Responsive Photo Gallery Pro
Responsive Photo Gallery Pro
weblizarA highly animated image gallery plugin for WordPress.
Try Pro Demo: HERE
Key Contents
1. Plugin Installation
2. Create New Photo Gallery
3. Publish Gallery In Page
4. Publish Gallery In Post
5. Gallery Settings
Now, we are explaining about installation, configuration and publishing photo galleries using Responsive Photo Gallery Pro plugin.
Follow the step by step guide
1. Plugin Installation
First download your plugin package from your Weblizar Account.
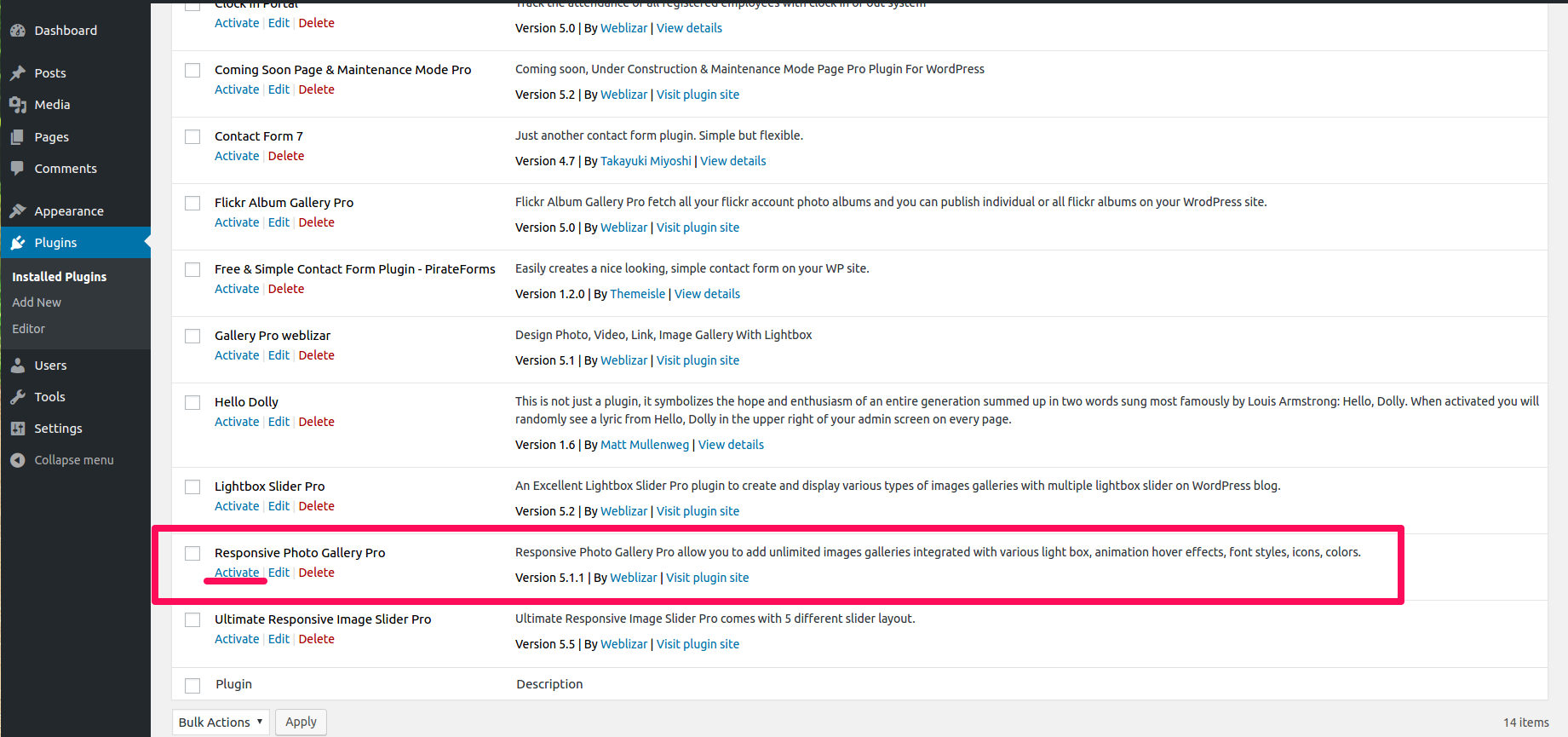
Upload, Install & Activate plugin into WordPress site.
Now our plugin is successfully installed on our site, go to the next step.
