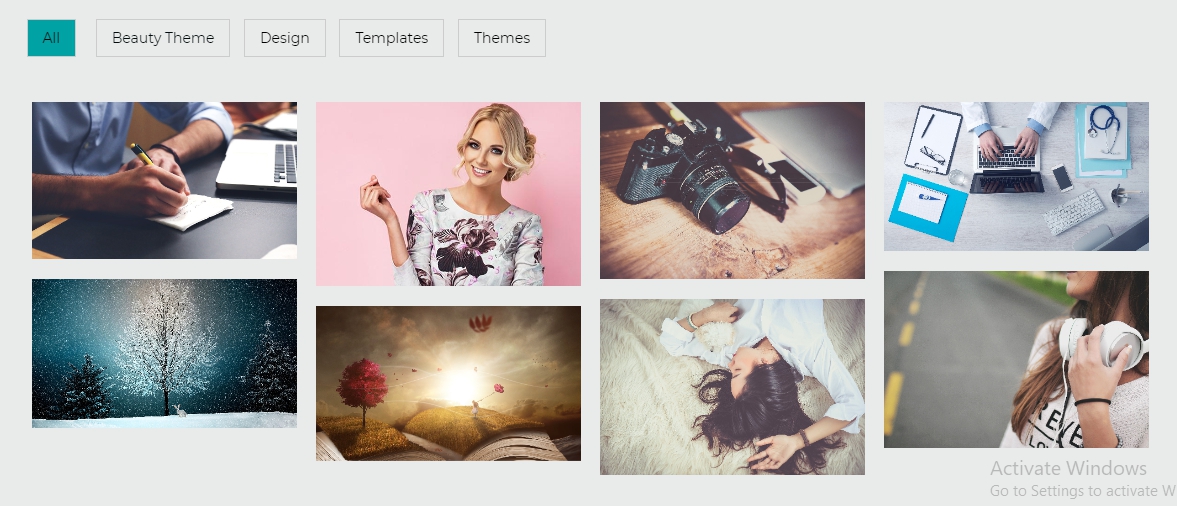
You can create your Portfolio Gallery. The theme includes 4 portfolio gallery template.
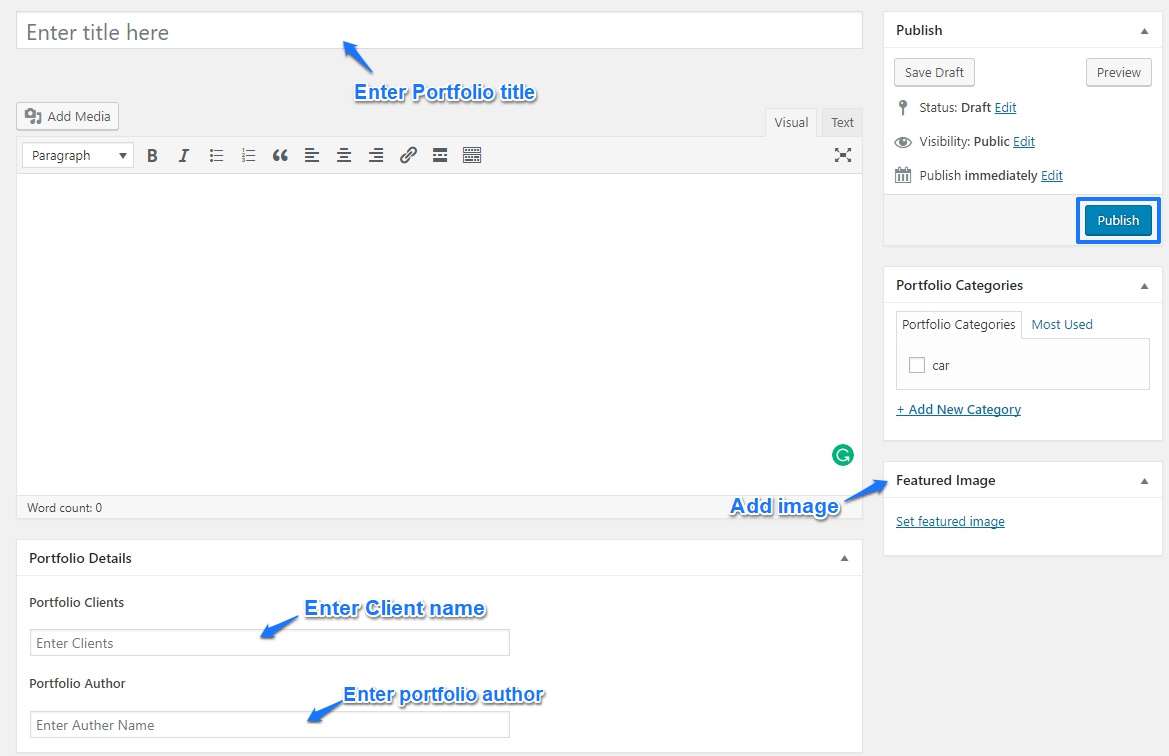
Go to Admin Dashboard -> Portfolio -> Add New Portfolio.

You can use Gallery-1 template go to Admin Dashboard → Pages → Add New. Now select a Gallery-1-template and Publish.

You can use Gallery-2 template go to Admin Dashboard → Pages → Add New. Now select a Gallery-2-template and Publish.

You can use Gallery-3 template go to Admin Dashboard → Pages → Add New. Now select a Gallery-3-template and Publish.

You can use Gallery-4 template go to Admin Dashboard → Pages → Add New. Now select a Gallery-4-template and Publish.

