Explora Premium Documentation
Explora Premium Documentation
Weblizar Docs 0 CommentExplora is a multi-purpose responsive theme coded & designed with a lot of care and love. You can use it for your business, portfolio, blogging or any type of site. Explora is a flexible Responsive theme and supports all browsers. Explora is Retina ready
Custom menus are used to choose the menu in Primary Location that is in Header area of the site. Explora focusing on the business template, awesome Carousel slider, Fraction Slider, Swiper slider, Powerful but simple Theme Options for full CMS control option to match your logo & website, wide layout, a different type of color skin, translation ready and much more. Explora supports Woo-commerce Ready theme.
Try Explora Premium Theme: DEMO HERE
Key Contents
2.1 General Settings
2.1.1 Enable Front Page
2.1.2 Add Logo
2.1.3 Add Favicon
2.1.4 Google Analytic Code & Custom CSS Editor
5.1 Customize Explora Portfolio
6. Explora Blog
7. Explora Team
8.1 Customizing Explora Client Section
9.1 Customize Explora Testimonial Section
10. Callout Setting
13. Contact Setting
14. Footer Setting
14.1 Widget Area
14.2 Custom Footer Bar
17. Maintenance Mode
29. Short-codes
19.1 Accordion
19.2 Alert
19.3 Button
19.4 Column
19.5 Drop-Caps
19.6 Heading
19.7 Panel
19.8 Popover
19.9 Progress Bar
19.10 Tabs
19.11 Tool Tip
19.12 Pricing Table
Now, we are going through installation, configuration and publish theme. Follow the step by step guide:
1. Theme Installation
First, download your theme package from your Weblizar Amember Account.
Upload Theme package zip folder using theme installer wordPress option Otherwise Any FTP (FillZilla)
We recommend you upload theme zip package using FTP( FillZill/Bitwise), In your host-server-directory\wp-content\themes\
After that Activate theme into WordPress site Admin Dashboard -> Appearance ->themes.
Now the theme is successfully installed on our site, step up to the next step.
2. Setup Home Page
You can access theme options page at Admin Dashboard → Appearance → Theme Options.
all settings are explained one by one.
2.1 General Settings
In this section, you can enable front-page, add a logo , logo size, Site Favicon, add a background image to breadcrumbs, add custom CSS, add google analytic code etc.
Please go to Admin Dashboard → Appearance → Theme Options → General Settings.
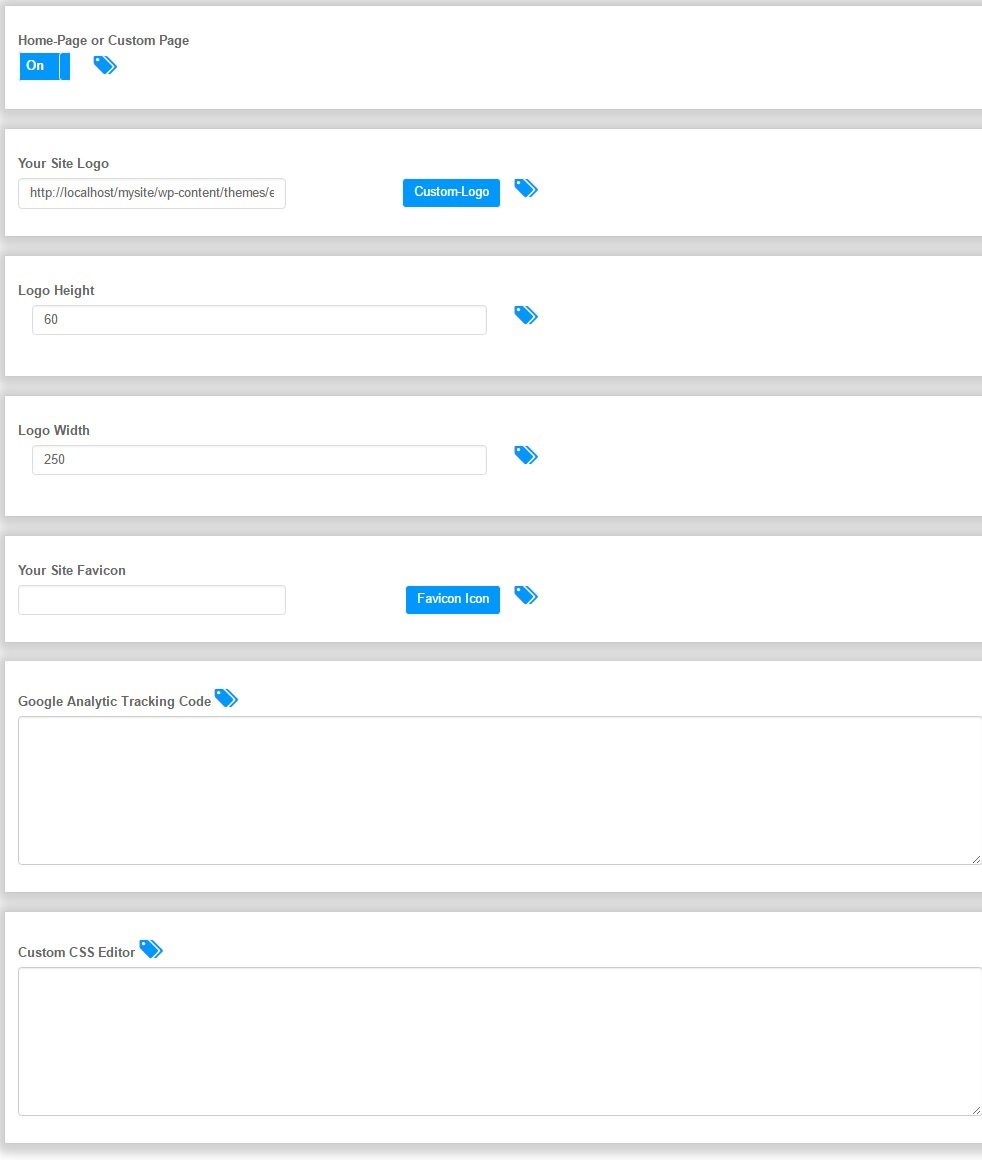
Please refer below image for Quick Settings.
2.1.1 Enable Front-page
To Enable front-page go to Admin Dashboard → Appearance → Theme Options → General Settings.
And slide Home-Page or Custom Page to ON.
2.1.2 Add Logo
To add Logo go to Admin Dashboard → Appearance → Theme Options → General Settings.
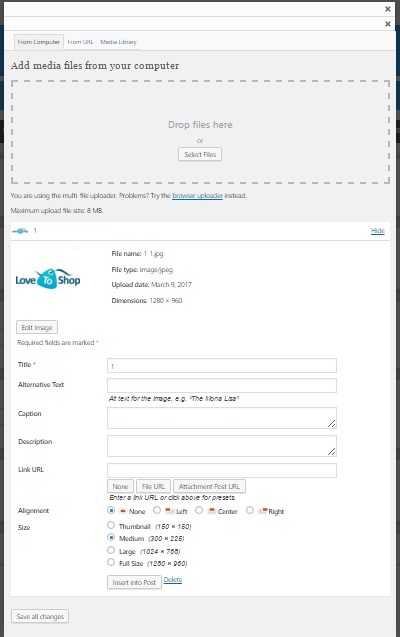
Now click on Custom Logo Button and upload your logo image or select from Media Library.
Follow image
You can further customize the logo’s height and width from Logo Height and Logo Width settings.
NOTE : Logo height is Set to 60px for fixed header, if fixed header is enabled and when you scroll the page, Logo will set to 60px height in fixed menu.
2.1.3 Add Favicon
To add Favicon go to Admin Dashboard → Appearance → Theme Options → General Settings.
Now click on Favicon Icon Button and upload your logo image or select from Media Library.
