Green Lantern Premium Theme
Green Lantern Premium Theme
weblizarA Responsive WordPress Theme for Business and Corporate World.
Try Green-Lantern Premium Theme: DEMO HERE
Key Contents
2. Setup Home Page
2.1 Site Logo/Title
2.2 Custom Menu
2.3 Weblizar Slider
2.4 Weblizar Service Section
2.5 Weblizar Portfolio Section
2.6 Blog Section
2.7 Weblizar Clients
2.8 Weblizar Testimonial
2.9 Call Out Section
2.9.0Footer
3 Template Pages Setup
3.1 About Page
3.2 Contact Page
3.3 Service Page
3.4 Page With Full Width
3.5 Page With Left Sidebar
3.6 Page With Right Sidebar
3.7 FAQ Page
3.8 404 Page
4 Create Portfolio
4.1 Two Column Portfolio
4.2 Three Column Portfolio
4.3 Four Column Portfolio
5. Blog
Now, we are going through installation, configuration and publish theme. Follow the step by step guide:
1. Theme Installation
First download your theme package from your Weblizar Amember Account.
Upload Theme package zip folder using theme installer wordPress option Otherwise Any FTP (FillZilla)
We recomand you upload theme zip package using FTP( FillZill/Bitwise), In your host-server-directory\wp-content\themes\
After that Activate theme into WordPress site Admin Dashboard -> Appearance ->themes.

Now our theme is successfully installed on our site, step up to the next step.
2. Setup Home Page
Our theme home page has 7 different sections. Explaining below one by one in sub points:
2.1 Site Logo/Title
Two Types on Logo option available in theme option panel
Admin Dashboard → Appearance → Theme Options
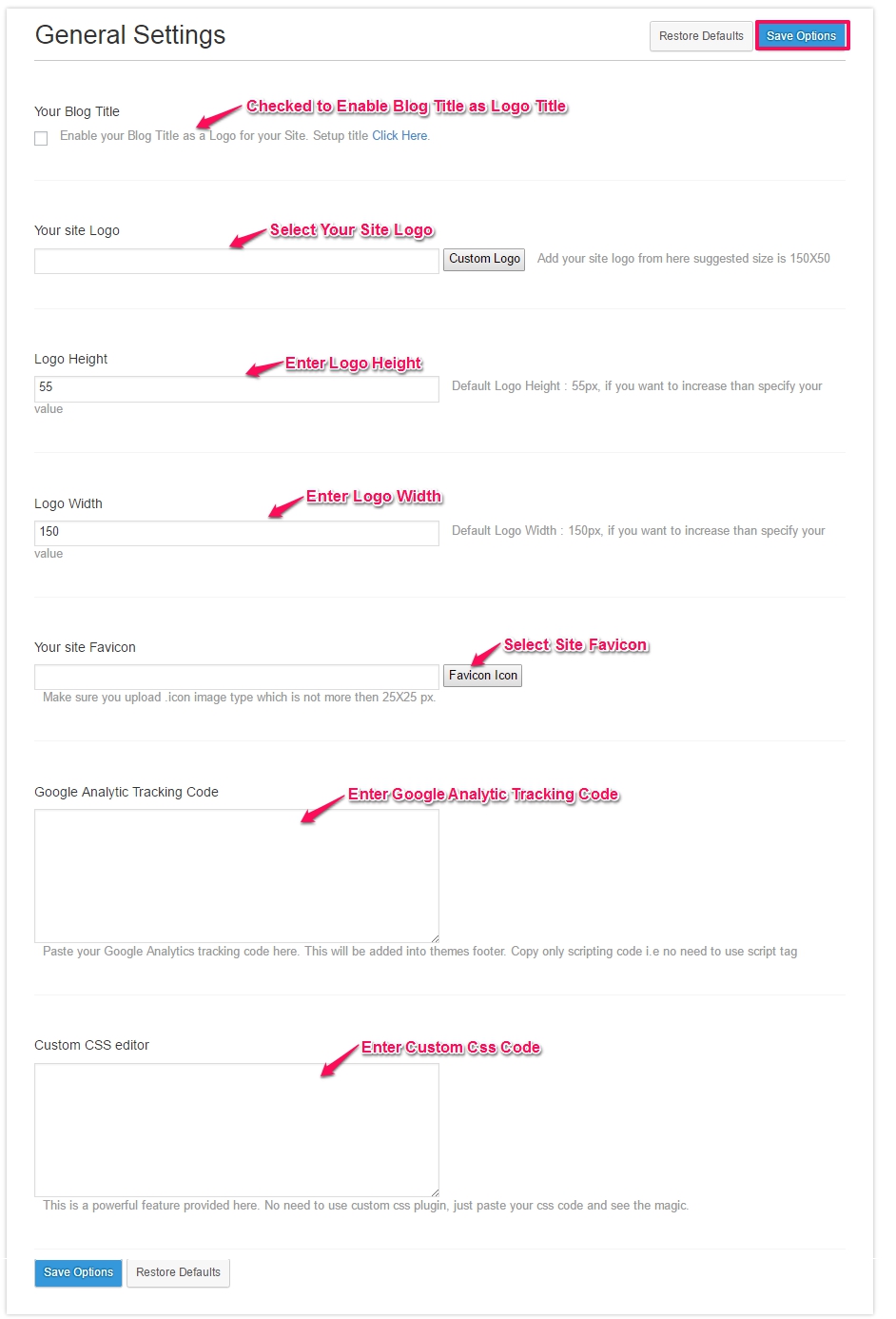
You can use Image Logo and Test Logo.
To use Image logo, upload and provide recommonded hight n width.
To use Text Logo, enable the option “Text Title” on General Option tab

2.2 Custom Menu
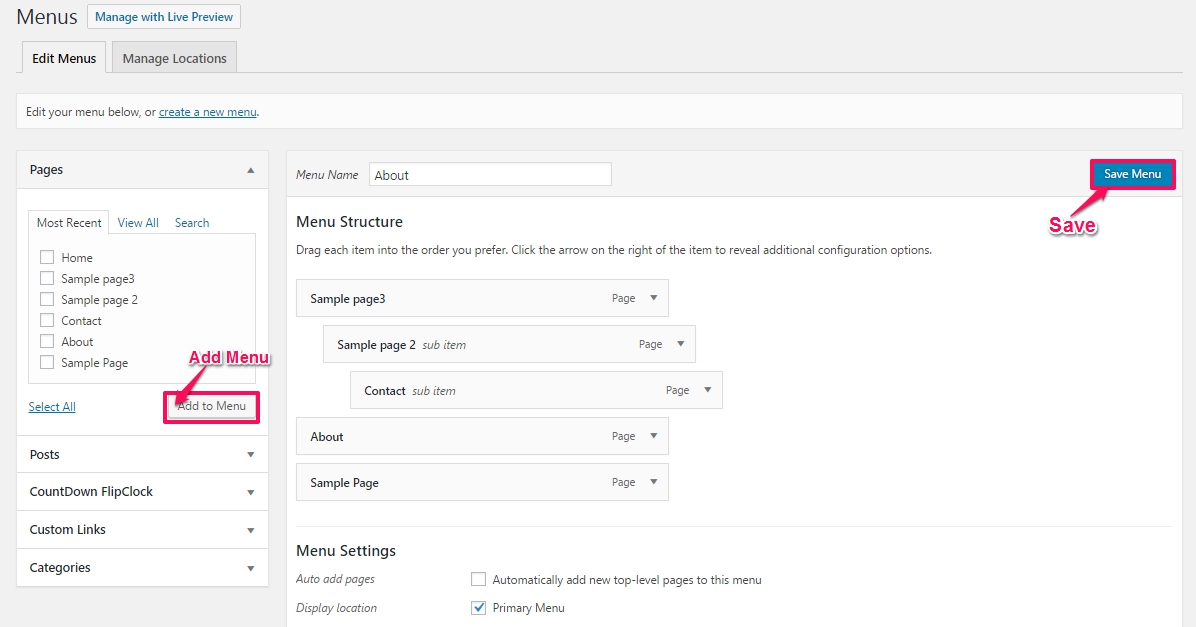
Admin Dashboard → Appearance → Menu
Create a new menu by assigning availabe Pages & Post.