1. Theme Installation
2. Enable Home page
3. General Settings
3.1 Add Logo
3.2 Breadcrumb Background Image
3.3 Your Site Favicon
3.4 Custom CSS Editor
4. Fashionair Slider
5. Slider Option
6. Fashionair Testimonial
7. Testimonial Option
8. Fashionair Clients
9. Client Option
10. Fashionair Facts
11. Fun Facts Option
12. Fashionair Members
13. Team Option
14. Fashionair Products
15. Product Option
16. Header Option
17. Blog Option
8. Deal of the Day
19. Subscription Option
20. Footer Option
21. Social Option
22. Contact Option
23. HomePage Customizer
24. Widget area
25. Theme Templates
26. Short Code
26.1. Accordion
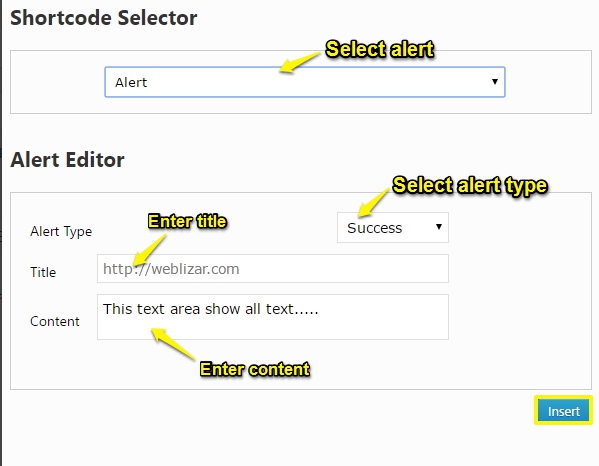
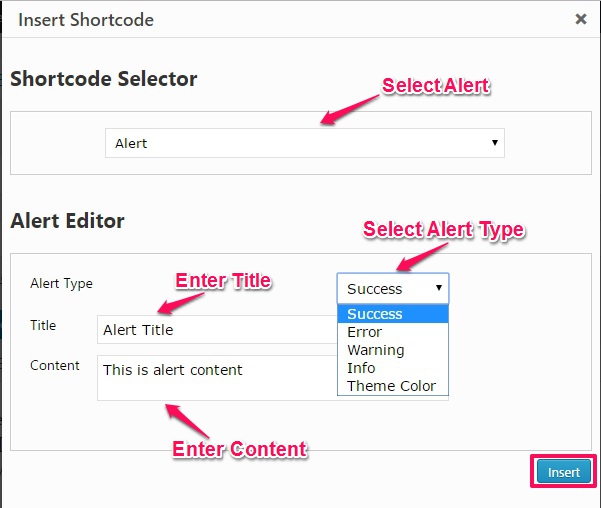
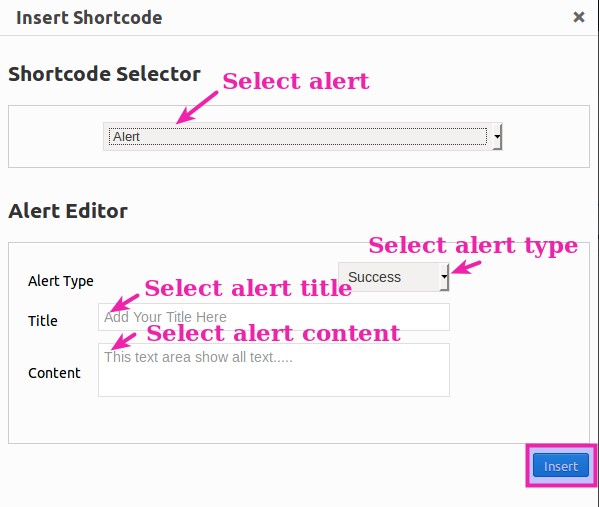
26.2. Alert
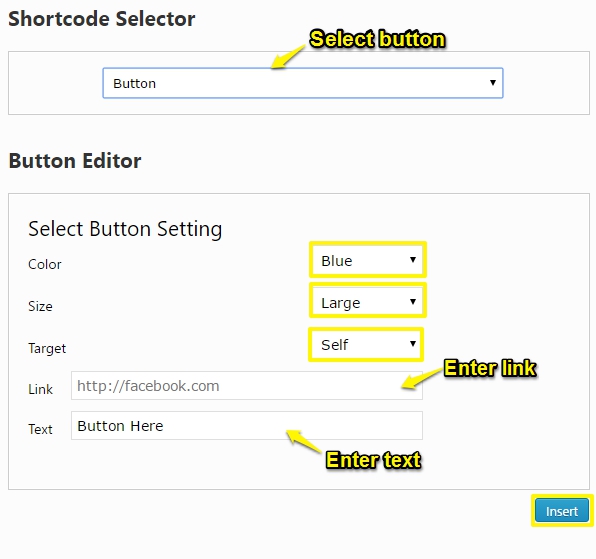
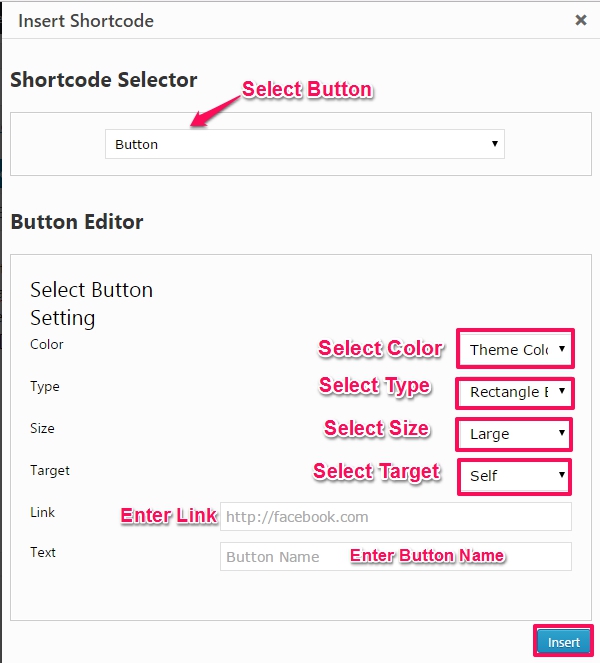
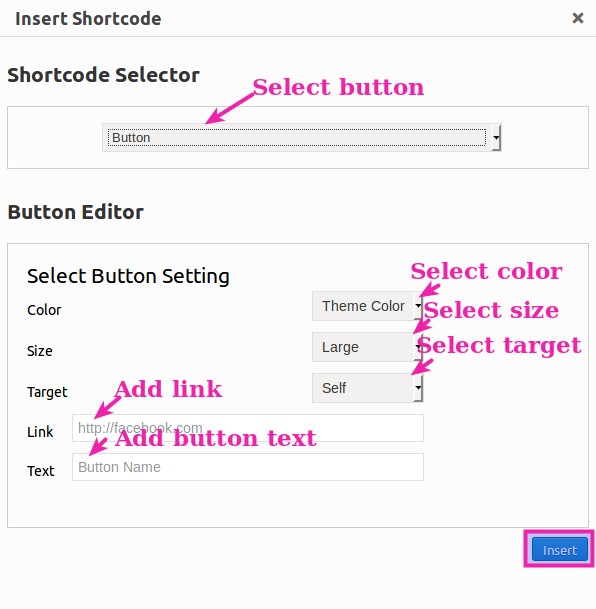
26.3. Button
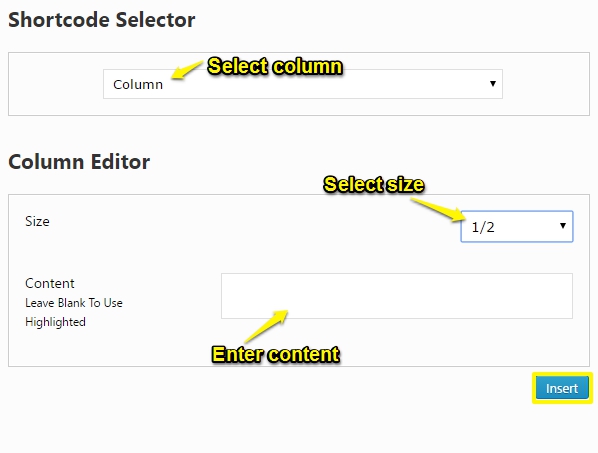
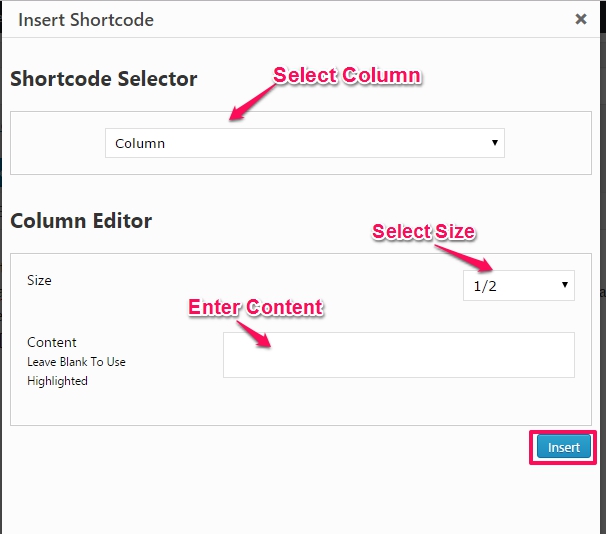
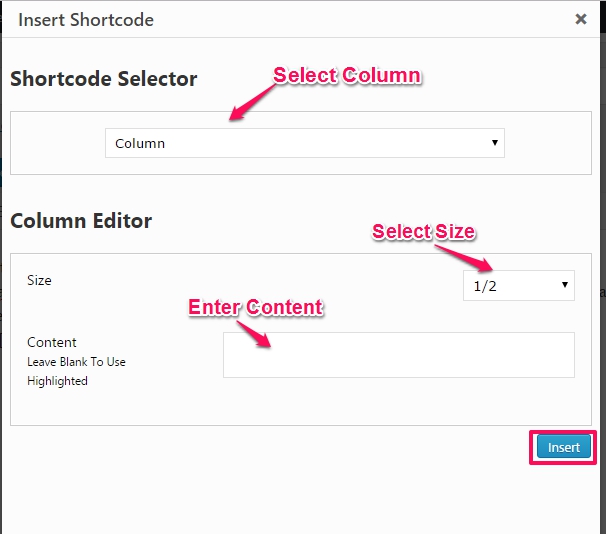
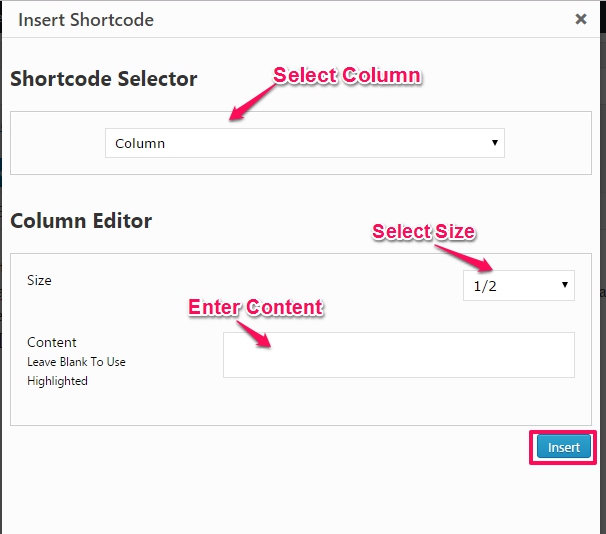
26.4. Column
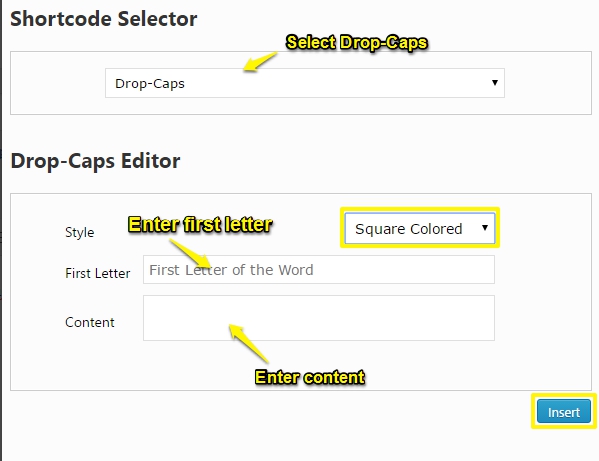
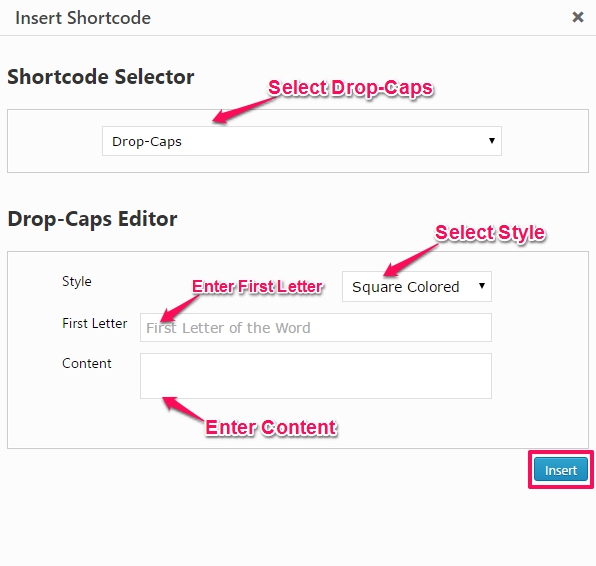
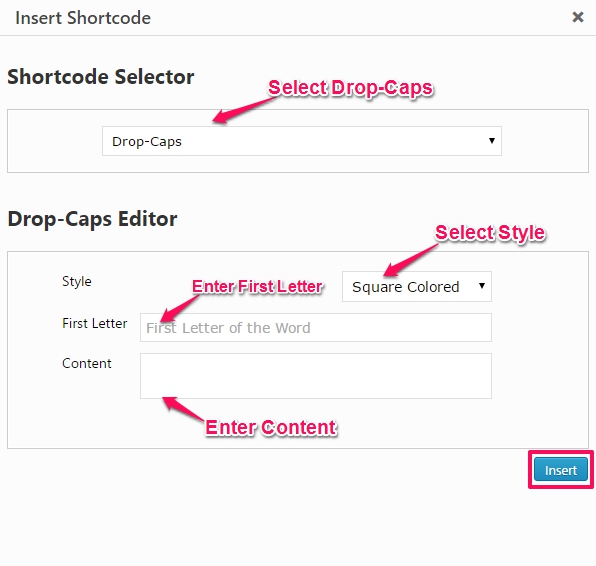
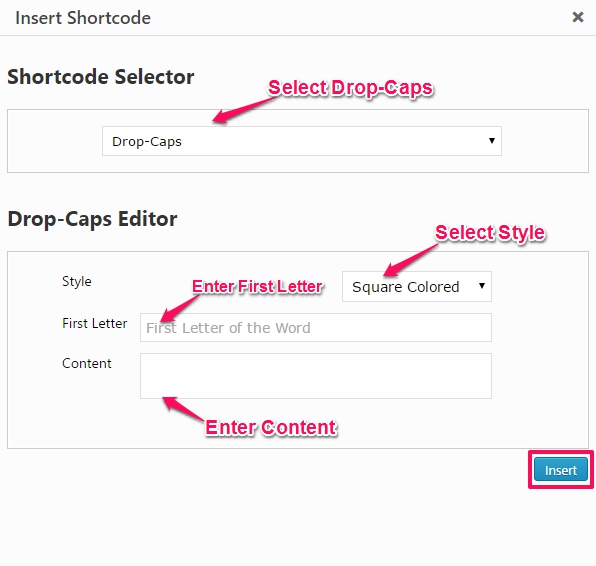
26.5. Drop-caps
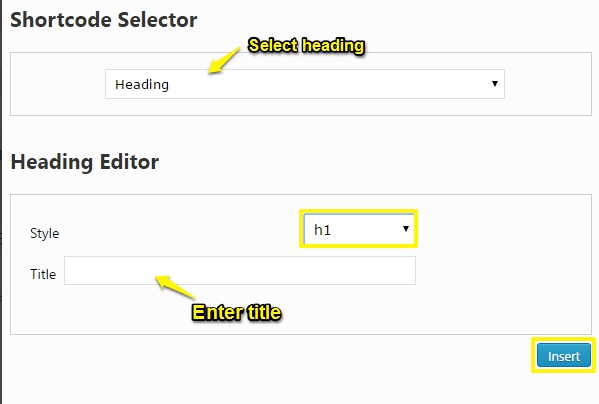
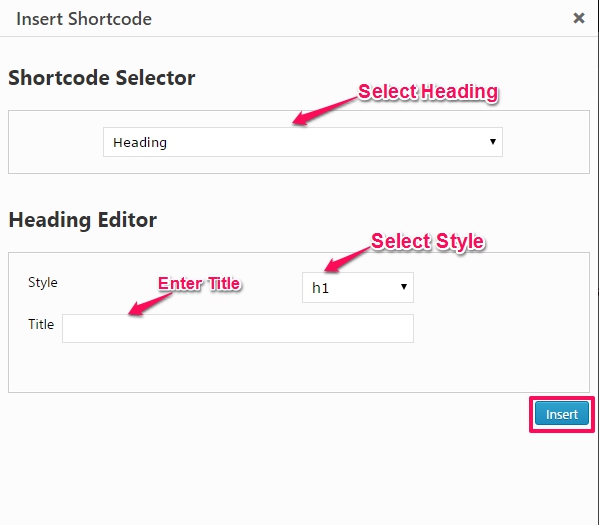
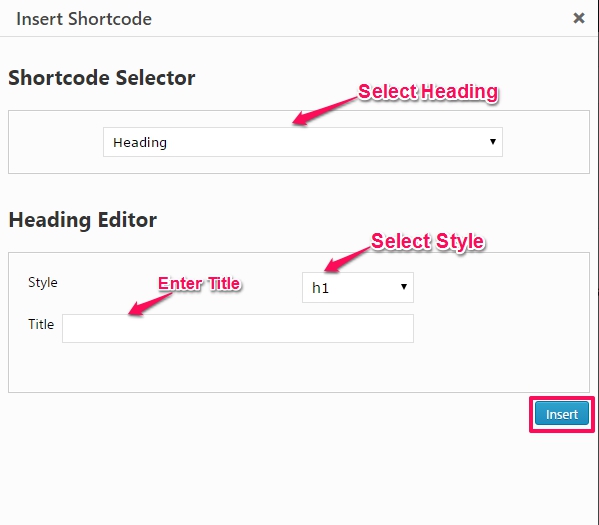