2.1.4 Google Analytic Code & Custom CSS Editor
Google Analytic Code and custom CSS can be added to theme using Theme’s General Settings.
Note : Please add Google Analytic Code without script tag. Please don’t use >, < like symbol in custom CSS editor.
3. Explora Slider
Add a slide to Explora Slider.
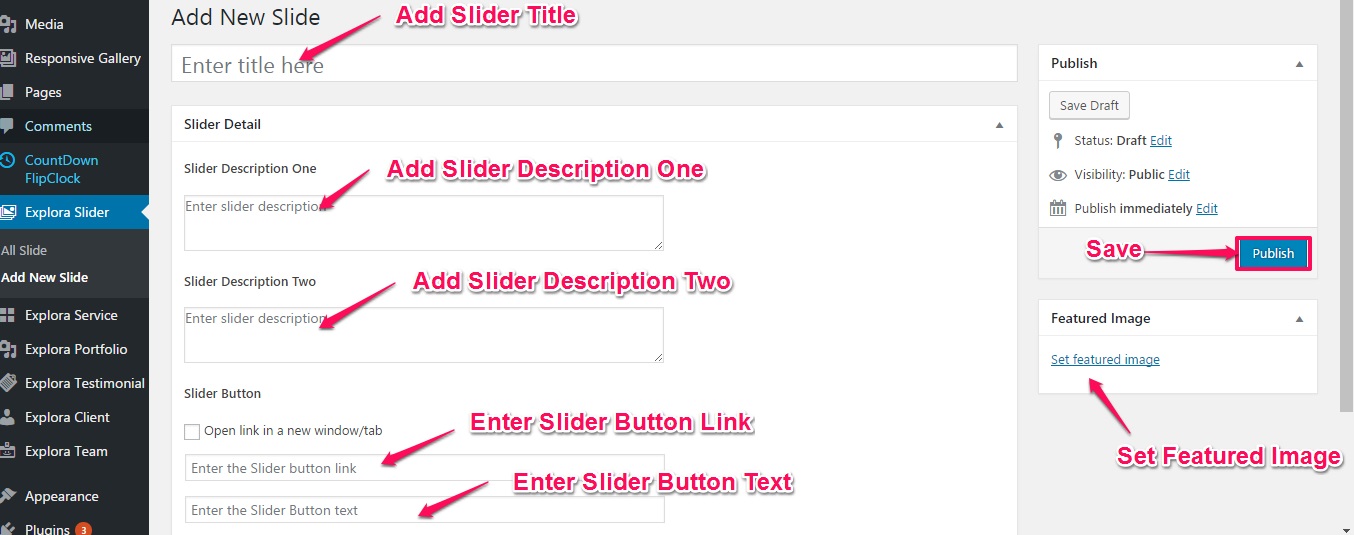
Go to Admin Dashboard → Explora Slider → Add New Slide and fill related details.
For a quick view, please follow below image.
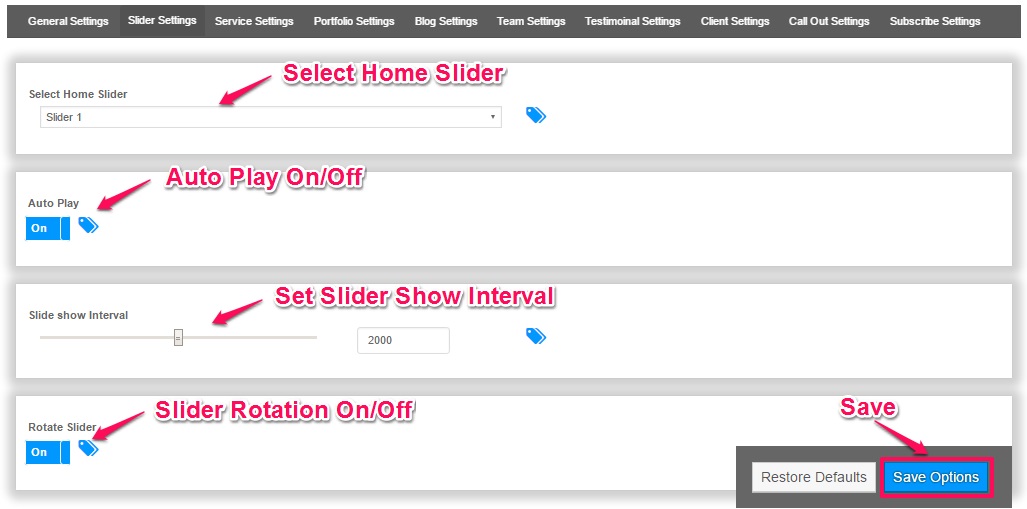
3.1 Customize Explora Slider
Theme have three image slider with the different type of design.
You can customize Explora Slider in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Slider Setting.
In Slider Setting, you can set
- Slider Template
- Set AutoPlay
- Slider Title
- Slide Show Interval
- Slider Rotation
Please follow below image for Quick slider Settings.
4. Explora Services
Add Service to Explora Services.
Go to Admin Dashboard → Explora Service → Add New Service and fill related details.
For a quick view, please follow below image.
Note: To show services on the homepage you have to add font awesome icon or featured image if you do not add this field, Service will not show on homepage.
4.1 Customize Explora Services
You can customize Explora Services in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Service Setting.
In Service Option, you can set
- Service Template
- Service Description
- Service Title
- Service Column Layout
- Service To Be Shown
- Add Extra Section
Please follow below image for Quick Service Settings.
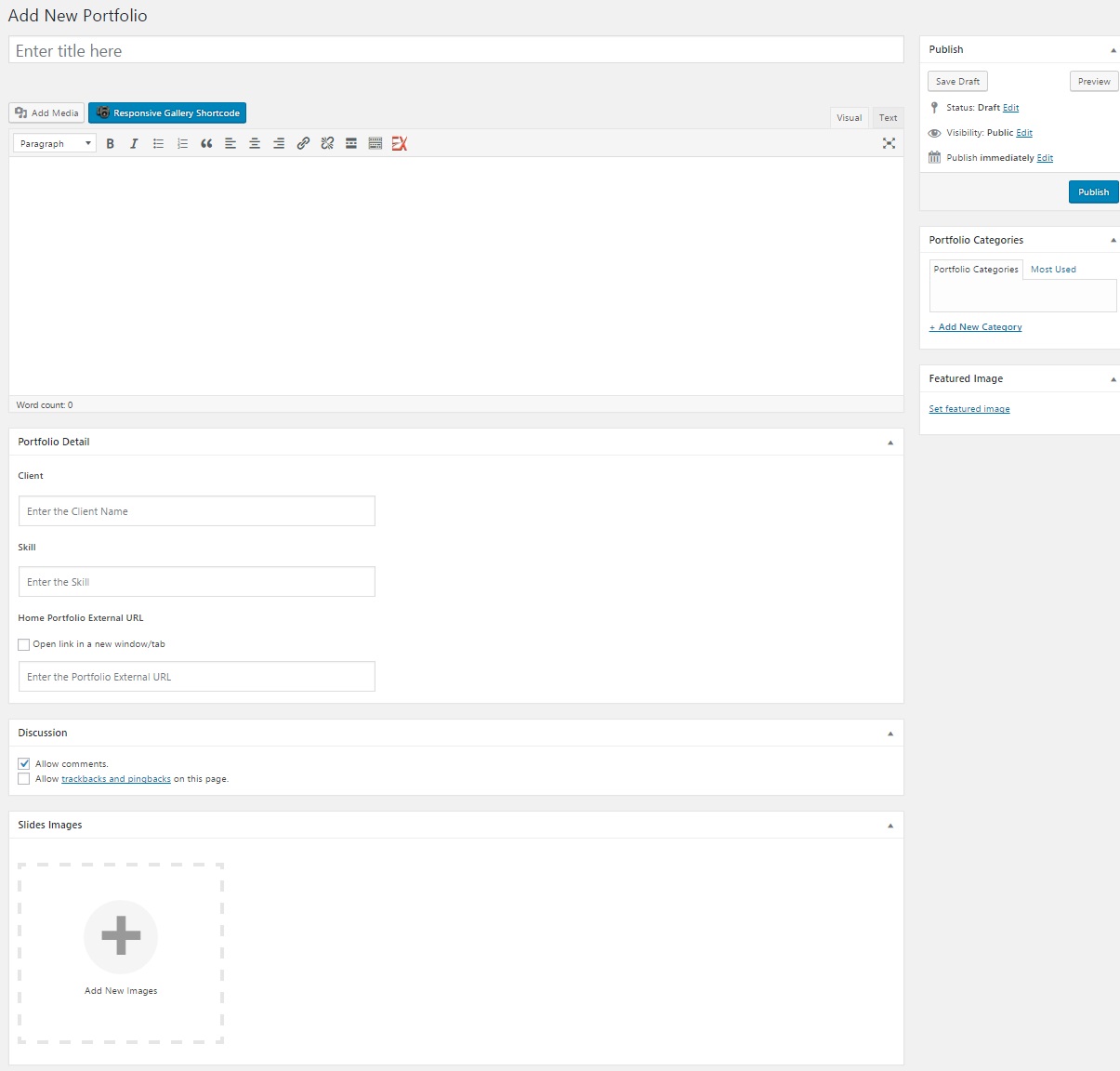
5. Explora Portfolio
Add Portfolio to Explora Portfolios.