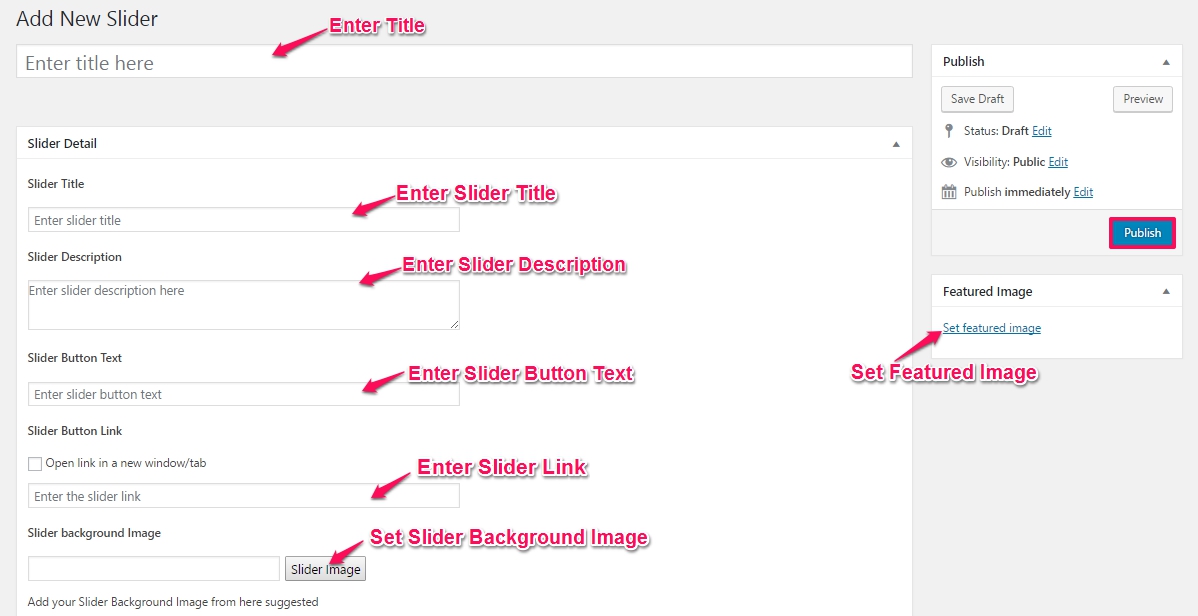
2.3 Weblizar Slider
Featured Slider is second section on home page come after header logo & menu section.
Admin Dashboard → Weblizar Slider
Using Add New Slider link in Weblizar Slider Menu you can add slides in Weblizar Slider.

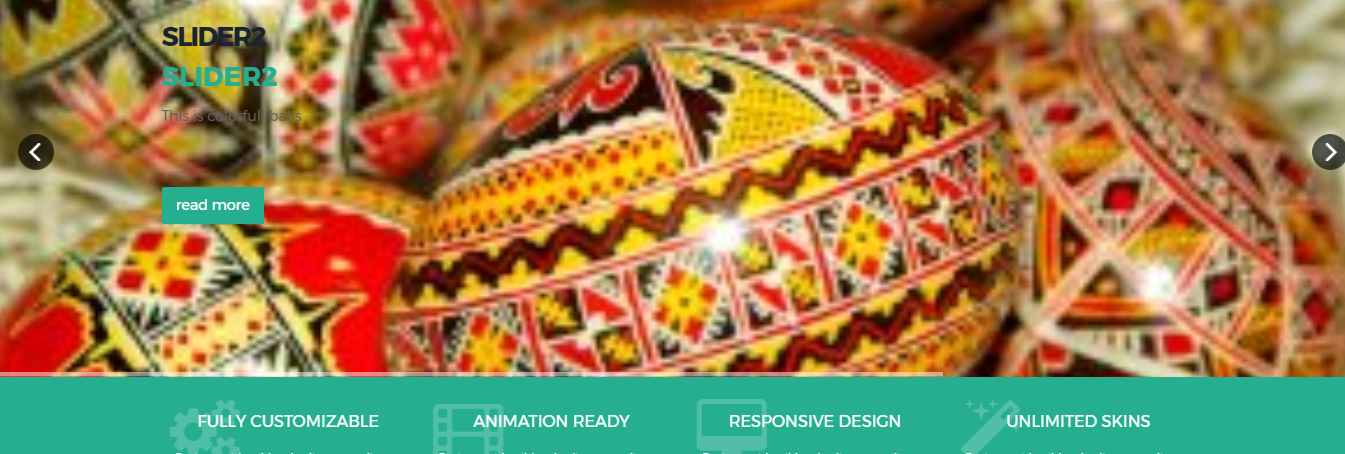
Front-View

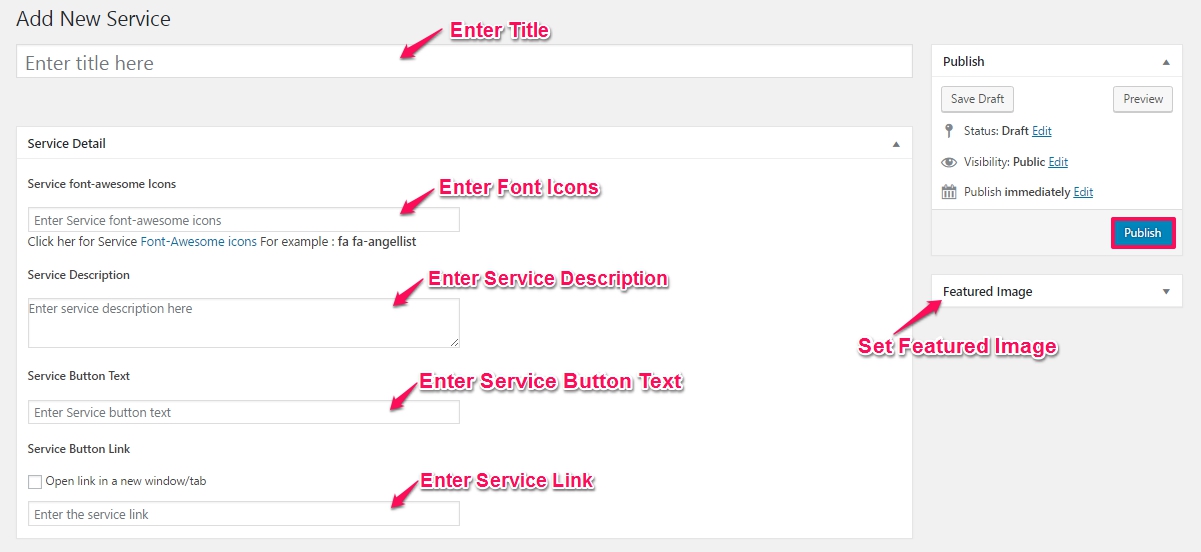
2.4 Weblizar Service
Weblizar Service section is third section on home page come after Weblizar slider section.
Admin Dashboard → Weblizar Service
Using Add New Service link in Weblizar Service Menu you can add services into Weblizar Service section.