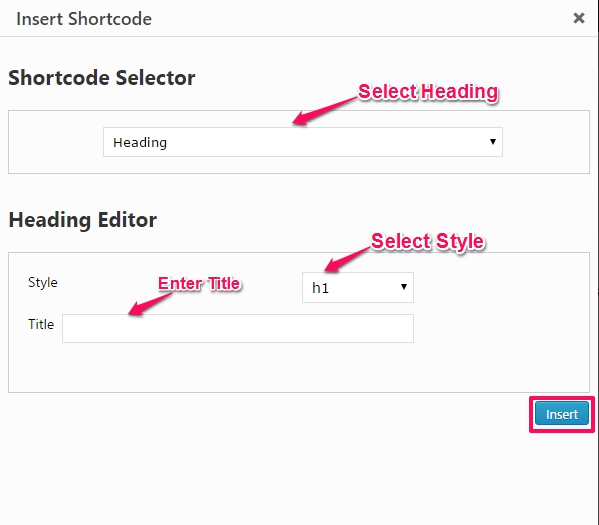
26.6. Heading
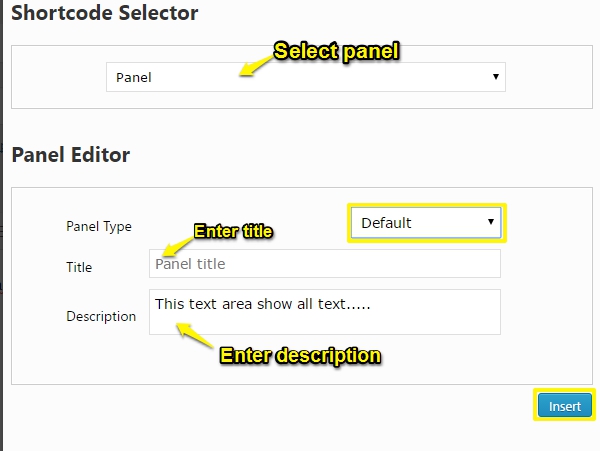
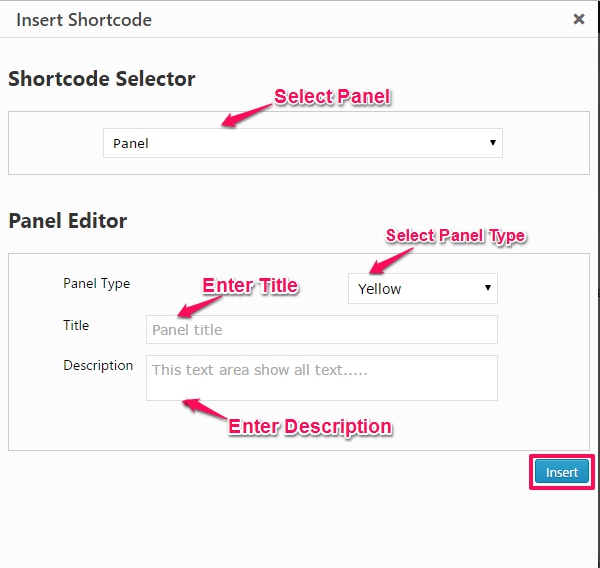
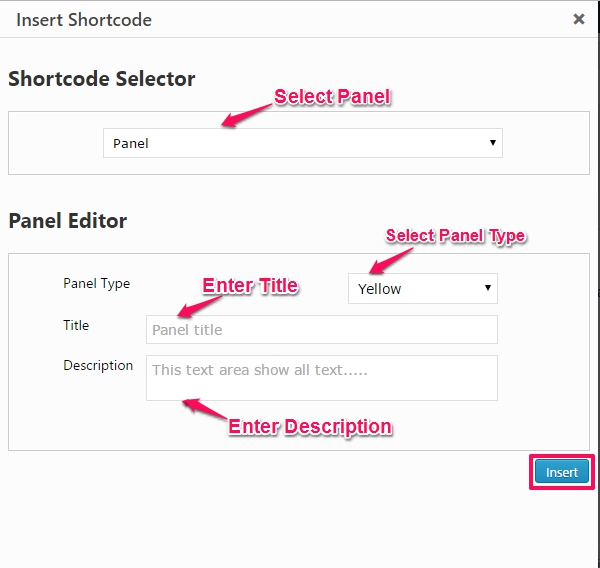
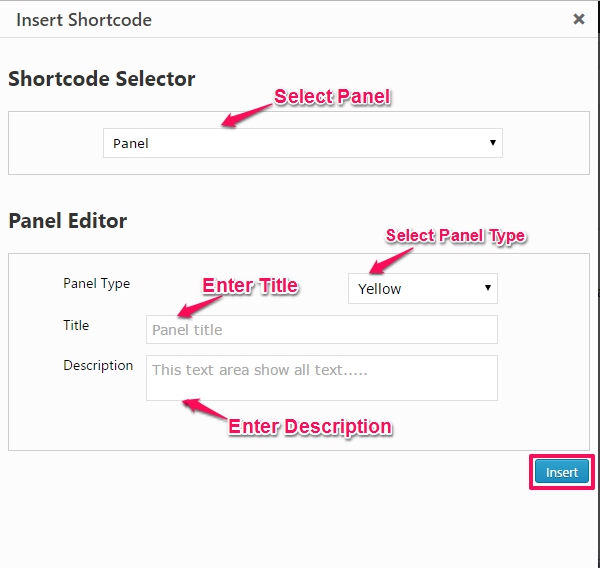
26.7. Panel
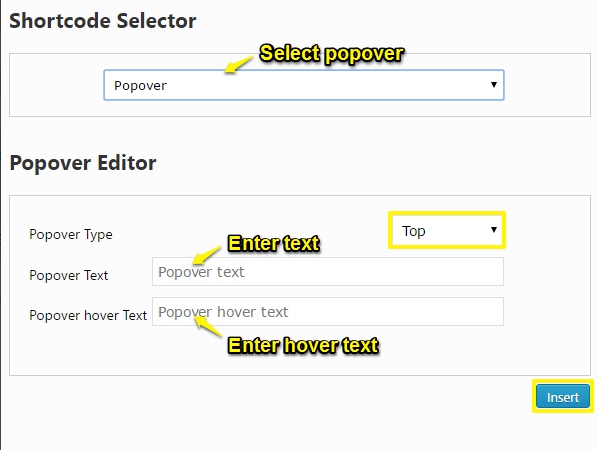
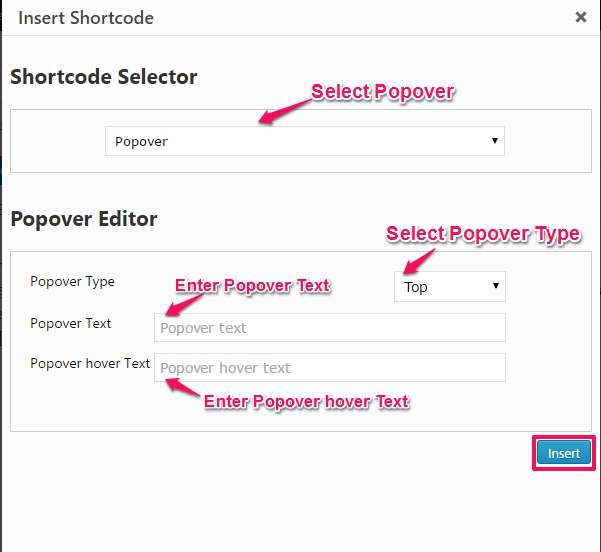
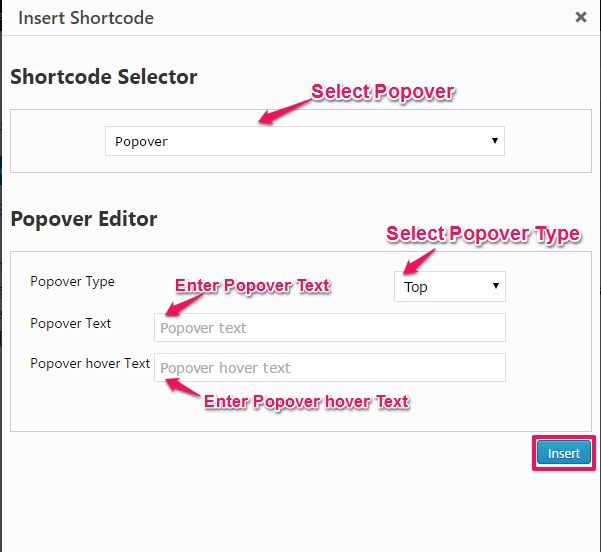
26.8. Popover
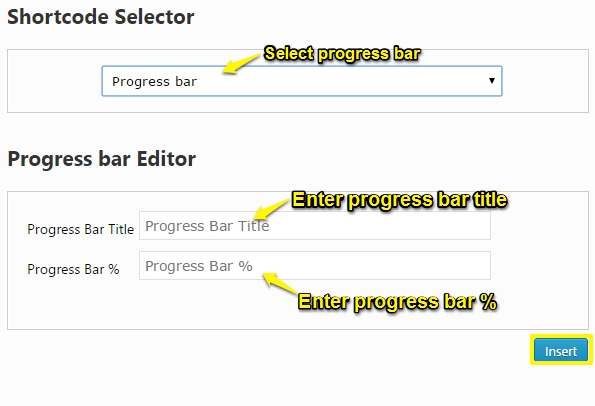
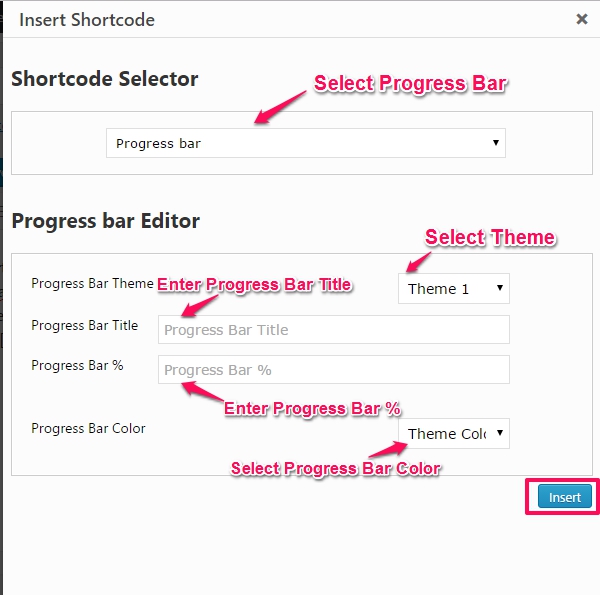
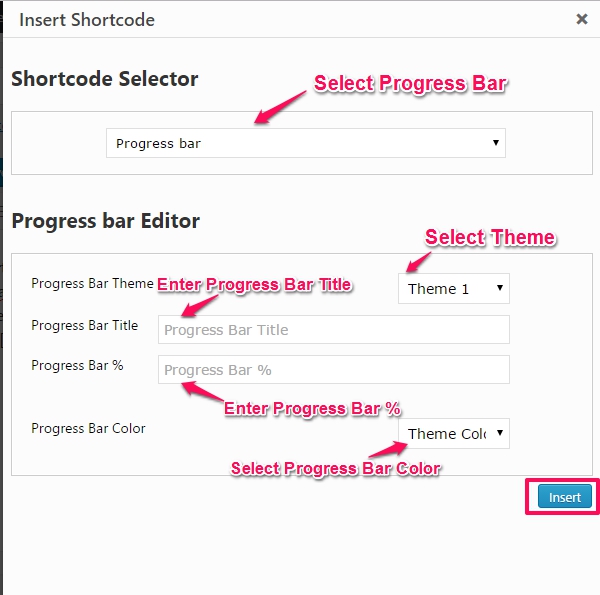
26.9. Progress bar
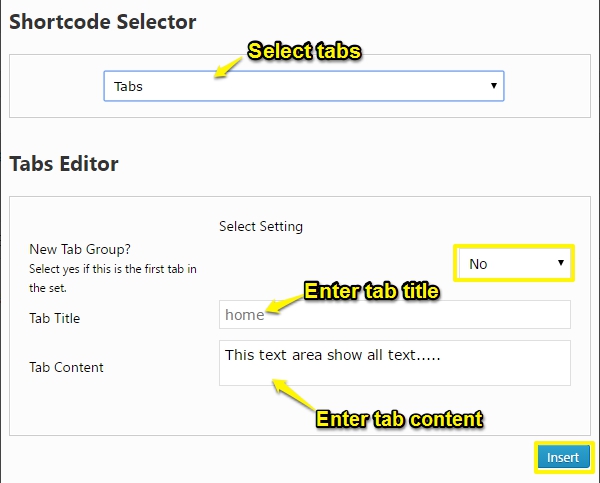
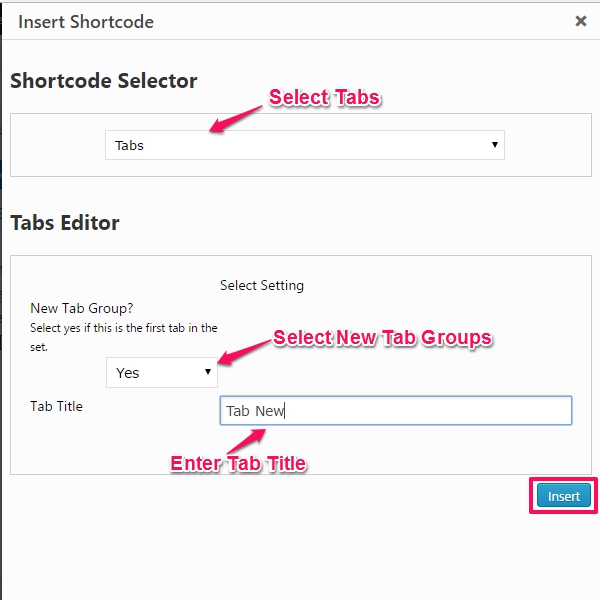
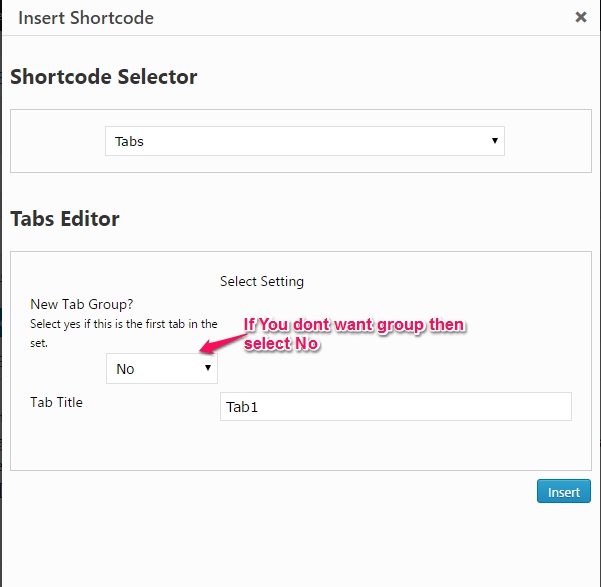
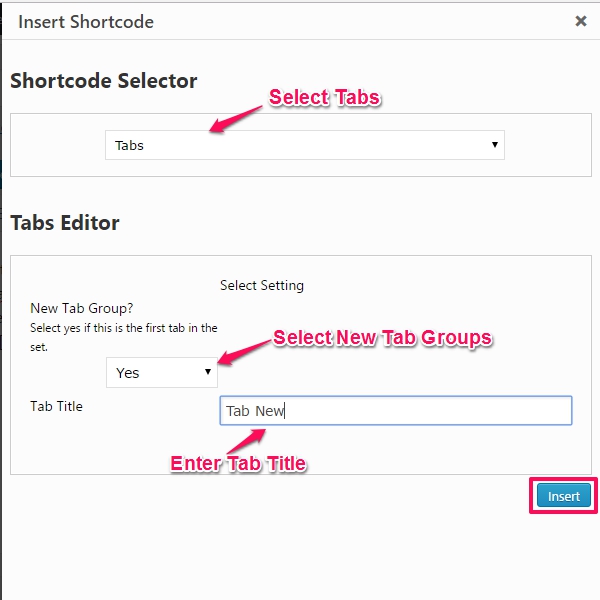
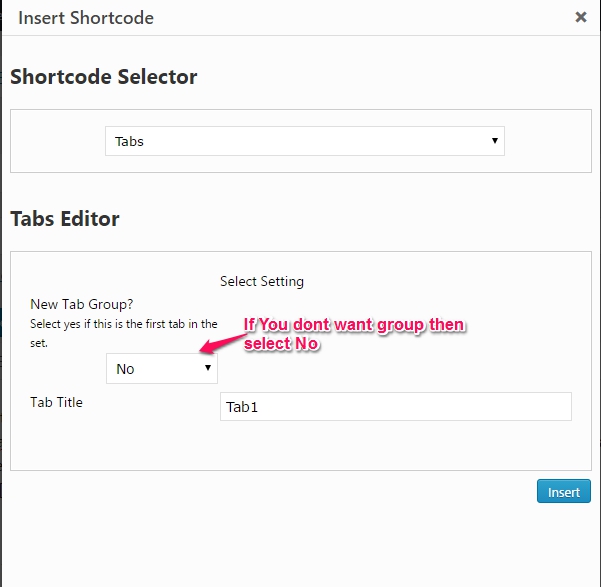
26.10. Tabs
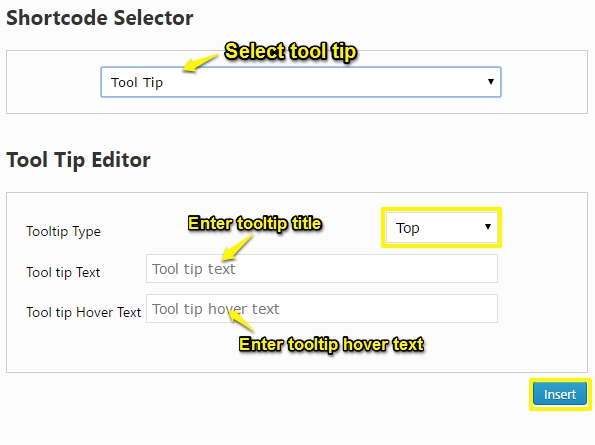
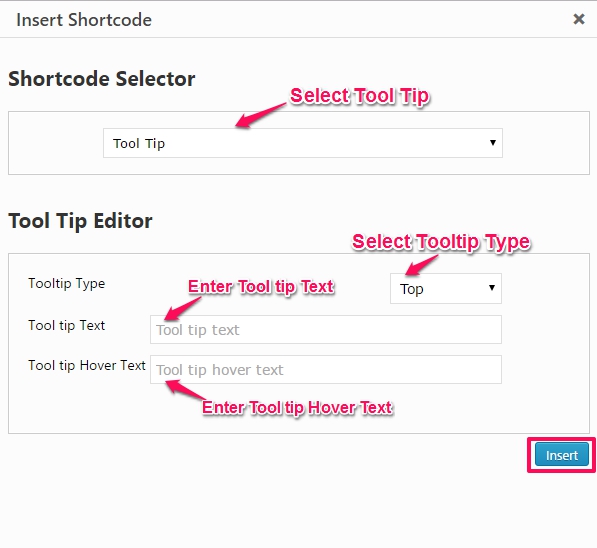
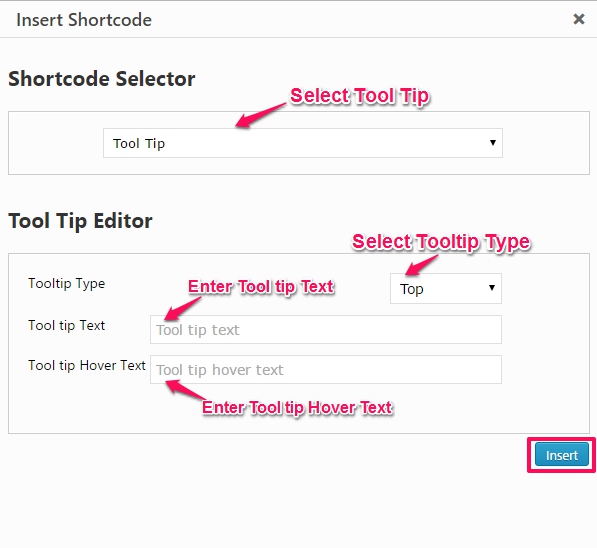
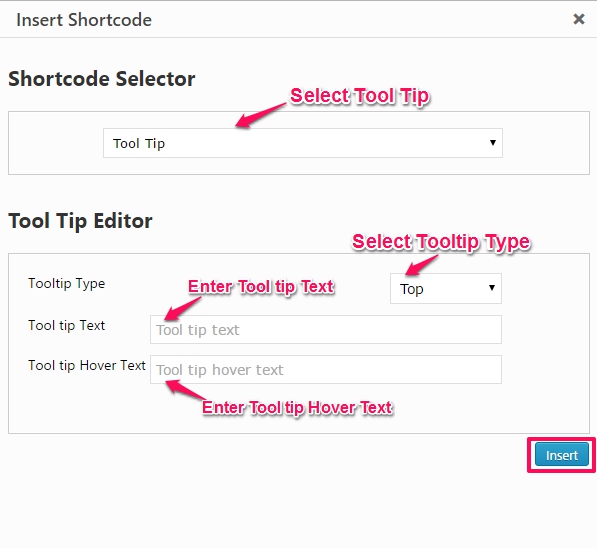
26.11. Tool tip
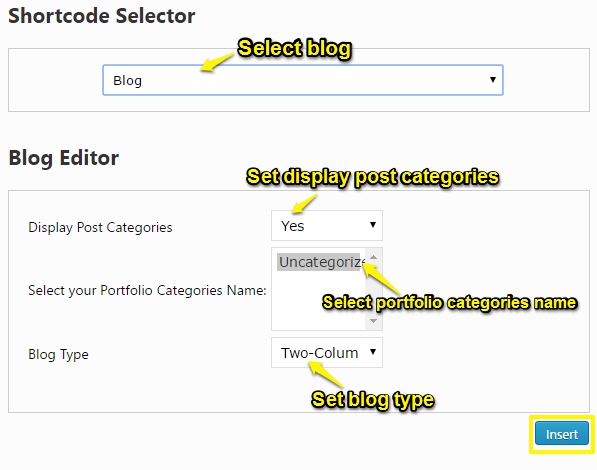
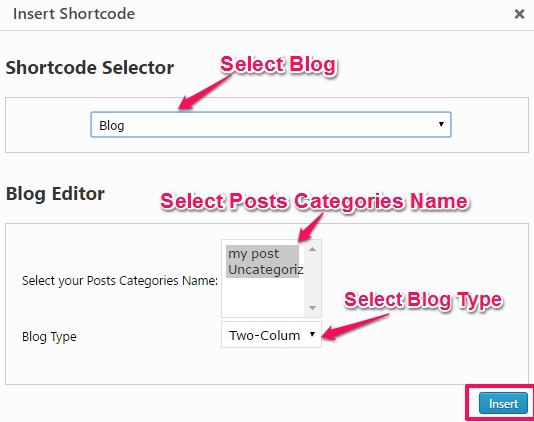
26.12. Blog
First, download your theme package from your Weblizar Amember Account.
Upload Theme package zip folder using theme installer wordPress option Otherwise Any FTP (FillZilla)
We recommend you upload theme zip package using FTP( FillZill/Bitwise), In your host-server-directory\wp-content\themes\
After that Activate theme into WordPress site Admin Dashboard -> Appearance ->themes.