2. Create New Photo Gallery
Important Note: While adding images into photo galleries use the plugin Multiple Image Uploader. Doing this layout will never mess because plugin image uploader crop same size image thumbnails. And make sure minimum image size for galleries are 400x400px.
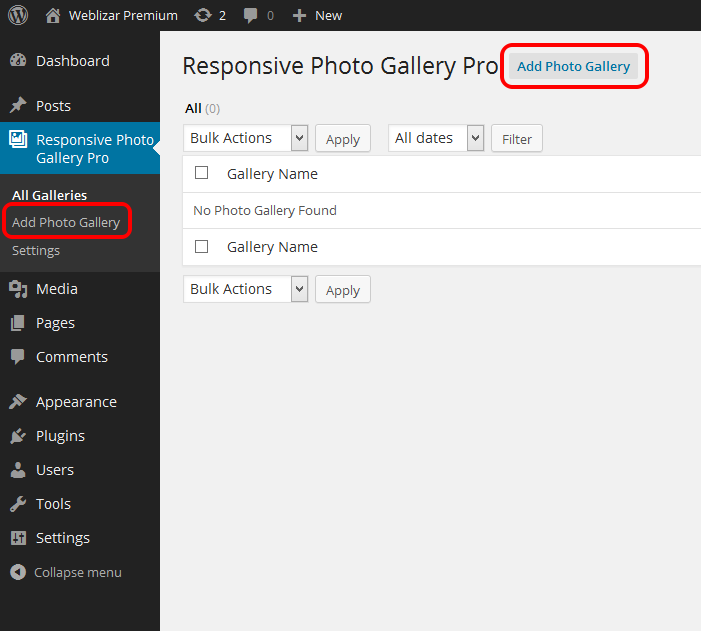
Go to Responsive Photo Gallery Pro plugin menu, then click on Add Photo Gallery button