Go to Admin Dashboard → Explora Portfolio→ Add New Portfolio and fill related details.
For a quick view, please follow below image.
5.1 Customize Explora Portfolio
You can customize Portfolio in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Portfolio Setting .
In Portfolio Option, you can set
- Set Portfolio Template
- Portfolio Title
- Related Portfolio Title Text
- Set Portfolio Description
- Home Portfolio Categories
Please follow below image for Quick Portfolio Settings.
6. Explora Blog
You can customize Blog in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Blog Option.
In Blog Option, you can set
- Set Blog Title
- Blog Section Description
- Related Blog Post Title Text
- Home blog Categories
- Select Home Blog
- Blog Slide Item
- Set Blog Slide Show on Home Page
- Set Slider Auto Play
- Blog Slide Interval
Please follow below image for Quick Blog Settings.
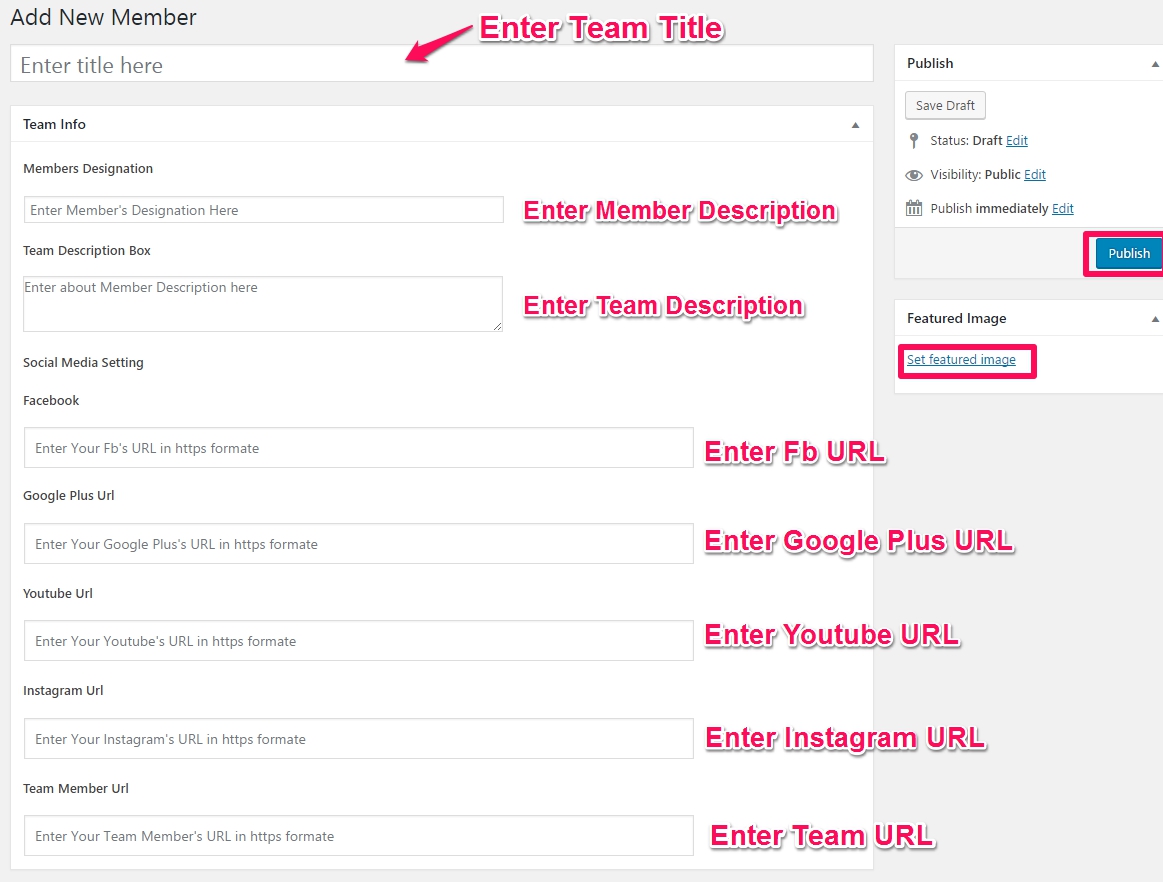
7. Explora Team
Go to Admin Dashboard → Explora Clients → Add New Team and fill related details.
For a quick view, please follow below image.
7.1 Customize Explora Team
You can customize Team in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Team Setting.
In Team Option, you can set
- Set Team Title
- Team Member
- Team Section Description
Please follow below image for Quick Team Settings.
8. Explora Client
Add Member to Explora Client.
Go to Admin Dashboard → Explora Clients → Add New Client and fill related details.
For a quick view, please follow below image.