You can access theme options page or setup home page at Admin Dashboard → Appearance → Theme Options.

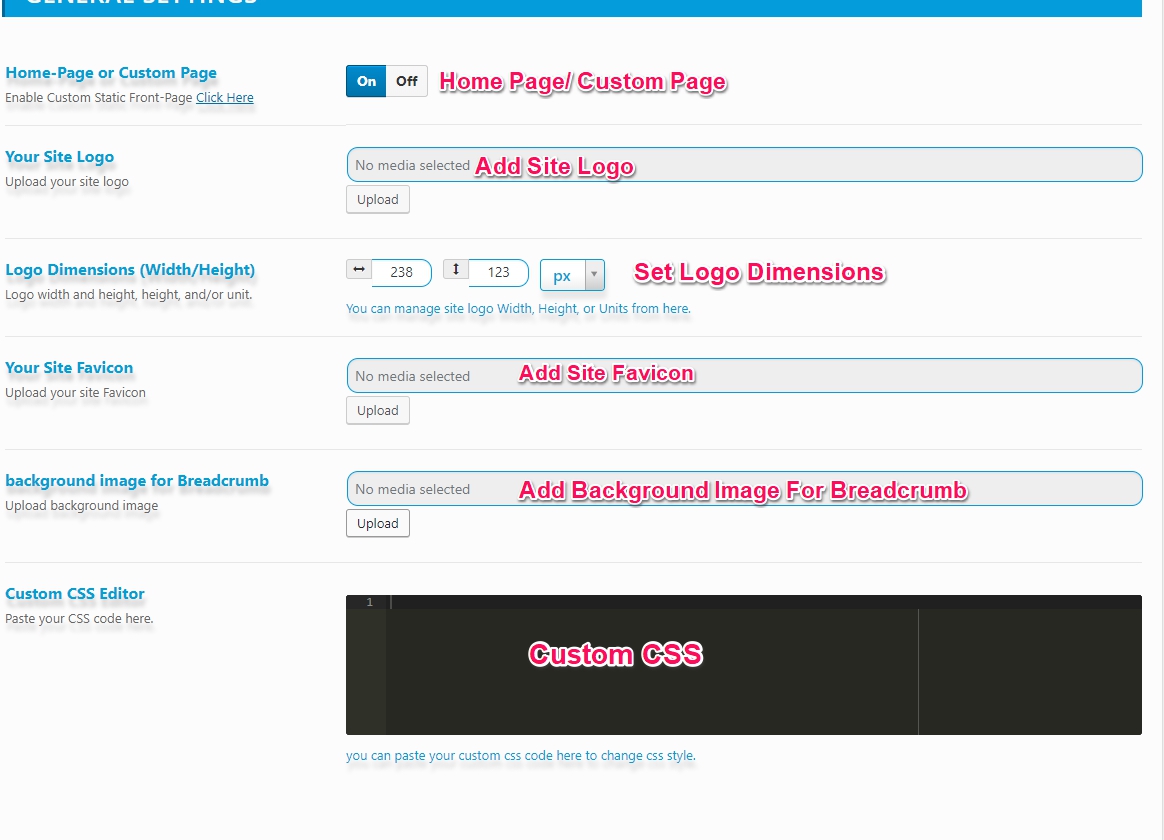
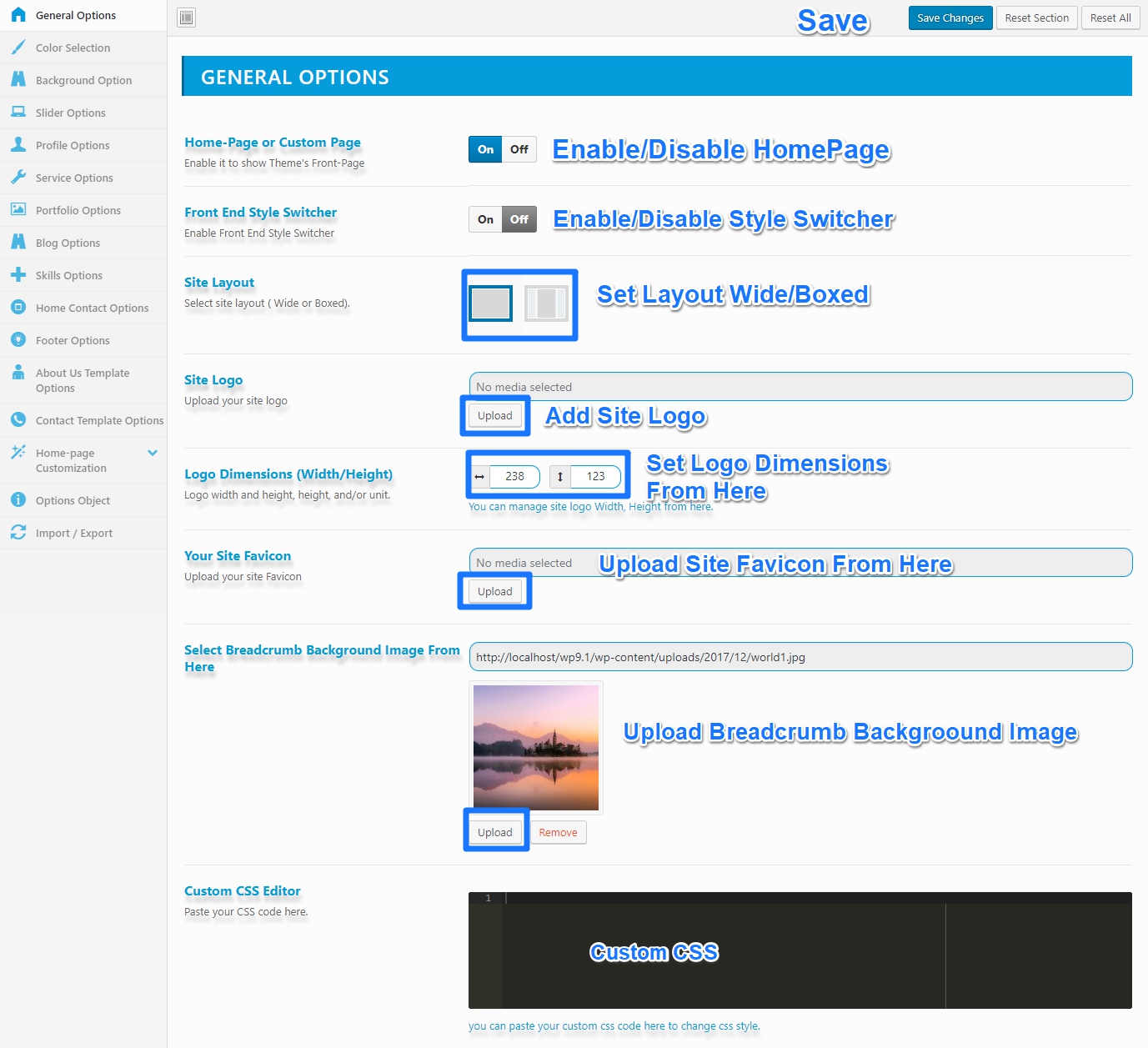
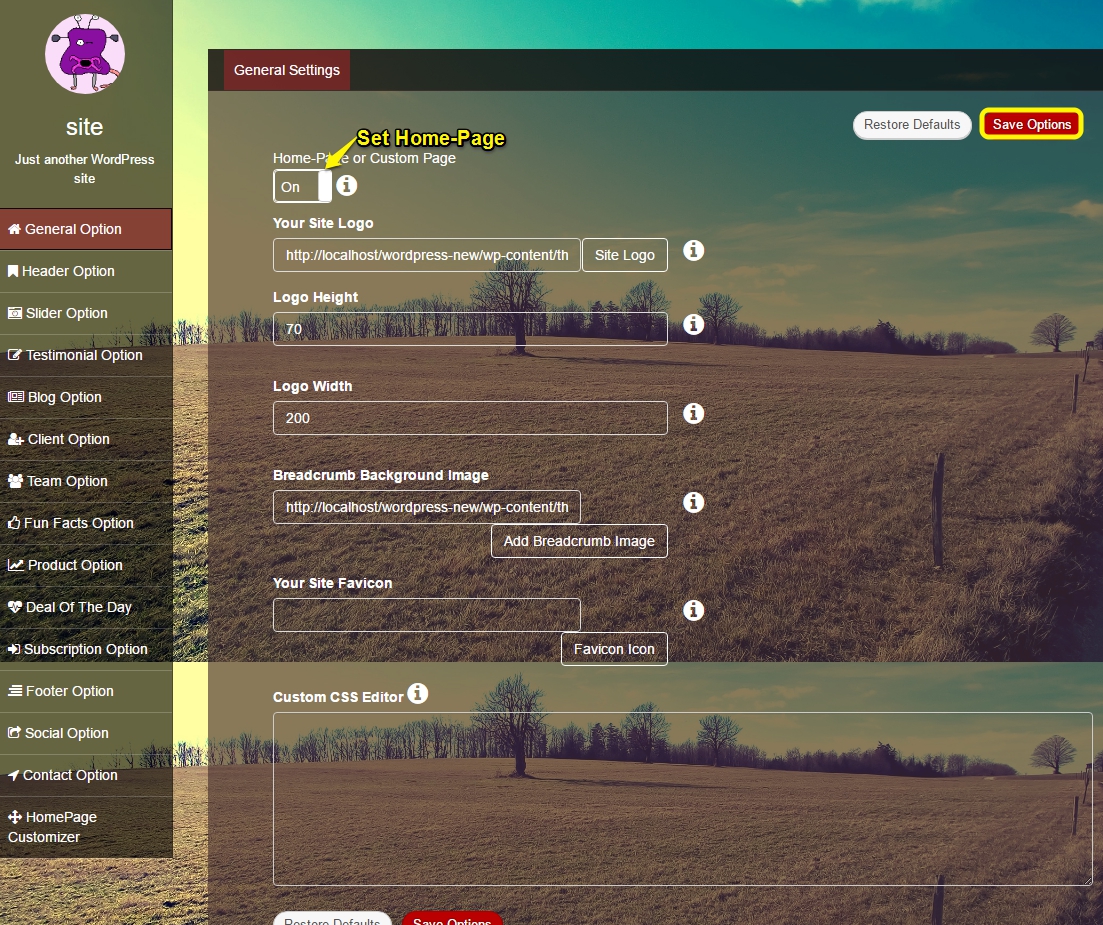
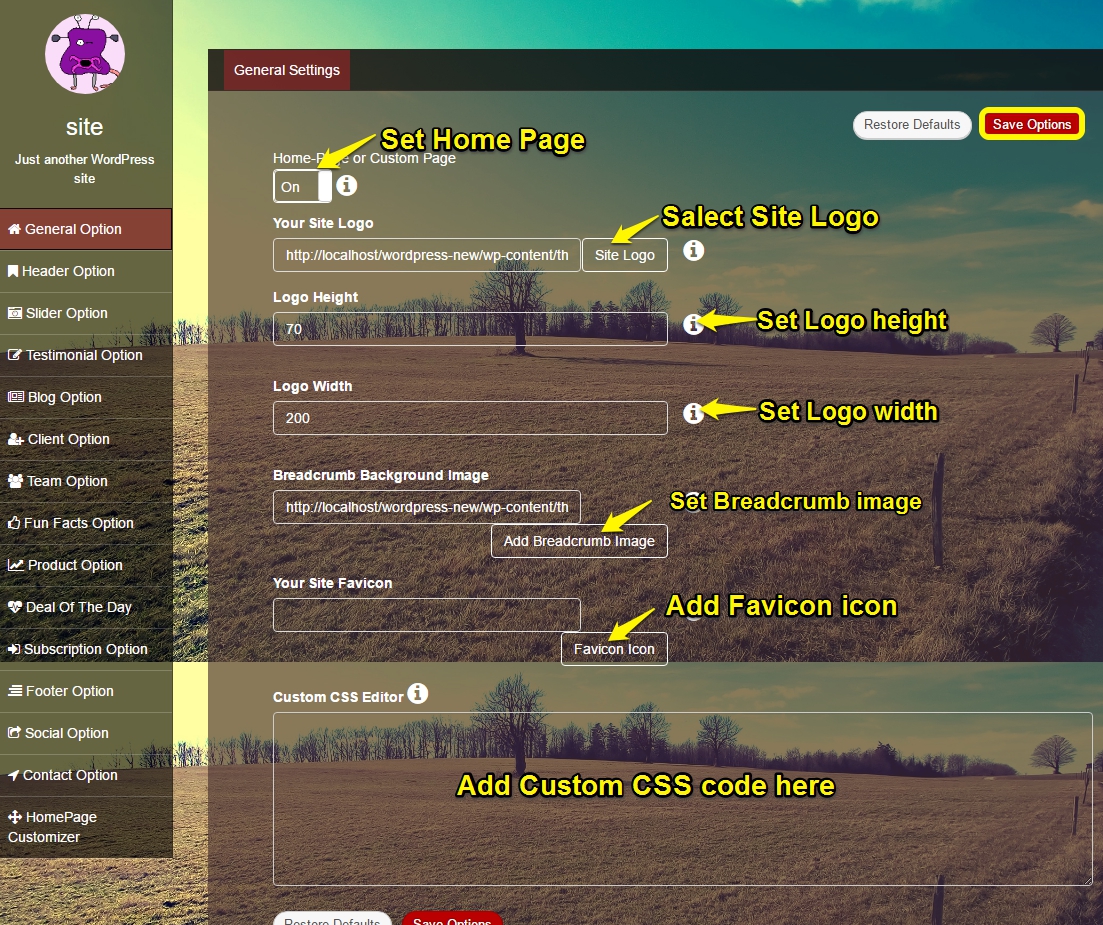
Please go to Admin Dashboard → Appearance → Theme Options → Home Options →General Settings.
In this section you can enable home page, add a logo, logo size, add a breadcrumb background image, add site favicon and add custom css code.
Please refer below image –