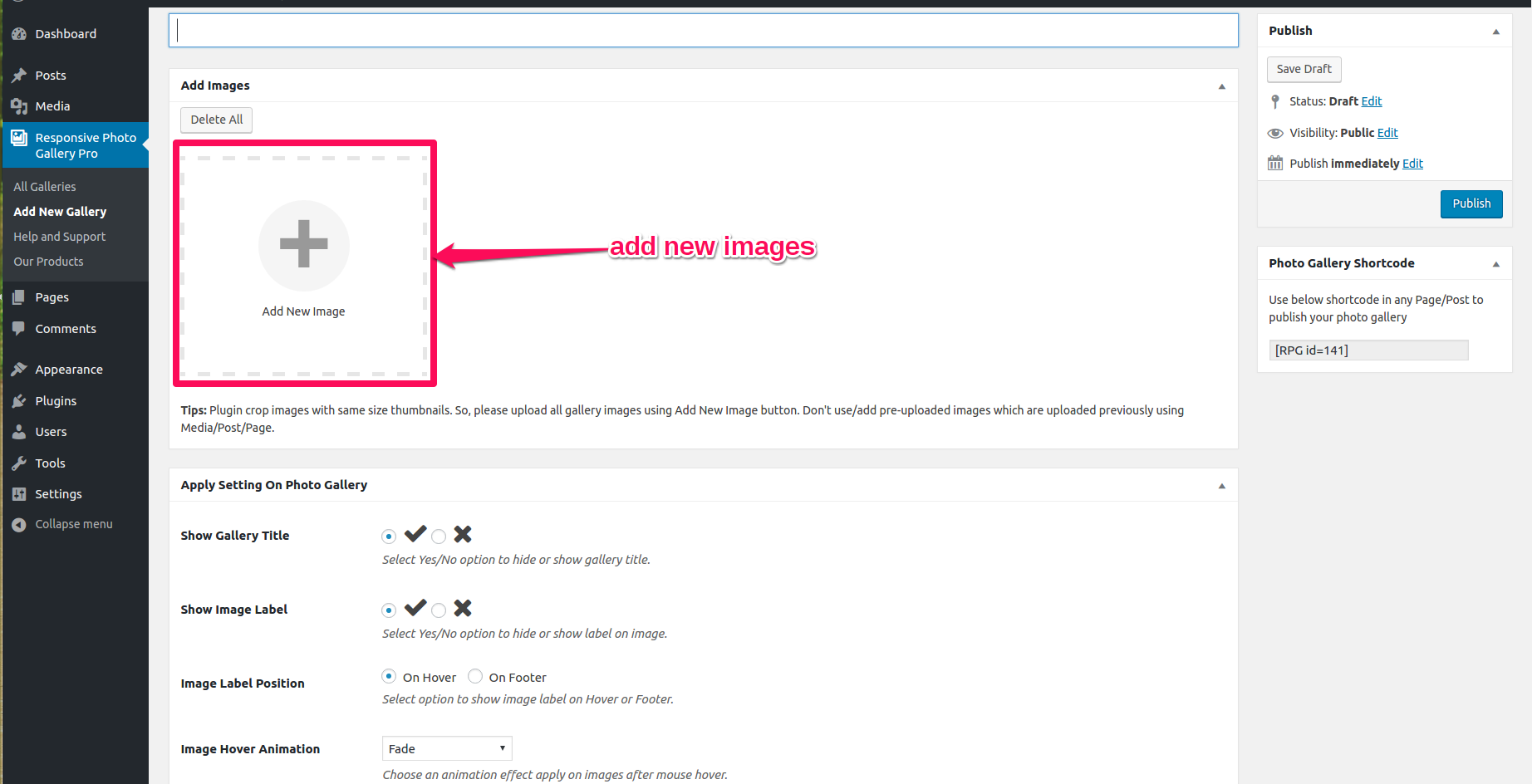
Now type your photo gallery title and click on Add New Image button
A – Using Add New Image button you can add image into your photo gallery
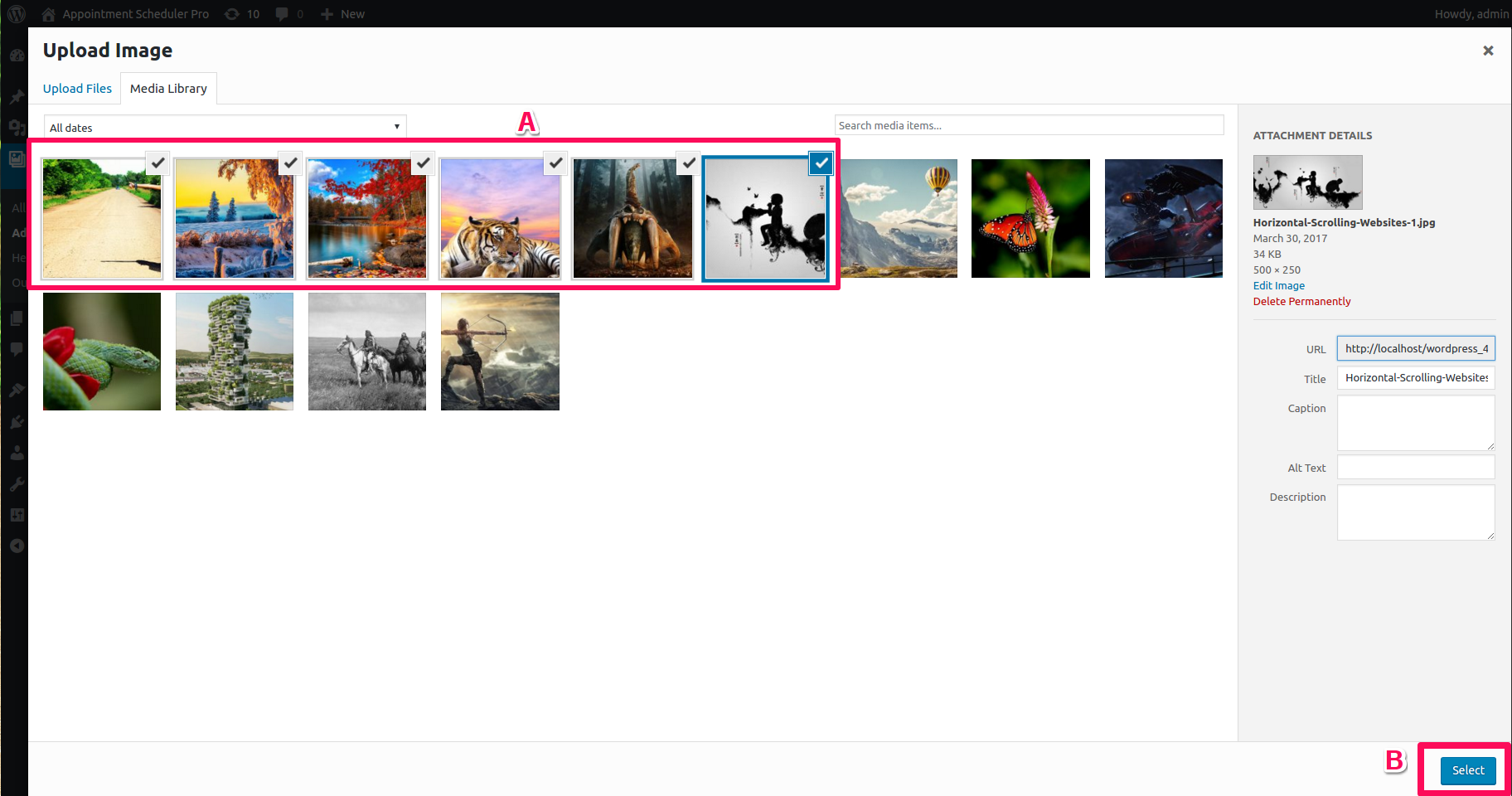
When you click on Add New Image button than a pop window will appears that is Multiple Image Uploader. Using multiple image uploader you can upload and add multiple images in any photo galleries.