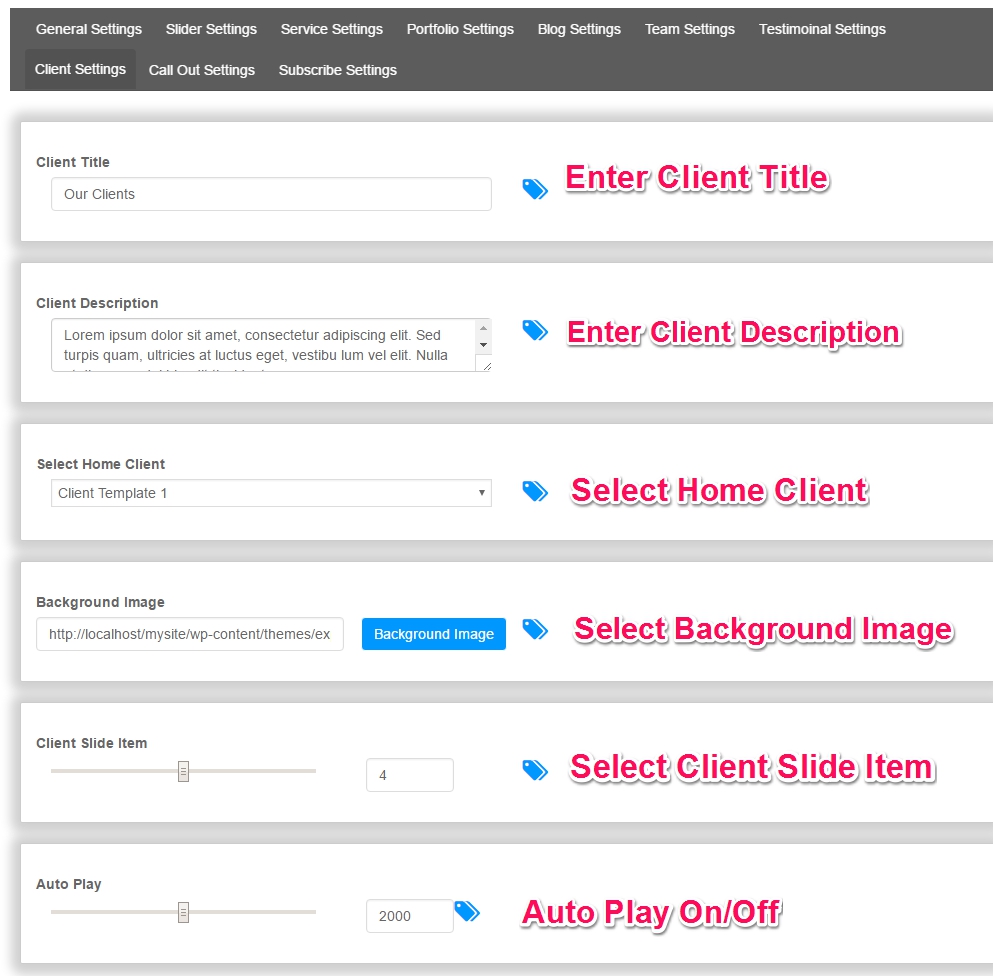
8.1 Customize Explora Client Section
You can customize Explora Client Section in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Client Option.
In Client Option, you can set
- Client Title
- Client Description
- Select Home Client
- Background Image
- Client Slide Item
- Set AutoPlay
Please follow below image for Quick Client Settings.
9. Explora Testimonials
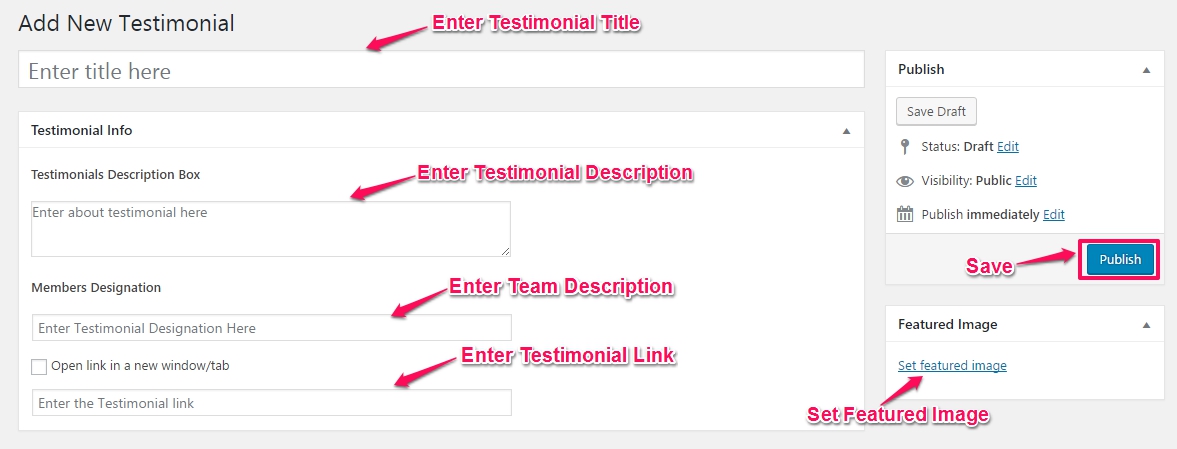
Add Testimonial to Explora Testimonials.
Go to Admin Dashboard → Explora Testimonial → Add New Testimonial and fill related details.
For a quick view, please follow below image.
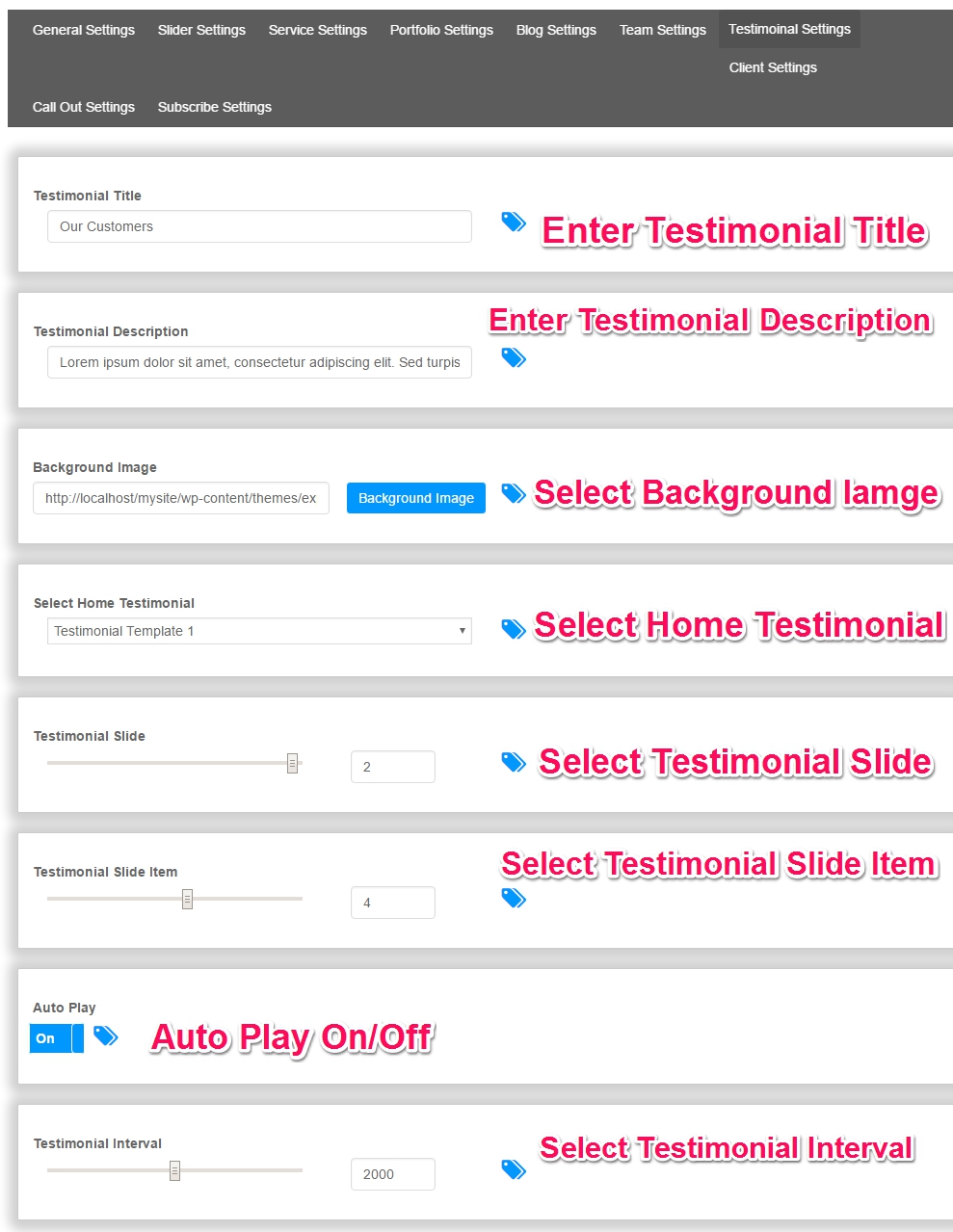
9.1 Customize Explora Testimonial Section
You can customize Explora Testimonial Section in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Testimonial Option.