To add Logo go to Admin Dashboard → Appearance → Theme Options → General Settings.
Now click on Site Logo Button and upload your logo image or select from Media Library.
To add Breadcrumb Background Image go to Admin Dashboard → Appearance → Theme Options → General Settings.
And Click on Add Background Image button and upload your background image or select from Media Library.
To add Favicon go to Admin Dashboard → Appearance → Theme Options → General Settings.
Now click on Favicon Icon Button and upload your favicon image or select from Media Library.
To add Custom CSS go to Admin Dashboard → Appearance → Theme Options → General Settings.
You can add Custom CSS in Custom CSS Editor
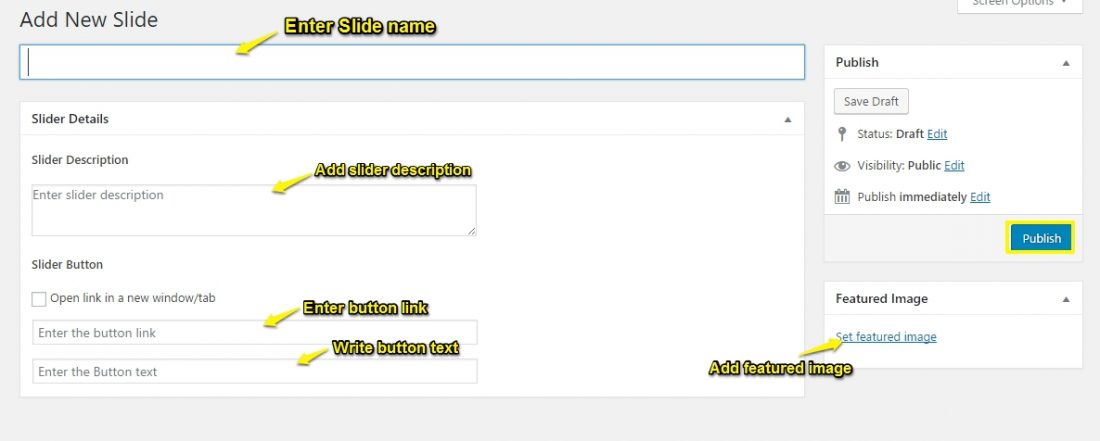
You can add slides in fashionair slider.
Go to Admin Dashboard → Fashionair Slider → Add New Slide and fill related details.
Please refer below image –

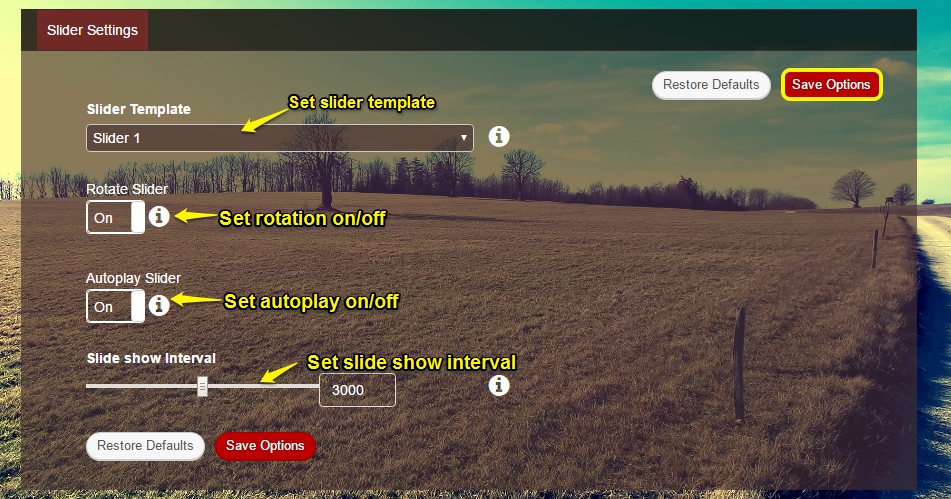
You can Customize Slider settings.
Go to Admin Dashboard → Appearance → Theme Options → Slider Option
In Slider Option, you can set
Please refer below image –

You can add Testimonial to Fashionair Testimonials.
Go to Admin Dashboard → Fashionair Testimonial → Add New Testimonial and fill related details.
Please refer below image –

You can Customize Testimonial settings.
Go to Admin Dashboard → Appearance → Theme Options → Testimonial Option
In Testimonial Option, you can set
Please refer below image –

You can add Clients to Fashionair Client.
Go to Admin Dashboard → Fashionair Clients → Add New Client and fill related details.
Please refer below image –

You can customize Fashionair Client Section in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Client Option.
In Client Option, you can set
Please refer below image –

You can add Facts to Fashionair Facts.
Go to Admin Dashboard → Fashionair Facts → Add New Facts and fill related details.
Please refer below image –

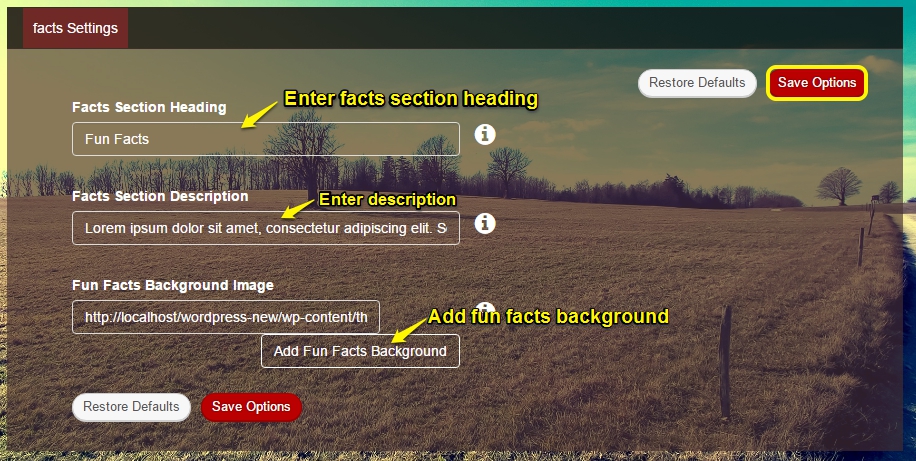
You can customize Fashionair Fun Facts.
Go to Admin Dashboard → Appearance → Theme Options → Fun Facts Option.
In Fun Facts Option, you can set
Please refer below image –

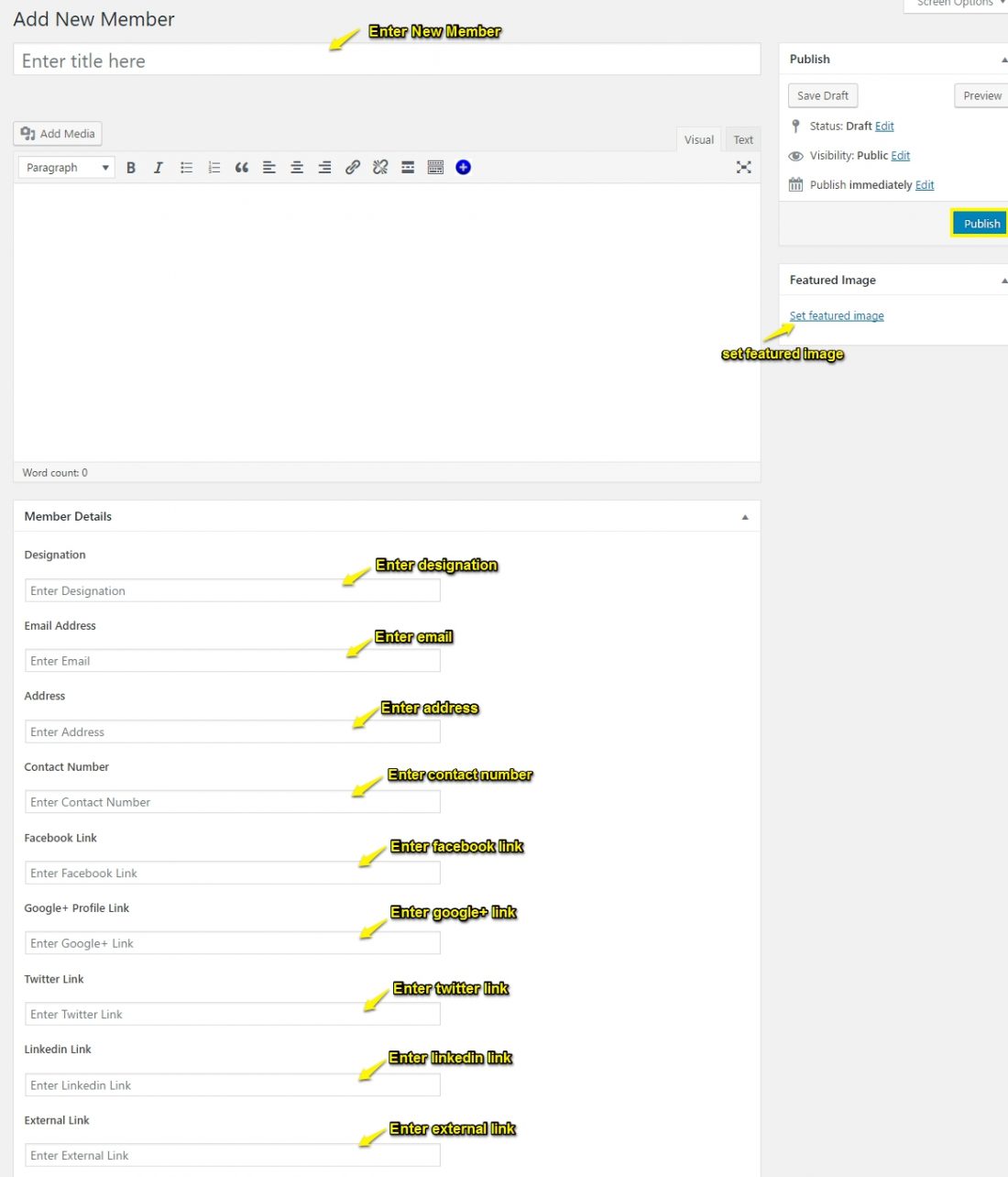
You can add Members to Fashionair Members.
Go to Admin Dashboard → Fashionair Members → Add New Members and fill related details.
Please refer below image –

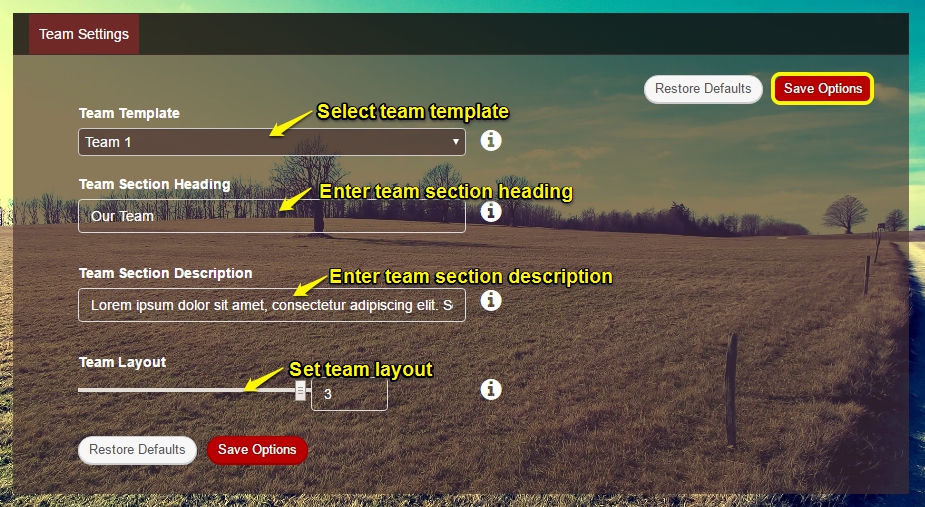
You can customize Fashionair Team.
Go to Admin Dashboard → Appearance → Theme Options → Team Option.
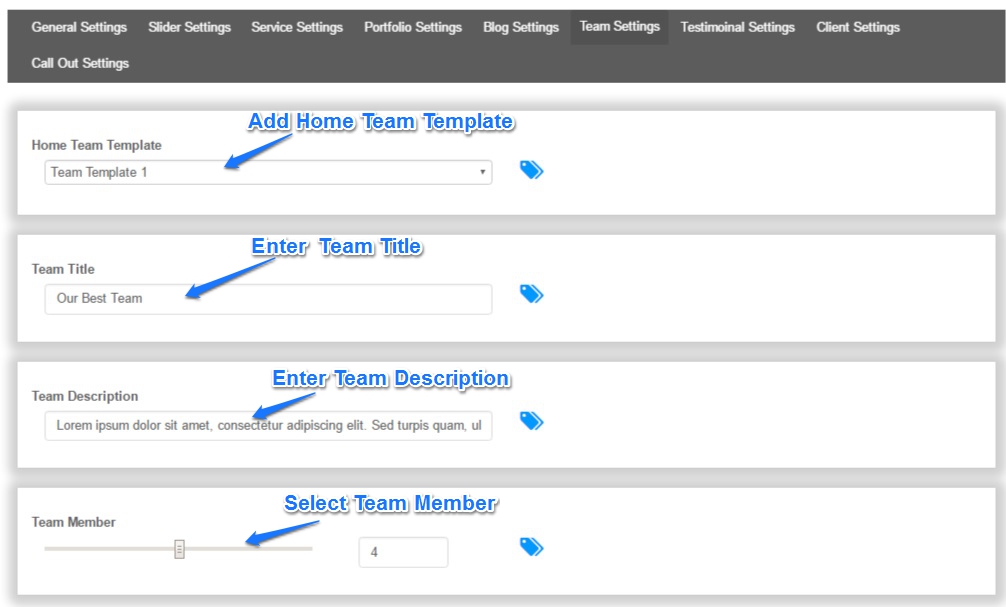
In Team Option, you can set
Please refer below image –