A – Select multiple images at a time to add into gallery (Hint: Use CTRL key to select multiple images randomly and Use SHIFT key to select multiple images continuously )
B – Now click on Select button to insert selected images into photo galleries
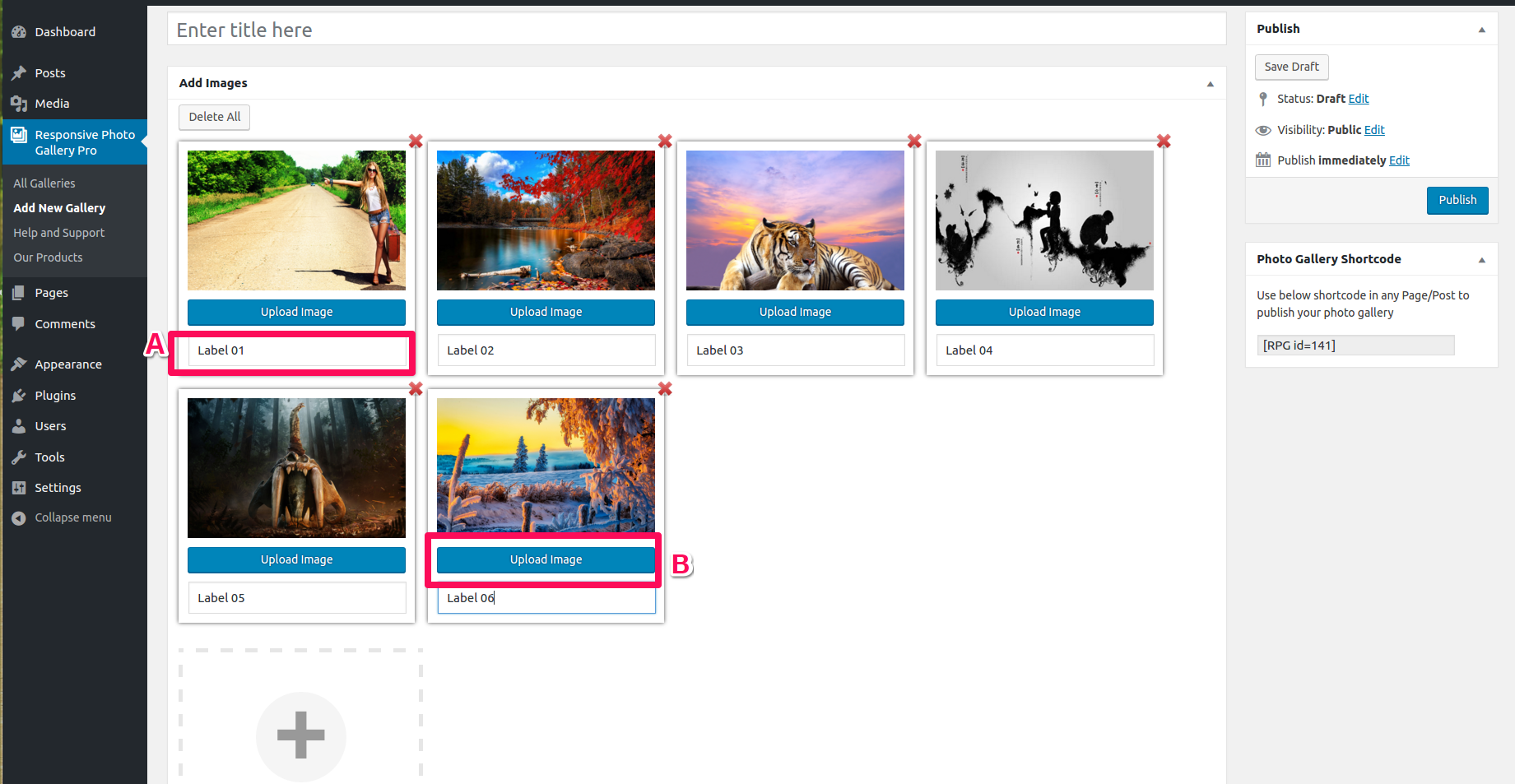
We have added 6 multiple images randomly using CTRL key and below screenshot showing all images added into photo gallery.