In Testimonial Option, you can set
- Set Testimonial Template
- Testimonial Title
- Testimonial Description
- Set Background Image
- Testimonial Interval
- Set AutoPlay
- Testimonial Slider Show
Please follow below image for Quick Testimonial Settings.
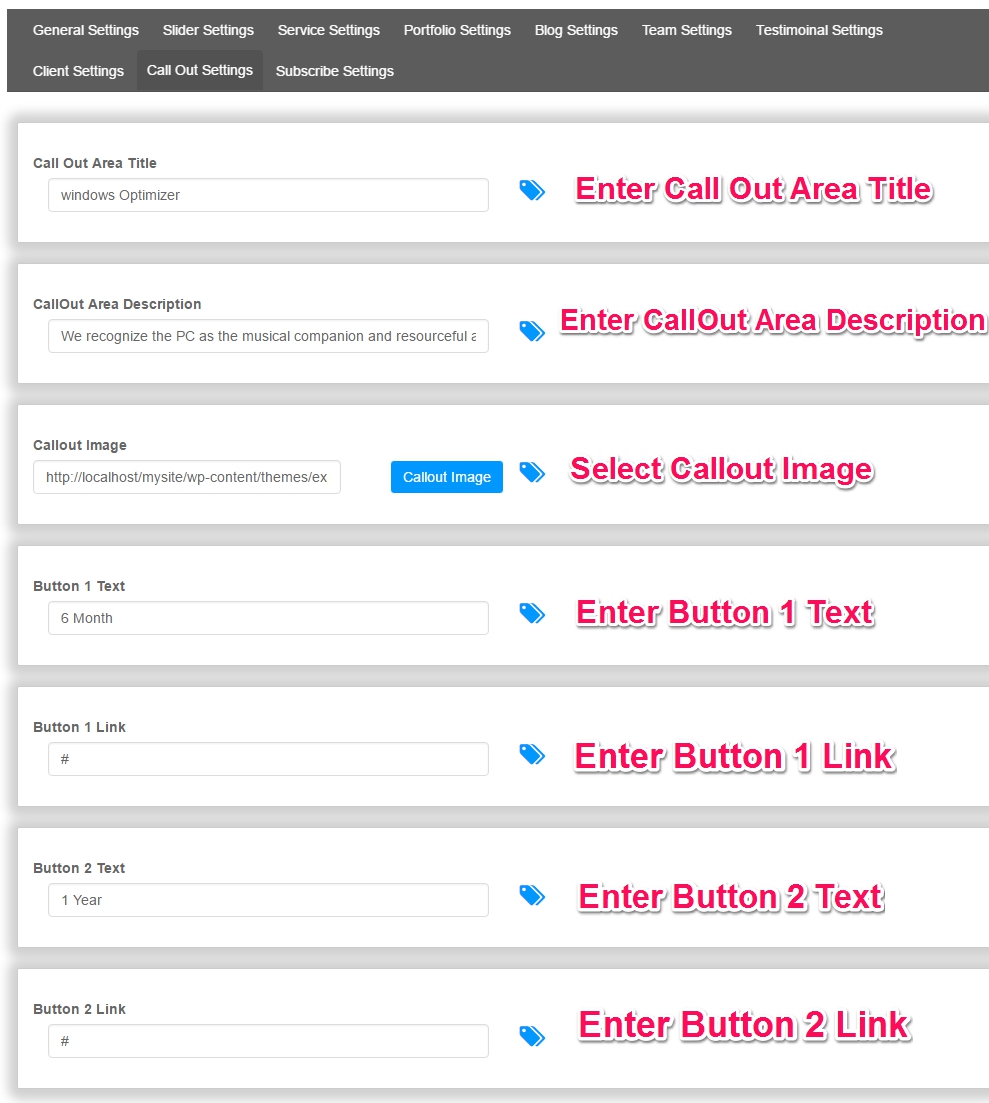
10. Callout Setting
You can customize Callout in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Callout Option.
In Callout Settings, you can set
- Set Call Out Area Title
- Set CallOut Area Description
- Set Callout Image
- Set Button 1 Text
- Set Button 1 Link
- Set Button 2 Text
- Button 2 Link
Please follow below image for Quick Callout Settings.
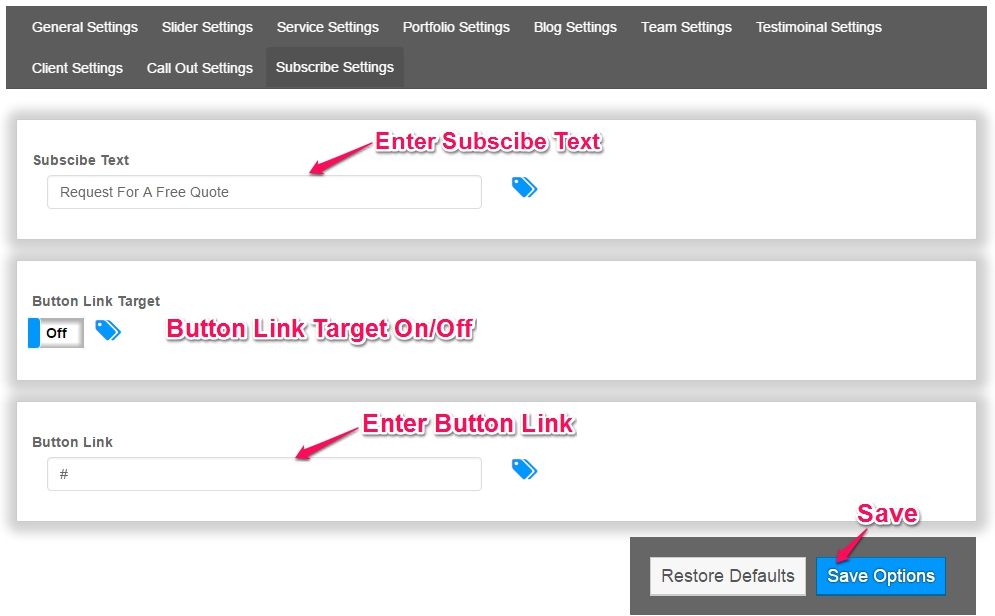
11. Explora Subscriber
You can customize Subscriber in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Subscribe Setting.
In Subscriber Option, you can set
- Set Subscribe Text
- Set Button Link Target ON/OFF
- Set Subscribe Button Link
Please follow below image for Quick Subscriber Settings.
12. Skin Layout Setting
You can customize Skin Layout Setting in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Skin Layout Option.
In Skin Layout Setting, you can set
- Set Theme Color
- Set Theme Layout
- Set Custom Background On/Off
- Set Background Image
Please follow below image for Quick Skin Layout Settings.
13. Contact Setting
You can customize Contact in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Contact Option.
In Contact Settings, you can set
- Set Contact Form Title
- Set Form Submit Message
- Add Placeholder Setting(Name, Email, Contact, Subject, Message)
- Set Submit Button
- Set Site Name/ Title
- Set Contact Icon 1, Contact Icon 2, Contact Icon 3
- Set Contact Details 1, Contact Details 2, Contact Details 3
- Google Map Embedded URL
Please follow below image for Quick Contact Settings.
14. Footer Setting
Theme Footer have two Parts.