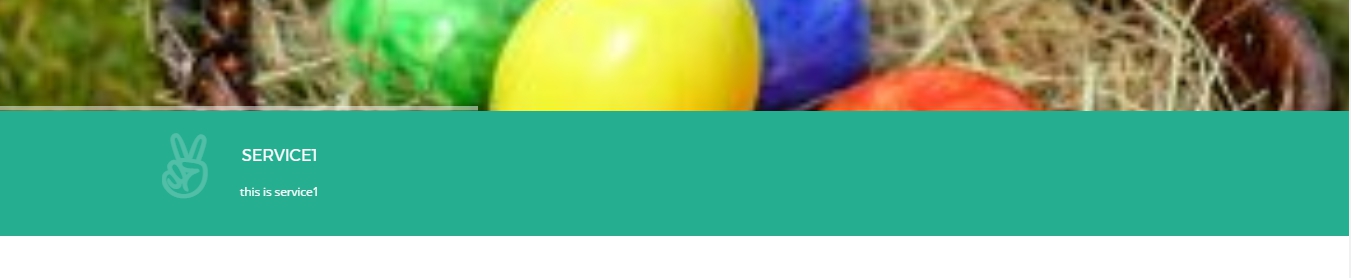
Front-View

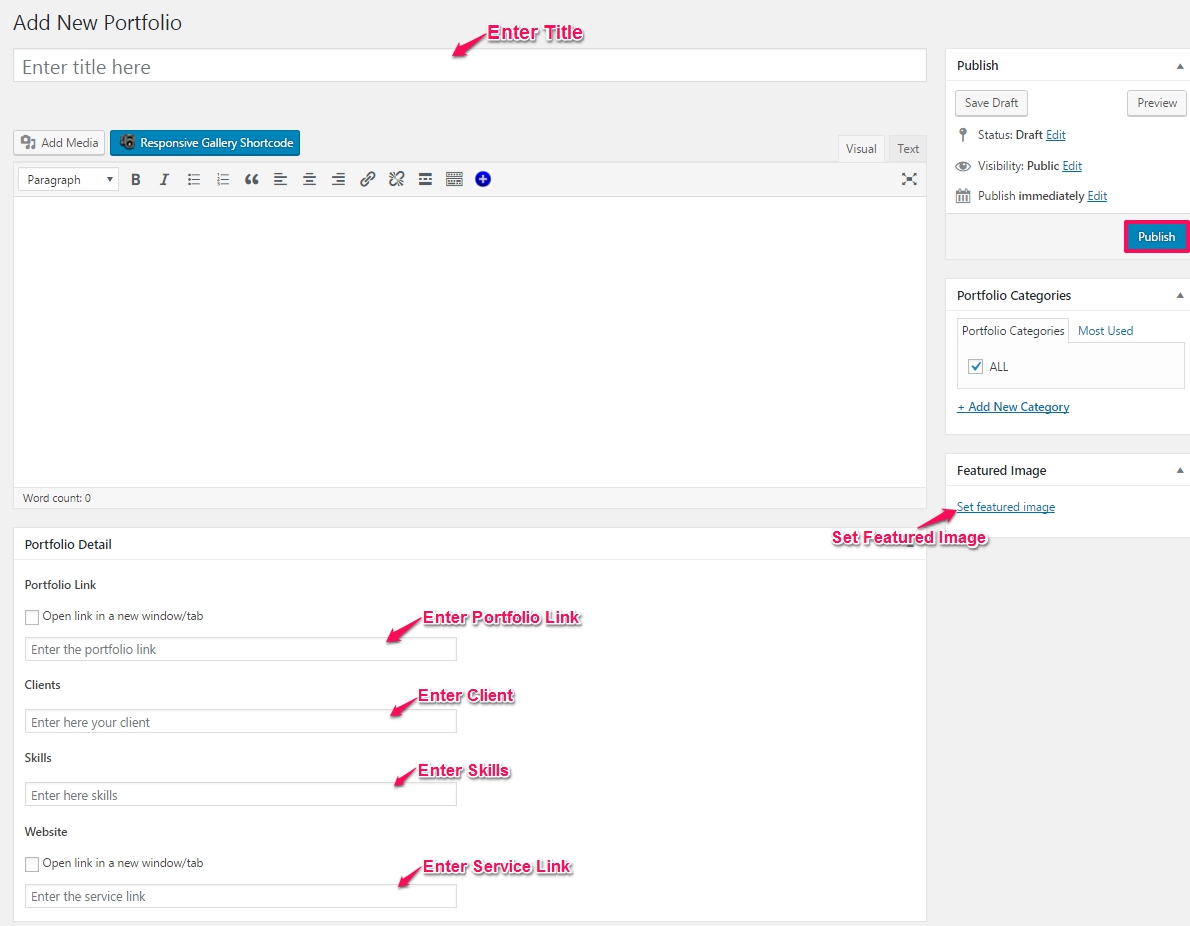
2.5 Weblizar Portfolio Section
Portfolio Section is forth section on home page come after Weblizar service section.
Admin Dashboard → Weblizar Portfolio
Using Add New Item link in Portfolio Menu you can add new portfolio into Weblizar Portfolio section.

Front-View

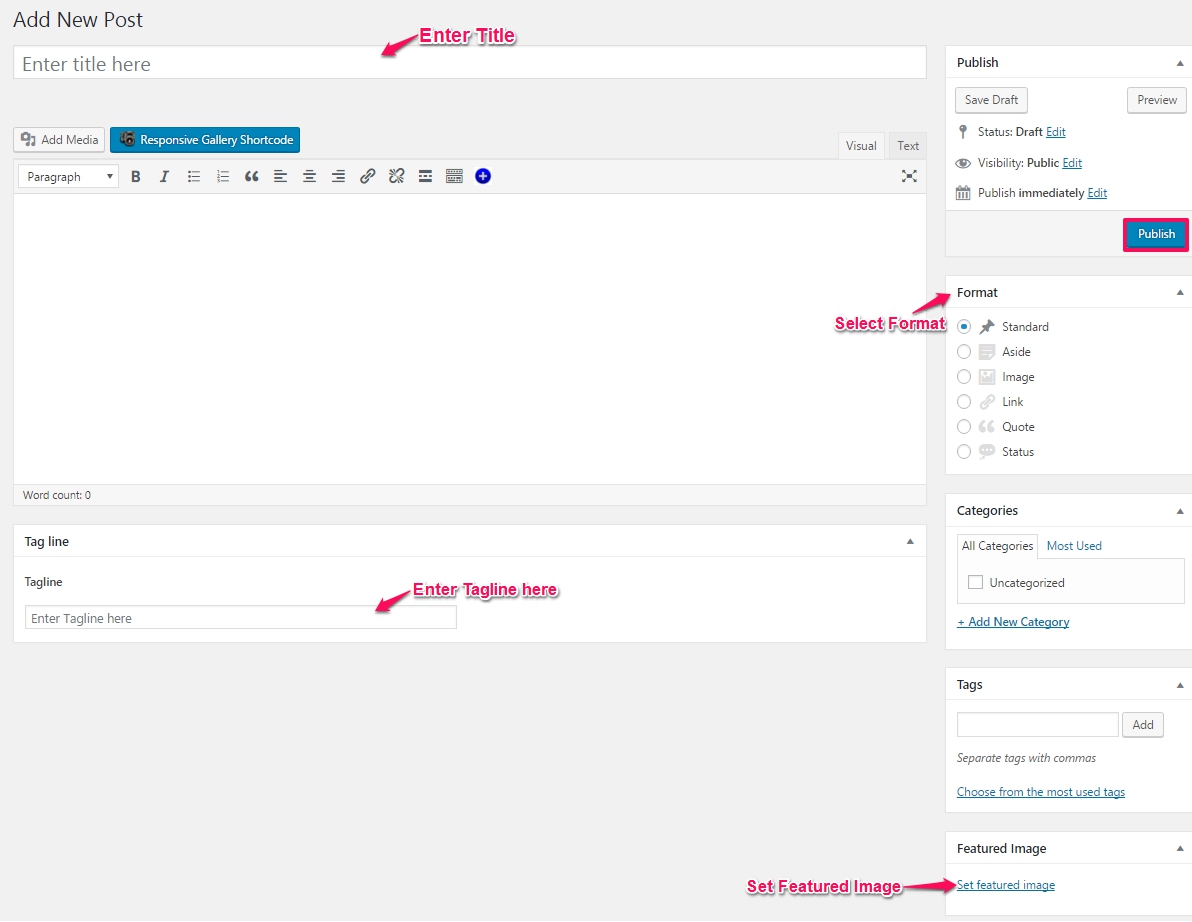
2.6 Blog Section
Blog Section is fifth section on home page come after Weblizar portfolio section.
Admin Dashboard → Posts
Using Add New link in Posts Menu you can add new post into Blog section. Only latest three blog will be appear in blog section at home page.