A – Now you can set image label for each image. If you don’t want to show image caption than leave it blank it’s optional settings.
B – If you want change any uploaded image with another one than click on Upload Image button to change image. You can also Drag n Drop image positions according to you,
We have uploaded images into photo gallery, time to configure photo gallery settings. Please refer Topic number 5 for more read about settings.
3. Publish Gallery In Page
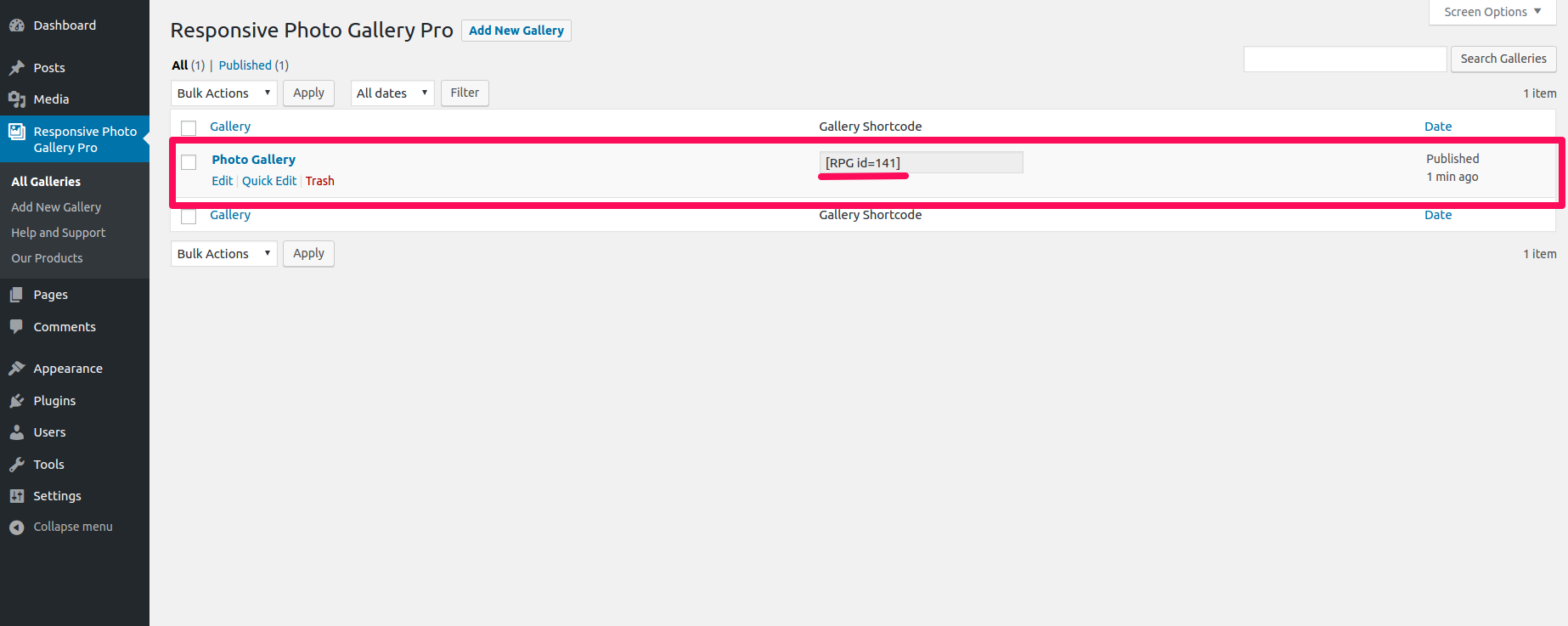
Go to All Gallery menu page, copy the gallery shortcode like: [RPG id=141].
Now Add New Page using Pages menu. Give Title to page and paste your copied [RPG id=141] shortcode into content editor. Click on Publish button to publish your gallery into page.