- Widget Area
- Custom Footer Bar
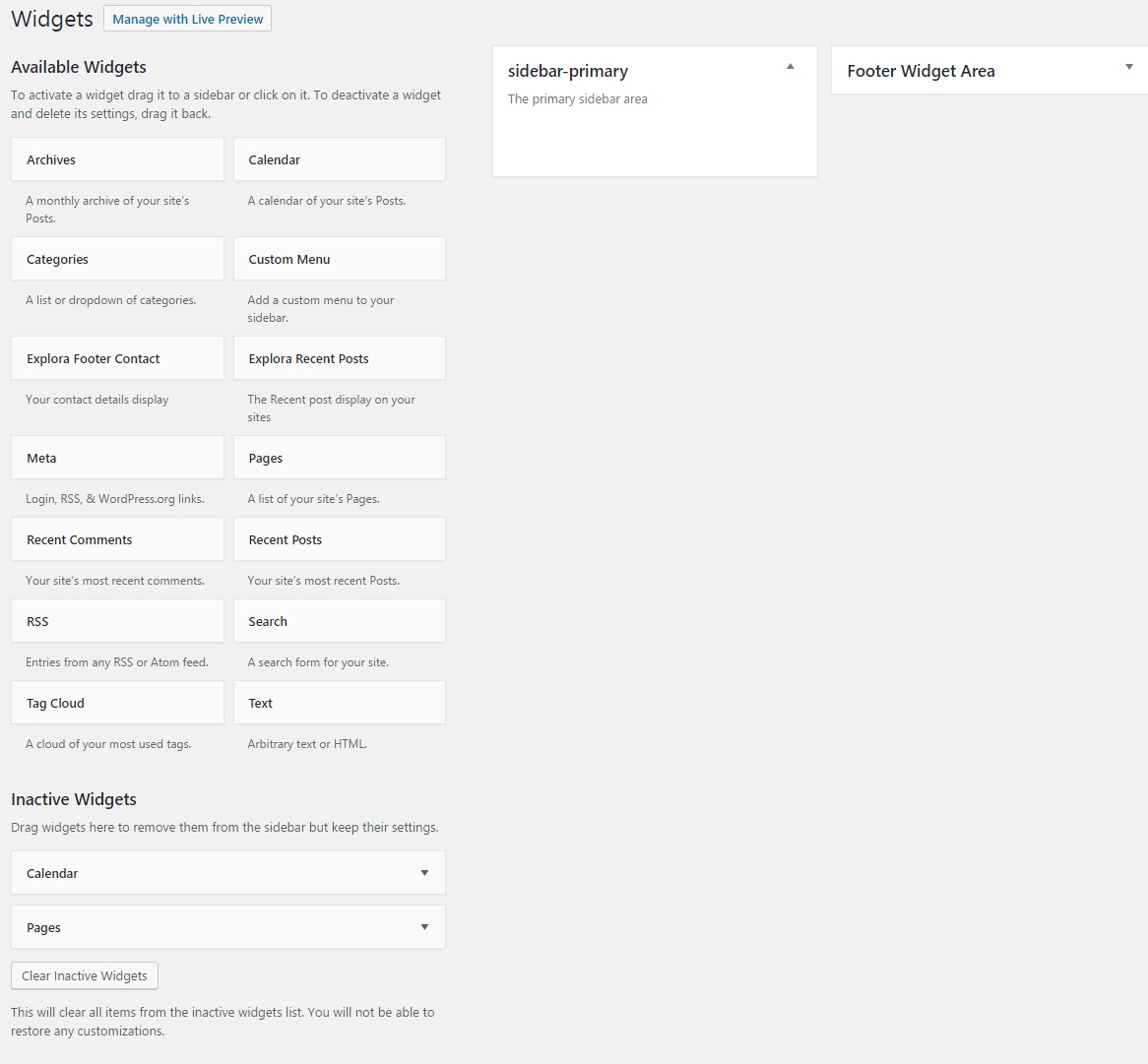
14.1 Widget Area
Theme Footer Widget Area have default Widgets.
Please go to Admin Dashboard → Appearance → Widgets.
And Drag-Drop Widget to Footer Widget Area to add Footer Widget Area.
Please follow below image for Quick Settings.
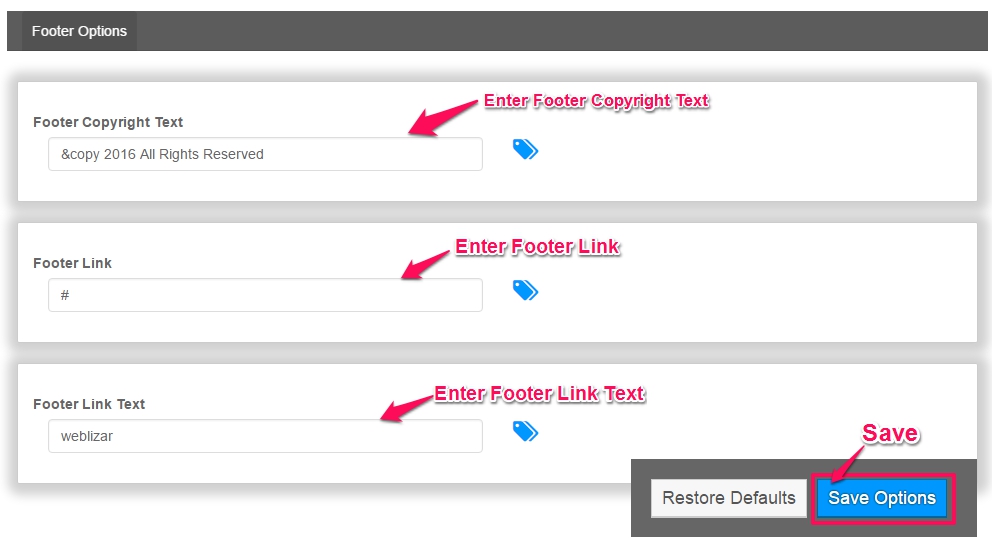
14.2 Custom Footer Bar
In custom Footer Bar there is two part
Social Icon Can be Customize from Social Media Options.
Please go to Admin Dashboard → Appearance → Theme Options → Footer Options.
In Footer Options Settings, following settings can be customized
- Set Footer Copyright Text
- Set Footer Link’s Text
- Set Footer Link
Please follow below image for Quick Footer Settings.