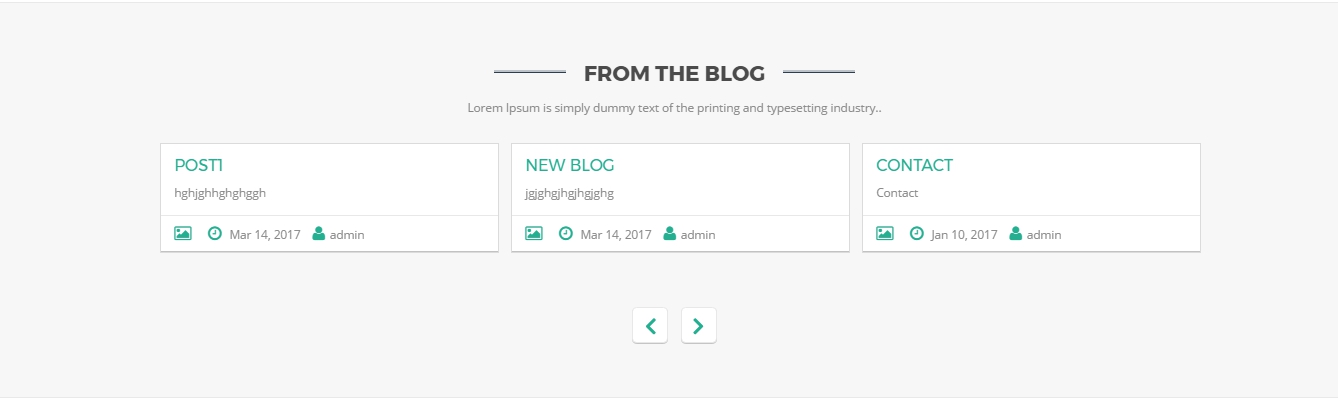
Front-View

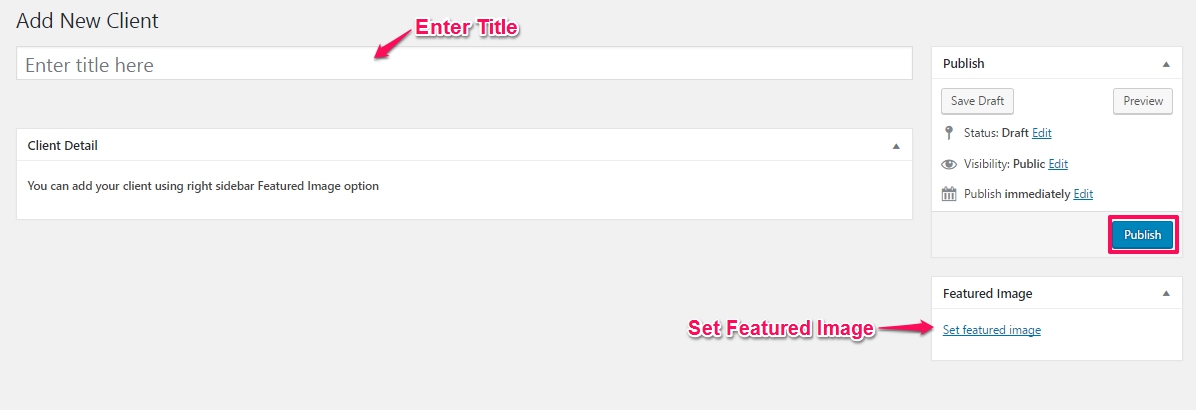
2.7 Weblizar Clients
Show all your Clients here , bottom of the Blog Section
Admin Dashboard → Weblizat Clients

Front-View

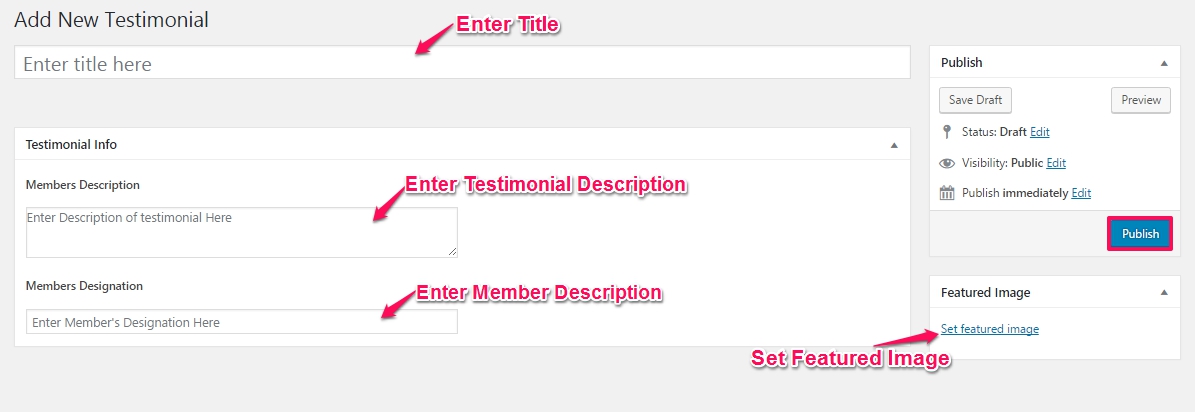
2.8 Weblizar Testimonial Section
You can show All your Clients Review below the Clients List.
Admin Dashboard → Weblizat Testimonial

Front-View

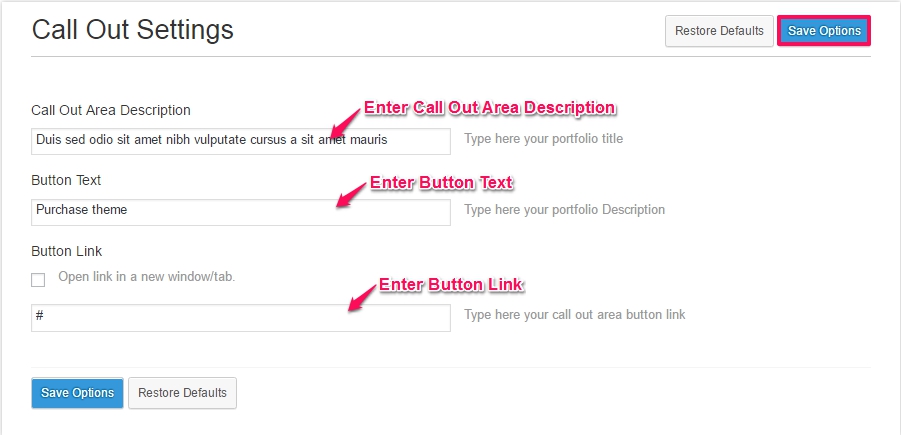
2.9 Call Out Section
You can access this area settings into Weblizar Theme Option
Admin Dashboard → Appearance → Theme Options -> Home Options -> Call Out Area

Front-View

2.9.0 Footer
Footer Section is the last section on home page.
You can access this area settings into Weblizar Theme Option
Admin Dashboard → Appearance → Weblizar Options
3. Template Pages Setup
Weblizar Premium theme comes with 8 template pages. We are explaining below one by one each, how to use or activate different templates?
3.1 About US Page
About US Page Template can be use as display your Business, Office, Team, Working information. This template contain two section, first one for About Us information. And second one is for Team/Staff information.
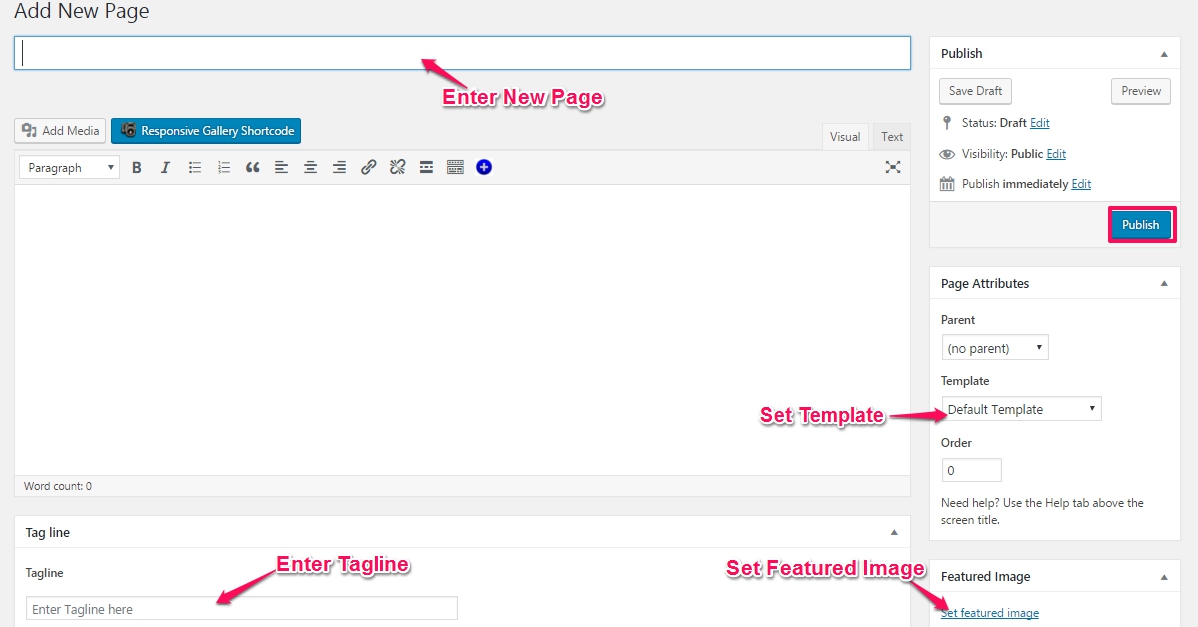
Create a About US page for using this template as follows:
Admin Dashboard → Pages → Add New