You can add Products to Fashionair Products.
Go to Admin Dashboard → Fashionair Products → Add New Products and fill related details.
Please refer below image –

You can customize Fashionair Products.
Go to Admin Dashboard → Appearance → Theme Options → Products Option.
In Products Option, you can set
Please refer below image –

You can customize Fashionair Header.
Go to Admin Dashboard → Appearance → Theme Options → Header Option.
In Header Option, you can set
Please refer below image –

You can customize Fashionair Blog Option.
Go to Admin Dashboard → Appearance → Theme Options → Blog Option.
In Blog Option, you can set
Please refer below image –

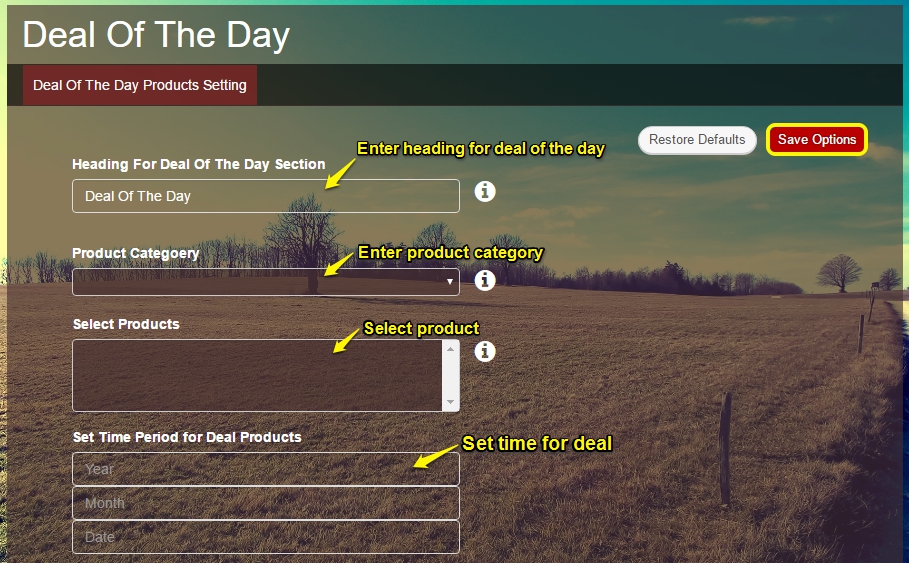
You can customize Fashionair Deal of the Day Option.
Go to Admin Dashboard → Appearance → Theme Options → Deal of the Day Option.
In Deal of the Day Option, you can set
Please refer below image –

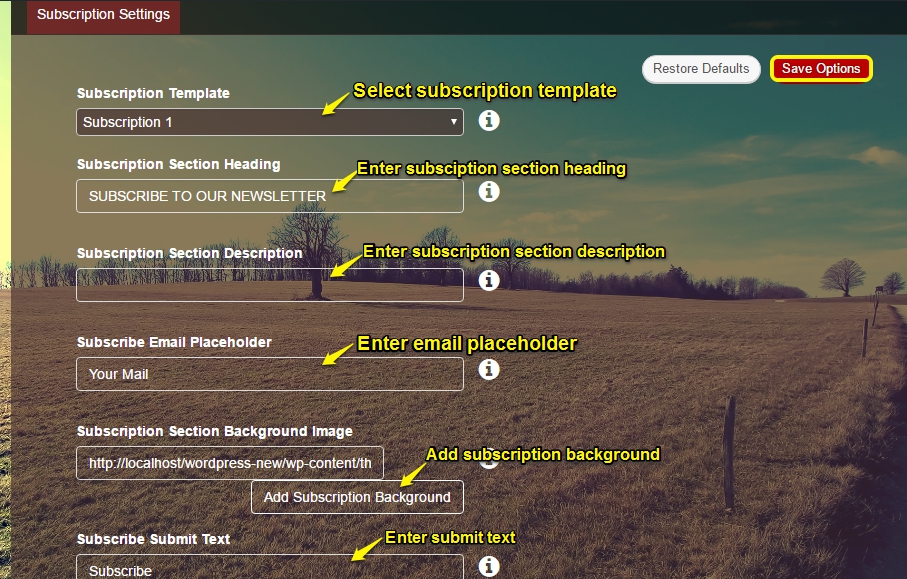
You can customize Fashionair Subscription Option.
Go to Admin Dashboard → Appearance → Theme Options → Subscription Option.
In Subscription Option, you can set
Please refer below image –

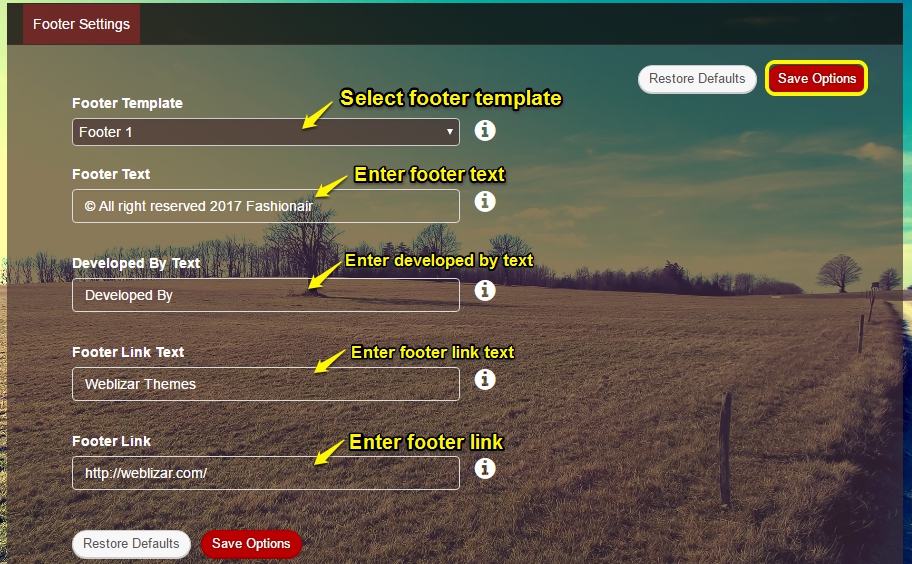
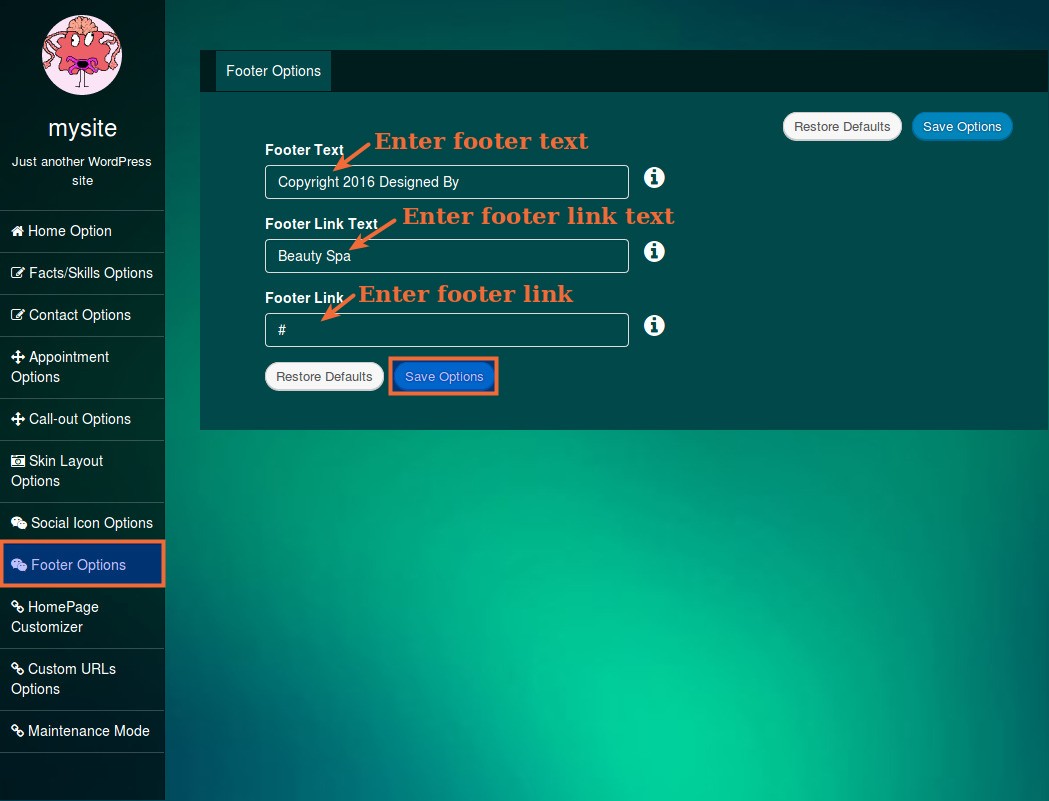
You can customize Fashionair Footer Option.
Go to Admin Dashboard → Appearance → Theme Options → Footer Option.
In Footer Option, you can set
Please refer below image –

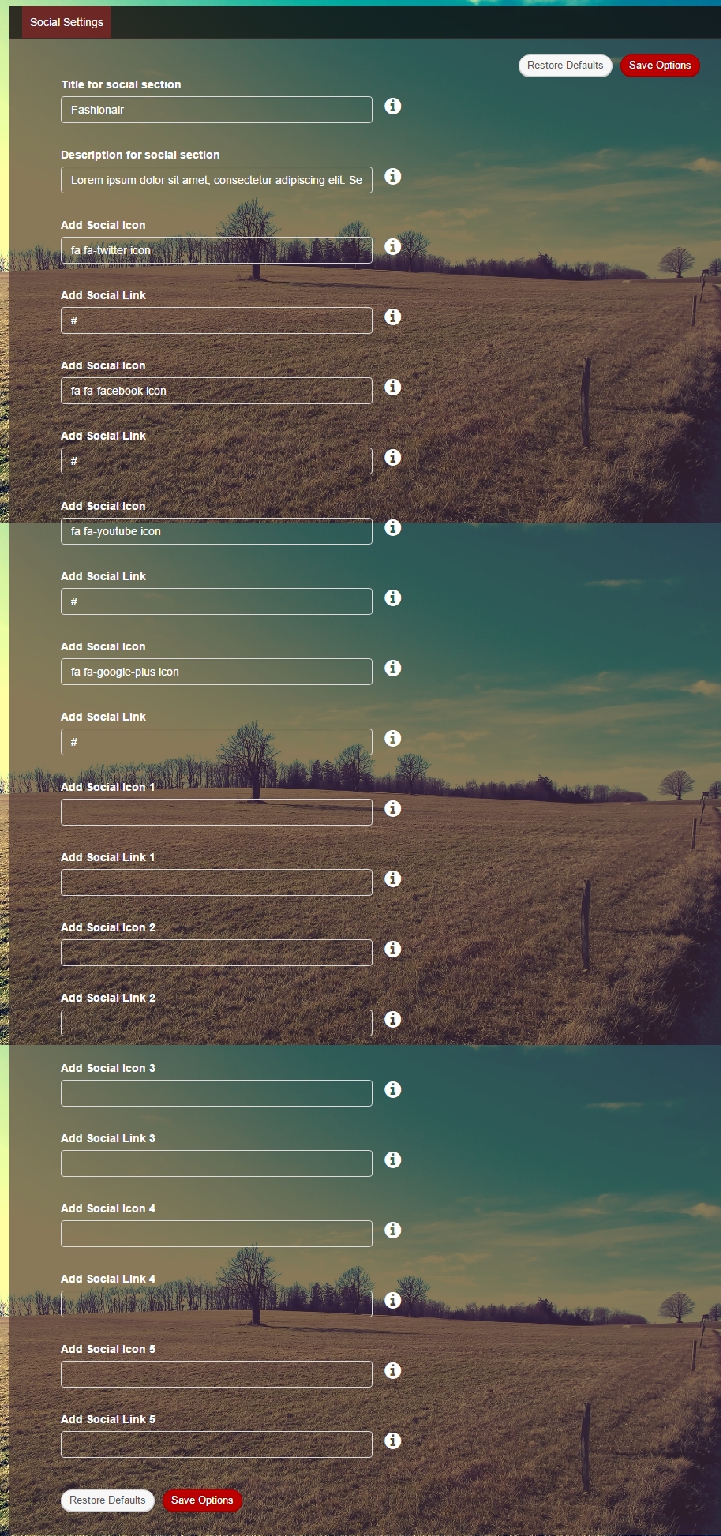
You can customize Fashionair Social Option.
Go to Admin Dashboard → Appearance → Theme Options → Social Option.
In Social Option, you can set
Please refer below image –

You can customize Fashionair Contact Option.
Go to Admin Dashboard → Appearance → Theme Options → Contact Option.
In Contact Option, you can set
Please refer below image –

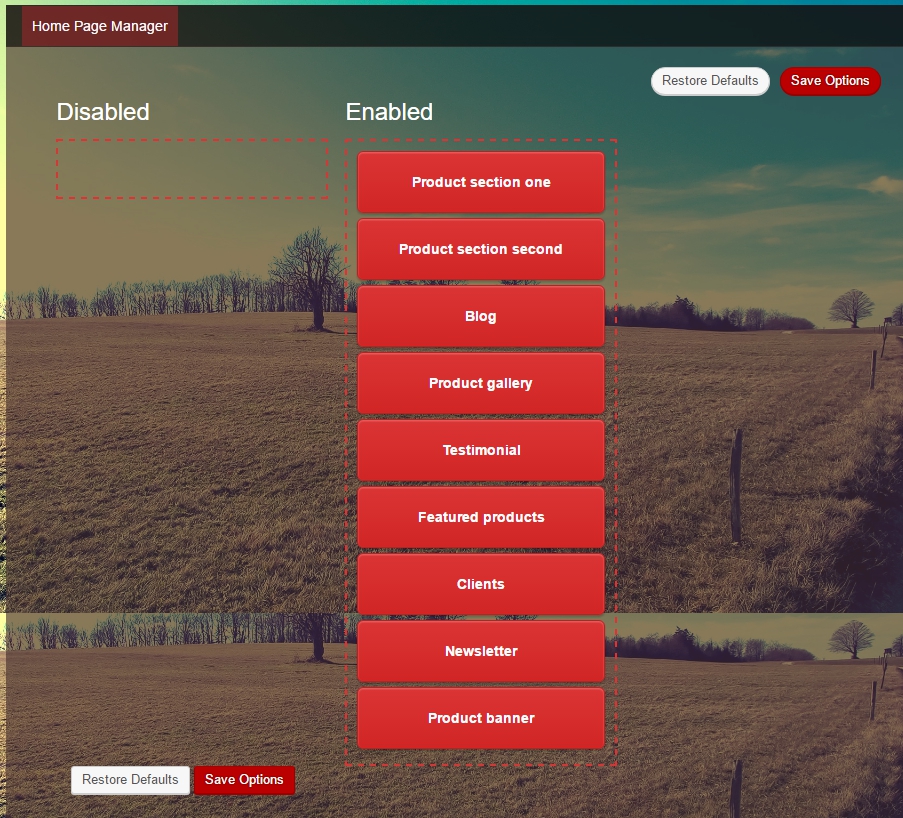
Using Home Page Customizer Option, sections on Home Page can be remove and added.
The fashionair slider is always on the Top.
To access Home Page Customizer go to Admin Dashboard → Appearance → Theme Options → HomePage Customizer.
Here section can be enabled/disable and move using DRAG N DROP.
Please refer below image –

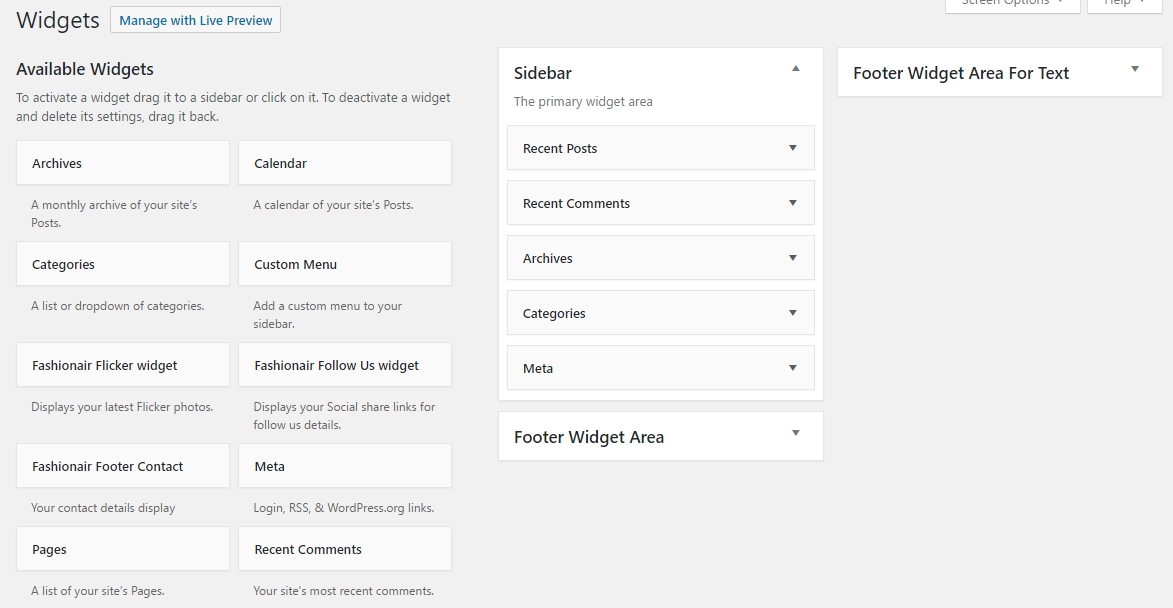
Please go to Admin Dashboard → Appearance → Widgets.
And Drag-Drop Widget to Footer Widget Area to add Footer Widget Area.
Please refer below image –

Fashionair Premium Theme provides about 11 templates.
There are some Details of them
Theme provide many shortcodes.
You can refer below image –
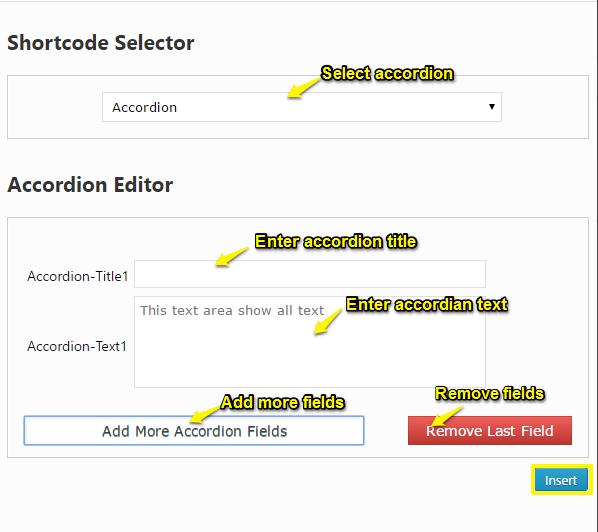
It’s simple to use.
Click on Shortcode Button → Select Short-code type from Option → Provide Relative Information → Click on insert

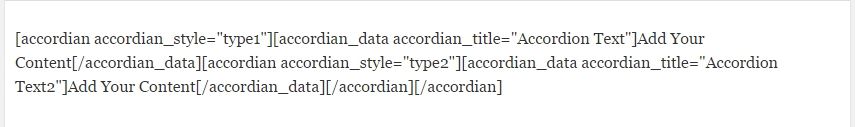
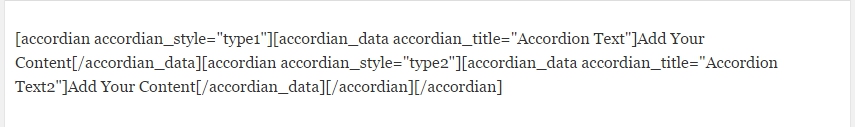
After clicking on insert button You found shortcode, As given in below image.

copy this shortcode and paste in a page where you want to show shortcode.