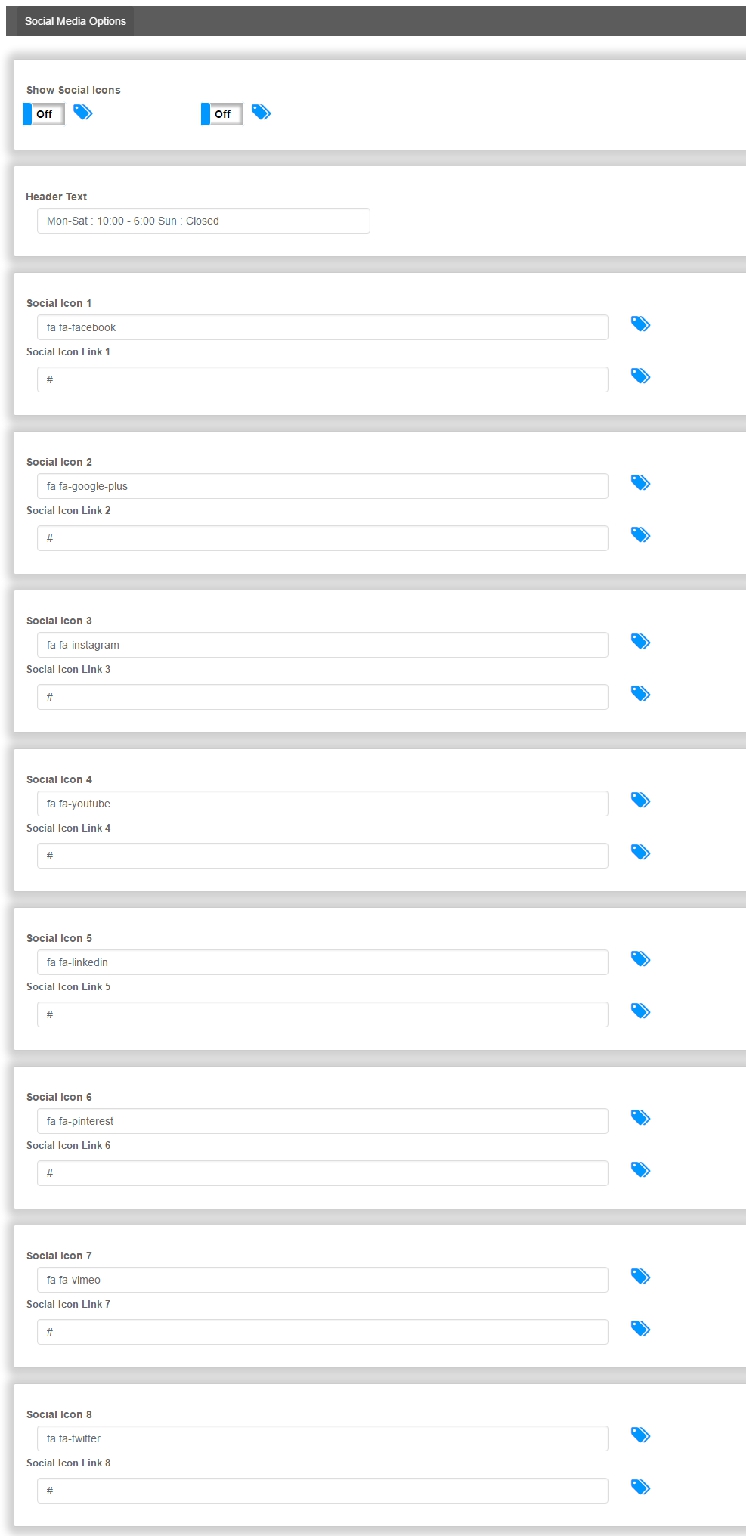
15. Social Media Options
You can customize Social Icon Setting in Theme Options Settings.
Go to Admin Dashboard → Appearance → Theme Options → Social Option.
In Social option, you can set
- Social Icon Link Setting
Please follow below image for Quick Social Icon Settings.
16. Home Page Manager
Using Home Page Manager settings, sections on Home Page can be remove and move.
The Explora slider is always on the Top.
To access Home Page Customizer go to Admin Dashboard → Appearance → Theme Options → Home Page Manager.
Here section can be enabled/disable and move using DRAG N DROP.
Please follow below image for Quick Settings.
17. Maintenance Mode
Explora provides an option to use your own Maintenance Mode.
You can Enable/Disable Maintenance Page at Admin Dashboard → Appearance → Theme Options → Maintenance Mode.
In Maintenance Mode Settings, you can set
- Set Enable Maintainance Mode
- Set Maintainance Heading
- Show Social Icons ON/OFF
- Set Time to Live
- Set Background Image
- Set Video Background
Please follow below image for Quick Maintenance Settings.
How To Add Embedded Video Url
For a quick view, please follow below image.
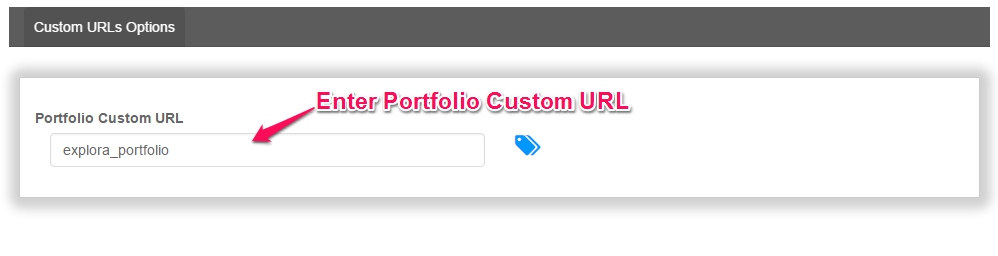
18. Custom URL Setting
Explora provides an option to use your own custom URL for custom post types.
You can use custom URLs at Admin Dashboard → Appearance → Theme Options → Custom URL’s Options.
You have to refresh Permalinks to apply these changes. Please change your URLs here, save the change. Then go to Admin Dashboard → Settings→ Permalinks.
Here change the permalink to another format and save. Now revert to your permalink type and again save.
In Custom Settings, you can set
- Add Portfolio Custom URL
Please follow below image for Quick Settings.
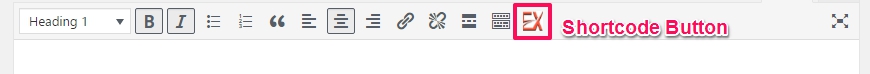
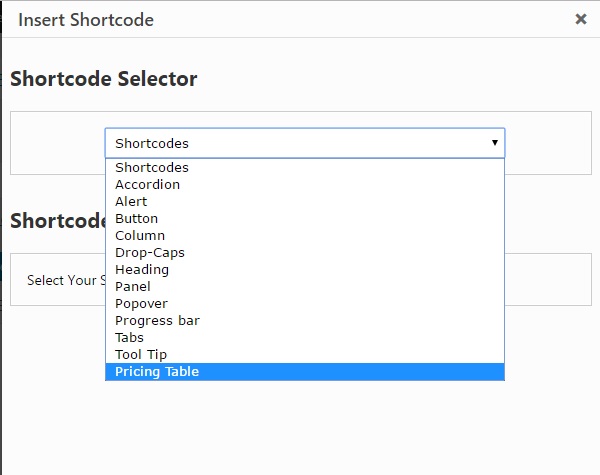
19. Short-codes
Theme provide many shortcodes.
You can see them in below Image.
Click on Shortcode Button → Select Short-code type from Option → Provide Relative Information → Click on insert
Please follow below Images.
To use shortcode please follow Image.
It’s simple to use.
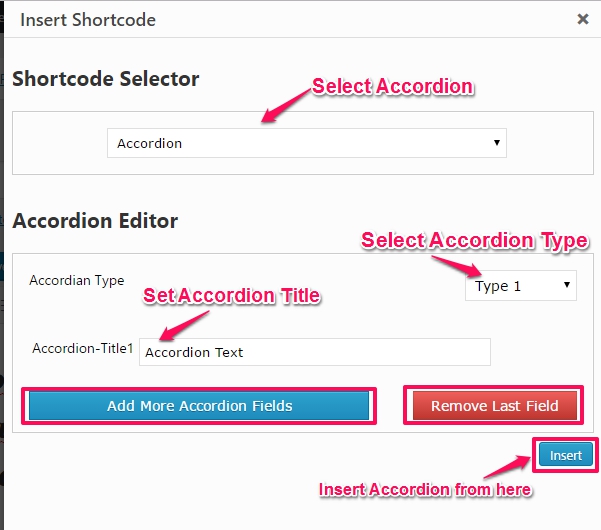
19.1 Accordion
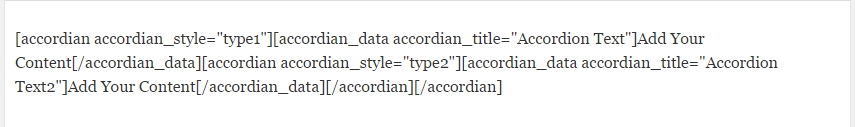
After clicking on insert button You found shortcode, As given in below image.
copy this shortcode and paste in a page where you want to show shortcode.