You can choose Two different layout for About-us Page.
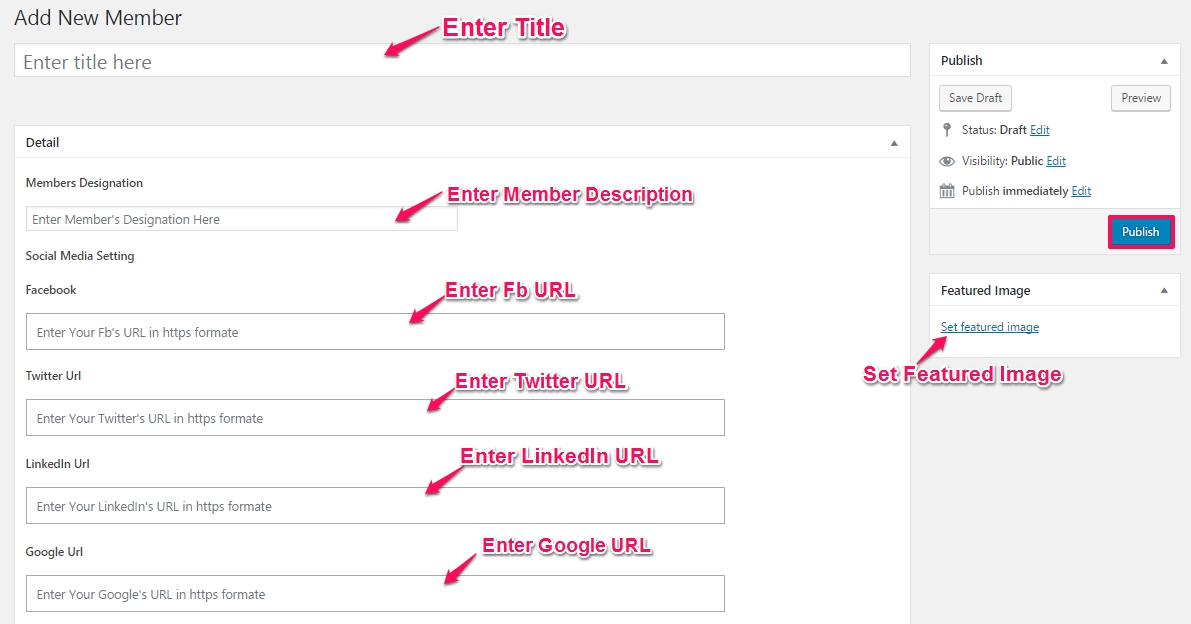
Team / Staff part comes from
Admin Dashboard → Weblizar Team → Add New Team Member
Using Add New Team Member menu link you can add team member for that section.

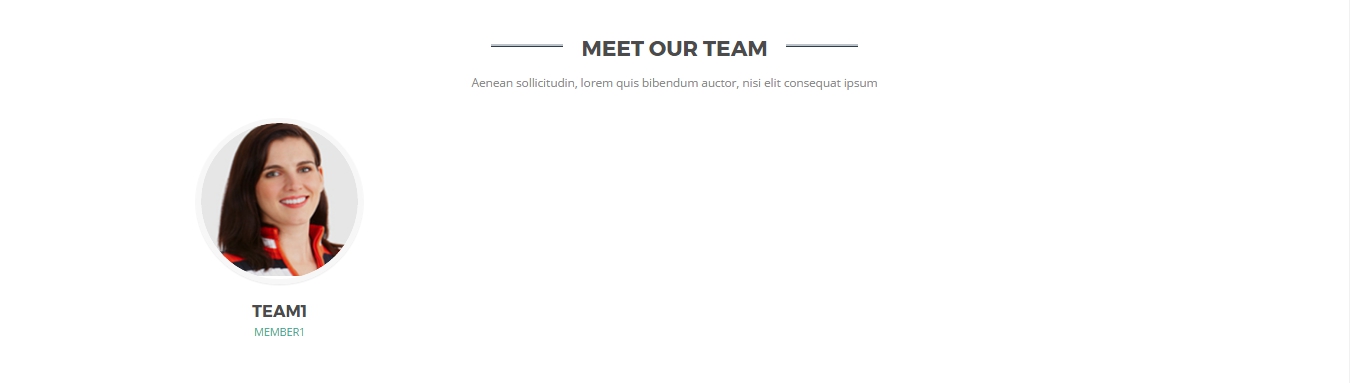
Front-View

3.2 Contact Page
Contact Page Template can be use as display your Business, Office contact and location information.
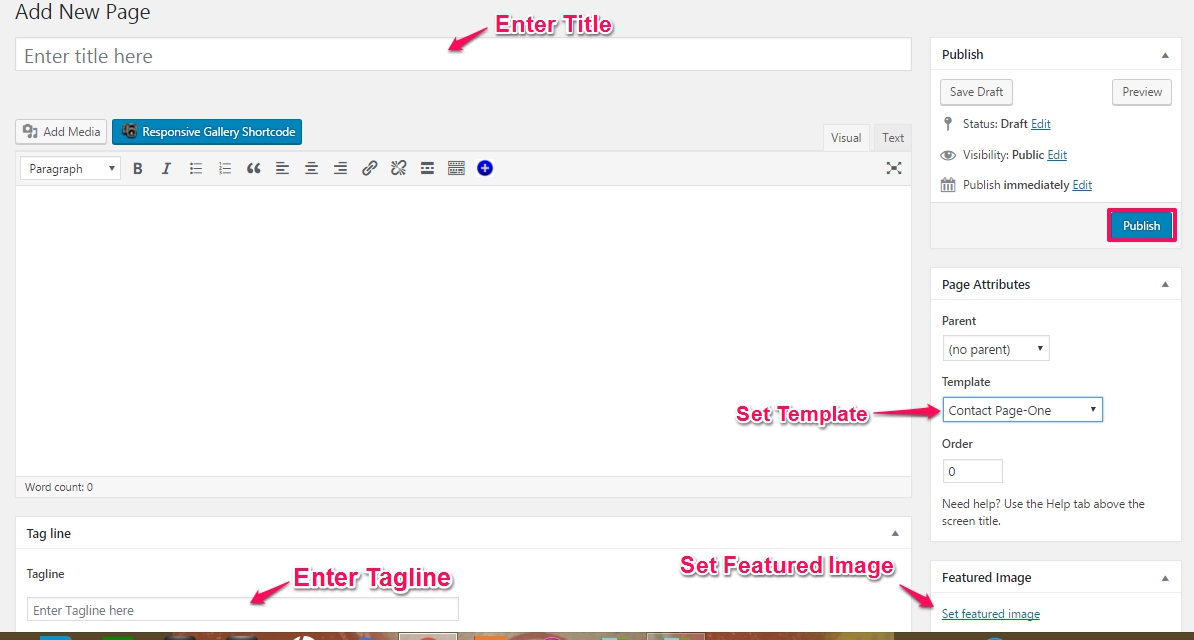
Create a Contact page for using this template as follows:
Admin Dashboard → Pages → Add New
You can choose Three different layout for Contact Page.