A Responsive WordPress Theme for Business, Portfolio and Corporate World.
Try Guardian Premium Theme: DEMO HERE
Key Contents
1. Theme installation
2.1 General Settings
2.1.1 Enable Front Page
2.1.2 Add Logo
2.1.3 Add Favicon
2.1.4 Google Analytic Code & Custom CSS Editor
4.1 Customize Guardian Service
5.1 Customize Guardian Portfolio
6.1 Customize Guardian Testimonial Section
10. FunFacts Setting
12. Contact Setting
14. Footer Setting
14.1 Widget Area
14.2 Custom Footer Bar
17. Maintenance Mode
18. Short-codes
18.1 Accordion
18.2 Alert
18.3 Button
18.4 Column
18.5 Drop-Caps
18.6 Heading
18.7 Progress Bar
18.8 List
18.8 Tabs
18.9 Divider
18.10 Client Strip
18.11 Portfolio
18.12 Team
Now, we are going through installation, configuration and publish theme. Follow the step by step guide:
First, download your theme package from your Weblizar Amember Account.
Upload Theme package zip folder using theme installer WordPress option Otherwise Any FTP (FillZilla)
We recommend you upload theme zip package using FTP( FillZill/Bitwise), In your host-server-directory\wp-content\themes\
After that Activate theme into WordPress site Admin Dashboard -> Appearance -> themes.
Now the theme is successfully installed on our site, step up to the next step.
You can access theme options page at Admin Dashboard → Appearance → Guardian Options.
all settings are explained one by one.
In this section, you can Enable Your WordPress Blog Title as a LOGO, add a logo, logo size, Site Favicon, add custom CSS, add google analytic code etc.
Please go to Admin Dashboard → Appearance → Guardian Options → General Settings.
Please refer below image for Quick Settings.
To Enable Your WordPress Blog Title to Admin Dashboard → Appearance → Guardian Options → General Settings.
To add Logo go to Admin Dashboard → Appearance → Guardian Options → General Settings.
Now click on Custom Logo Button and upload your logo image or select from Media Library.
Follow image
and Save the changes.
You can further customize the logo’s height and width from Logo Height and Logo Width settings.
NOTE: Logo height is Set to 50px for fixed header, if fixed header is enabled and when you scroll the page, Logo will set to 60px height in fixed menu.
To add Favicon go to Admin Dashboard → Appearance → Guardian Options → General Settings.
Now click on Favicon Icon Button and upload your logo image or select from Media Library.
Google Analytic Code and custom CSS can be added to theme using Theme’s General Settings.
Note: Please add Google Analytic Code without script tag. Please don’t use >, < like symbol in custom CSS editor.
Add a slide to Guardian Slider.
Go to Admin Dashboard → Explora Slider → Add New Slide and fill related details.
For a quick view, please follow below image.
Theme have three image slider with the different type of design.
You can customize Guardian Slider in Theme Options Settings.
Go to Admin Dashboard → Appearance → Guardian Options → Slider Setting.
In Slider Setting, you can set
Please follow below image for Quick slider Settings.
Add Service to Guardian Services.
Go to Admin Dashboard → Guardian Service → Add New Service and fill related details.
For a quick view, please follow below image.
Note: To show services on the homepage you have to add font awesome icon or featured image if you do not add this field, Service will not show on homepage.
You can customize Guardian Services in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Service Setting.
In Service Option, you can set
Please follow below image for Quick Service Settings.
Note: Home Page Extra Option can manage by Front Page Layout Option You can set extra section anywhere after or before of any section.
Add Portfolio to Guardian Portfolios.
Go to Admin Dashboard → Guardian Portfolio→ Add New Portfolio and fill related details.
For a quick view, please follow below image.
You can customize Portfolio in Theme Options Settings.
Go to Admin Dashboard → Appearance → Guardian Options → Portfolio Setting.
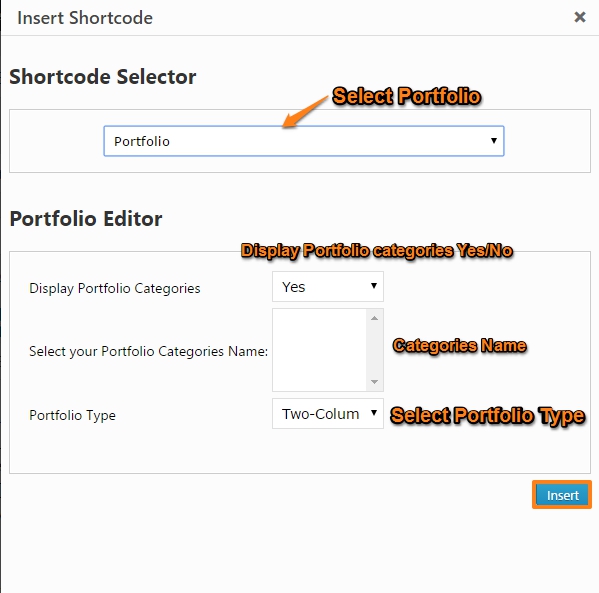
In Portfolio Option, you can set
Add Testimonial to Guardian Testimonials.
Go to Admin Dashboard → Guardian Testimonial → Add New Testimonial and fill related details.
For a quick view, please follow below image.
You can customize Guardian Testimonial Section in Theme Options Settings.
Go to Admin Dashboard → Appearance → Guardian Options → Testimonial Option.
In Testimonial Option, you can set
Please follow below image for Quick Testimonial Settings.
Add Member to Guardian Client.
Go to Admin Dashboard → Guardian Clients → Add New Client and fill related details.
For a quick view, please follow below image.
Go to Admin Dashboard → Guardian Clients → Add New Team and fill related details.
For a quick view, please follow below image.
You can customize Callout in Theme Options Settings.
Go to Admin Dashboard → Appearance → Guardian Options → Callout Option.
In Callout Settings, you can set
You can customize Callout in Theme Options Settings.
Go to Admin Dashboard → Appearance → Guardian Options → Fun Fact Option.
In Fun Fact Settings, you can set
Please follow below image for Quick Callout Settings.
You can customize Skin Layout Setting in Theme Options Settings.
Go to Admin Dashboard → Appearance → Guardian Options → Skin Layout Option.
In Skin Layout Setting, you can set
Please follow below image for Quick Skin Layout Settings.
You can customize Contact in Theme Options Settings.
Go to Admin Dashboard → Appearance → Guardian Options → Contact Option.
In Contact Settings, you can set
You can customize Social Icon Link in Theme Options Settings.
Go to Admin Dashboard → Appearance → Guardian Options → Social Media Links
In Social option, you can set
Please follow below image for Quick Social Icon Settings.
Theme Footer have two Parts.
Theme Footer Widget Area has default Widgets.
Please go to Admin Dashboard → Appearance → Widgets.
And Drag-Drop Widget to Footer Widget Area to add Footer Widget Area.
Please follow below image for Quick Settings.
In custom Footer Bar, there is two part
Social Icon Can be Customize from Social Media Options.
Please go to Admin Dashboard → Appearance → Guardian Options → Footer Options.
In Footer Options Settings, following settings can be customized
Please follow below image for Quick Footer Settings.
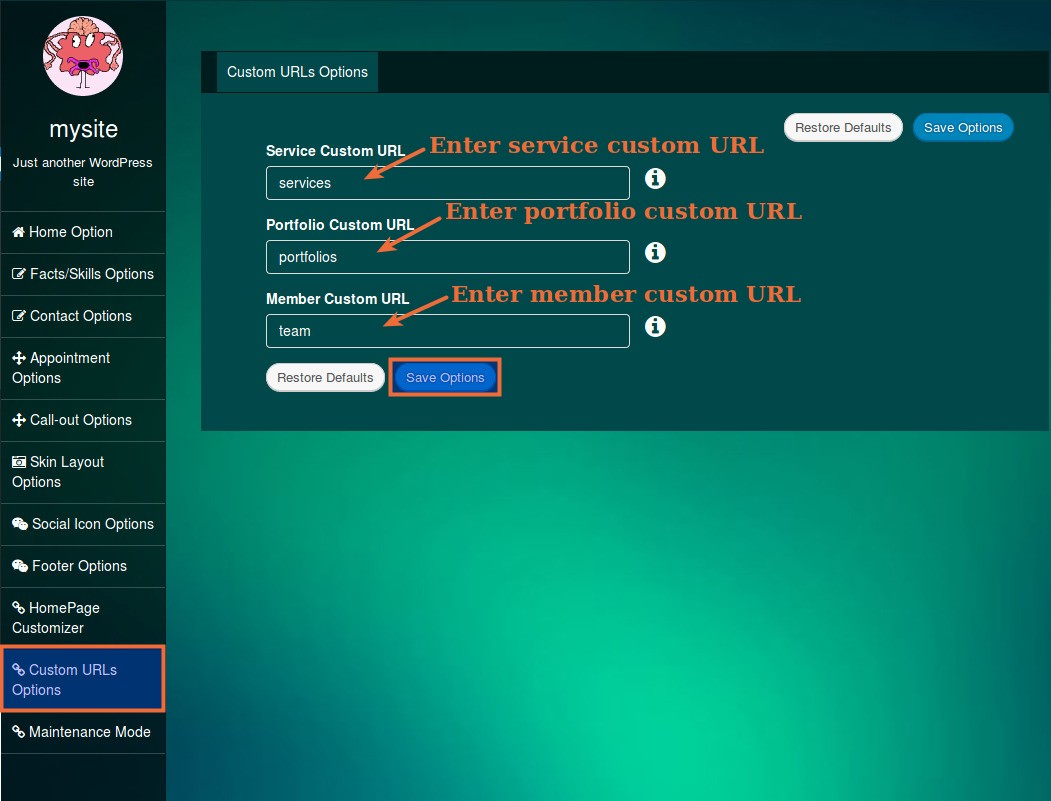
Explora provides an option to use your own custom URL for custom post types.
You can use custom URLs at Admin Dashboard → Appearance → Theme Options → Custom URL’s Options.
You have to refresh Permalinks to apply these changes. Please change your URLs here, save the change. Then go to Admin Dashboard → Settings→ Permalinks.
Here change the permalink to another format and save. Now revert to your permalink type and again save.
In Custom Settings, you can set
Please follow below image for Quick Settings.
Using Front Page Layout settings, sections on Home Page can be removed and move.
The Guardian slider is always on the Top.
To access Home Page Customizer go to Admin Dashboard → Appearance → Guardian Options → Front Page Layout.
Here section can be enabled/disable and move using DRAG N DROP.
Please follow below image for Quick Settings.
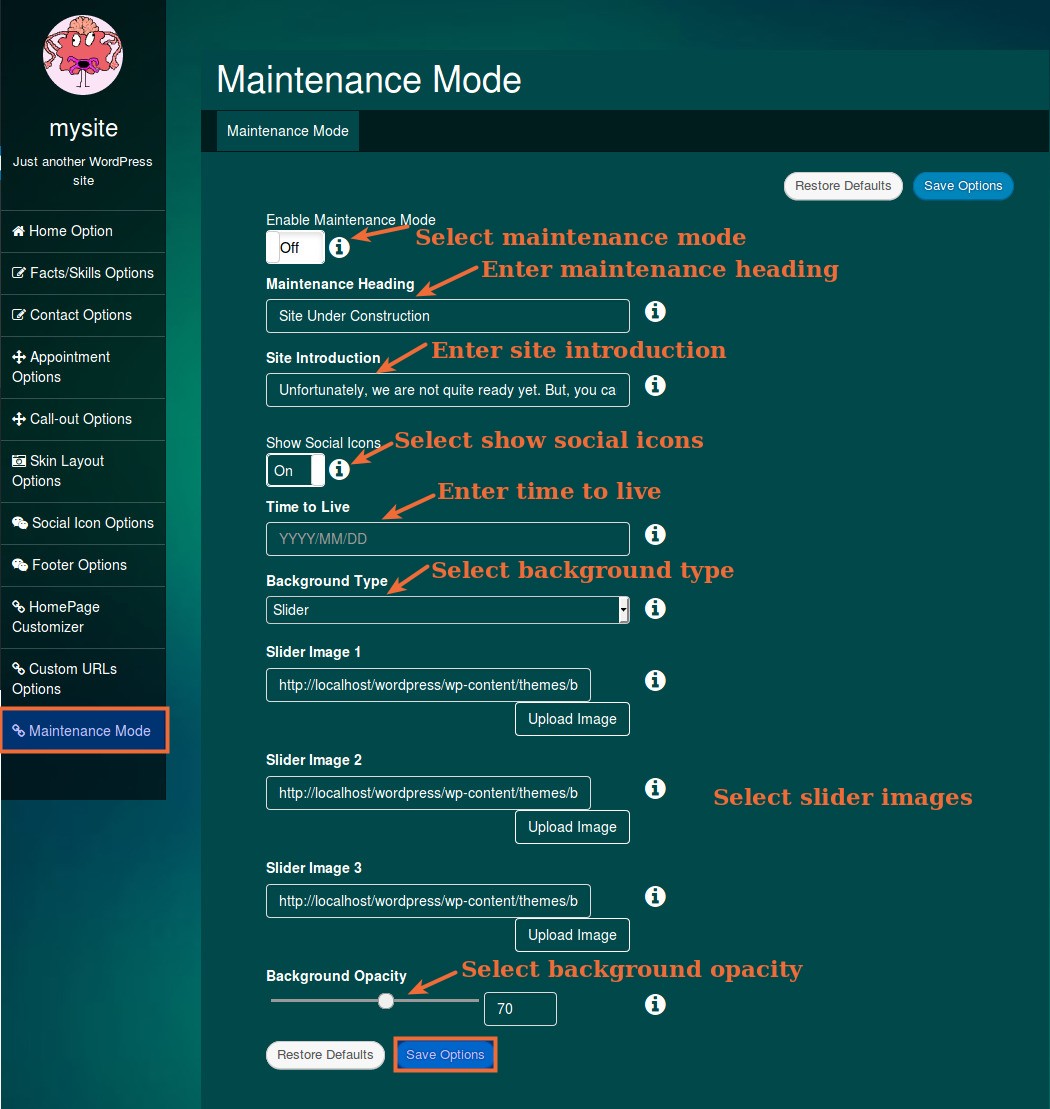
Guardian provides an option to use your own Maintenance Mode.
You can Enable/Disable Maintenance Page at Admin Dashboard → Appearance → Guardian Options → Maintenance Mode.
In Maintenance Mode Settings, you can set
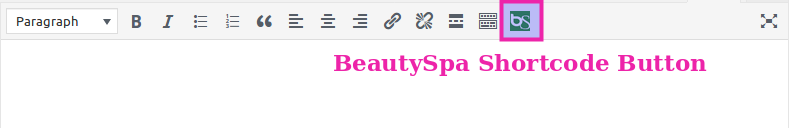
Theme provide many shortcodes.
You can see them in below Image.
Click on Shortcode Button → Select Short-code type from Option → Provide Relative Information → Click on insert
Please below Images.
To use shortcode please follow Image.
It’s simple to use.
You can add more Accordion and remove Accordion.
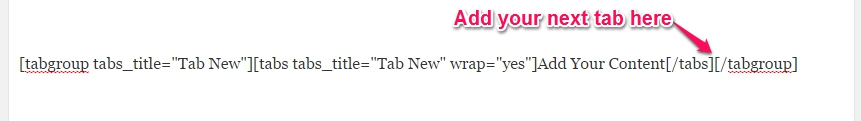
copy this shortcode and paste to a page where you want to show shortcode.
For Adding Tabs group follow the image –
Tabs without group follow the image –
See Video – Link
2.1 General Settings
2.1.1 Enable Front Page
2.1.2 Add Logo
2.1.3 Add Favicon
2.1.4 Google Analytic Code & Custom CSS Editor
5.1 Customize Explora Portfolio
6. Explora Blog
7. Explora Team
8.1 Customizing Explora Client Section
9.1 Customize Explora Testimonial Section
10. Callout Setting
13. Contact Setting
14. Footer Setting
14.1 Widget Area
14.2 Custom Footer Bar
17. Maintenance Mode
29. Short-codes
19.1 Accordion
19.2 Alert
19.3 Button
19.4 Column
19.5 Drop-Caps
19.6 Heading
19.7 Panel
19.8 Popover
19.9 Progress Bar
19.10 Tabs
19.11 Tool Tip
19.12 Pricing Table
Now, we are going through installation, configuration and publish theme. Follow the step by step guide:
First, download your theme package from your Weblizar Amember Account.
Upload Theme package zip folder using theme installer wordPress option Otherwise Any FTP (FillZilla)
We recommend you upload theme zip package using FTP( FillZill/Bitwise), In your host-server-directory\wp-content\themes\
After that Activate theme into WordPress site Admin Dashboard -> Appearance ->themes.
Now the theme is successfully installed on our site, step up to the next step.
You can access theme options page at Admin Dashboard → Appearance → Theme Options.
all settings are explained one by one.
In this section, you can enable front-page, add a logo , logo size, Site Favicon, add a background image to breadcrumbs, add custom CSS, add google analytic code etc.
Please go to Admin Dashboard → Appearance → Theme Options → General Settings.
Please refer below image for Quick Settings.
2.1.1 Enable Front-page
To Enable front-page go to Admin Dashboard → Appearance → Theme Options → General Settings.
And slide Home-Page or Custom Page to ON.
To add Logo go to Admin Dashboard → Appearance → Theme Options → General Settings.
Now click on Custom Logo Button and upload your logo image or select from Media Library.
Follow image
You can further customize the logo’s height and width from Logo Height and Logo Width settings.
NOTE : Logo height is Set to 60px for fixed header, if fixed header is enabled and when you scroll the page, Logo will set to 60px height in fixed menu.
To add Favicon go to Admin Dashboard → Appearance → Theme Options → General Settings.
Now click on Favicon Icon Button and upload your logo image or select from Media Library.
Google Analytic Code and custom CSS can be added to theme using Theme’s General Settings.
Note : Please add Google Analytic Code without script tag. Please don’t use >, < like symbol in custom CSS editor.
Add a slide to Explora Slider.
Go to Admin Dashboard → Explora Slider → Add New Slide and fill related details.
For a quick view, please follow below image.
3.1 Customize Explora Slider
Theme have three image slider with the different type of design.
You can customize Explora Slider in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Slider Setting.
In Slider Setting, you can set
Please follow below image for Quick slider Settings.
4. Explora Services
Add Service to Explora Services.
Go to Admin Dashboard → Explora Service → Add New Service and fill related details.
For a quick view, please follow below image.
Note: To show services on the homepage you have to add font awesome icon or featured image if you do not add this field, Service will not show on homepage.
You can customize Explora Services in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Service Setting.
In Service Option, you can set
Please follow below image for Quick Service Settings.
Add Portfolio to Explora Portfolios.
Go to Admin Dashboard → Explora Portfolio→ Add New Portfolio and fill related details.
For a quick view, please follow below image.
You can customize Portfolio in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Portfolio Setting .
In Portfolio Option, you can set
Please follow below image for Quick Portfolio Settings.
You can customize Blog in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Blog Option.
In Blog Option, you can set
Please follow below image for Quick Blog Settings.
Go to Admin Dashboard → Explora Clients → Add New Team and fill related details.
For a quick view, please follow below image.
You can customize Team in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Team Setting.
In Team Option, you can set
Please follow below image for Quick Team Settings.
Add Member to Explora Client.
Go to Admin Dashboard → Explora Clients → Add New Client and fill related details.
For a quick view, please follow below image.
You can customize Explora Client Section in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Client Option.
In Client Option, you can set
Please follow below image for Quick Client Settings.
Add Testimonial to Explora Testimonials.
Go to Admin Dashboard → Explora Testimonial → Add New Testimonial and fill related details.
For a quick view, please follow below image.
You can customize Explora Testimonial Section in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Testimonial Option.
In Testimonial Option, you can set
Please follow below image for Quick Testimonial Settings.
You can customize Callout in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Callout Option.
In Callout Settings, you can set
Please follow below image for Quick Callout Settings.
You can customize Subscriber in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Subscribe Setting.
In Subscriber Option, you can set
Please follow below image for Quick Subscriber Settings.
You can customize Skin Layout Setting in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Skin Layout Option.
In Skin Layout Setting, you can set
Please follow below image for Quick Skin Layout Settings.
You can customize Contact in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Contact Option.
In Contact Settings, you can set
Please follow below image for Quick Contact Settings.
Theme Footer have two Parts.
Theme Footer Widget Area have default Widgets.
Please go to Admin Dashboard → Appearance → Widgets.
And Drag-Drop Widget to Footer Widget Area to add Footer Widget Area.
Please follow below image for Quick Settings.
In custom Footer Bar there is two part
Social Icon Can be Customize from Social Media Options.
Please go to Admin Dashboard → Appearance → Theme Options → Footer Options.
In Footer Options Settings, following settings can be customized
Please follow below image for Quick Footer Settings.
You can customize Social Icon Setting in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Social Option.
In Social option, you can set
Please follow below image for Quick Social Icon Settings.
Using Home Page Manager settings, sections on Home Page can be remove and move.
The Explora slider is always on the Top.
To access Home Page Customizer go to Admin Dashboard → Appearance → Theme Options → Home Page Manager.
Here section can be enabled/disable and move using DRAG N DROP.
Please follow below image for Quick Settings.
Explora provides an option to use your own Maintenance Mode.
You can Enable/Disable Maintenance Page at Admin Dashboard → Appearance → Theme Options → Maintenance Mode.
In Maintenance Mode Settings, you can set
Please follow below image for Quick Maintenance Settings.
For a quick view, please follow below image.
18. Custom URL Setting
Explora provides an option to use your own custom URL for custom post types.
You can use custom URLs at Admin Dashboard → Appearance → Theme Options → Custom URL’s Options.
You have to refresh Permalinks to apply these changes. Please change your URLs here, save the change. Then go to Admin Dashboard → Settings→ Permalinks.
Here change the permalink to another format and save. Now revert to your permalink type and again save.
In Custom Settings, you can set
Please follow below image for Quick Settings.
Theme provide many shortcodes.
You can see them in below Image.
Click on Shortcode Button → Select Short-code type from Option → Provide Relative Information → Click on insert
Please follow below Images.
To use shortcode please follow Image.
It’s simple to use.
After clicking on insert button You found shortcode, As given in below image.
copy this shortcode and paste in a page where you want to show shortcode.
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/accordions/
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/alerts/
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/buttons/
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/columns/
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/drop-caps/
See Demo Here http://demo.weblizar.com/explora-premium/heading/
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/panels/
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/popovers-tooltip/
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/progress-bars/
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/tabs/
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/popovers-tooltip/
1. Add Feature Name Here
2. Add Feature Value/Name Here
3. Select Yes/No For Feature Value/Name
4. Add Pro Value Here
5. Select Yes/No For Pro Value
6. Add Extended Value
7. Select Yes/No For Extended Value
See Demo Here http://demo.weblizar.com/explora-premium/pricing-table/
2.1 General Settings
2.1.1 Enable Front Page
2.1.2 Add Logo
2.1.3 Add Favicon
2.1.4 Breadcrumb Background Image
2.1.5 Google Analytic Code & Custom CSS Editor
4.1.1 Slider Type
4.1.2 Welcome Video Background
5.1 Customize corporal Service
6.1 Customize Corporal Portfolio
6.1.1 Column Type Portfolio
6.1.2 Carousel Type Portfolio
7.1 Customize Corporal Testimonial Section
9.1 Customizing Corporal Client Section
11. Corporal Members
12.1 Customize Corporal Fun Facts
13. Corporal Skills
13.1 Customizing Corporal Skills
14 Customizing Corporal subscription
16. Callout Setting
17. Footer Setting
17.1 Widget Area
17.2 Custom Footer Bar
19. Contact Setting
20. Template Setting
22. Home Page Customizer Setting
25. Theme Templates
26. Short-codes
26.1 Accordion
26.2 Alert
26.3 Button
26.4 Column
26.5 Drop-Caps
26.6 Heading
26.7 Panel
26.8 Popover
26.9 Progress Bar
26.10 Tabs
26.11 Tool Tip
Now, we are going through installation, configuration and publish theme. Follow the step by step guide:
First, download your theme package from your Weblizar Amember Account.
Upload Theme package zip folder using theme installer wordPress option Otherwise Any FTP (FillZilla)
We recommend you upload theme zip package using FTP( FillZill/Bitwise), In your host-server-directory\wp-content\themes\
After that Activate theme into WordPress site Admin Dashboard -> Appearance ->themes.
Now the theme is successfully installed on our site, step up to the next step.
Corporal theme home page has 13 different sections. These sections can be customized with the theme options page.
You can access theme options page at Admin Dashboard → Appearance → Theme Options.
A look of Theme Options page is Here.
Now all settings are explained one by one.
In this section, you can enable front-page, add a logo , logo size, Site Favicon, add a background image to breadcrumbs, add custom CSS, add google analytic code etc.
Please go to Admin Dashboard → Appearance → Theme Options → Home Options →General Settings.
Please refer below image for Quick Settings.
2.1.1 Enable Front-page
To Enable front-page go to Admin Dashboard → Appearance → Theme Options → General Settings.
And slide Home-Page or Custom Page to ON.
To add Logo go to Admin Dashboard → Appearance → Theme Options → General Settings.
Now click on Custom Logo Button and upload your logo image or select from Media Library.
Follow image
You can further customize the logo’s height and width from Logo Height and Logo Width settings.
NOTE : Logo height is Set to 70px for fixed header, if fixed header is enabled and when you scroll the page, Logo will set to 70px height in fixed menu.
To add Favicon go to Admin Dashboard → Appearance → Theme Options → Home Options → General Settings.
Now click on Favicon Icon Button and upload your logo image or select from Media Library.
To add Breadcrumb Background Image go to Admin Dashboard → Appearance → Theme Options → General Settings.
And Click on Upload image in Header Background Image setting.
Google Analytic Code and custom CSS can be added to theme using Theme’s General Settings.
Note:Please add Google Analytic Code without script tag. Please don’t use >, < like symbol in custom CSS editor.
The theme provides 4 templates for Header.
Go to Admin Dashboard → Theme Option → Header Option and fill related details.
For a quick view, please follow below image.
3.1 Fixed Header
To Fixed Header, slide Fixed Header button to ON and save the changes.
3.2 Search Bar in Header
To add Search Bar in Header, slide Show Search Bar in Header button to ON and save the changes.
3.3 Show Social icon on Header
To add Social icon in Header, slide Show Social icon on Header button to ON and save the changes.
Add a slide to Corporal Slider.
Go to Admin Dashboard → Corporal Slider → Add New Slide and fill related details.
For a quick view, please follow below image.
Theme Slider have Four types. In which three is image slider and one is video slider.
1. Slider Type
2. Welcome Video Background
You can customize Corporal Slider in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Slider Option.
In Slider Settings, you can set
In Welcome Video Settings, you can set
Please follow below image for Quick Slider Settings.
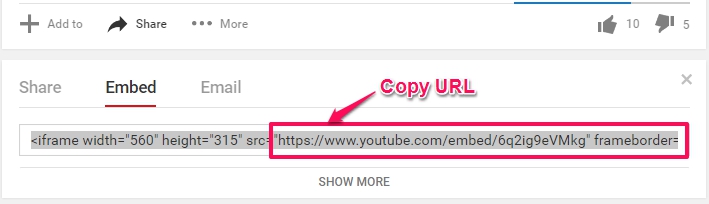
4.1.2.1 How To Add Embedded Video Url
For a quick view, please follow below image.
Please add this video code into video Id.
Add Service to Corporal Services.
Go to Admin Dashboard → Corporal Service → Add New Service and fill related details.
For a quick view, please follow below image.
Note: To show services on the homepage you have to add font awesome icon if you do not add this field, Service will not show on homepage.
You can customize Corporal Services in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Service Option.
In Service Option, you can set
Please follow below image for Quick Service Settings.
Add Portfolio to Corporal Portfolios.
Go to Admin Dashboard → Corporal Portfolio→ Add New Portfolio and fill related details.
For a quick view, please follow below image.
The Portfolio has 4 type of Templates. In which three are column type Portfolio and rest one is Carousel Type Portfolio.
1. Column type Portfolio
2. Carousel Type Portfolio
You can customize Portfolio in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Portfolio Option.
In Column type Portfolio Option, you can set
Please follow below image for Quick Portfolio Settings.
In Carousel Portfolio Option, you can set
Add Testimonial to Corporal Testimonials.
Go to Admin Dashboard → Corporal Testimonial → Add New Testimonial and fill related details.
For a quick view, please follow below image.
You can customize Corporal Testimonial Section in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Testimonial Option.
In Testimonial Option, you can set
Please follow below image for Quick Testimonial Settings.
You can customize Blog in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Blog Option.
In Blog Option, you can set
Please follow below image for Quick Blog Settings.
Note:Blog 2 template show only 4 recent posts, which have feature image.
Add Member to Corporal Client.
Go to Admin Dashboard → Corporal Clients → Add New Client and fill related details.
For a quick view, please follow below image.
You can customize Corporal Client Section in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Client Option.
In Client Option, you can set
Please follow below image for Quick Client Settings.
The Team has 4 type of Templates. In which three are column type Team and rest one is Carousel Type Team.
1. Column Type Team
2. Carousel Type Team
You can customize Team in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Team Option.
In Team Option, you can set
Please follow below image for Quick Team Settings.
You can customize Team in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Team Option.
In Team Option, you can set
Add Member to Corporal Members.
Go to Admin Dashboard →Corporal Members → Add New Member and fill related details.
For a quick view, please follow below image.
You can customize Fun Facts in Theme Options Settings.
Go to Admin Dashboard → Corporal Facts → Add New Fact and fill related details.
For a quick view, please follow below image.
You can customize Fun Facts in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Fun Facts Option.
In Fun Facts Option, you can set
Please follow below image for Quick Fun Facts Settings.
You can customize Skills in Theme Options Settings.
Go to Admin Dashboard → Corporal Skills → Add New Skills and fill related details.
For a quick view, please follow below image.
You can customize Skills in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → skills Option.
In skills Option, you can set
You can customize Subscription in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Subscription Option.
In Subscription Option, you can set
Please follow below image for Quick Subscription Settings.
You can customize home contact in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Contact Option.
In home contact Option, you can set
Please follow below image for Quick Home contact Settings.
You can customize Callout in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Callout Option.
In Callout Settings, you can set
Theme Footer have two Parts.
Theme Footer Widget Area have default Widgets.
Please go to Admin Dashboard → Appearance → Widgets.
And Drag-Drop Widget to Footer Widget Area to add Footer Widget Area.
Please follow below image for Quick Settings.
In custom Footer Bar there is two part
Please go to Admin Dashboard → Appearance → Theme Options → Footer Options.
In Footer Options Settings, following settings can be customized
Please follow below image for Quick Footer Settings.
You can customize Social Icon Setting in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Social Option.
In Social option, you can set
Please follow below image for Quick Social Icon Settings.
You can customize Contact in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Contact Option.
In Contact Settings, you can set
Please follow below image for Quick Contact Settings.
You can customize Template Option in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → About Template Option.
In Template Settings, you can set
You can customize Theme Layout Setting in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Theme Layout Option.
In Theme Layout Setting, you can set
Using Home Page Customizer settings, sections on Home Page can be remove and move.
The corporal slider is always on the Top.
To access Home Page Customizer go to Admin Dashboard → Appearance → Theme Options → Home Page Customizer.
Here section can be enabled/disable and move using DRAG N DROP.
Please follow below image for Quick Settings.
Corporal provides an option to use your own custom URL for custom post types.
You can use custom URLs at Admin Dashboard → Appearance → Theme Options →Custom URL’s Options.
You have to refresh Permalinks to apply these changes. Please change your URLs here, save the change. Then go to Admin Dashboard → Settings→ Permalinks.
Here change the permalink to another format and save. Now revert to your permalink type and again save.
In Custom Settings, you can set
Please follow below image for Quick Settings.
Note: After changing custom URL you have to re-save permalink setting. To re-save permalink setting please go to Admin Dashboard >> Settings >> Permalinks and click on save button.
Corporal provides an option to use your own Maintenance Mode.
You can Enable/Disable Maintenance Page at Admin Dashboard → Appearance → Theme Options → Maintenance Mode Option.
In Maintenance Mode Settings, you can set
For Comming Soon Mode Setting You have to Install our Plugin.
Corporal Premium Theme provides about 18 templates.
There are some Details of them
You can see them at Corporal Premium Theme Demo
Theme provide many shortcodes.
You can see them in below Image.