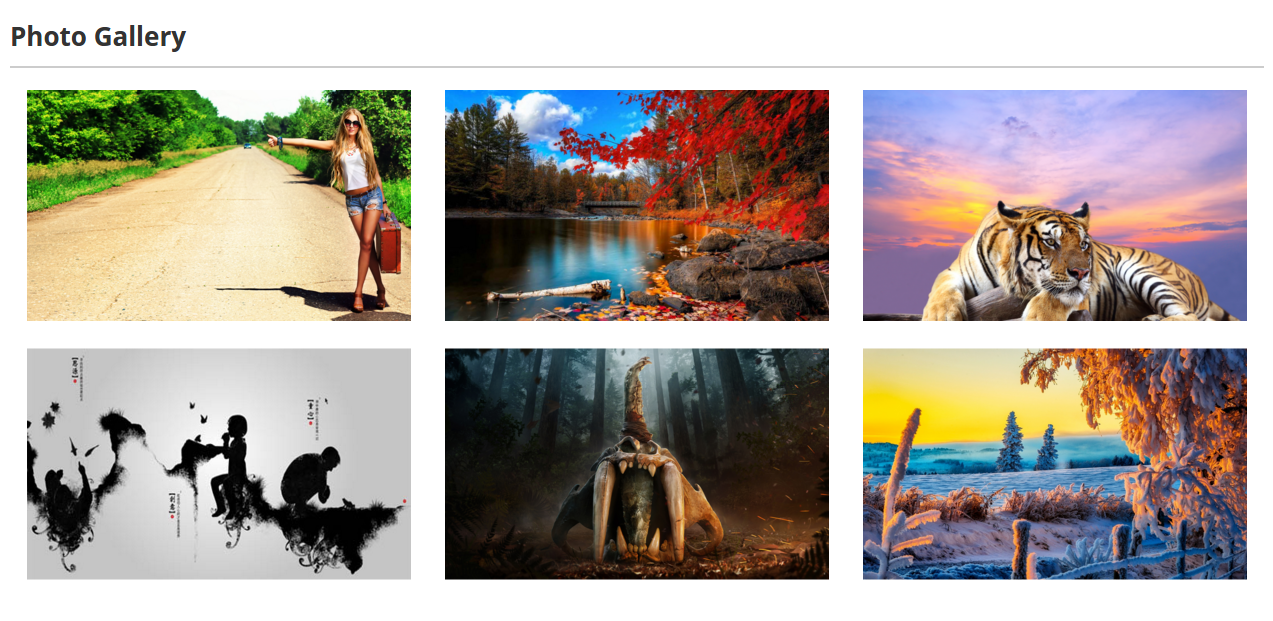
Photo gallery preview into Page
Photo gallery preview at page into lightbox slider
4. Publish Gallery In Post
Go to All Gallery menu page, copy the gallery shortcode like: [RPG id=141].
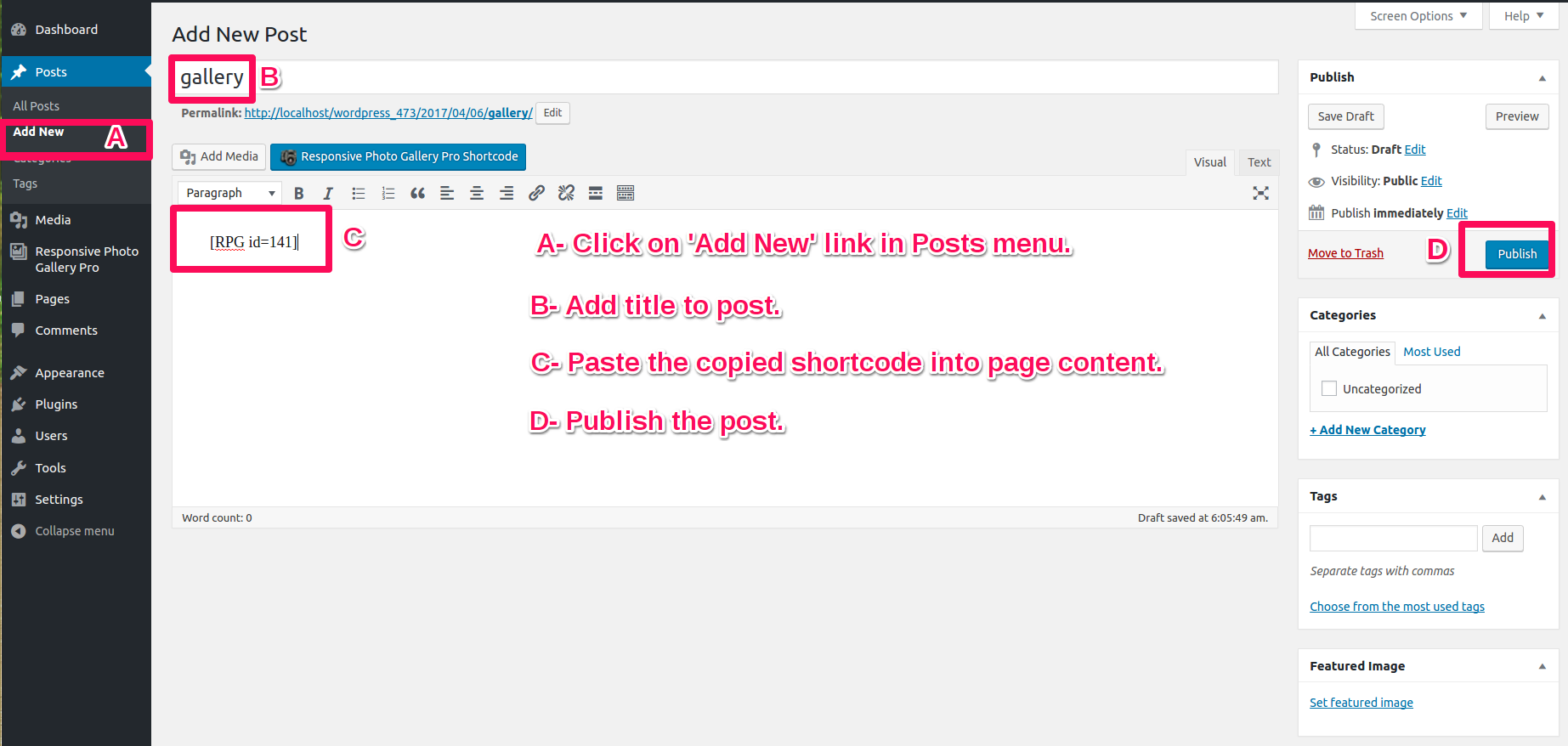
Now Add New Post using Posts menu. Give Title to post and paste your copied [RPG id=141] shortcode into content