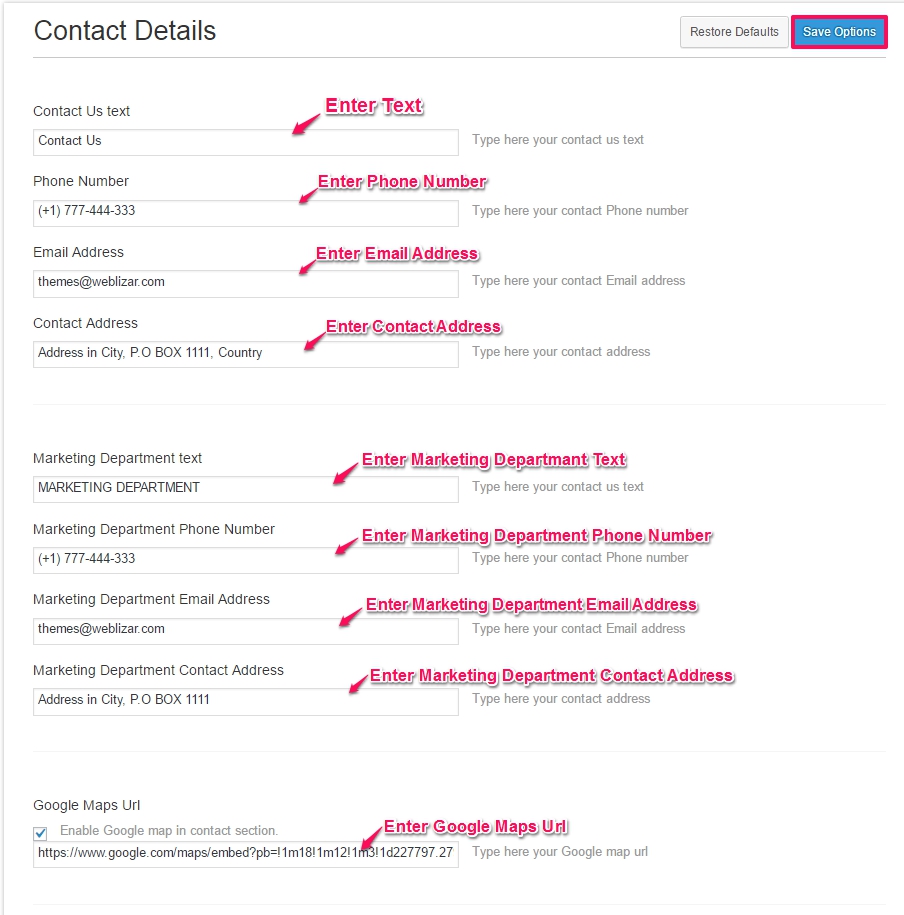
Other Contact & Location information like Google Map, Phone, Email, Office & Marketing Address can be customizable using Weblizar Theme Options
Admin Dashboard → Appearance → Theme Options -> Contact Details

3.3 Service Page
Service Page Template can be use as display your services created by you.
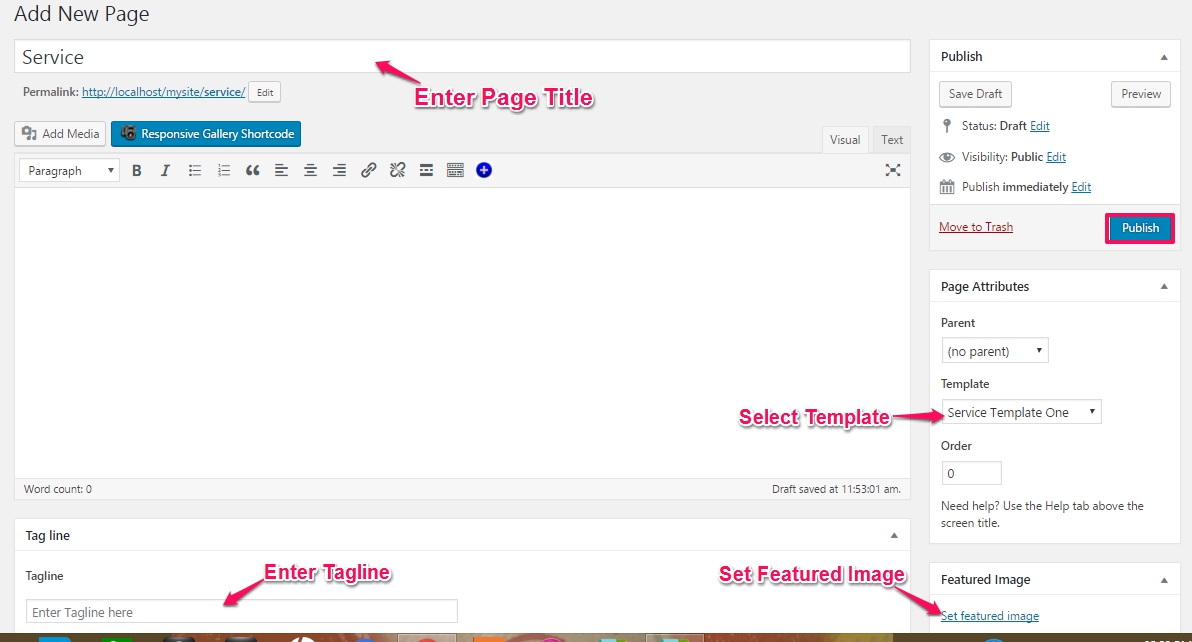
Create Service page for using this template as follows:
Admin Dashboard → Pages → Add New

You can choose Three different layout for Service Page.
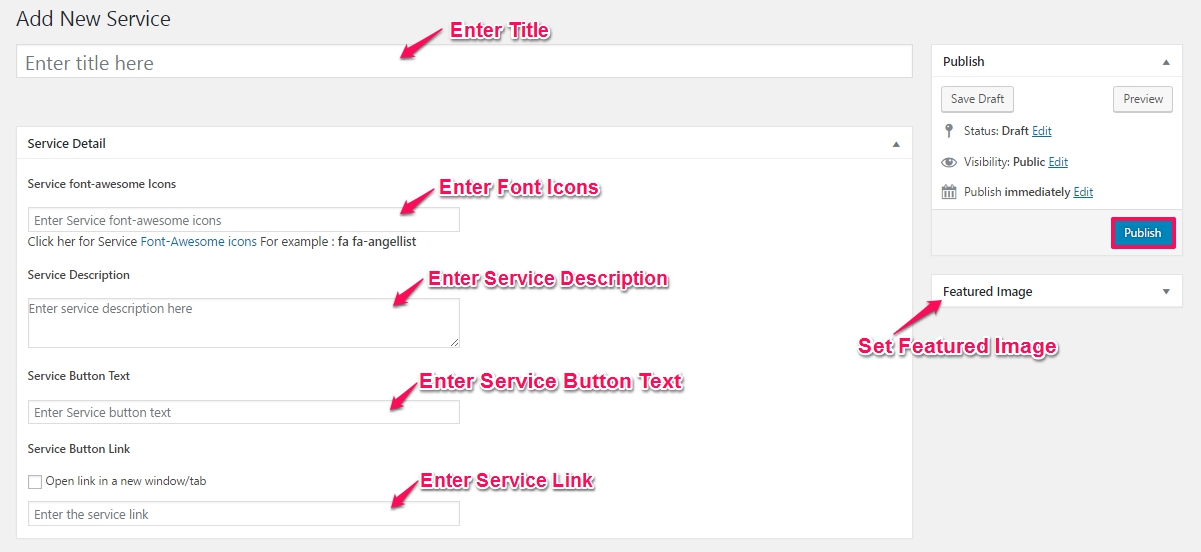
Now add services using Weblizar Service menu page
Admin Dashboard → Weblizar Service → Add New Service

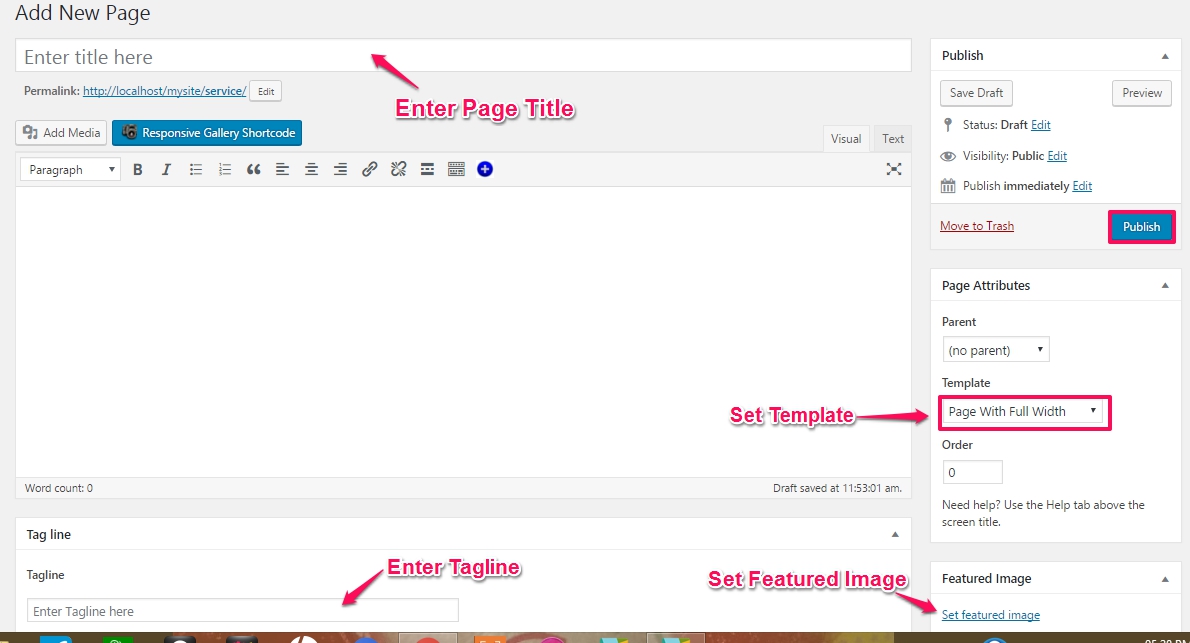
3.4 Page With Full Width
Using Page with full width you can display a specific information in wide page layout. And that’s seems more attractive for your customers/clients.
Admin Dashboard → Pages → Add New