To use shortcode please follow Image.
It’s simple to use.
Click on Shortcode Button → Select Short-code type from Option → Provide Relative Information → Click on insert
Please below Images.


After clicking on insert button You found shortcode, As given in below image.

copy this shortcode and paste in a page where you want to show shortcode.
See Demo Here http://demo.weblizar.com/corporal-premium/shortcodes/accordions/

See Demo Here http://demo.weblizar.com/corporal-premium/shortcodes/alerts/

See Demo Here http://demo.weblizar.com/corporal-premium/shortcodes/buttons/

See Demo Here http://demo.weblizar.com/corporal-premium/shortcodes/columns/

See Demo Here http://demo.weblizar.com/corporal-premium/shortcodes/drop-caps/


See Demo Here http://demo.weblizar.com/corporal-premium/shortcodes/panels/

See Demo Here http://demo.weblizar.com/corporal-premium/shortcodes/popovers-tooltip/

See Demo Here http://demo.weblizar.com/corporal-premium/shortcodes/progress-bars/



See Demo Here http://demo.weblizar.com/corporal-premium/shortcodes/tabs/

See Demo Here http://demo.weblizar.com/corporal-premium/shortcodes/popovers-tooltip/
2.1 General Settings
2.1.1 Enable Front Page
2.1.2 Add Logo
2.1.3 Add Favicon
2.1.4 Google Analytic Code & Custom CSS Editor
3.1 Customize Scoreline Slider
4.1 Customize Scoreline Service
5.1 Customizing Scoreline Portfolio
7.1 Customize Scoreline Team/Member
8.1 Customize Scoreline Testimonial Section
9.1 Customize Scoreline Client Section
13. Contact Setting
14. Footer Setting
14.1 Widget Area
14.2 Custom Footer Bar
19. Theme Templates
20. Short-codes
20.1 Accordion
20.2 Alert
20.3 Button
20.4 Column
20.5 Drop-Caps
20.6 Heading
20.7 Panel
20.8 Popover
20.9 Progress Bar
20.10 Tabs
20.11 Tool Tip
20.12 Portfolio
20.13 Blog
First, download your theme package from your Weblizar Amember Account.
Upload Theme package zip folder using theme installer wordPress option Otherwise Any FTP (FillZilla)
We recommend you upload theme zip package using FTP( FillZill/Bitwise), In your host-server-directory\wp-content\themes\
After that Activate theme into WordPress site Admin Dashboard -> Appearance ->themes.
Now the theme is successfully installed on our site, step up to the next step.
Our theme home page has 10 different sections. These sections can be customized with the theme options page.
You can access theme options page at Admin Dashboard → Appearance → Theme Options.
Now all settings are explained one by one.
In this section, you can enable Front-Page, Add Logo , Add Fevicon, Add custom CSS, add Google Analytic code etc.
Please go to Admin Dashboard → Appearance → Theme Options → Home Options →General Settings.
Please refer below image for Quick Settings.
To Enable Front-Page go to Admin Dashboard → Appearance → Theme Options → Home Options →General Settings.
And slide Home-Page or Custom Page to ON.
To add Logo go to Admin Dashboard → Appearance → Theme Options → Home Options →General Settings.
Now click on Custom Logo Button and upload your logo image or select from Media Library.
Follow image
You can further customize the logo’s height and width from Logo Height and Logo Width settings.
To add Favicon go to Admin Dashboard → Appearance → Theme Options → Home Options →General Settings.
Now click on Favicon Icon Button and upload your Fevicon image or select from Media Library.
Google Analytic Code and custom CSS can be added to theme using Theme’s General Settings.
Note:Please add Google Analytic Code without script tag. Please don’t use >, < like symbol in custom CSS editor.
To add slide to Scoreline Slider.
Go to Admin Dashboard →Scoreline Slider →Add New Slide and fill related details.
For a quick view, please follow below image.
Theme Slider have two types.
1. Slider with 2 Effects.
2. Coverflow Slider
3.1.1 Slider with 2 Effects
You can customize Scoreline Slider in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Options →Slider Settings.
In Slider Settings, you can set
Please follow below image for Quick Slider Settings.
3.1.2 Coverflow Slider
Common Settings-
You can customize Scoreline Slider in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Options → Slider Settings → Slider Type.
Add Service to Scoreline Services.
Go to Admin Dashboard → Scoreline Services → Add New Service and fill related details.
For a quick view, please follow below image.
Note: To show services on the homepage you have to add either font awesome icon or feature image if you do not add this field, Service will show default image on homepage.
You can customize Scoreline Services in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Option → Service Settings.
In Service Settings, you can set
Please follow below image for Quick Service Settings.
Add Portfolio to Scoreline Portfolios.
Go to Admin Dashboard → Scoreline Portfolio→ Add New Item and fill related details.
For a quick view, please follow below image.
You can customize Portfolio in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Option → Portfolio Settings.
In Portfolio Settings, you can set
Please follow below image for Quick Portfolio Settings.
You can customize Blog in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Options → Blog Settings.
In Blog Settings, you can set
Please follow below image for Quick Blog Settings.
Add Team/Member to Scoreline Team.
Go to Admin Dashboard →Scoreline Team→Add New Team Member and fill related details.
For a quick view, please follow below image.
You can customize Team/Member in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Option → Team Settings.
In Portfolio Settings, you can set
Please follow below image for Quick Team Settings.

To add Testimonial to Scoreline Testimonials.
Go to Admin Dashboard → Scoreline Testimonial → Add New Testimonial and fill related details.
For a quick view, please follow below image.
You can customize Scoreline Testimonial Section in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Option →Testimonial Settings.
In Testimonial Settings you can set
Please follow below image for Quick Testimonial Settings.
Add Client to Scoreline Client.
Go to Admin Dashboard →Scoreline Client →Add New Client and fill related details.
For a quick view, please follow below image.
You can customize Scoreline Client Section in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Option →Client Settings.
In Client Settings, you can set
Please follow below image for Quick Client Settings.
You can customize Callout in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Options → Call out Settings.
In Callout Settings, you can set
Please follow below image for Quick Callout Settings.
Common Settings
You can customize Scoreline Callout in Theme Options Settings.
You can customize Callout in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Fun Facts Settings.
In Fun Fact Settings, you can set
You can customize Skin Layout Setting in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Skin Layout Options.
In Skin Layout Setting, you can set
You can customize Contact in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Contact Options.
In Contact Settings, you can set
Theme Footer have two Parts.
Theme Footer Widget Area have default Widgets.
Please go to Admin Dashboard → Appearance → Widgets.
And Drag-Drop Widget to Footer Widget Area to add Footer Widget Area.
Please follow below image for Quick Settings.
In custom Footer Bar there is two part
Please go to Admin Dashboard → Appearance → Theme Options → Footer Options.
In Footer Options Settings, following settings can be customized
You can customize Social Icon Setting in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Social Media Options.
In Social Icon Settings, you can set
Please follow below image for Quick Social Icon Settings.
Using Home Page Manager settings, sections on Home Page can be remove and move.
Scorline slider is always on the Top.
To access Home Page Manager go to Admin Dashboard → Appearance → Theme Options → Home Page Manager.
Here section can be enabled/disable and move using DRAG N DROP.
Please follow below image for Quick Settings.
You can customize Maintainance in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Maintainance Mode.
In Maintainance Mode, you can set
Please follow below image for Maintainance Mode settings.
Scoreline provides an option to use your own custom URL for custom post types.
You can use custom URLs at Admin Dashboard → Appearance → Theme Options →Custom URL’s Options.
You have to refresh Permalinks to apply these changes. Please change your URLs here, save the change. Then go to Admin Dashboard → Settings→ Permalinks.
Here change the permalink to another format and save. Now revert to your permalink type and again save.
In Custom Settings, you can set
Please follow below image for Quick Settings.
Note: After changing custom URL you have to re-save permalink setting. To re-save permalink setting please go to Admin Dashboard >> Settings >> Permalinks and click on save button.
Scoreline Premium Theme provides about 26 templates.
There is some Details of them
Theme provide many shortcodes.
You can see them in below Image.
To use shortcode please follow Image.
See Demo Here http://demo.weblizar.com/scoreline-premium/accordian/
See Demo Here http://demo.weblizar.com/scoreline-premium/alert/
See Demo Here http://demo.weblizar.com/scoreline-premium/button/

See Demo Here http://demo.weblizar.com/scoreline-premium/column/

See Demo Here http://demo.weblizar.com/scoreline-premium/drop-caps/

See Demo Here http://demo.weblizar.com/scoreline-premium/heading/

See Demo Here http://demo.weblizar.com/scoreline-premium/panel/

See Demo Here http://demo.weblizar.com/scoreline-premium/popover/

See Demo Here http://demo.weblizar.com/scoreline-premium/progress-bar/
See Demo Here http://demo.weblizar.com/scoreline-premium/tabs/

See Demo Here http://demo.weblizar.com/scoreline-premium/tooltip/
See Demo Here http://demo.weblizar.com/scoreline-premium/portfolio-2/

See Demo Here http://demo.weblizar.com/scoreline-premium/blog-2/
2.1 General Settings
2.1.1 Enable Front Page
2.1.2 Add Logo
2.1.3 Add Favicon
2.1.4 Header Background Image
2.1.5 Google Analytic Code & Custom CSS Editor
3.1 Customize BeautySpa Slider
4.1 Customize BeautySpa Service
5.1 Customizing BeautySpa Portfolio
7.1 Customize BeautySpa Testimonial Section
9.1 Customizing BeautySpa Client Section
11.1 Customizing BeautySpa Facts and Skills
12. Contact Setting
14. Callout Setting
17. Footer Setting
17.1 Widget Area
17.2 Custom Footer Bar
20. Theme Templates
21.1 Slider Type
21.1.1 Add Background Image
21.1.2 Welcome Video Background
22. Short-codes
22.1 Accordion
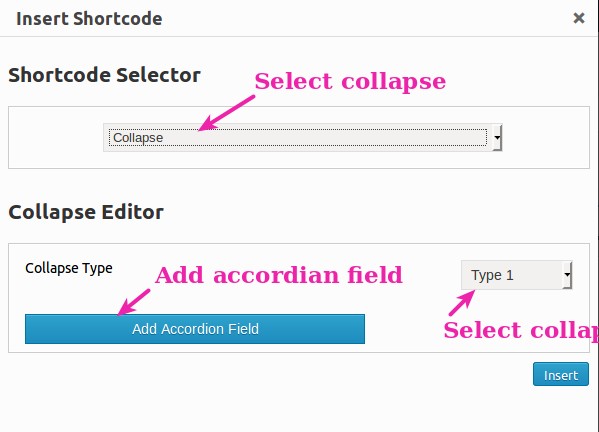
22.2 Collapse
22.3 Alert
22.4 Button
22.5 Column
22.6 Drop-Caps
22.7 Heading
22.8 Panel
22.9 Popover
22.10 Progress Bar
22.11 Tabs
22.12 Tool Tip
22.13 Portfolio
22.14 Blog
Now, we are going through installation, configuration and publish theme. Follow the step by step guide:
First, download your theme package from your Weblizar Amember Account.
Upload Theme package zip folder using theme installer wordPress option Otherwise Any FTP (FillZilla)
We recommend you upload theme zip package using FTP( FillZill/Bitwise), In your host-server-directory\wp-content\themes\
After that Activate theme into WordPress site Admin Dashboard -> Appearance ->themes.
Now the theme is successfully installed on our site, step up to the next step.
Our theme home page has 9 different sections. These sections can be customized with the theme options page.
You can access theme options page at Admin Dashboard → Appearance → Theme Options.
A look of Theme Options page is Here.
Now all settings are explained one by one.
In this section, you can enable front-page, add a logo , add a background image to breadcrumbs, add custom CSS, add google analytic code etc.
Please go to Admin Dashboard → Appearance → Theme Options → Home Options →General Settings.
Please refer below image for Quick Settings.
To Enable front-page go to Admin Dashboard → Appearance → Theme Options → Home Options →General Settings.
And slide Home-Page or Custom Page to ON.
To add Logo go to Admin Dashboard → Appearance → Theme Options → Home Options →General Settings.
Now click on Custom Logo Button and upload your logo image or select from Media Library.
Follow image
You can further customize the logo’s height and width from Logo Height and Logo Width settings.
NOTE : Logo height is Set to 60px for fixed header, if fixed header is enabled and when you scroll the page, Logo will set to 60px height in fixed menu.
To add Favicon go to Admin Dashboard → Appearance → Theme Options → Home Options →General Settings.
Now click on Favicon Icon Button and upload your logo image or select from Media Library.
To add Header Background Image go to Admin Dashboard → Appearance → Theme Options → Home Options →General Settings.
And Click on Upload image in Header Background Image setting.
Theme Support Custom Header functionality.
To add Background Image via Custom Header, slide Custom Header Background button to ON save the changes.
Now go to Admin Dashboard → Appearance → Customize→Header Image and customize header image.
Theme supports Fixed Header functionality.
To add Fixed Header via Custom Header, slide Fixed Header button to ON save the changes.
Theme supports Show Search Bar in Header functionality.
To add Search Bar in Header via Custom Header, slide Show Search Bar in Header button to ON save the changes.
Google Analytic Code and custom CSS can be added to theme using Theme’s General Settings.
Note:Please add Google Analytic Code without script tag. Please don’t use >, < like symbol in custom CSS editor.
To add a slide to BeautySpa Slider.
Go to Admin Dashboard →BeautySpa Slider →Add New Slide and fill related details.
For a quick view, please follow below image.
Theme Slider have two types.
1. Slider Type
2. Welcome Video Background
3.1.1 Slider Type
You can customize BeautySpa Slider in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Options →Slider Settings.
In Slider Settings, you can set
3.1.2 Welcome Video Background
You can customize BeautySpa Slider in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Options → Slider Settings → Slider Type.
In Slider Settings, you can set
Common Settings-
3.1.2.1 How To Add Embedded Video Url
For a quick view, please follow below image.
Please add this video code into video embedded URL.
To add Service to BeautySpa Services.
Go to Admin Dashboard → BeautySpa Services → Add New Service and fill related details.
For a quick view, please follow below image.
Note: To show services on the homepage you have to add either font awesome icon or feature image if you do not add this field, Service will not show on homepage.
You can customize BeautySpa Services in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Options → Service Settings.
In Service Settings, you can set
Please follow below image for Quick Service Settings.
To add Portfolio to BeautySpa Portfolios.
Go to Admin Dashboard → BeautySpa Portfolios→ Add New Portfolio and fill related details.
For a quick view, please follow below image.
You can customize Portfolio in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Options → Portfolio Settings.
In Portfolio Settings, you can set
Please follow below image for Quick Portfolio Settings.
You can customize Blog in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Options → Blog Settings.
In Blog Settings, you can set
To add Testimonial to BeautySpa Testimonials.
Go to Admin Dashboard → BeautySpa Testimonials → Add New Testimonial and fill related details.
For a quick view, please follow below image.
You can customize BeautySpa Testimonial Section in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Options →Testimonial Settings.
In Testimonial Settings you can set
Please follow below image for Quick Testimonial Settings.
To add Member to BeautySpa Members.
Go to Admin Dashboard →BeautySpa Members →Add New Member and fill related details.
For a quick view, please follow below image.
To add Member to BeautySpa Client.
Go to Admin Dashboard →BeautySpa Client →Add New Client and fill related details.
For a quick view, please follow below image.
You can customize BeautySpa Client Section in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Options →Client Settings.
In Client Settings, you can set
Please follow below image for Quick Client Settings.
You can customize Team in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Home Options →Team Settings.
In Team Settings, you can set
Please follow below image for Quick Team Settings.
You can customize Facts And Skills in Theme Options Settings.
Go to Admin Dashboard →BeautySpa Facts And Skills → Add New Facts And Skills and fill related details.
For a quick view, please follow below image.
You can customize Facts And Skills in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Facts And Skills Settings.
In Facts And Skills Settings, you can set
Please follow below image for Quick Facts And Skills Settings.
You can customize Contact in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Contact Settings.
In Contact Settings, you can set
Please follow below image for Quick Team Settings.
Note: All mails, of contact us templates and Home Contact section, are mailed to the mail id that you set in contact mail option.
You can customize Appointment in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Appointment Settings.
In Appointment Settings, you can set
Please follow below image for Quick Appointment Settings.
You can customize Callout in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Callout Settings.
In Callout Settings, you can set
Please follow below image for Quick Callout Settings.
You can customize Skin Layout Setting in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Skin Layout Settings.
In Skin Layout Setting, you can set
Please follow below image for Quick Skin Layout Settings.
You can customize Social Icon Setting in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Social Icon Settings.
In Social Icon Settings, you can set
Please follow below image for Quick Social Icon Settings.
Note: All social icon are set to open in new tab.
Theme Footer have two Parts.
Theme Footer Widget Area have default Widgets.
Please go to Admin Dashboard → Appearance → Widgets.
And Drag-Drop Widget to Footer Widget Area to add Footer Widget Area.
Please follow below image for Quick Settings.
In custom Footer Bar there is two part
Please go to Admin Dashboard → Appearance → Theme Options → Footer Options.
In Footer Options Settings, following settings can be customized
Please follow below image for Quick Footer Settings.

Using Home Page Manager settings, sections on Home Page can be remove and move.
BeautySpa slider is always on the Top.
To access Home Page Manager go to Admin Dashboard → Appearance → Theme Options → Home Page Manager.
Here section can be enabled/disable and move using DRAG N DROP.
Please follow below image for Quick Settings.

BeautySpa provides an option to use your own custom URL for custom post types.
You can use custom URLs at Admin Dashboard → Appearance → Theme Options →Custom URL’s Options.
You have to refresh Permalinks to apply these changes. Please change your URLs here, save the change. Then go to Admin Dashboard → Settings→ Permalinks.
Here change the permalink to another format and save. Now revert to your permalink type and again save.
In Custom Settings, you can set
Please follow below image for Quick Settings.

Note: After changing custom URL you have to re-save permalink setting. To re-save permalink setting please go to Admin Dashboard >> Settings >> Permalinks and click on save button.
BeautySpa Premium Theme provides about 22 templates.
There is some Details of them
You can see them at BeautySpa Theme Demo
BeautySpa maintenance Mode have Two Types.
1. Slider Type
2. Welcome Video Background.
21.1 Slider Type
You can Enable/Disable Maintenance Page at Admin Dashboard → Appearance → Theme Options → Maintenance Mode Option.
In Maintenance Mode Settings, you can set
Please follow below image for Quick Settings.

Now click on Custom Logo Button and upload your logo image or select from Media Library.
After Select Image Follow Below Image.
21.2 Welcome Video Background
You can select background video slider to follow below image.
If you add Youtube URL in Settings, then video background will be shown. If you want to show Image background only, please not provide Video URL.
Please follow below Image to get your Youtube Video URL.

Theme provide many shortcodes.
You can see them in below Image.

To use shortcode please follow Image.

It’s simple to use.
Click on Shortcode Button →Select Short-code type from Option→ Provide Relative Information→ Click on insert
Please below Images.


After clicking on insert button You found shortcode, As given in below image.

copy this shortcode and paste in a page where you want to show shortcode.
See Demo Here http://demo.weblizar.com/beautyspa-premium/shortcodes/accordian/
For add collapse follow below image.

See Demo Here http://demo.weblizar.com/beautyspa-premium/shortcodes/collapse/

See Demo Here http://demo.weblizar.com/beautyspa-premium/shortcodes/alerts/

See Demo Here http://demo.weblizar.com/beautyspa-premium/shortcodes/buttons/


See Demo Here http://demo.weblizar.com/beautyspa-premium/shortcodes/drop-caps/


See Demo Here http://demo.weblizar.com/beautyspa-premium/shortcodes/panels/

See Demo Here http://demo.weblizar.com/beautyspa-premium/popovers/

See Demo Here http://demo.weblizar.com/beautyspa-premium/shortcodes/1823-2/



See Demo Here http://demo.weblizar.com/beautyspa-premium/shortcodes/tabs/

See Demo Here http://demo.weblizar.com/beautyspa-premium/popovers/

See Demo Here http://demo.weblizar.com/beautyspa-premium/shortcodes/portfolio/

See Demo Here http://demo.weblizar.com/beautyspa-premium/shortcodes/posts/