editor. Click on Publish button to publish your gallery into post.
Photo gallery preview into Post
Photo gallery preview at post into lightbox slider
5. Gallery Settings
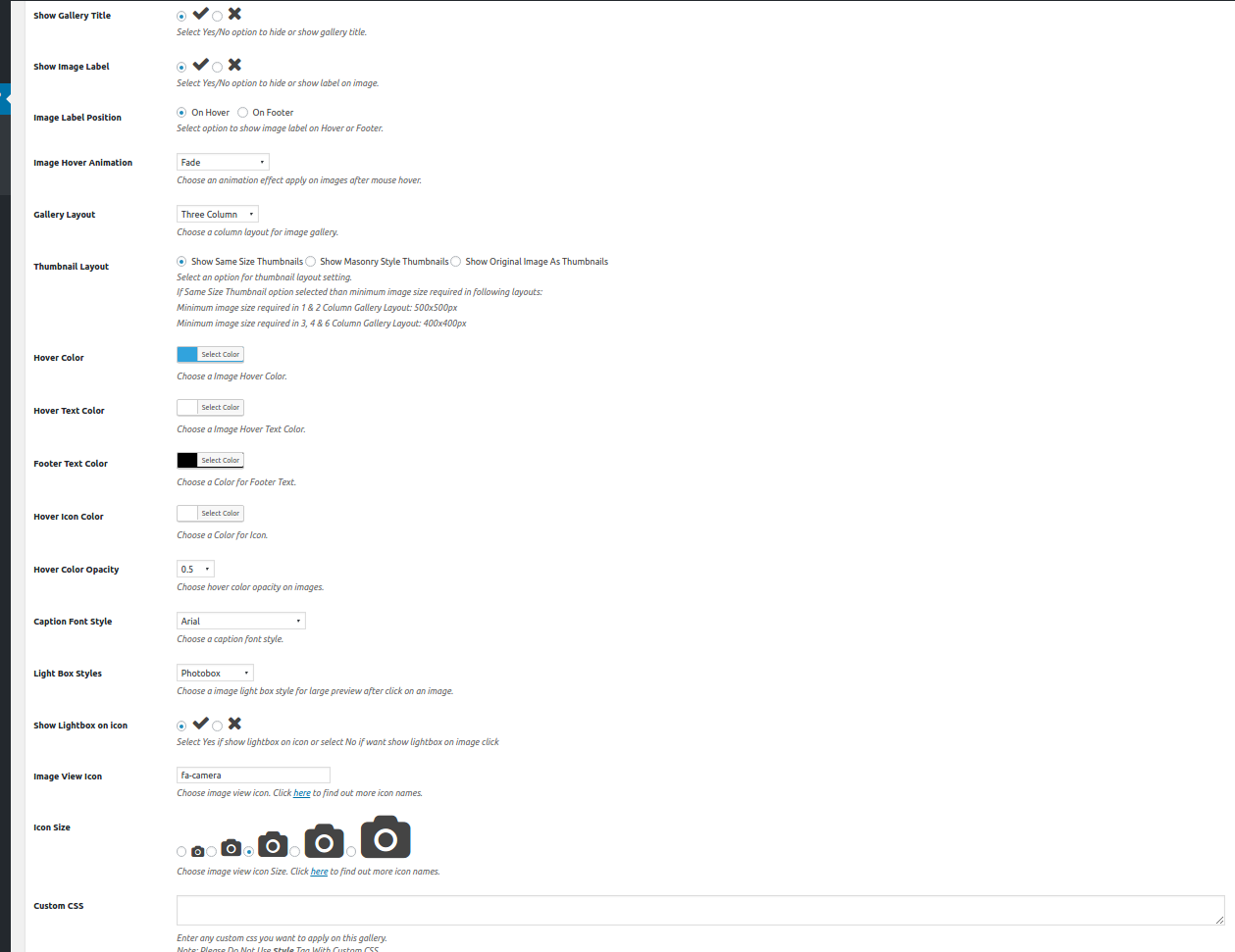
Through gallery settings you can configure many hover animations, gallery layout, caption font styles, light box styles, image view icon. Explaining the each settings one by one.