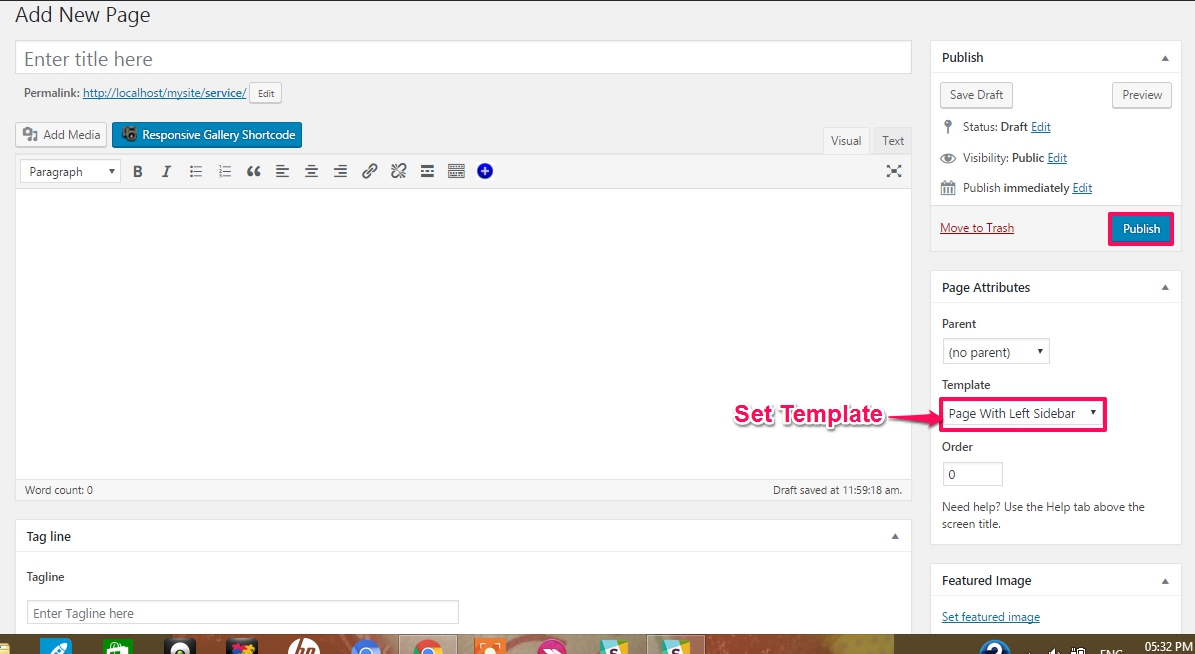
3.5 Page With Left Sidebar
Follow same procedure as we follow in above Page With Full Width, only difference is selection of “Page With Left Sidebar” template, while creating a left sidebar page

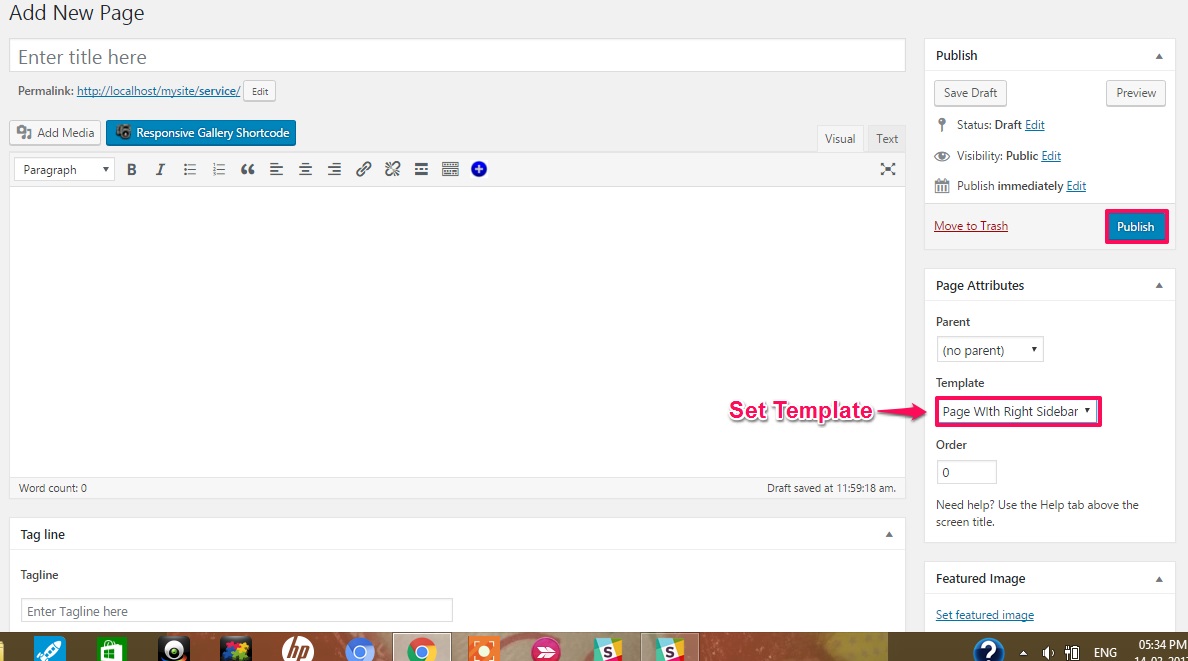
3.6 Page With Right Sidebar
Follow same procedure as we follow in above Page With Full Width, only difference is selection of “Page With Right Sidebar” template, while creating a left sidebar page

3.7 FAQ Page
Frequently Asked Questions page used for listed questions and answers, all supposed to be commonly asked in some context, and pertaining to a particular topic.
Using Custom Shortcode features of Green Lantern Premium theme you can easily create a FAQ page. Follow below instructions:
Create a page FAQ
Admin Dashboard → Pages → Add New
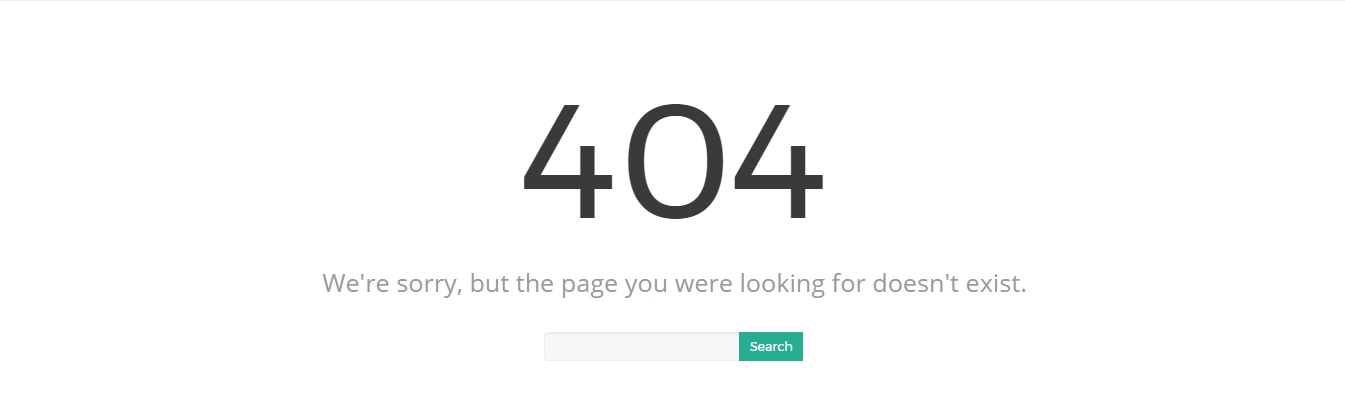
3.8 404 Page
404 Page template will be display when a visitor on a site request to see unavailable content. The 404 or Not Found error message is a HTTP standard response code indicating that the client was able to communicate with a given server, but the server could not find what was requested.