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/accordions/
19.2 Alert
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/alerts/
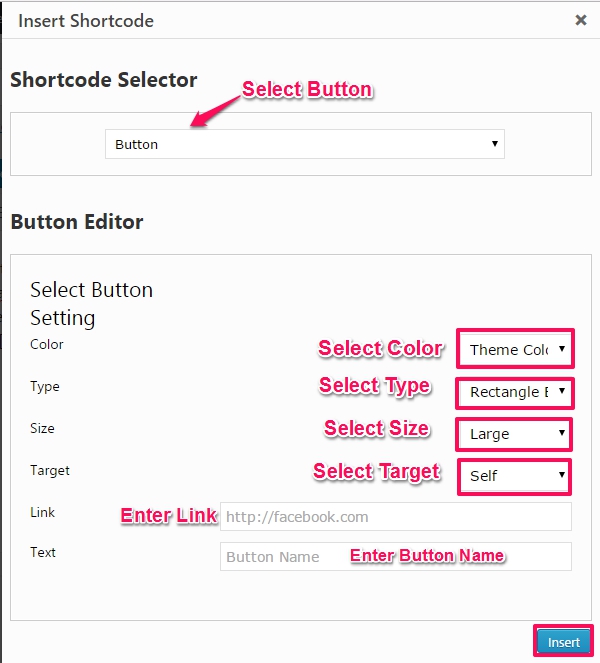
19.3 Button
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/buttons/
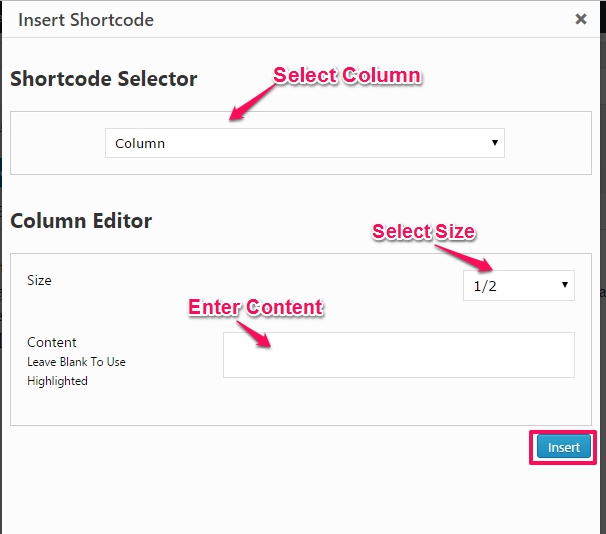
19.4 Column
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/columns/
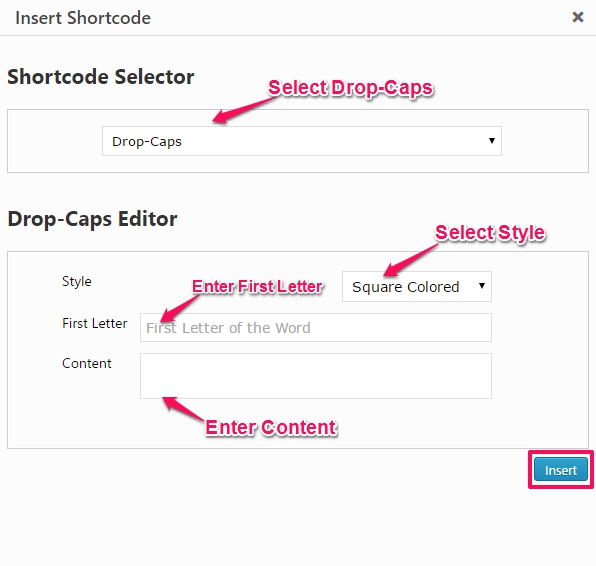
19.5 Drop-Caps
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/drop-caps/
19.6 Heading
See Demo Here http://demo.weblizar.com/explora-premium/heading/
19.7 Panel
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/panels/
19.8 Popover
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/popovers-tooltip/
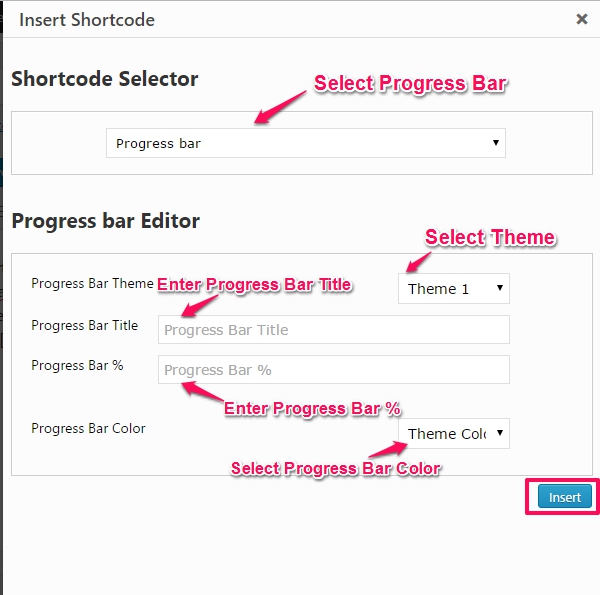
19.9 Progress Bar
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/progress-bars/
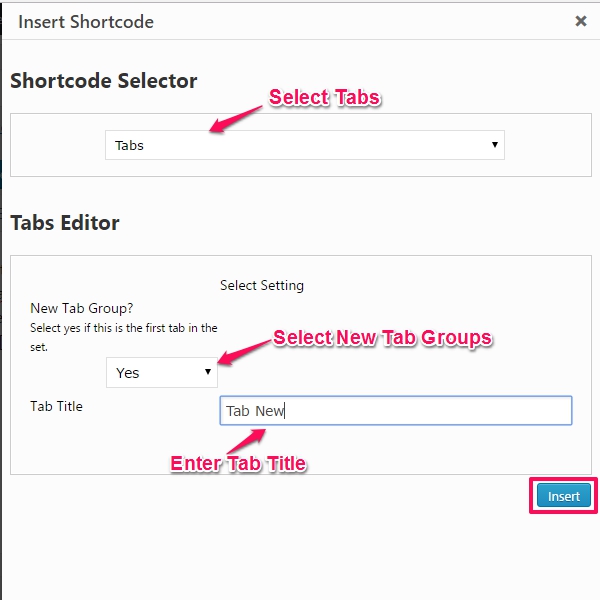
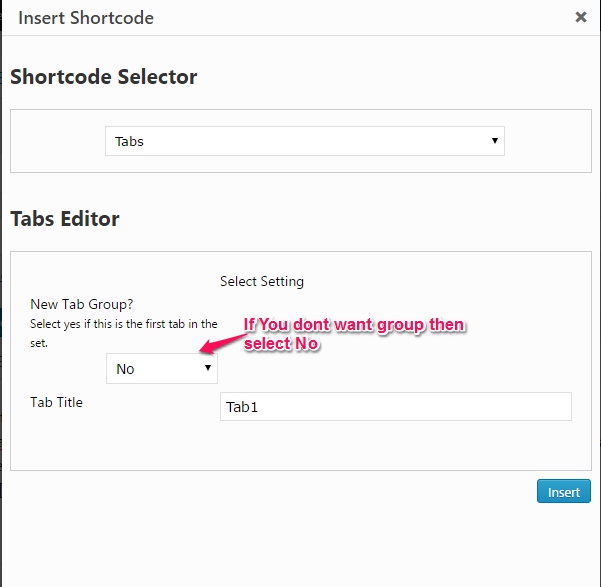
19.10 Tabs
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/tabs/
19.11 Tool Tip
See Demo Here http://demo.weblizar.com/explora-premium/shortcodes/popovers-tooltip/
19.12 Pricing Table
1. Add Feature Name Here
2. Add Feature Value/Name Here
3. Select Yes/No For Feature Value/Name
4. Add Pro Value Here
5. Select Yes/No For Pro Value
6. Add Extended Value
7. Select Yes/No For Extended Value
See Demo Here http://demo.weblizar.com/explora-premium/pricing-table/














































Leave a Reply
You must be logged in to post a comment.