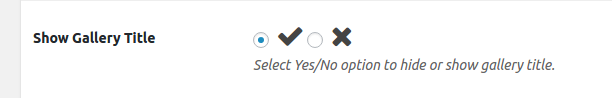
5.1 Show Gallery Title
You can show or hide your gallery title using this setting.
5.2 Show Image Label
You can show or hide your images label using this setting.
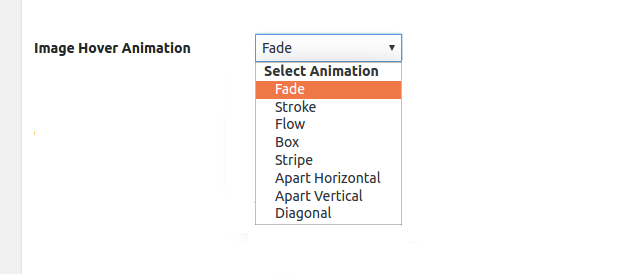
5.3 Image Hover Animation
Animation hover effect works when you hover mouse on any image displayed into gallery
8 various animation effect available in list
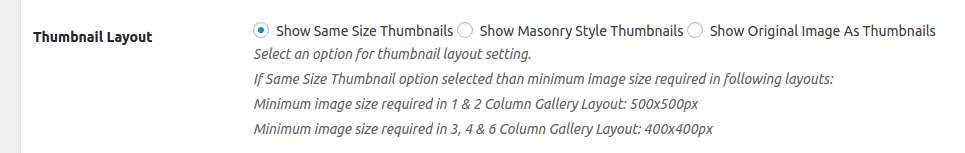
5.5 Thumbnail Layout
Thumbnail Layout settings allow to set two types of gallery thumbnail layout.
A) Same Size Thumbnail – If you want to display same size thumbnail gallery then use this option.
B) Masonry Style Thumbnail – If you want show masonry layout thumbnail than use this settings give an attractive look to your gallery same as Pinterest.
Important Note: Minimum image size required in following layouts:
Minimum image size required in 1 & 2 Column Gallery Layout: 500x500px
Minimum image size required in 3, 4 & 6 Column Gallery Layout: 400x400px
5.6 Hover Color
Hover color applies on image background when you hover mouse on image. Using Color Picker you can easily set any color for background.
5.7 Hover Color Opacity
Hover color opacity allow to set transparency between image and background color. Using 0.1 to 1 range you apply transparency on images
5.8 Caption Font Styles
520 Goggle Font Styles integrated with plugin. Font styles apply on image title text when you hover mouse on any image.
5.9 Light Box Styles
Pro version comes with 4 types of image display light box. Both light box are effective with auto-play option.
5.10 Show Lightbox On Icon
If this setting is Yes, than large image preview in lightbox will display after click on icon button. Icon button will appear when you hover any image.
5.11 Image View Icon
You can use unlimited Font Awesome icons for image view icon. Go to this link to find unlimited icon library. Just copy image name from Font Awesome library and paste into image icon box.
5.12 Image View Icon Size
You can select an icon size to be displayed on image hover.
If you found any tecnical difficulty then you can start a support thread into Responsive Photo Gallery Pro topic in Forum
Thank You For Reading Responsive Photo Gallery Pro Documentation
Weblizar