4. Create Portfolio
Portfolio are used to display your business recent works & activities with your clients and customers.
Green Lantern theme provide 3 types of Portfolio Column Layouts to setup your business portfolio on your site.
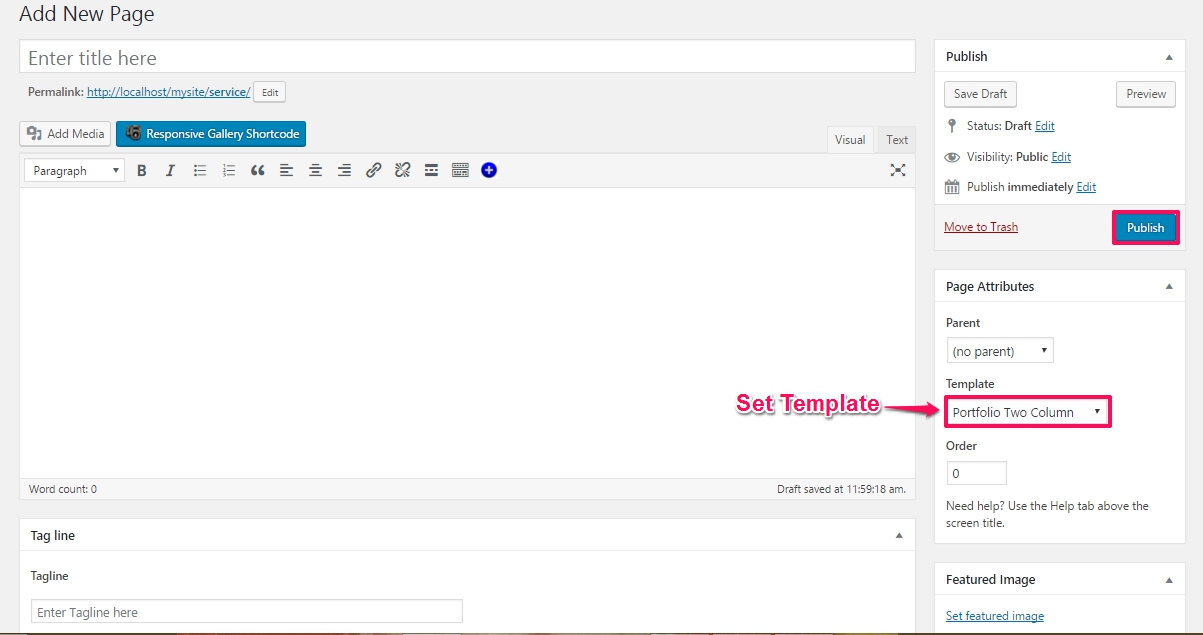
4.1 Two Column Portfolio
Create a two column portfolio page.
Admin Dashboard → Pages → Add New

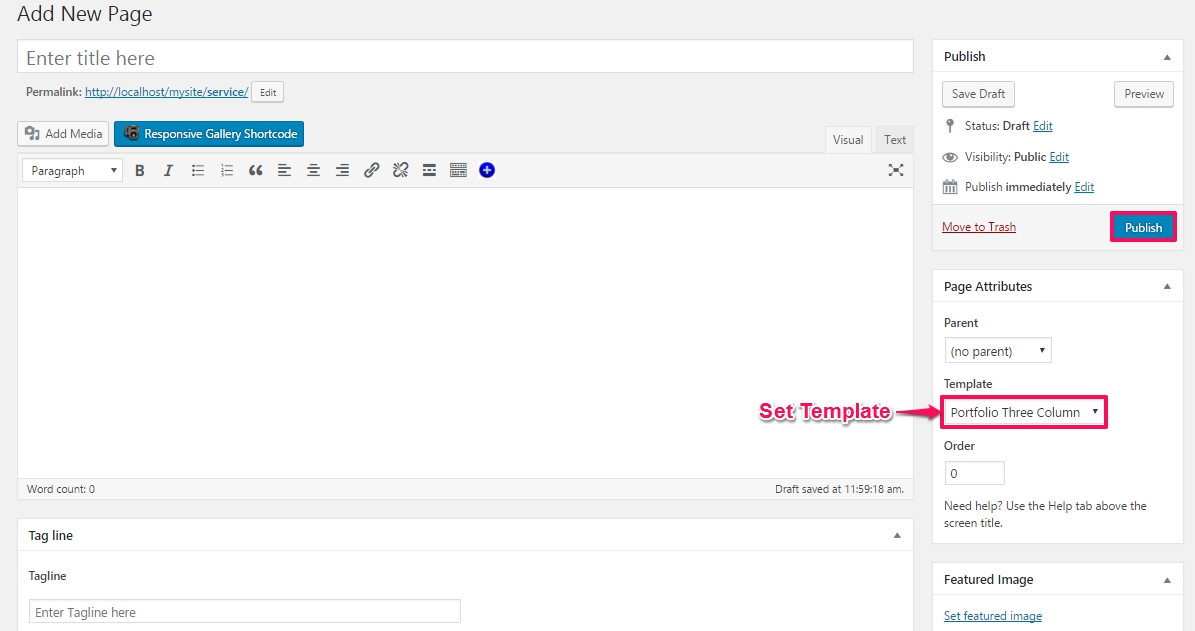
4.2 Three Column Portfolio
Follow same procedure as we follow in above Two Column Portfolio, only difference is selection of “Portfolio Three Column “ template, while creating a Three Column Portfolio page

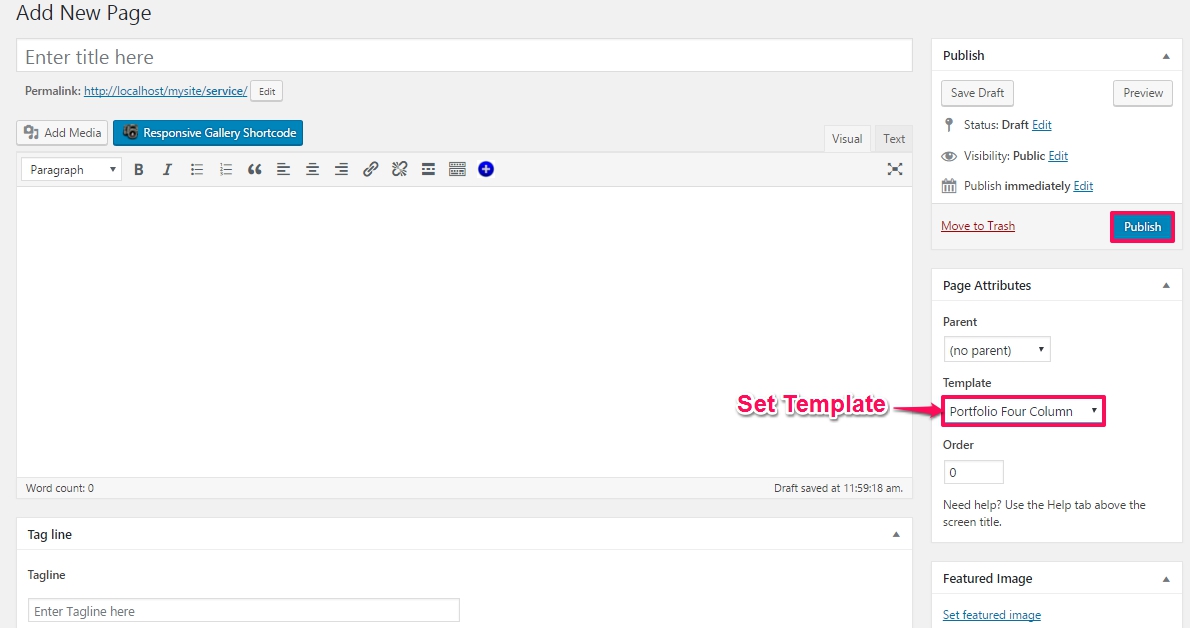
4.3 Four Column Portfolio
Follow same procedure as we follow in above Two Column Portfolio, only difference is selection of “Portfolio Four Column “ template, while creating a Four Column Portfolio page